ارسال داده های انتخاب شده از GridView به Excel در ASP.Net
چهارشنبه 22 مهر 1394در این مقاله قصد داریم نشان دهیم چگونه می توان تعدادی از داده ها را از GridView انتخاب کرد وبا استفاده از کتابخانه ItextSharp در ASP.NET با استفاده از زبان C# به Excel انتقال داد .

در این مقاله قصد داریم نشان دهیم چگونه می توان تعدادی از داده ها را از GridView انتخاب کرد وبا استفاده از کتابخانه ItextSharp در ASP.NET با استفاده از زبان C# به Excel انتقال داد .
توضیحات را با ارائه یک مثال ساده کامل میکنیم.
یک وبسایت خالی ساخته و یک فرم به آن اضافه می کنیم.
برای دیتابیس ، روی نام پروژه کلیک راست کرده و از قسمت add new item داخل تب Data گزینه sql server database را انتخاب میکنیم. دیتابیس در پوشه App_data قرار می گیرد.
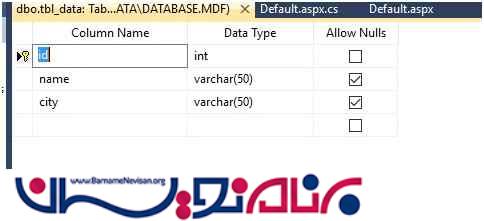
در دیتابیس ایجاد شده یک جدول به شکل زیر می سازیم.

کد های زیر را در قسمت Source وب فرم قرار می دهیم.
در اینجا یک GridView به صفحه اضافه شد.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" EnableEventValidation = "false" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="Checkbox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ID">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("city") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("city") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
</asp:GridView>
<br />
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="Export to Excel" />
</form>
</body>
</html>
قسمت Design به شکل زیر در خواهد آمد.

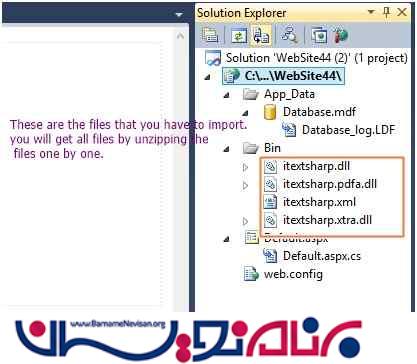
قبل از نوشتن کدهای برنامه لازم است کتابخانه iTextsharp را دانلود و به مرجع های پروژه خود اضافه کنید. در لینک زیر فایل zip این کتابخانه را می توانید دانلود کنید . برای استفاده از آن فایلهای مورد نیاز را unzipped کنید .
دانلود کتابخانه: ItextSharp
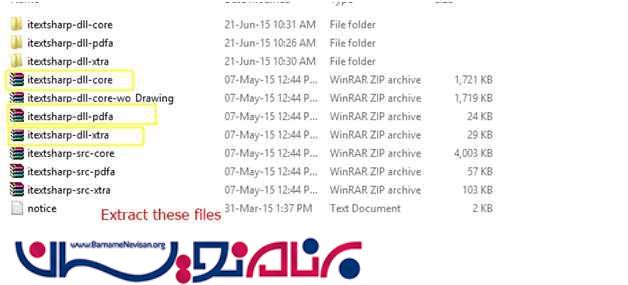
از فایل دانلود شده فایلهای موردنیاز را انتخاب و از حالت فشرده خارج میکنیم.

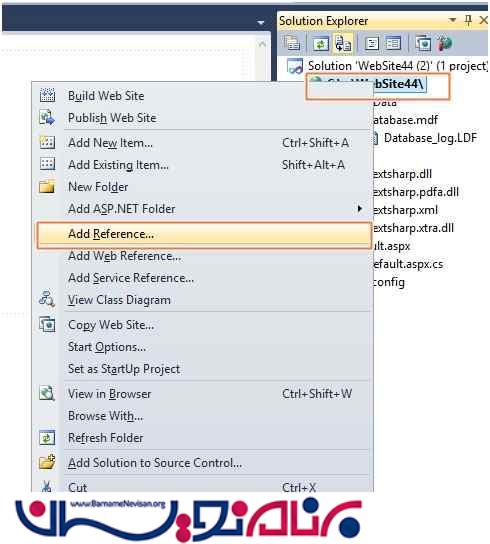
روی نام پروژه کلیک راست کرده و گزینه Add Reference را انتخاب می کنیم.

حالا فایلهایی که از حالت فشرده درآمده بودند را جستجو کرده و به پروژه اضافه میکنیم.

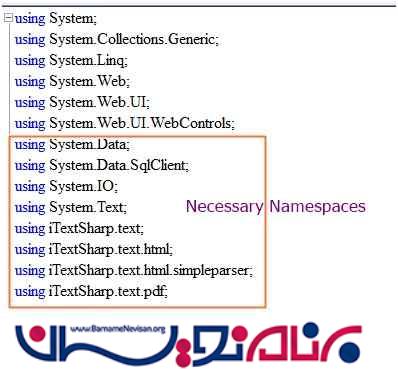
اکنون می توانیم فضای نام های مورد نیاز برای نوشتن کدهای مورد نیاز برای ارسال از GridView به Excel را استفاده کنیم .

در قسمت Code behind ، کدهای مورد نیاز را می نویسیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.IO;
using System.Text;
using iTextSharp.text;
using iTextSharp.text.html;
using iTextSharp.text.html.simpleparser;
using iTextSharp.text.pdf;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
public void refreshdata()
{
SqlConnection con = new SqlConnection(@"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
SqlCommand cmd = new SqlCommand("select * from tbl_data", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
bool isselected = false;
foreach (GridViewRow gvrow in GridView1.Rows)
{
CheckBox chck = gvrow.FindControl("Checkbox1") as CheckBox;
if (chck != null && chck.Checked)
{
isselected = true;
break;
}
}
if (isselected)
{
GridView grdxport = GridView1;
grdxport.Columns[0].Visible = false;
foreach (GridViewRow gvrow in GridView1.Rows)
{
grdxport.Rows[gvrow.RowIndex].Visible = false;
CheckBox chck = gvrow.FindControl("Checkbox1") as CheckBox;
if (chck != null && chck.Checked)
{
grdxport.Rows[gvrow.RowIndex].Visible = true;
}
}
Response.Clear();
Response.Buffer = true;
Response.AddHeader("content-disposition", "attachment;filename=GridViewExport.xls");
Response.Charset = "";
Response.ContentType = "application/vnd.ms-excel";
StringWriter swr = new StringWriter();
HtmlTextWriter htmlwtr = new HtmlTextWriter(swr);
grdxport.RenderControl(htmlwtr);
Response.Output.Write(swr.ToString());
Response.End();
}
}
public override void VerifyRenderingInServerForm(Control control)
{
}
}
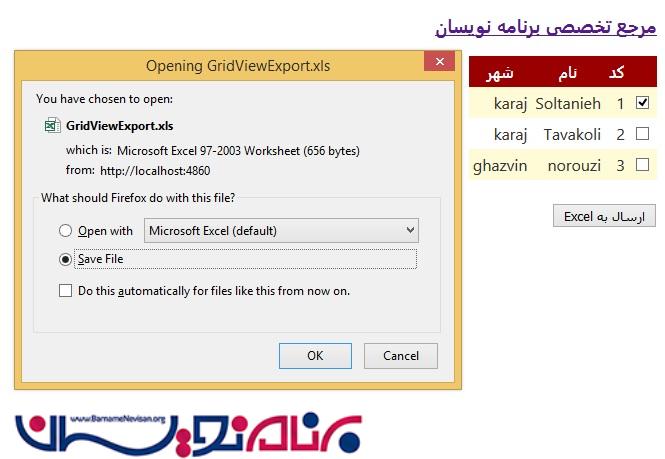
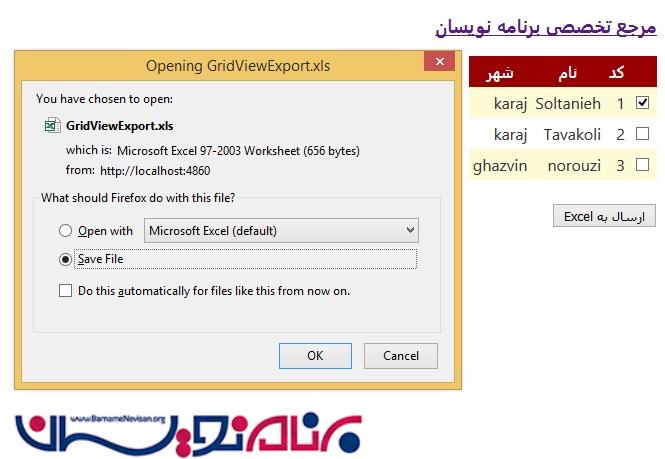
خروجی به صورت زیر می باشد.

- ASP.net
- 2k بازدید
- 4 تشکر
