بازگرداندن آرایه json توسط وب سرویس با jQuery در ASP.Net
شنبه 25 مهر 1394در این مقاله قصد داریم با کمک وب سرویسی که به پروژه Asp.net خود اضافه می کنیم اطلاعاتی به شکل json به صفحه پاس داده و توسط JQuery Ajax به فرمت دلخواه نمایش دهیم .

بسیاری از مقاله ها راجع به نحوه استفاده از jQuery در Asp.net با کمک Web Service بحث کرده اند.اما اکثریت آنها از page Method که فقط یک مقدار بر می گرداند استفاده می کنند مثل همان مثال کلاسیک Hello world . اما ما نیاز داریم که اطلاعات واقعی را در برنامه استفاده کنیم .لازم است سرویسی که استفاده می کنیم قادر باشد collection و سایر اشیا پیچیده را باز گرداند
در این مقاله و پروژه ضمیمه دو مثال داریم که با اطلاعات واقعی سر و کار دارند.وب سرویسی که در این پروژه استفاده می کنیم با موضوع ماشین است.در پروژه Asp.net خود کلیک راست کرده و Add->new Item را بزنید.سپس از این پنجره گزینه Web service را انتخاب کنید.
نام سرویس مورد نظر را CarService بگذارید.در این وب سرویس یک کلاس با همین نام و پسوند .cs ایجاد خواهد شد.حال در این کلاس کدهای زیر را وارد کنید
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
using System.Collections.Generic;
using System.Linq;
public class Car
{
public string Make;
public string Model;
public int Year;
public int Doors;
public string Colour;
public float Price;
}
/// <summary>
/// Summary description for CarService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
public class CarService : WebService
{
List<Car> Cars = new List<Car>{
new Car{Make="Audi",Model="A4",Year=1995,Doors=5,Colour="Red",Price=2995f},
new Car{Make="Ford",Model="Focus",Year=2002,Doors=5,Colour="Black",Price=3250f},
new Car{Make="BMW",Model="5 Series",Year=2006,Doors=4,Colour="Grey",Price=24950f},
new Car{Make="Renault",Model="Laguna",Year=2000,Doors=5,Colour="Red",Price=3995f},
new Car{Make="Toyota",Model="Previa",Year=1998,Doors=5,Colour="Green",Price=2695f},
new Car{Make="Mini",Model="Cooper",Year=2005,Doors=2,Colour="Grey",Price=9850f},
new Car{Make="Mazda",Model="MX 5",Year=2003,Doors=2,Colour="Silver",Price=6995f},
new Car{Make="Ford",Model="Fiesta",Year=2004,Doors=3,Colour="Red",Price=3759f},
new Car{Make="Honda",Model="Accord",Year=1997,Doors=4,Colour="Silver",Price=1995f}
};
[WebMethod]
public List<Car> GetAllCars()
{
return Cars;
}
[WebMethod]
public List<Car> GetCarsByDoors(int doors)
{
var query = from c in Cars
where c.Doors == doors
select c;
return query.ToList();
}
}
همانطور که می بینید در این فایل یک کلاس Car ایجاد کرده ایم که این کلاس Property هایی از جنس های مختلف مانند String,int,float دارد.در کلاس Web Servic از یک Attribute به نام [ScriptService] استفاده شده است.این Attribute نشان میدهد که وب سرویس می تواند توسط جاوااسکریپت فراخوانی شود.
در کلاس CarService که از Web service مشتق می شود یک لیستی از اشیاء ایجاد کرده و آنها را داخل Cars ذخیره کرده ایم .دو متد دیگر هم داریم که هر دو Attribute به نام [WebMethod] دارند .متد اول فقط یک لیستی از Car را بر می گرداند و دومی از دستورات لینک استفاده کرده و اطلاعات مربوط به ماشین هایی را برمی گرداند که تعداد درهای آنها در پارامتر این متد دریافت می شود.
توجه داشته باشید که استفاده از] [ScriptServiceبرای اینکه متد قابل استفاده توسط Ajax شود ضروری است .
یک صفحه به نام Default.aspx بسازید و کدهای زیر را در قسمت فرم استفاده کنید.
<form id="form1" runat="server"> <input type="button" id="Button1" value="Get Cars" /> <div id="output"></div> </form>
در قسمت head صفحه کد های زیر را وارد می کنیم
<script type="text/javascript" src="script/jquery-1.2.6.min.js"></script>
<script type="text/javascript">
$(function() {
$('#Button1').click(getCars);
});
function getCars() {
$.ajax({
type: "POST",
url: "CarService.asmx/GetAllCars",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(response) {
var cars = response.d;
$('#output').empty();
$.each(cars, function(index, car) {
$('#output').append('<p><strong>' + car.Make + ' ' +
car.Model + '</strong><br /> Year: ' +
car.Year + '<br />Doors: ' +
car.Doors + '<br />Colour: ' +
car.Colour + '<br />Price: £' +
car.Price + '</p>');
});
},
failure: function(msg) {
$('#output').text(msg);
}
});
}
</script>
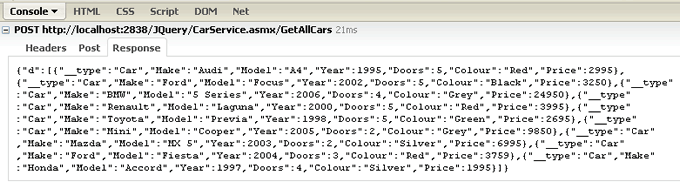
اسکریپت اول یک رفرنس به فایل jquery ایجاد می کند . اسکریپت دوم در رویداد کلیک مربوط به دکمه صفحه تابع getcars() فراخوانی شده است .در تابع getcars() که داخل اسکریپت دوم نوشته شده است از $.ajax() استفاده کرده ایم .این تابع یک شی با مقادیر مختلف می پذیرد.که به شرح هر کدام می پردازیم.مقدار type را برابر با POST قرار داده ایم .Url مشخص کننده آدرس وب سرویسی است که در برنامه قصد استفاده از آن را داریم.در داخل data پارامتر های تابع قبلی را پاس می دهیم و چون تابعی که به آن آدرس دادیم پارامتری نداشت پس در قسمت دیتا هم چیزی لازم نیست بنویسیم.این متد کل کالکشن از نوع لیست Carservice را بر می گرداند.مقادیر datatype و contentType را هم وارد می کنیم و در آخر success وقتی اجرا می شود که تا اینجا اجرا موفقیت آمیز بوده باشد.اطلاعات به دست آمده از مرحله قبل با کمک پارامتر response به داخل این تابع ریخته می شود .در داخل FireBug() و در قسمت Console->response می توانید شکل زیر را ببینید.
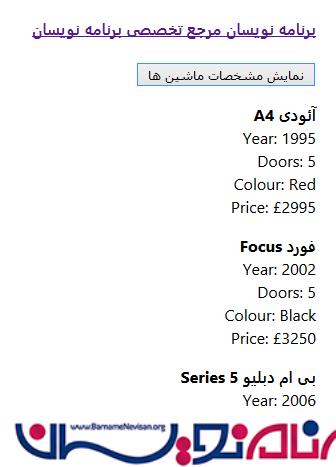
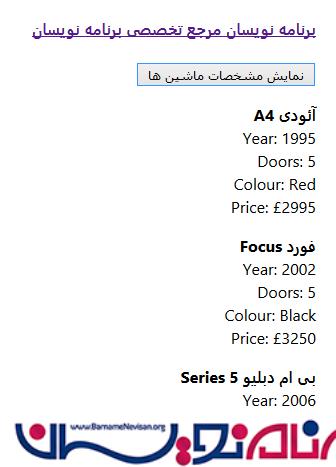
 همانطور که می بینید با نوشتن response.d یک ارایه از شی ما برگردانده می شود .هر شی یک typeدارد که می گوید این عنصر از چه جنسی است .function به نام each برای پیمایش کالکشن استفاده میشود .این تابع یک کالکشن به نام cars را می گیرد و در هر پاراگرافی آنها را به طوری که از آن خواسته شده است قرار میدهد.شکل زیر اجرای تابع را نشان می دهد
همانطور که می بینید با نوشتن response.d یک ارایه از شی ما برگردانده می شود .هر شی یک typeدارد که می گوید این عنصر از چه جنسی است .function به نام each برای پیمایش کالکشن استفاده میشود .این تابع یک کالکشن به نام cars را می گیرد و در هر پاراگرافی آنها را به طوری که از آن خواسته شده است قرار میدهد.شکل زیر اجرای تابع را نشان می دهد

حال یک صفحه دیگر به نام Webpage1.aspx ایجاد کنید.کدهای زیر را در قسمت Head صفحه وارد کنید.
<form id="form1" runat="server">
<div>
Number of doors:
<asp:DropDownList ID="ddlDoors" runat="server">
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
</asp:DropDownList>
</div>
<input type="button" id="Button1" value="Get Cars" onclick="getCars();" />
<div id="output"></div>
</form>
در قسمت Url این بار آدرس متد GetCarsByDoors را قرار داده ایم .از انجاییکه این تابع پارامتر دارد برای پاس دادن پارامتر به این تابع در ajax در قسمت دیتا کد زیر را می نویسیم
<script type="text/javascript" src="script/jquery-1.2.6.min.js"></script>
<script type="text/javascript">
function getCars() {
$.ajax({
type: "POST",
url: "CarService.asmx/GetCarsByDoors",
data: "{doors: " + $('#<%= ddlDoors.ClientID %>').val() + " }",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(response) {
var cars = response.d;
$('#output').empty();
$.each(cars, function(index, car) {
$('#output').append('<p><strong>' + car.Make + ' ' +
car.Model + '</strong><br /> Year: ' +
car.Year + '<br />Doors: ' +
car.Doors + '<br />Colour: ' +
car.Colour + '<br />Price: £' +
car.Price + '</p>');
});
},
failure: function(msg) {
$('#output').text(msg);
}
});
}
</script>
اکنون با انتخاب یک عدد دلخواه از dropdown و زدن دکمه نمایش ماشین اطلاعات مربوط به ماشین هایی که به تعداد مورد نظر در دارند نمایش داده می شود

- ASP.net
- 5k بازدید
- 3 تشکر
