ارسال ایمیل با استفاده از HTML Template در ASP.Net
شنبه 25 مهر 1394در این مقاله قصد داریم نحوه ارسال ایمیل با استفاده از HTML Template در ASP.Net و چگونگی طراحی قالب یک ایمیل منحصر به فرد را بررسی کنیم. یک مثال برای درک بهتر این مفهوم ارائه خواهیم داد .

در این مقاله قصد داریم نحوه ارسال ایمیل با استفاده از HTML Template در ASP.Net و چگونگی طراحی قالب یک ایمیل منحصر به فرد را بررسی کنیم. یک مثال برای درک بهتر این مفهوم ارائه خواهیم داد .
برای شروع یک پروژه ASP.net ایجاد کرده و یک صفحه web form به آن اضافه میکنیم.
برای استفاده از HTML Template یک صفحه HTML به پروژه اضافه میکنیم.
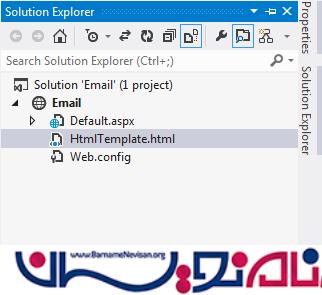
قسمت Solution explorer به صورت زیر خواهد بود.

htmlTemplate.html را به صورت زیر طراحی میکنیم.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<table>
<tr>
<td>
<img src="http://www.c-sharpcorner.com/App_themes/csharp/images/sitelogo.png" width="150px" height="60px" />
<br />
<br />
<div style="border-top:3px solid #22BCE5"> </div>
<span style="font-family:Arial;font-size:10pt">
Hello <b>{UserName}</b>,<br /><br />
<a style = "color:#22BCE5" href = "{Url}">{Title}</a><br />
{message}
<br /><br />
Thanks<br />
Debendra dash
</span>
</td>
</tr>
</table>
</body>
</html>
در صفحه default.aspx کدها به صورت زیر نوشته می شوند.
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
Name
</td>
<td>
<asp:TextBox ID="txt_name" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Email Id
</td>
<td>
<asp:TextBox ID="txt_email" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Message
</td>
<td>
<asp:TextBox ID="txt_message" Width="200px" runat="server" TextMode="MultiLine" Height="60px"></asp:TextBox>
</td>
</tr>
</table>
<asp:Button ID="btnSend" runat="server" Text="Send Email" OnClick="SendEmail" />
</div>
</form>
</body>
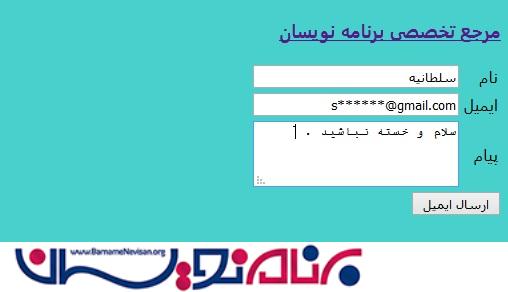
در اینجا چیزی شبیه به تصویر خواهیم داشت.

در صفحه default.aspx.cs کدها به صورت زیر نوشته می شوند .
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Net.Mail;
using System.Configuration;
using System.IO;
public partial class _Default: System.Web.UI.Page
{
protected void SendEmail(object sender, EventArgs e)
{
//calling for creating the email body with html template
string body = this.createEmailBody(txt_name.Text, "Please check your account Information", txt_message.Text);
this.SendHtmlFormattedEmail("New article published!", body);
}
private string createEmailBody(string userName, string title, string message)
{
string body = string.Empty;
//using streamreader for reading my htmltemplate
using(StreamReader reader = new StreamReader(Server.MapPath("~/HtmlTemplate.html")))
{
body = reader.ReadToEnd();
}
body = body.Replace("{UserName}", userName); //replacing the required things
body = body.Replace("{Title}", title);
body = body.Replace("{message}", message);
return body;
}
private void SendHtmlFormattedEmail(string subject, string body)
{
using(MailMessage mailMessage = new MailMessage())
{
mailMessage.From = new MailAddress(ConfigurationManager.AppSettings["UserName"]);
mailMessage.Subject = subject;
mailMessage.Body = body;
mailMessage.IsBodyHtml = true;
mailMessage.To.Add(new MailAddress(txt_email.Text));
SmtpClient smtp = new SmtpClient();
smtp.Host = ConfigurationManager.AppSettings["Host"];
smtp.EnableSsl = Convert.ToBoolean(ConfigurationManager.AppSettings["EnableSsl"]);
System.Net.NetworkCredential NetworkCred = new System.Net.NetworkCredential();
NetworkCred.UserName = ConfigurationManager.AppSettings["UserName"]; //reading from web.config
NetworkCred.Password = ConfigurationManager.AppSettings["Password"]; //reading from web.config
smtp.UseDefaultCredentials = true;
smtp.Credentials = NetworkCred;
smtp.Port = int.Parse(ConfigurationManager.AppSettings["Port"]); //reading from web.config
smtp.Send(mailMessage);
}
}
}
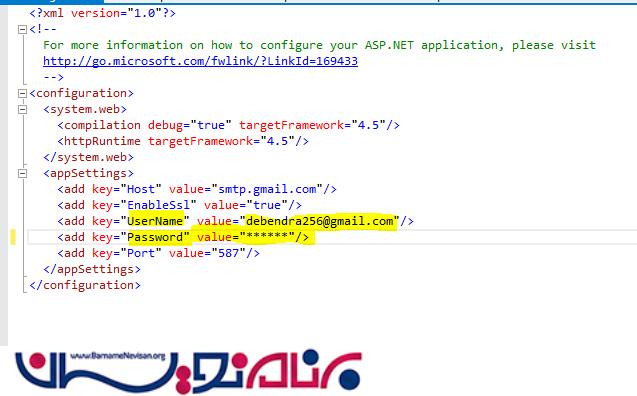
در web config تنظیمات را انجام می دهیم.

پروژه را اجرا کنید و فرم را پر کنید .

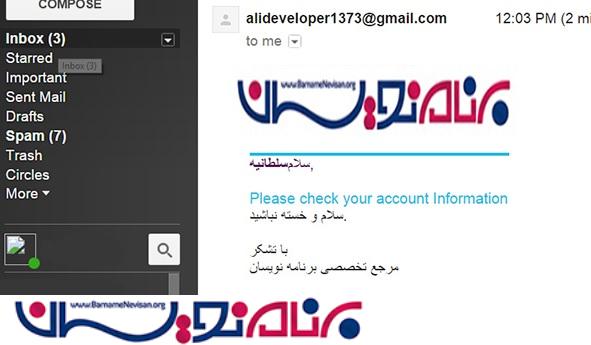
بعد از کلیک کردن ارسال ایمیل ، ایمیل خود را چک کنید که در ایمیل ارسال شده صفحه HTML Template طراحی شده را می توانید ببینید .

- ASP.net
- 5k بازدید
- 7 تشکر
