نحوه استفاده از کنترل NumericUpDown توسط Ajax در Asp.Net
شنبه 2 آبان 1394در این مقاله به شما نحوه استفاده از کنترل NumericUpDown توسط Ajax در Asp.Net را نشان میدهیم برای کار با NumericUpDown از دو textbox و یک button استفاده میکنیم

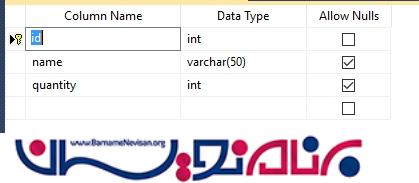
ابتدا یک بانک را با جدول مورد نظر در sql ایجاد کنید.فیلد جدول به صورت زیر می باشد.نام بانک و جدول اختیاری است.

در ویژوال استودیو یک پروژه جدید از نوع asp webform ایجاد کنید یک webform با نام Default به ان بیافزایید. و کد زیر را در ان قرار دهید.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 144px;
}
.style2
{
width: 224px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"></asp:ToolkitScriptManager>
<table style="width:100%;">
<tr>
<td class="style1">
Your Product :</td>
<td class="style2">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:NumericUpDownExtender ID="TextBox1_NumericUpDownExtender" runat="server"
Enabled="True" Maximum="0"
Minimum="0" RefValues="Football;Basketball;Shoes;Wallet;Watches;Novels" ServiceDownMethod=""
ServiceDownPath="" ServiceUpMethod="" Tag="" TargetButtonDownID=""
TargetButtonUpID="" TargetControlID="TextBox1" Width="200"></asp:NumericUpDownExtender>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
Quantity :</td>
<td class="style2">
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:NumericUpDownExtender ID="TextBox2_NumericUpDownExtender" runat="server"
Enabled="True" Maximum="20"
Minimum="0" RefValues="" ServiceDownMethod=""
ServiceDownPath="" ServiceUpMethod="" Tag="" TargetButtonDownID=""
TargetButtonUpID="" TargetControlID="TextBox2" Width="200"></asp:NumericUpDownExtender>
</td>
<td>
<asp:Label ID="Label1" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style2">
<asp:Button ID="Button1" runat="server" Text="Submit" onclick="Button1_Click" />
</td>
<td>
</td>
</tr>
</table>
</form>
</body>
</html>
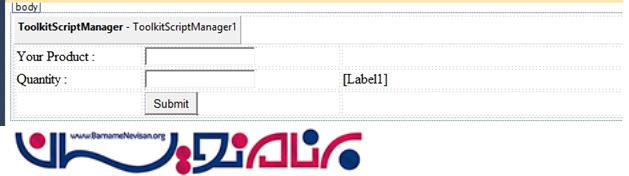
design صفحه مطابق شکل زیر می باشد.

روی دکمه submit دوبار کلیک کنید و کد زیر را در ان قرار دهید
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(@
"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
SqlCommand cmd = new SqlCommand("insert into tbl_data values(@name,@quantity)", con);
cmd.Parameters.AddWithValue("@name", TextBox1.Text);
cmd.Parameters.AddWithValue("quantity", TextBox2.Text);
con.Open();
int k = cmd.ExecuteNonQuery();
con.Close();
if (k != 0)
{
Label1.Text = "Data Inserted";
Label1.ForeColor = System.Drawing.Color.ForestGreen;
}
else
{
Label1.Text = "Data is not Inserted";
Label1.ForeColor = System.Drawing.Color.Red;
}
}
}
باید از Nuget برای نصب ToolKitScriptManager اقدام نمایید تا با خطایی روبرو نشوید
پس از اجرا و زدن دکمه افزودن اطلاعات به بانک اضافه می شود.
- ASP.net
- 3k بازدید
- 2 تشکر
