ایجاد یک webform با استفاده از Bootstrap و Web API در ASP.net
دوشنبه 4 آبان 1394در این مقاله قصد داریم با استفاده از Bootstrap و Web API یک پروژه در ASP.net ایجاد کنیم . در واقع در تلاش برای از بین بردن ViewState برای سبک شدن صفحه در سمت مشتری هستیم و همه تعاملات در باطن از طریق سرویسها (WebAPI) انجام شود.

در این مقاله قصد داریم با استفاده از Bootstrap و Web API یک پروژه در ASP.net ایجاد کنیم . در واقع در تلاش برای از بین بردن ViewState برای سبک شدن صفحه در سمت مشتری هستیم و همه تعاملات در باطن از طریق سرویسها (WebAPI) انجام شود.
برای طراحی لایه ها از Bootstrap استفاده میکنیم و از Web API به عنوان لایه سرویس و از فرمت Json برای قابل فهم بودن برای مرورگر استفاده می شود.
برای شروع یک پروژه ساده با استفاده از قالب Bootstrap ایجاد میکنیم. و برای بهینه سازی منابع Bundle ایجاد میکنیم. یک لایه سرویس Web API با فرمت JSON به برنامه موجود اضافه میکنیم.
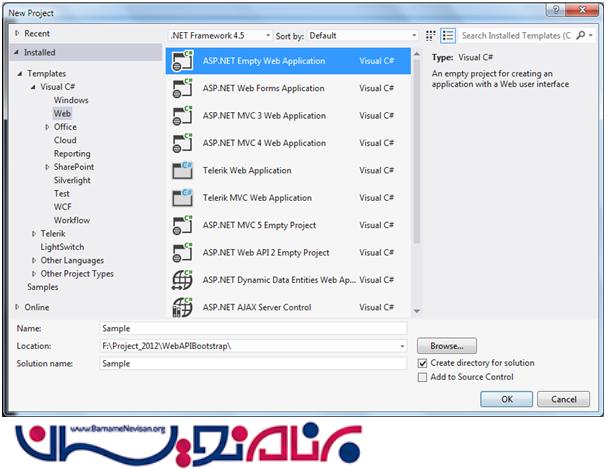
برای ایجاد پروژه از Empty Web Aplication استفاده میکنیم .

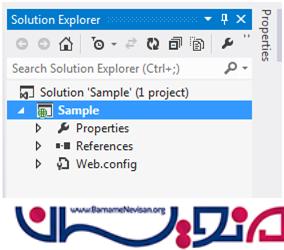
Solution به صورت زیر نمایش داده می شود.

روی نام پروژه کلیک راست کرده و برای نصب jQuery و Bootstrap گزینه Manage NuGet Pakage را انتخاب میکنیم.

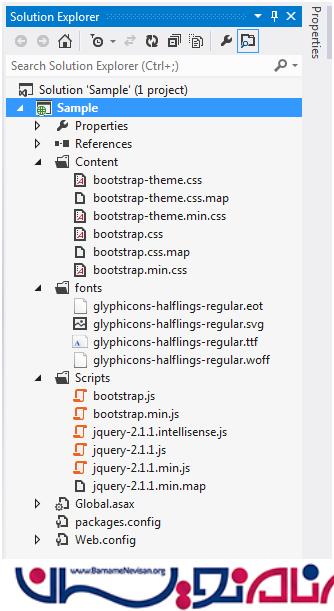
فولدر های Content ، Font و Script اضافه شد.
همچنین یک فایل با نام pakages.config هم اضافه شده است. که می توان در آن NuGet های نصب و ورژن آنها را مشاهد ه کرد.

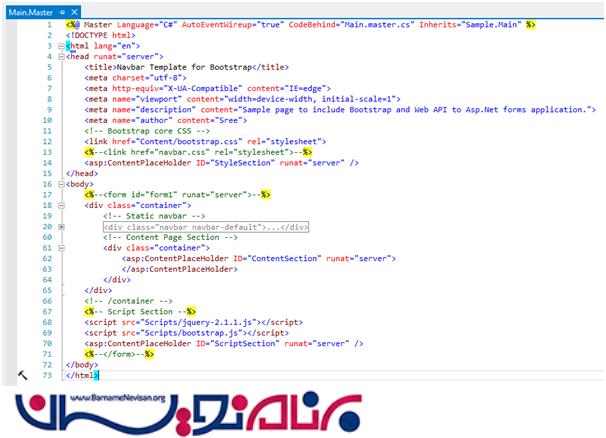
حالا یک Master Page که شامل سه بخش StyleSection در header و ContentSection در بدنه و ScriptSection درست قبل از بسته شدن تگ بدنه، ایجاد میکنیم.
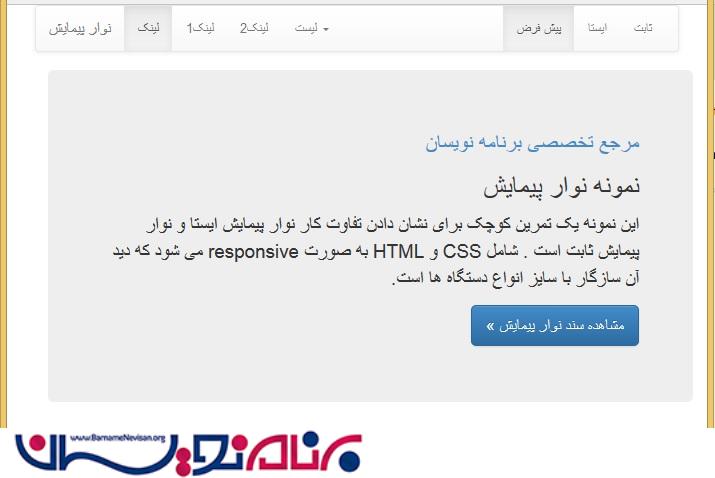
برای این نمونه از نوار پیمایش قالب های Bootstrap استفاده میکنیم. می توانید آن را از سایت Bootstrap دانلود کنید. بخش فرم را درون Content ایجاد میکنیم. master page به صورت زیر نمایش داده می شود.

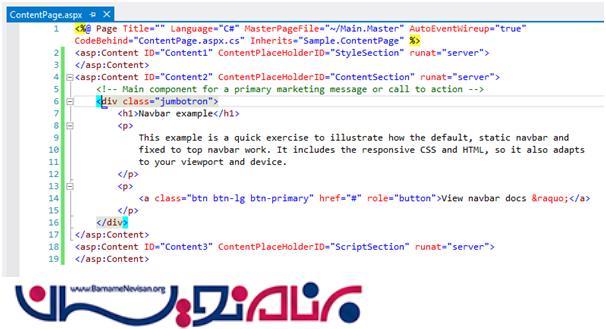
یک Content page جدید ایجاد میکنیم. کدهای HTML را از قالب Bootstrap درون ContentSection وارد میکنیم. کد به صورت زیر درمی آید.

صفحه ContentPage.aspx را به عنوان صفحه اول قرار دهید. و برنامه را اجرا کنید.
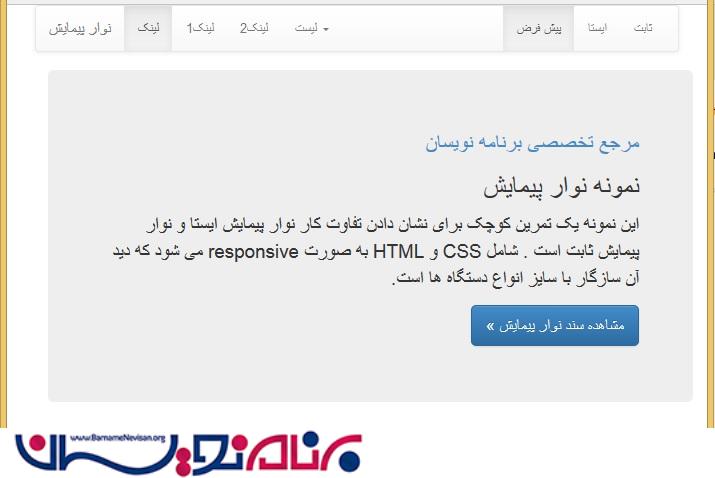
نمایش در لپ تاپ و تبلت :

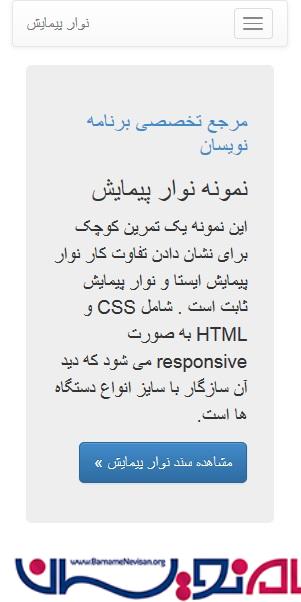
نمایش در موبایل:

ایجاد Bundle برای بهینه سازی منابع سایت
یک فولدر جدید در پروژه ایجاد میکنیم با نام App_Start .
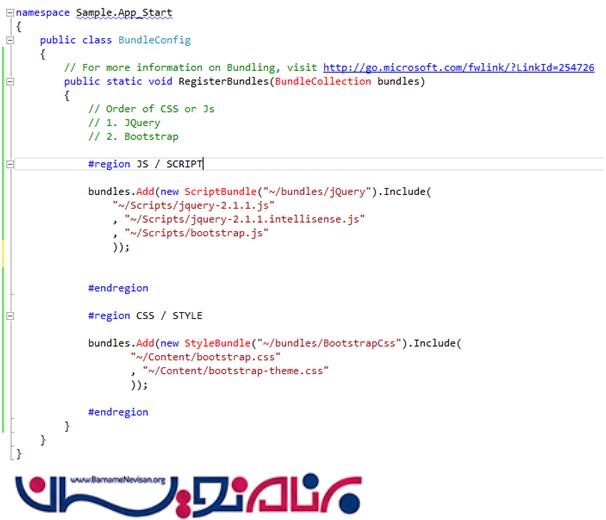
یک کلاس با نام BundleConfig.cs همراه با متد static RegisterBundles اضافه میکنیم. ه راسکریپت یا style bundle در واقع در یک مسیر مجازی از ریشه پروژه است.

دستوری که فایل ها را به Bundle اضافه میکند بسیار مهم است ، هرگونه وابستگی ای را چک میکند.
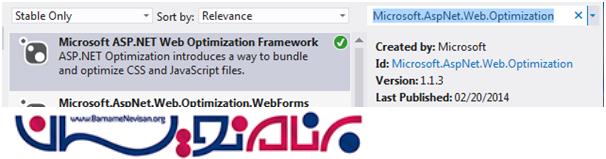
برای رفع BundleCollection از دست رفته ، پکیج Microsoft.AspNet.Web.Optimization را از NuGet نصب کنید.

اضافه شدن فضای نام System.Web.Optimization به BundleConfig.cs استالها و اسکریپتهای موجود را با اسکریپت Bundle با اشاره به مسیر مجازی جایگزین میکند.
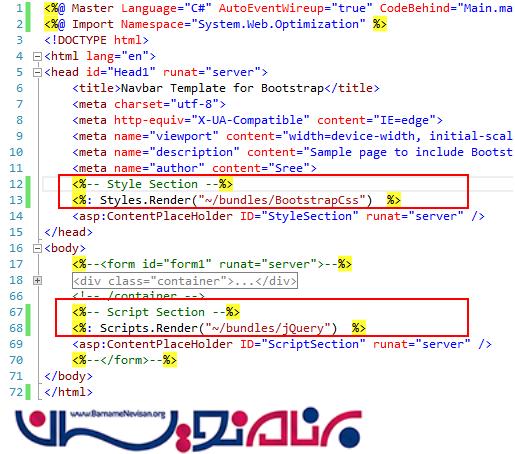
اکنون صفحه MasterPage به صورت زیر می باشد.

در اینجا باید Bundle خود را در Application_Start از فایل Global.asax ثبت کنید.
protected void Application_Start(object sender, EventArgs e)
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
برای چک کردن درستی برنامه آن را اجرا کنید. اگر Source صفحه را مشاهده کردید، هنوز لینکهای فردی برای هر منبع بعد از ایجاد Bundle نمایش داده می شود.
<script src="<a href="view-source:http://localhost:2469/Scripts/jquery-2.1.1.js" >/Scripts/jquery-2.1.1.js</a>"></script> <script src="<a href="view-source:http://localhost:2469/Scripts/jquery-2.1.1.intellisense.js" >/Scripts/jquery-2.1.1.intellisense.js</a>"></script> <script src="<a href="view-source:http://localhost:2469/Scripts/bootstrap.js"> /Scripts/bootstrap.js</a>"></script>
برای دیدن تاثیر Bundle باید بهینه سازی Bundle را فعال کنیم ، برای این کار از دستور زیر استفاده میکنیم.
// Enable bundle optimization. BundleTable.EnableOptimizations = true;
بعد از فعال کردن بهینه سازی Bundle ،برنامه را اجرا کنید. هر سه اسکریپت در یک فایل minified ترکیب می شوند.
<script src="<a href=" view-source:http://localhost:2469/bundles/jQuery?v=7cwTEn6KyyUMXFP2b6gmRFCP5GslErEu2IVcRGkvL-s1"> /bundles/jQuery?v=7cwTEn6KyyUMXFP2b6gmRFCP5GslErEu2IVcRGkvL-s1</a>"></script>
اضافه کردن لایه سرویس (Web API) با فرمت Json به برنامه موجود
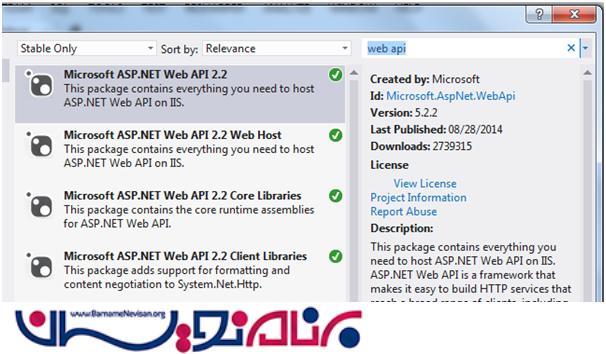
در ابتدا یک فولدر با نام Controller در پروژه ایجاد میکنیم. به طور پیش فرض Web form ها خاصیت Wep API ندارند. بنابراین از ابزار NuGet Pakage Manager برای جستجوی Microsoft ASP.Net Web API 2.2 استفاده کرده و آن را نصب میکنیم.

با این کار کتابخانه Newtonsoft هم نصب می شود. اگر نه ، می توانید package را از NuGet پیدا کنید.

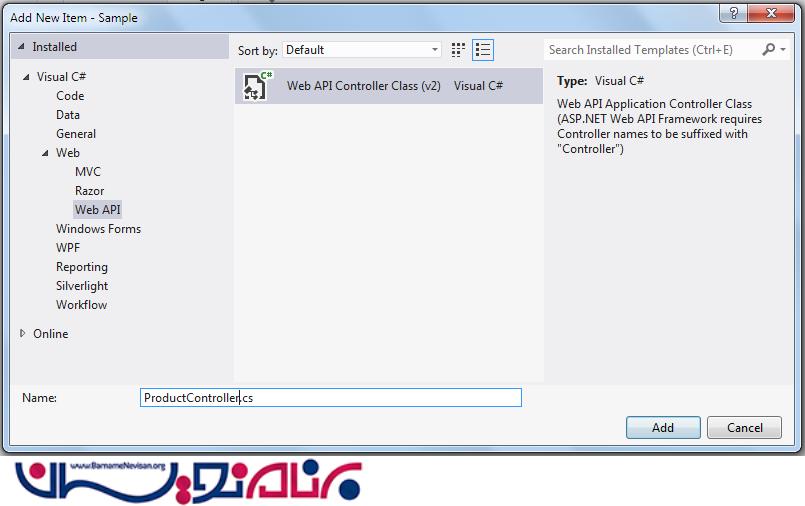
روی کنترلر کلیک راست کرده واز قسمت add new item گزینه Web API Controller Class را اضافه و ProductController را ایجاد میکنیم.

متدهای Get,Post,Put و Delete را مشاهده خواهید کرد. پیشنهاد می شود همه آنها را پاک کنید و یک متد را از اول برای تست API بنویسید .
public class ProductController : ApiController
{
[HttpGet]
[ActionName("GetHelloWorld")]
public string GetHelloWorld()
{
ArrayList al = new ArrayList { "Hello", "World",
"From", "Sample", "Application" };
return JsonConvert.SerializeObject(al);
}
}
به منظور دسترسی به API ، خاصیت های مکانیزم مسیریابی را تنظیم میکنیم. یک کلاس جدید با نام WebApiConfig.cs در پوشه App_Start ایجاد کرده و کدهای زیر را در آن قرار می دهیم .
public static void Register(HttpConfiguration config)
{
config.EnableCors();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{Action}/{id}",
defaults: new { Controller = "Product",
Action = "GetHelloWorld", id = RouteParameter.Optional }
);
}
فضای نام System.Web.Http را اضافه کنید . اگر کد شما خطای ()config.EnableCors دهد، به NuGet رفته و Cors با Microsoft.AspNet.WebAPI.Cors برای دسترسی Web API از دامنه های دیگر نصب کنید.

حالا API خود را در متد Application_start در Global.asax با استفاده از کد زیر ثبت میکنیم.
WebApiConfig.Register(GlobalConfiguration.Configuration);
اکنون دسترسی به API را با استفاده از لینک زیر امتحان میکنیم.
http://localhost:7656/api/

کنترلر و Actionlink در لینک بالا مشخص نشده اند. این مقادیر به صورت پیش فرض در WebApiConfig تنظیم شده اند. نتیجه به صورت XML که رفتار پیش فرض API است خواهد بود. برای گرفتن نتیجه در فرمت Json لازم است تا نوع media در header برای پذیرش text/html را با استفاده از کد زیر در متد WebApiConfig تنظیم کنیم.
// To return json return
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));
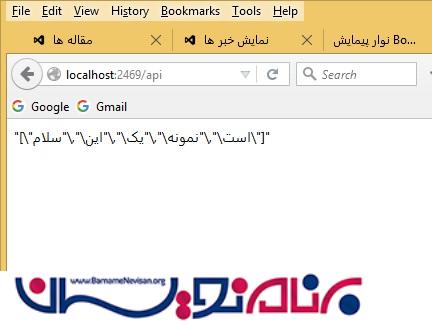
دوباره لینک API را اجرا میکنیم ، می توانیم نتیجه را به صورت Json مشاهده کنیم.

- ASP.net
- 3k بازدید
- 6 تشکر
