ساخت Scrach Card ساده در WinFoms
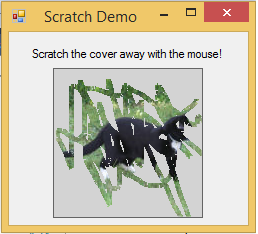
چهارشنبه 6 آبان 1394در این مقاله راجع به Scrach Card صحبت خواهیم کرد.حتما تا به حال پیش آمده که وقتی شارژ موبایل اعتباری می خرید برای دیدن شماره شارژ که زیر یک پوششی قرار دارد مجبور به خراشیدن آن پوشش شده اید.در این مقاله امکان خراشیدن یک کارت در نظر گرفته شده است .شما با خراشیدن تصویر (که با حرکت دادن موس شبیه سازی شده است ) می توانید تصور زیر آن را ببینید.

در این مقاله راجع به Scrach Card صحبت خواهیم کرد.حتما تا به حال پیش آمده که وقتی شارژ موبایل اعتباری می خرید برای دیدن شماره شارژ که زیر یک پوششی قرار دارد مجبور به خراشیدن آن پوشش شده اید.در این مقاله امکان خراشیدن یک کارت در نظر گرفته شده است .شما با خراشیدن تصویر (که با حرکت دادن موس شبیه سازی شده است ) می توانید تصور زیر آن را ببینید.
یک پروژه windows Form ایجاد کنید .بر روی Solution کلیک راست کرده و گزینه Add = >new Form را بزنید. و نام frmMain را به آن بدهید.
بر روی فرم یک کنترل به نام Scrach Image قرار دهید.بر روی این کنترل دکمه F4 را بزنید.تا پنجره property باز شود.در این پنجره برای Property به نام Image یک تصویر انتخاب کنید.
حال اگر پروژه را اجرا کنید فقط یک قاب خالی در فرم خواهید دید.دکمه سمت راست موس را نگه داشته و بر روی عکس حرکت دهید(درست مانند اینکه روی قاب خالی را خراش می دهید.) می بینید که کم کم تصویر نمایان می شود
چگونه این کار انجام میشود؟
وقتی این کنترل را به فرم خود اضافه می کنید یک کلاسی به نام ScrachImage هم به صورت خودکار ایجاد می شود .در داخل این کلاس رویداد ها و توابع Event Handler ها برای اجرا شدن پس از رویداد، نوشته شده اند .برای نمونه در کد زیر توابع مربوط به رویدادهای موس آورده شده است
using System;
using System.Drawing;
using System.Windows.Forms;
namespace ScratchDemo
{
/// <summary>
/// A "scratch card" type image with automatic cover for the user to "scratch off"
/// </summary>
public partial class ScratchImage : UserControl
{
#region Constants
#endregion
#region Fields
#region Internal
/// <summary>
/// The image we cover the "real" image with
/// </summary>
private Bitmap cover;
/// <summary>
/// When true, mouse movement removes the "cover" image
/// </summary>
private bool scratching = false;
/// <summary>
/// Last point the user scratched to
/// </summary>
private Point last = new Point(0, 0);
#endregion
#region Property bases
/// <summary>
/// Image to reveal as the top is "scratched off"
/// </summary>
private Image _Image = null;
/// <summary>
/// Pen to scratch with - wider reveals more at a time.
/// </summary>
/// <remarks>
/// The colour of this pen *MUST* match the colour used in the Paint event
/// to set the Transparency for the "cover" image.
/// </remarks>
private Pen _ScratchPen = new Pen(Brushes.Red, 5.0F);
/// <summary>
/// Brush to fill the cover image with
/// </summary>
private Brush _CoverBrush = Brushes.LightGray;
#endregion
#endregion
#region Properties
/// <summary>
/// Image to reveal as the top is "scratched off"
/// </summary>
public Image Image
{
get { return _Image; }
set { _Image = value; Invalidate(); }
}
/// <summary>
/// Pen to use for scratching the cover off: the bigger the pen, the more it removes!
/// </summary>
/// <remarks>
/// Changing the scratch pen resets the cover.
/// DO NOT SET THE SCRATCH PEN TO THE COVER COLOUR!
/// </remarks>
public Pen ScratchPen
{
get { return _ScratchPen; }
set { _ScratchPen = value; MakeCover(); }
}
/// <summary>
/// Brush to fill the cover image with
/// </summary>
/// <remarks>
/// Changing the cover brush resets the cover.
/// DO NOT SET THE COVER COLOUR TO THE SCRATCH PEN COLOUR!
/// </remarks>
public Brush CoverBrush
{
get { return _CoverBrush; }
set { _CoverBrush = value; MakeCover(); }
}
/// <summary>
/// Gets a copy of the current cover (to check how much is scratched off if you need to)
/// </summary>
public Image Cover
{
get { return new Bitmap(cover); }
}
#endregion
#region Regular Expressions
#endregion
#region Enums
#endregion
#region Constructors
/// <summary>
/// Default constructor
/// </summary>
public ScratchImage()
{
InitializeComponent();
MakeCover();
}
#endregion
#region Events
#region Event Constructors
#endregion
#region Event Handlers
#region Form
/// <summary>
/// Paint the image and it's cover.
/// </summary>
/// <remarks>
/// We draw the "real image", then we cover it with an image which contains a transparency layer.
/// The "scratched off" colour goes transparent, and the real image can be seen through it.
/// </remarks>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ScratchImage_Paint(object sender, PaintEventArgs e)
{
if (Image != null)
{
e.Graphics.DrawImage(Image, 0, 0, Width, Height);
cover.MakeTransparent(_ScratchPen.Color);
e.Graphics.DrawImage(cover, 0, 0, Width, Height);
}
}
/// <summary>
/// Resized the control - so resized and rebuild the cover.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ScratchImage_Resize(object sender, EventArgs e)
{
MakeCover();
}
#endregion
#region Mouse
/// <summary>
/// Mouse down - so start "scratching" from this point.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ScratchImage_MouseDown(object sender, MouseEventArgs e)
{
scratching = true;
last = e.Location;
}
/// <summary>
/// Mouse up - so stop "scratching"
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ScratchImage_MouseUp(object sender, MouseEventArgs e)
{
scratching = false;
}
/// <summary>
/// If we are scratching, draw on the cover so that the transparency layer lets
/// the real image show through.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ScratchImage_MouseMove(object sender, MouseEventArgs e)
{
if (scratching)
{
using (Graphics g = Graphics.FromImage(cover))
{
g.DrawLine(_ScratchPen, last, e.Location);
}
last = e.Location;
Invalidate();
}
}
#endregion
#endregion
#endregion
#region Public Methods
#endregion
#region Overrides
#endregion
#region Private Methods
/// <summary>
/// Creates an cover big enough to hide the "real" image
/// </summary>
private void MakeCover()
{
if (cover != null) cover.Dispose();
cover = new Bitmap(Width, Height);
using (Graphics g = Graphics.FromImage(cover))
{
g.FillRegion(_CoverBrush, new Region(new Rectangle(0, 0, Width, Height)));
}
}
#endregion
}
}
- C#.net
- 2k بازدید
- 4 تشکر
