بارگذاری فایل CSV در GridView
چهارشنبه 6 آبان 1394فایل CSV یا Camma Seprated Value، نوعی فایل قدیمی است که اطلاعات آن از طریق کاما از هم جدا می شوند و معمولا از خروجی Excel دریافت می شود. در این مقاله می خواهیم اطلاعات فایل CSV را در GridView نشان دهیم.

در فایل CSV سطر اول شامل هدر(سرتیتر) و بقیه سطرها شامل اطلاعات مربوط می باشند.
برای انجام کار مراحل زیر را انجام دهید:
1. ابتدا یک پروژه وب سایت ایجاد کنید.
2. یک صفحه وب با نام ReadCSV.aspx بسازید.
3. یک File upload برای انتخاب فایل در صفحه قرار دهید.
4. یک دکمه برای ارسال فایل انتخاب شده به Grid View اضافه کنید.
5. در آخر یک GridView برای نمایش داده های فایل CSV قرار دهید.
طراحی صفحه ReadCSV.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="ReadCSV.aspx.cs" Inherits="ReadCSV" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Panel ID="PanelMain" runat="server">
<br />
<table style="width: 44%;">
<tr>
<td style="width: 84px">Select File:</td>
<td style="width: 231px">
<asp:FileUpload ID="FileUpload1" runat="server" />
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="* required" ControlToValidate="FileUpload1" ForeColor="Red" ValidationGroup="validation">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td style="width: 84px"> </td>
<td style="width: 231px"> </td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnUpload" runat="server" Text="Upload" ValidationGroup="validation" OnClick="btnUpload_Click" />
</td>
</tr>
</table>
<br />
<asp:GridView ID="GridView1" runat="server"></asp:GridView>
<br />
<asp:Label ID="lblerror" runat="server" />
</asp:Panel>
</asp:Content>
کد مربوط به صفحه ReadCSV.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ReadCSV: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnUpload_Click(object sender, EventArgs e)
{
try
{
DataTable dt = new DataTable();
dt = ReadCsvFile();
GridView1.DataSource = dt;
GridView1.DataBind();
}
catch (Exception ex)
{
lblerror.Text = ex.Message;
}
}
public DataTable ReadCsvFile()
{
DataTable dtCsv = new DataTable();
string Fulltext;
if (FileUpload1.HasFile)
{
string FileSaveWithPath = Server.MapPath("\\Files\\Import" + System.DateTime.Now.ToString("ddMMyyyy_hhmmss") + ".csv");
FileUpload1.SaveAs(FileSaveWithPath);
using(StreamReader sr = new StreamReader(FileSaveWithPath))
{
while (!sr.EndOfStream)
{
Fulltext = sr.ReadToEnd().ToString(); //read full file text
string[] rows = Fulltext.Split('\n'); //split full file text into rows
for (int i = 0; i < rows.Count() - 1; i++)
{
string[] rowValues = rows[i].Split(','); //split each row with comma to get individual values
{
if (i == 0)
{
for (int j = 0; j < rowValues.Count(); j++)
{
dtCsv.Columns.Add(rowValues[j]); //add headers
}
}
else
{
DataRow dr = dtCsv.NewRow();
for (int k = 0; k < rowValues.Count(); k++)
{
dr[k] = rowValues[k].ToString();
}
dtCsv.Rows.Add(dr); //add other rows
}
}
}
}
}
}
return dtCsv;
}
}
حالا اجازه دهید متد ( )ReadCsvFile که در بالا ذکر شد را توضیح دهیم:
در ابتدا محل ذخیره سازی فایلی که توسط کنترل file upload انتخاب شده را تنظیم می کنیم.
با استفاده از stream reader تمام فایل را به صورت یک رشته FullText(تمام متن) می خواند.
حالا تمام متن را با 'n\' تقسیم می کند تا سطرها بدست آیند.
در حالت بعدی سطر ها را با کاما(,) تقسیم می کند تا فیلدها یا مقادیر مربوط به هر سلول جدول بدست آید.
بعد از بدست آوردن مقادیر سلولها آنها را به جدول GridView با استفاده از حلقه ها اضافه می کند.
توجه: لازم به ذکر است که برای اجرا شدن این نمونه برنامه حتما باید کتابخانه مربوط به CSV نصب شود که هم از طریق Nuget امکان پذیر است و هم برای سهولت کار فایل Dll آن را در ضمیمه قرار داده ایم که باید به فایل Bin پروژه اضافه شود.
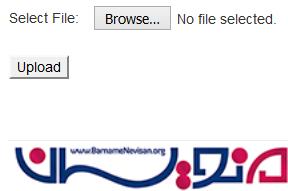
خروجی قبل از آپلود فایل:

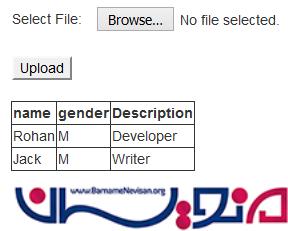
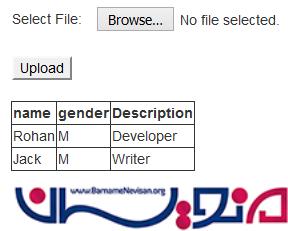
خروجی بعد از آپلود فایل CSV:

- ASP.net
- 2k بازدید
- 1 تشکر
