پخش فایل صوتی با قابلیت SeekBar در اندروید
شنبه 9 آبان 1394در این مقاله قصد داریم در مورد پخش فایل صوتی در اندروید که قابلیت پخش موزیک و توقف موزیک و جلو و عقب بردن موزیک را داشته باشد صحبت نماییم.

ابتدا در لایه ی Layout خود یک فایل xml بسازید و قطعه کد زیر را در آن قرار دهید.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/text_shown"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="120dp"
android:textSize="42sp" />
<SeekBar
android:id="@+id/seek_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<Button
android:id="@+id/play_button"
android:layout_width="120dp"
android:layout_height="60dp"
android:layout_below="@+id/seek_bar"
android:layout_marginTop="60dp"
android:gravity="center"
android:text="شروع" />
<Button
android:id="@+id/pause_button"
android:layout_width="120dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:layout_below="@+id/seek_bar"
android:layout_marginTop="60dp"
android:text="توقف" />
</RelativeLayout>
از یک textview برای نمایش بخش موزیک و از دو Button برای شروع و توقف موزیک و از یک seekbar برای جلو و عقب بردن موزیک استفاده می نماییم.
حالا در کلاس جاوا باید کد زیر را قرار دهید:
public class MyActivity extends Activity implements OnClickListener {
SeekBar seek_bar;
Button play_button, pause_button;
MediaPlayer mediaPlayer;
TextView text_shown;
Handler seekHandler = new Handler();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
getInit();
seekUpdation();
}
public void getInit() {
seek_bar = (SeekBar) findViewById(R.id.seek_bar);
play_button = (Button) findViewById(R.id.play_button);
pause_button = (Button) findViewById(R.id.pause_button);
text_shown = (TextView) findViewById(R.id.text_shown);
play_button.setOnClickListener(this);
pause_button.setOnClickListener(this);
mediaPlayer = MediaPlayer.create(this, R.raw.myaudio);
seek_bar.setMax(mediaPlayer.getDuration());
}
Runnable run = new Runnable() {
@Override
public void run() {
seekUpdation();
}
};
public void seekUpdation() {
seek_bar.setProgress(mediaPlayer.getCurrentPosition());
seekHandler.postDelayed(run, 1000);
seek_bar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seek_bar) {
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar seek_bar) {
// TODO Auto-generated method stub
}
@Override
public void onProgressChanged(SeekBar seek_bar, int progress, boolean fromUser) {
if(fromUser){
mediaPlayer.seekTo(progress);
seek_bar.setProgress(progress);
}
}
});
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.play_button:
text_shown.setText("شروع");
mediaPlayer.start();
break;
case R.id.pause_button:
mediaPlayer.pause();
text_shown.setText("توقف");
}
}
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if(fromUser){
mediaPlayer.seekTo(progress);
seekBar.setProgress(progress);
}
}
@Override
public void onBackPressed() {
mediaPlayer.stop();
finish();
}
}
activity که درست کردیم از Activity ارث بری شده است و روی OnclickListner پیاده سازی می شود.
ابتدا شروع به تعریف ابزارهایی که در لایه ی xml استفاده کردیم می نویسیم، از یک تابع getInit استفاده می کنیم و ابزارها و رویداد ها را برای تمیزی کد داخل تابع قرار می دهیم و بعد تابع را صدا می زنیم.
یک تابع برای Seekbar تعریف می کنیم که این تابع برای جلو و عقب بردن موزیک استفاده می شود ، از دستور switch برای شروع موزیک استفاده می کنیم که اگر دکمه ی شروع خود موزیک پخش شود و textview به متنی که نوشته اید تغییر پیدا کند، و اگر دکمه روی توقف بود موزیک پخش نشود و textview به توقف تبدیل شود.
خط آخر کد onBackPressed() برای زمانی است که اگر کاربر دکمه ی بازگشت را زد اول موزیک متوقف شود بعد از صفحه بیرون رود.
برای پخش موزیک یک پوشه به نام raw درست نمایید و موزیک مورد نظر خود را داخل آن قرار دهید و برای آدرس دهی حتما باید موزیک در پوشه ای به نام raw باشد و گرنه موزیک پخش نخواهد شد.
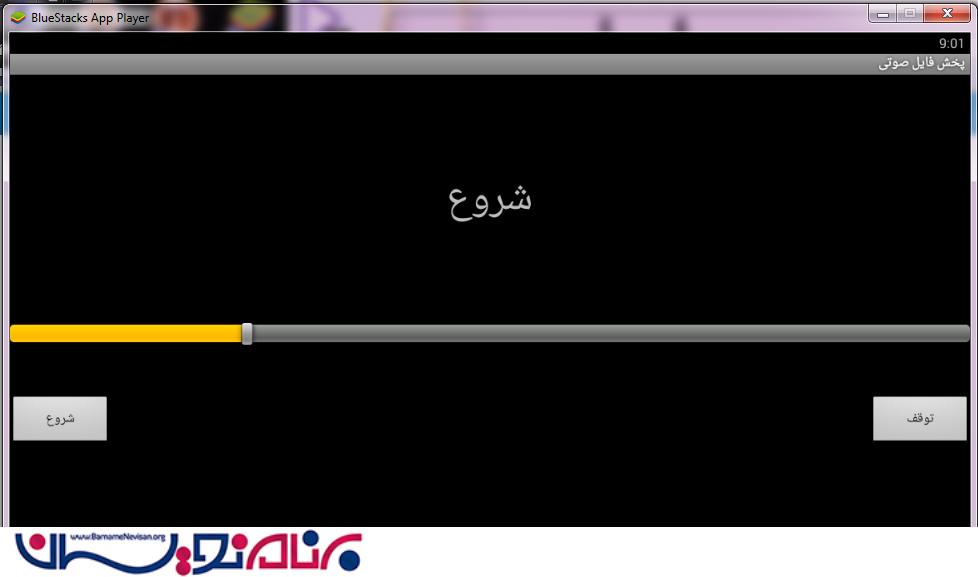
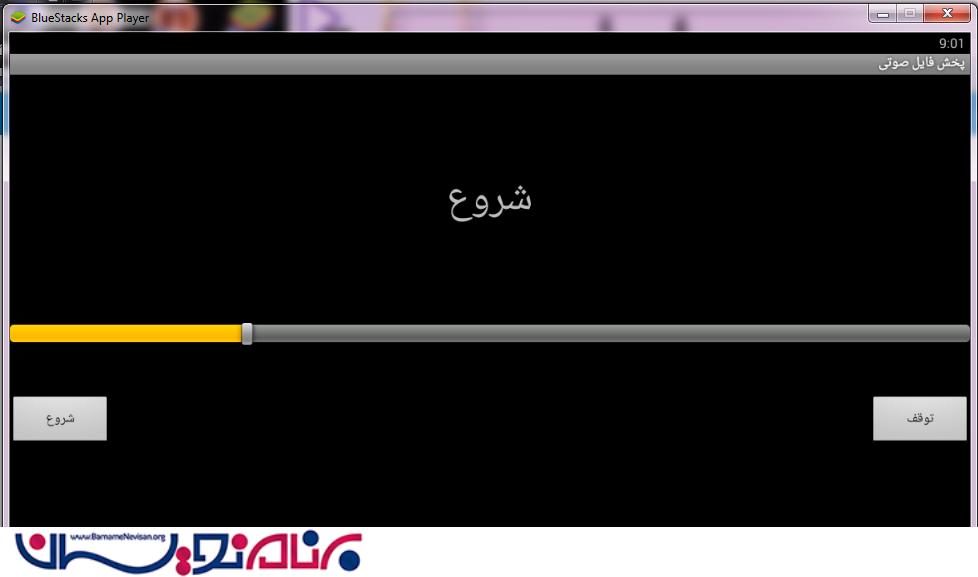
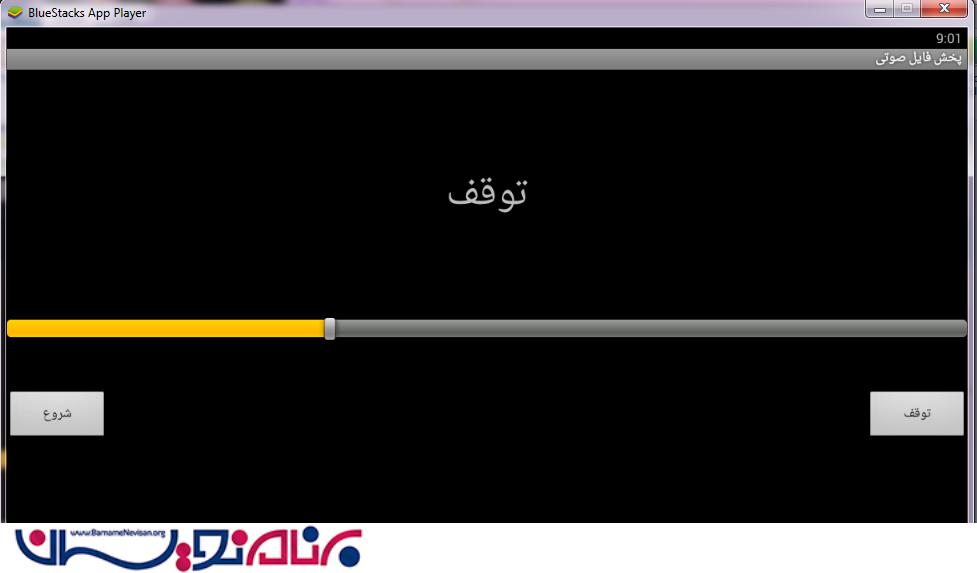
در پایان به صورت زیر خواهد شد.


به همین صورت شما می توانید یک آلبوم صوتی بسیار زیبا با امکانات seekbar بسازید.
- Android
- 3k بازدید
- 2 تشکر
