ارسال پیام به Whatsapp در ASP.Net
شنبه 9 آبان 1394در این مقاله میخواهیم نحوه ارسال پیام به Whatsapp را از طریق کد #C نشان دهیم. لازم به ذکر است که این روش در تمام تکنولوژی ها از جمله ASP.NET، MVC و غیره قابل استفاده است.

برای شروع کار ابتدا یک پروژه خالی از هر نوع دلخواه ایجاد کنید.
سپس یک صفحه WebForm ایجاد کرده و با استفاده از کد HTML به صورت زیر طراحی می کنیم:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1
{
width: 100%;
}
</style>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<table class="auto-style1">
<tr>
<td>
ارسال به :</td>
<td>
<asp:TextBox ID="txtTo" runat="server"></asp:TextBox>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>
متن پیام:</td>
<td>
<asp:TextBox ID="txtMSG" runat="server" Height="104px" Width="235px"></asp:TextBox>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="BtnSEND" runat="server" OnClick="BtnSEND_Click" Text="SEND" />
</td>
<td> </td>
</tr>
</table>
</div>
</form>
</body>
</html>
صفحه طراحی شده به صورت زیر می شود:

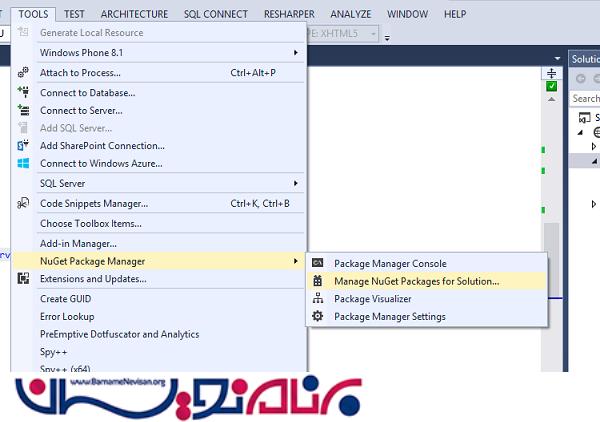
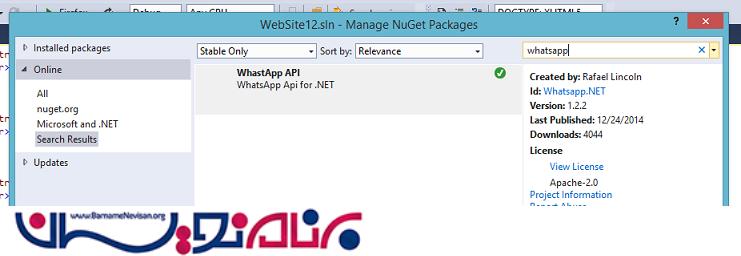
حالا با استفاده از Nuget Pakage کتابخانه مربوط به Whatsapp را به رفرنس های برنامه اضافه می کنیم مانند زیر:


حالا کد زیر را در Code Behind صفحه HTML که طراحی کردیم قرار می دهیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WhatsAppApi; ///when ur using this application U must use whatsapp.dll file from this application and not use from other sites
using WhatsAppApi.Response;
using System.ComponentModel;
// NOTE 1:- If Your Not Use Whatsapp.dll from my apllication than u get Unauthorized error !!!!!!!!!!
// NOTE 2 :- Your Phone Number NOT register in any whatsapp account and u must use number which is not use in whatsapp account and future use
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void BtnSEND_Click(object sender, EventArgs e)
{
string number ="91**********" ; // use number which is register from WART tool
string to = txtTo.Text;
string msg = txtMSG.Text;
string password = "*****************************"; // use here password which is generated from WART tool
WhatsApp wa = new WhatsApp(number, password, "Nickname", true); // nickname u can provide any name
wa.OnConnectSuccess += () =>
{
Response.Write("connect");
wa.OnLoginSuccess += (phoneNumber, data) =>
{
Response.Write("connection successfully");
wa.SendMessage(to/* Number */, msg);
Response.Write("Sent Successfully");
};
wa.OnLoginFailed += (data) =>
{
Response.Write("login failed"+data);
};
wa.Login();
};
wa.OnConnectFailed += (ex) =>
{
Response.Write("connection failed: {0}"+ex.StackTrace);
};
wa.Connect();
}
}
در اینجا کار تمام است، اما همانطور که در کد مشاهده می کنید باید شماره تلفن خود و یک کلمه عبور وارد کنید، شماره تلفن که مشخص است اما برای کلمه عبور حتما باید آن را از خود Whatsapp دریافت کنید. برای این کار یک فایل exe به نام WART در اختیار شما قرار میدهد که از طریق آن کلمه عبور را دریافت می کنید. این فایل در این لینک در دسترس است.
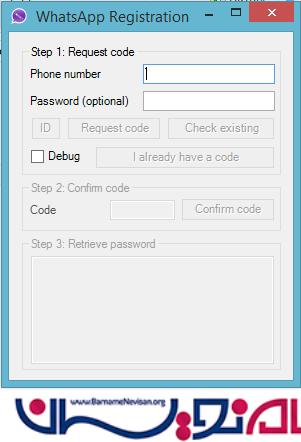
وقتی فایل WART را در یافت کردید WART.exe را اجرا کنید که صفحه زیر باز می شود:

شماره تلفن خود را به همراه کد کشور وارد کرده و گزینه Request Code را بزنید، از طریق SMS کد برای شما ارسال می شود که آن را در قسمت Code در همین فایل وارد کرده و آن را Register کنید، حالا می توانید به راحتی این برنامه را تست کنید.
- ASP.net
- 6k بازدید
- 5 تشکر
