ساخت PDF با کمک Rotativa در MVC
یکشنبه 10 آبان 1394حتما در برخی برنامه ها نیاز خواهید داشت که صفحه خود را به صورت PDF در اورید تا کاربر بتواند آن را به همان صورت ذخیره کند و یا Print بگیرد.پیکیج های مختلفی برای تبدیل صفحات شما به PDF وجود دارند یکی از این پکیج ها Rotativa می باشد.

در این مقاله نحوه ایجاد فایل PDF از صفحه را در MVC خواهید آموخت.
حتما در برخی برنامه ها نیاز خواهید داشت که صفحه خود را به صورت PDF در اورید تا کاربر بتواند آن را به همان صورت ذخیره کند و یا Print بگیرد.پیکیج های مختلفی برای تبدیل صفحات شما به PDF وجود دارند یکی از این پکیج ها Rotativa می باشد.
شاید برای شما این اتفاق زیاد افتاده باشد که تصمیم به نمایش یک فایل متنی از نوع PDF در مرورگر کاربر گرفته باشید. در این مقاله با نحوه کار با Rotativa در برنامه های MVC را خواهید آموخت.
پیاده سازی
برای استفاده از Rotativa ابتدا آن را به برنامه خود اضافه می کنیم .برای این کار در Tools سپس Nuget Package Manager و بعد از آن به Package Manager Consol رفته و دستور زیر را در صفحه کنسول مربوط به Nuget تابپ می کنیم .

پیغام سیستم پس از افزودن پکیج به صورت زیر است .

پس از دانلود و نصب Rotativa رفرنس های آن را در قسمت Refrences مشاهده خواهید کرد. همچنین در فولدر App_Browsers فایل های لازم به برنامه اضافه می شوند.
حال به ساخت صفحات پروژه می پردازیم
ابتدا یک کلاسی به نام Customer در قسمت مدل خود اضافه می کنیم.فیلد های این کلاس ساده بوده و شامل موارد زیر است .
namespace MvcPdf.Models
{
public class Customer
{
public int CustomerId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string ProfileImage { get; set; }
}
}
حال یک کنترلر از نوع Empty به پروژه اضافه می کنیم .همان طور که می دانید کنترلر هم نوعی کلاس است پس یک سازنده هم دارد .در سازنده کلاس کنترلر برای اینکه پروژه ساده باشد و از بانک استفاده نکنیم ، یک لیستی از Customer ساخته و آن را به Action ایندکس خود پاس می دهیم .
کد مربوط به کنترلر به صورت زیرخواهد بود
public class CustomerController : Controller
{
private List<Customer> _customers;
public CustomerController()
{
var imagePath = "/Images/pic.jpg";
var imagePath2 = "/Images/pic2.jpg";
_customers = new List<Customer>()
{
new Customer {CustomerId = 1, FirstName = "ایمان", LastName = "مدائنی", ProfileImage = imagePath},
new Customer {CustomerId = 1, FirstName = "سجاد", LastName = "باقرزاده", ProfileImage = imagePath2}
};
}
// GET: Customer
[HttpGet]
public ActionResult Index()
{
return View(_customers);
}
بعد از در قسمت View مربوط به ایندکس کدهای زیر را وارد می کنیم
@using System.IO
@model List<MvcPdf.Models.Customer>
@{
ViewBag.Title = "PDF Title";
}
<h2>تبدیل به PDF</h2>
<table class="table">
<tr>
<td class="alert-success">نام</td>
<td class="alert-info">نام خانوادگی</td>
<td style="background-color: yellow;">تصویر پروفایل</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.FirstName</td>
<td>@item.LastName</td>
<td><img src="@Url.Content("~/Images/" + Path.GetFileName(item.ProfileImage))" alt="" width="100" height="100" /></td>
</tr>
}
</table>
@Html.ActionLink("Print", "Print", "Customer")
@Html.ActionLink("Print View", "PrintView", "Customer")
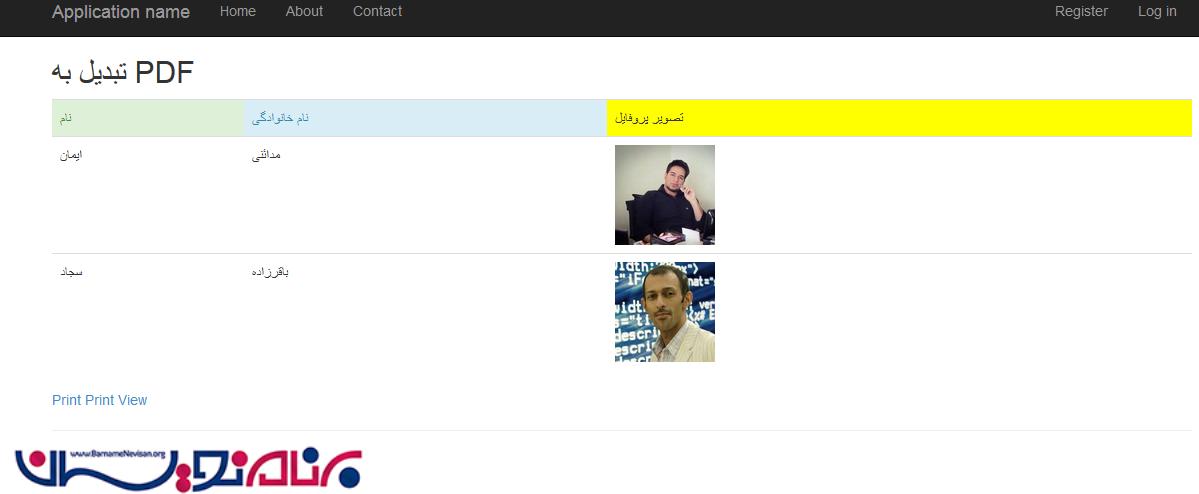
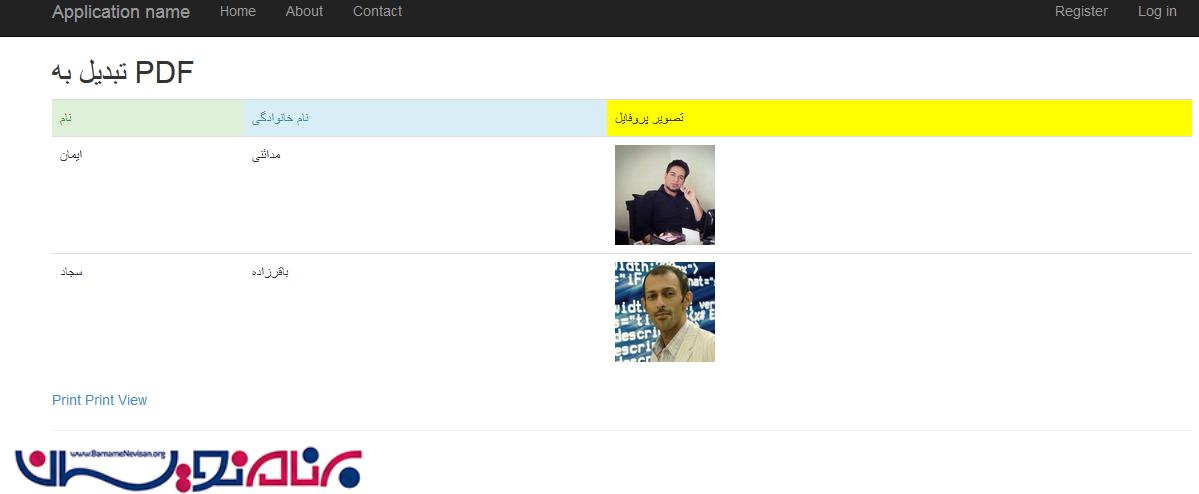
بعد از این کار و گرفتن خروجی از صفحه شکل زیر را خواهیم دید

حال برای تبدیل همین صفحه به PDF در کنترلر یک Action به نام Print ایجاد می کنیم کد مربوطه به صورت زیر است
public ActionResult Print()
{
return new ActionAsPdf("Index", _customers);
}
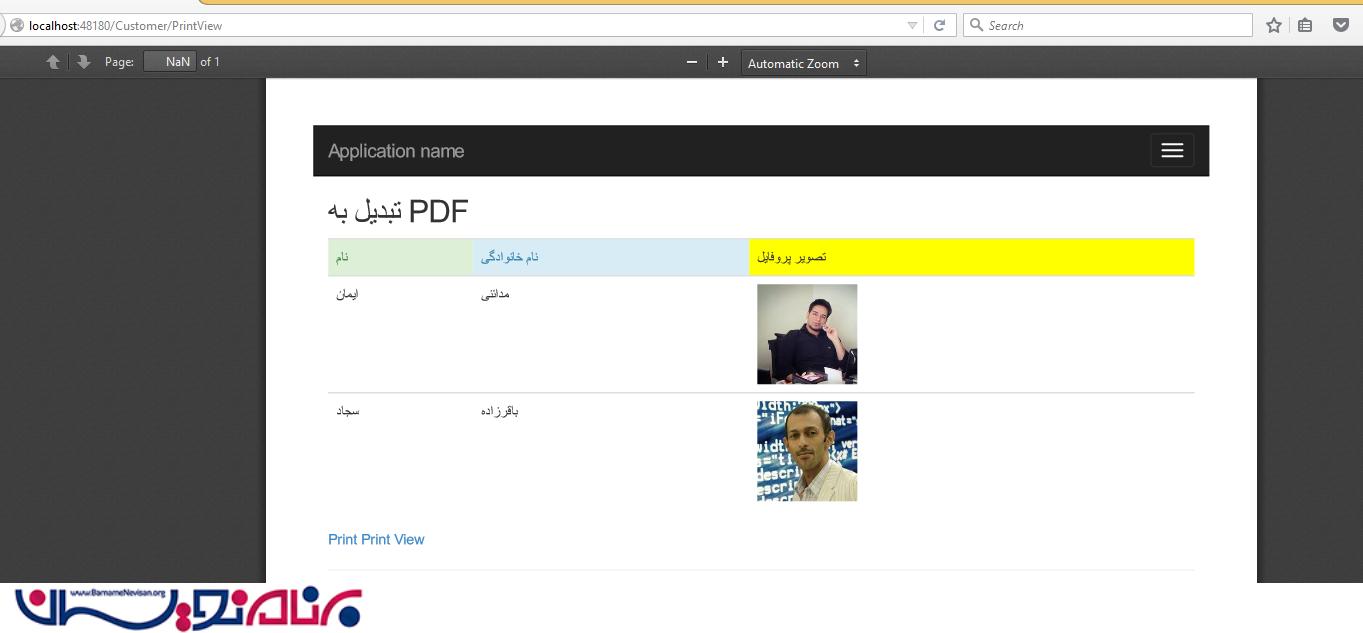
حال اگر در صفحه ایندکس لینک Print را کلیک کنید PDF صفحه ساخته خواهد شد .شکل زیر PDF مربوط به همان صفحه است

- ASP.net MVC
- 3k بازدید
- 3 تشکر
