ایجاد نوار پیمایش HTML با استفاده از Bootstrap
دوشنبه 11 آبان 1394در این مقاله قصد داریم نشان دهیم که چگونه می توان از Bootstrap برای ایجاد یک نوار پیمایش استفاده کرد. Bootstrap یکی از محبوب ترین فریم ورک های HTML/CSS و JavaScript است که برای برنامه نویسی پروژه های واکنش گرا استفاده می شود.

Bootstrap یکی از محبوب ترین فریم ورک های HTML/CSS و JavaScript است که برای برنامه نویسی پروژه های واکنش گرا استفاده می شود. بسیاری ابزارهای آماده و استایل های موبایل پسند را در برمیگیرد که به آسانی می توان از آنها استفاده کرد.
در یک صفحه طولانی از Navbar برای پیمایش بین بخش های مختلف آن استفاده می شود. Bootstrap شامل یک پلاگین Scrollspy می شود که در هنگام چرخیدن ما در صفحه، لینکها را به روز رسانی میکند.
برای مثال زمانی که ما در صفحه به سمت پایین می رویم و به بخش جدیدی می رسیم ، لینک در نوار پیمایش به روز رسانی شده و همان لینک بخشی که درون آن هستیم را به صورت فعال نشان میدهد. صفحه بخشی که مورد مشاهده است را تشخیص می دهد و لینک آن بخش را در نوار پیمایش فعال میکند. این قابلیت را Scrollspy می گویند.
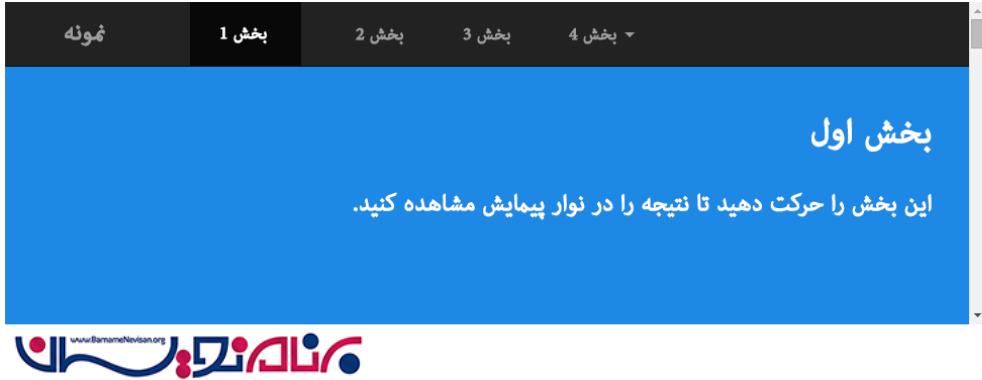
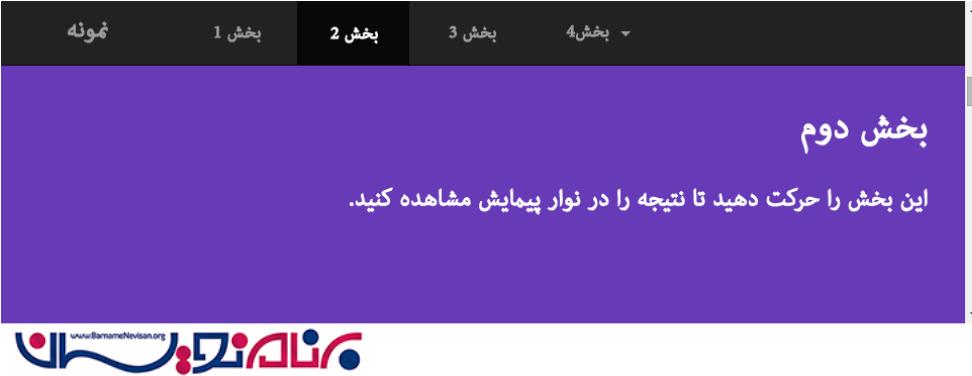
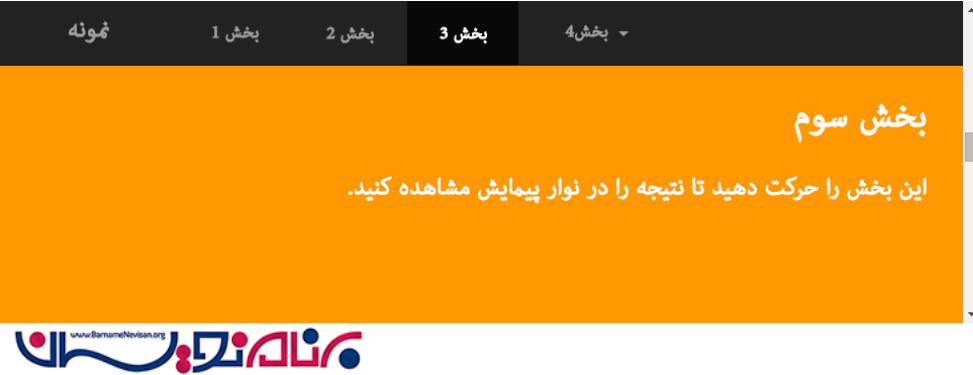
در تصویر زیر لینک فعال زمانی که به سمت پایین صفحه حرکت میکنیم تغییر میکند.



برای کدنویسی چنین مثالی به صورت زیر عمل میکنیم.
1. Bootstrap را نصب کنید.
2. Content و Navbar را اضافه کنید.
3. scrollspy را تنظیم کنید.
برای نصب کردن Bootstrap کتابخانه Bootstrap و Css را داخل تگ head استفاده میکنیم.
<head>
...
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
...
</head>
جهت استفاده از Navbar کدهای زیر را در صفحه قرار می دهیم.
<div class="bs-docs-sidebar">
<ul class="nav">
<li><a href="#one">hello Bootstrp 3</a></li>
<li><a href="#two">hello jQuery</a></li>
<li><a href="#three">hello ScrollSpy</a></li>
</ul>
</div>
و برای بخش محتوا از کدهای زیر استفاده می شود. به تعداد هر بخش یک div قرار داده شده است که هرکدام شامل ID آن بخش می باشند.
<div id="one"> <h1>This is section one.</h1> <p>...</p> </div> <div id="two"> <h1>This is section two.</h1> <p>...</p> </div> <div id="three"> <h1>This is section three.</h1> <p>...</p> </div>
برای اضافه کردن یک لیست dropdown ، کلاس dropdown-toggle را به قسمت مورد نظر اضافه میکنیم. و صفت data-toggle="dropdown" را به تگ <a> اضافه میکنیم. یک عنصر <ul> با کلاس dropdown-menu اضافه کرده و زیر منوها را به آن می دهیم.
<li class="dropdown open">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown">hello four</a>
<ul class="dropdown-menu">
<li><a href="#four1">Section 4-1</a></li>
<li><a href="#four2">Section 4-2</a></li>
<li><a href="#four3">Section 4-3</a></li>
</ul>
</li>
- ASP.net
- 3k بازدید
- 7 تشکر
