دریافت متن و مقدار انتخاب شده از dropdownlist با استفاده از jquery در asp.net
سه شنبه 12 آبان 1394در این مقاله قصد داریم با استفاده از یک dropdownlist که در اختیار داریم با زدن هر کدام از لیست های موجود ، متن و مقدار آن آیتم انتخاب شودو به ما نمایش داده شود، ما از یک تابع جی کوئری استفاده می نماییم.

هر آیتم در dropdownlist دارای متن و مقدار است که با زدن هر کدام از آیتم ها مقدار و متن مورد نظر لیست نمایش داده می شود.

داخل صفحه ی designui باید کد زیر را بنویسید:
<asp:DropDownList ID="ddlCountries" runat="server"> <asp:ListItem Text="چین" Value="1"></asp:ListItem> <asp:ListItem Text="هند" Value="2"></asp:ListItem> <asp:ListItem Text="آمریکا" Value="3"></asp:ListItem> <asp:ListItem Text="نیوزلند" Value="4"></asp:ListItem> <asp:ListItem Text="برزیل" Value="5"></asp:ListItem> </asp:DropDownList>
هدف ما این است که با زدن هر کدام از آیتم های داخل لیست یک پیغام به صورت jquery نوشته شود و مقدار و متن مورد نظر را نمایش دهد.
اما جی کوئری یک کتابخانه javascript در سمت مرورگر است.
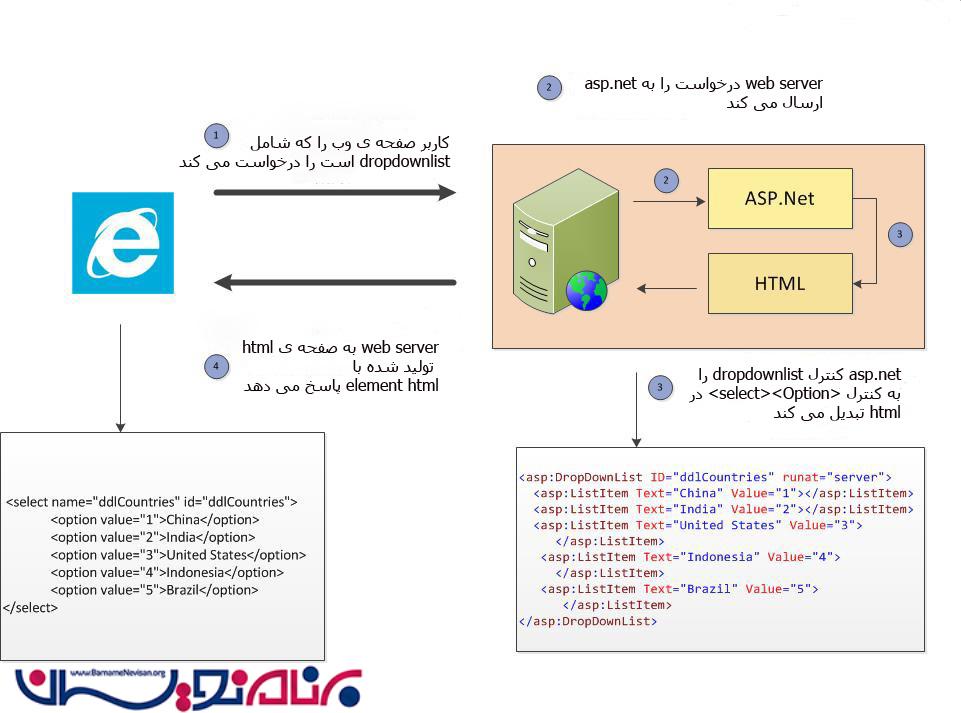
Dropdownlist ارائه یک کنترل سرور است ، و آن را باید به عناصر html مربوطه به طوری که مرورگر قابل فهم باشد تبدیل می نماید.
بنابر این dropdownlist به html تبدیل می شود ، که می توانید هر کدام از آن ها را انتخاب نمایید.
مرروگر شما کنترل dropdownlist را درک نمی کند تنها عناصر موجود در html را می توانید انتخاب کنید تصویر زیر را دقت نمایید:

در هر زمان تنها یک مورد از لیست را می توانید انتخاب نمایید.
اول از همه باید لیست ای از dropdown خود را انتخاب نمایید و بعد مقدار را با استفاده از توابع jquery بگیرید.
به صورت زیر:
هنگامی که شما از لیست یک آیتمی را انتخاب می نمایید صفت و یا مقدار انتخاب شده ی شما به صورت زیر خواهد شد:
$("#ddlCountries").val()
بنابر این شما می توانید کد زیر را برای دریافت متن انتخاب شده استفاده کنید، متن مورد نظر را با استفاده از عنصر مورد نظر به ما نمایش داده خواهد شد.
$("#ddlCountries option:selected").text();
<title></title>
<script src="jquery-1.10.2.min.js"></script>
</head>
<body dir="rtl">
<a href="http://barnamenevisan.org/">مرجع تخصصی برنامه نویسان</a>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function getSelectedValue() {
alert($("#ddlCountries").val());
}
function getSelectedText() {
alert($("#ddlCountries option:selected").text());
}
</script>
<asp:DropDownList ID="ddlCountries" runat="server">
<asp:ListItem Text="چین" Value="1"></asp:ListItem>
<asp:ListItem Text="هند" Value="2"></asp:ListItem>
<asp:ListItem Text="آمریکا" Value="3"></asp:ListItem>
<asp:ListItem Text="نیوزلند" Value="4"></asp:ListItem>
<asp:ListItem Text="برزیل" Value="5"></asp:ListItem>
</asp:DropDownList>
<asp:Button ID="btnValue" runat="server" Text="برگرداندن مقدار" OnClientClick="return getSelectedValue();" />
<asp:Button ID="btnText" runat="server" Text="برگرداندن متن" OnClientClick="return getSelectedText();" />
</div>
</form>
</body>
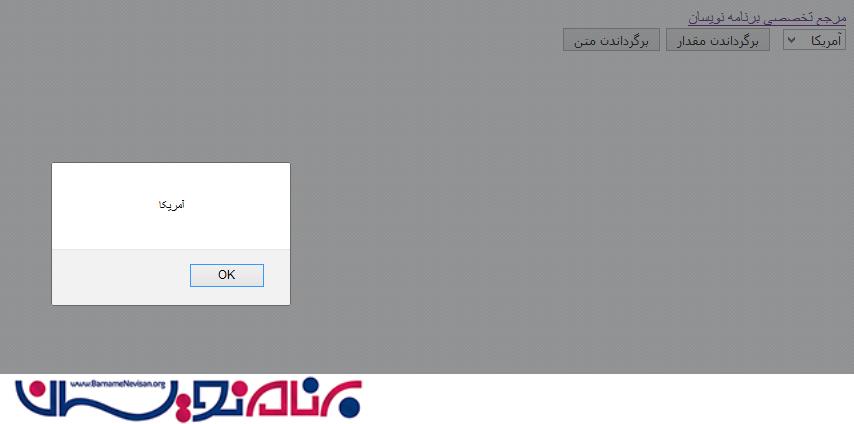
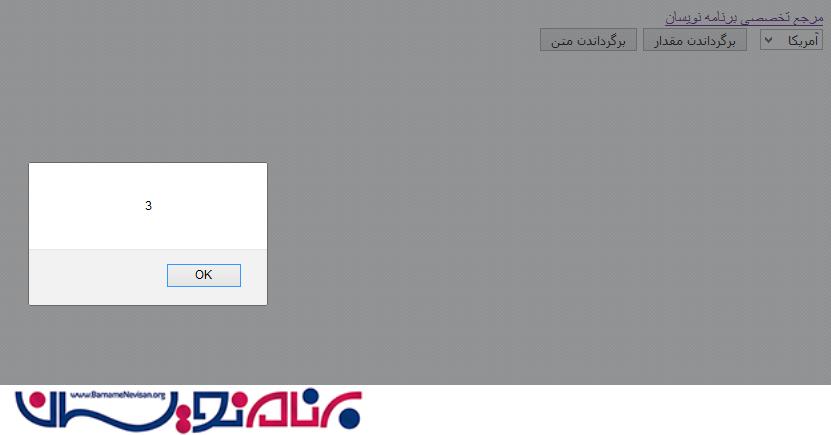
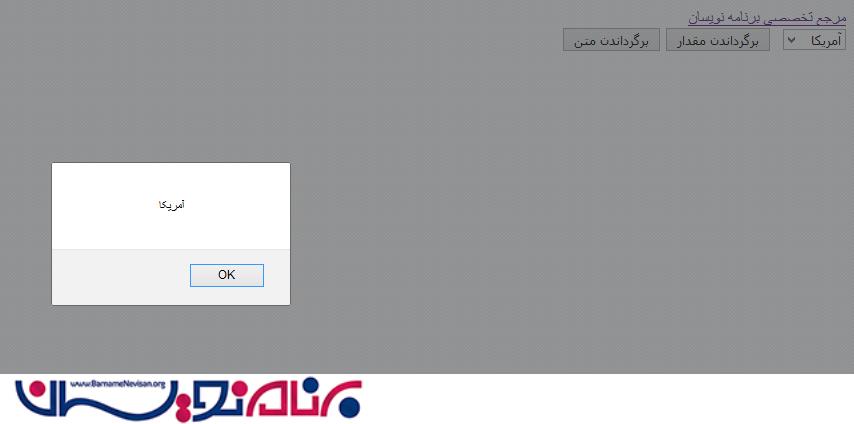
خروجی به صورت زیر خواهد شد:


- ASP.net
- 3k بازدید
- 2 تشکر
