محاسبه اتوماتیک مقادیر در جدول HTML توسط MVC
یکشنبه 17 آبان 1394زمانی که توسعه دادن UI در برنامه هایی با مقیاس متوسط یا بزرگ در MVC انجام می شود، اغلب نیاز به ایجاد برخی محاسبات به صورت اتوماتیک داریم، به خصوص زمانی که با آمار ارقام سر و کار داریم و یا با خرید و فروش مواجه هستیم. بنابراین می خواهیم چگونگی محاسبه تمام مقادیر سلولهای جدول از یک سطر و تنظیم کل در سلول آخر را با JQuery و JavaScript نشان دهیم.

ما در اینجا از پلت فرم MVC استفاده می کنیم، بنابراین ابتدا یک MVC application ایجاد کرده و بعد Controller و View ها را اضافه می کنیم.
در اینجا مقادیر را با استفاده از جاوا اسکریپت و JQuery محاسبه می کنیم بنابراین هیچ قسمت برنامه نویسی برای کنترلر وجود ندارد و همه چیز در View و سمت کلاینت انجام میشود. ما در اینجا نمرات دانشجویان، درصد کامل و درصد بر اساس موضوع را محاسبه می کنیم.
حالا View مربوط به Index را به صورت زیر طراحی می کنیم:
<script src="~/helper.min.js"></script>
@section featured { <section class="featured">
@using (Html.BeginForm())
{
<div class="content-wrapper">
<table class="table table-striped table-bordered table-condensed" id="tblStudent" style="width:100%;">
<thead>
<tr style="border-bottom: solid;border-top: solid">
<th> Name </th>
<th> Total Marks </th>
<th> Maths </th>
<th> Science </th>
<th> Chemistry </th>
<th> Microbiology </th>
<th> Physics </th>
<th> English </th>
<th> Total </th>
</tr>
</thead>
<tr class="trRow1">
<td rowspan="2" style="vertical-align:middle;"> <b> ALAX </b></td>
<td rowspan="2" style="vertical-align:middle;">
<input type="text" disabled="disabled" id="txtTotalMark" class="tdTotalMark" style="width:80px; height:50px;" value="600" />
</td>
<td>
<input type="text" class="jsMark" id="txtMaths" style="width:70px; height:15px;" />
</td>
<td>
<input type="text" class="jsMark" id="txtScience" style="width:70px; height:15px;" />
</td>
<td> <input type="text" class="jsMark" id="txtChemistry" style="width:70px; height:15px;" /> </td>
<td> <input type="text" class="jsMark" id="txtMicrobiology" style="width:70px; height:15px;" /> </td>
<td> <input type="text" class="jsMark" id="txtPhysics" style="width:70px; height:15px;" /> </td>
<td> <input type="text" class="jsMark" id="txtEnglish" style="width:70px; height:15px;" /> </td>
<td> <input type="text" class="jsMarkTot" id="txtTotal" style="width:70px; height:15px;" disabled="disabled" /> </td>
</tr>
<tr class="trRow2">
<td> <input type="text" class="jsCal" id="txtMathsValue" style="width:70px; height:15px;" disabled="disabled" /> </td>
<td>
<input type="text" class="jsCal" id="txtScienceValue" style="width:70px; height:15px;"
disabled="disabled" />
</td>
<td>
<input type="text" class="jsCal" id="txtChemistryValue" style="width:70px; height:15px;"
disabled="disabled" />
</td>
<td>
<input type="text" class="jsCal" id="txtMicrobiologyValue" style="width:70px; height:15px;"
disabled="disabled" />
</td>
<td> <input type="text" class="jsCal" id="txtPhysicsValue" style="width:70px; height:15px;" disabled="disabled" /> </td>
<td> <input type="text" class="jsCal" id="txtEnglishValue" style="width:70px; height:15px;" disabled="disabled" /> </td>
<td> <input type="text" class="jsCalTot" id="txtTotalValue" style="width:70px; height:15px;" disabled="disabled" /> </td>
</tr>
</table>
</div>
}
</section>
}
در اینجا می بینید که منبع فایل helper.js را در بالای صفحه اضافه کرده ایم. این فایل فقط برای اعتبارسنجی استفاده می شود که آیا مقدار داخل textbox عدد معتبر است یا خیر؟
حالا کد Jquery و جاوا اسکریپت زیر را برای محاسبه سلول ها اضافه می کنیم:
<script type="text/javascript">
$(function () {
$(".jsMark").keyup(calculateResult);
$(".jsCal").keyup(calculateResult);
$(".jsMark").change(calculateResult);
$(".jsCal").change(calculateResult);
$(".jsMark,.jsCal").keydown(Helper.isNumberKey);
});
function calculateResult() {
var ta;
var tr = $(this).closest('tr');
$(tr).find('td').each(function () {
$(this).find('.tdTotalMark').each(function () {
ta = $(this).val();
});
});
var cost = this.value;
var tot = (parseFloat(cost) / parseFloat(ta)) * 100;
if (cost != "") {
$('#' + this.id + 'Value').val(tot.toFixed(2));
}
$('#tblStudent tr.trRow1').each(function () {
var sum = 0;
$(this).find('td').each(function () {
$(this).find('.jsMark').each(function () {
var combat = $(this).val();
if (!isNaN(combat) && combat.length !== 0) {
sum = parseFloat(sum) + parseFloat(combat);
}
});
});
$(this).find('td:last').find('input.jsMarkTot').val(sum.toFixed(2));
});
$('#tblStudent tr.trRow2').each(function () {
var sum2 = 0;
$(this).find('td').each(function () {
$(this).find('.jsCal').each(function () {
var combat2 = $(this).val();
if (!isNaN(combat2) && combat2.length !== 0) {
sum2 = parseFloat(sum2) + parseFloat(combat2);
}
});
});
$(this).find('td:last').find('input.jsCalTot').val(sum2.toFixed(2));
});
}
</script>
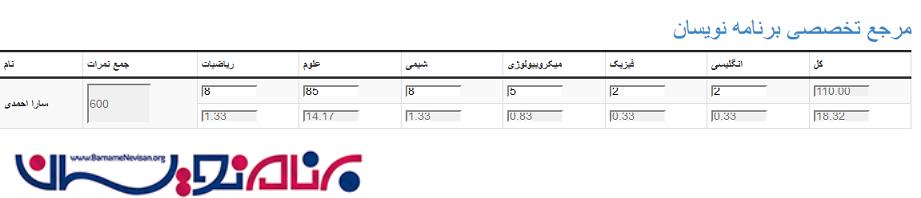
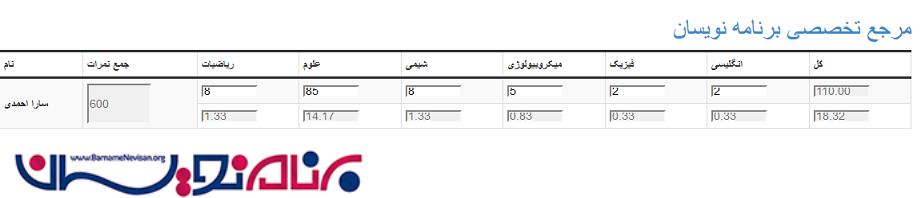
در نهایت برنامه را اجرا کرده و مقادیر تصادفی در textbox ها وارد کنید. می توانید ببینید زمانی که هر مقدار را تغییر می دهید تمام مقادیر سلوها و محاسبات به طور اتوماتیک روی آخرین سلول به طور همزمان قرار می گیرد.
خروجی صفحه index.cshtml به صورت زیر می شود:

- ASP.net MVC
- 2k بازدید
- 2 تشکر
