ساخت نرم افزار Paint در#C
چهارشنبه 20 آبان 1394در این مقاله قصد داریم آموزشی درباره ساخت نرم افزاری همانند Paint در سی شارپ داشته باشید همان طور که میدانید میتوان با نرم افزار Paint به ایجاد اشکال هندسی بپردازیم که در این آموزش مفصل در این باره صحبت خواهیم کرد.

در این مقاله میخواهیم در محیط ویندوز به تولید یک نرم افزار همانند Paint بپردازیم در نرم افزار Paint ای که در ویندوز به صورت خودکار نصب است میتوان به تولید اشکال هندسی همانند دایره و مثلث بپردازیم در این آموزش ما میخواهیم این امکانات را با سی شارپ پیاده سازی کنیم
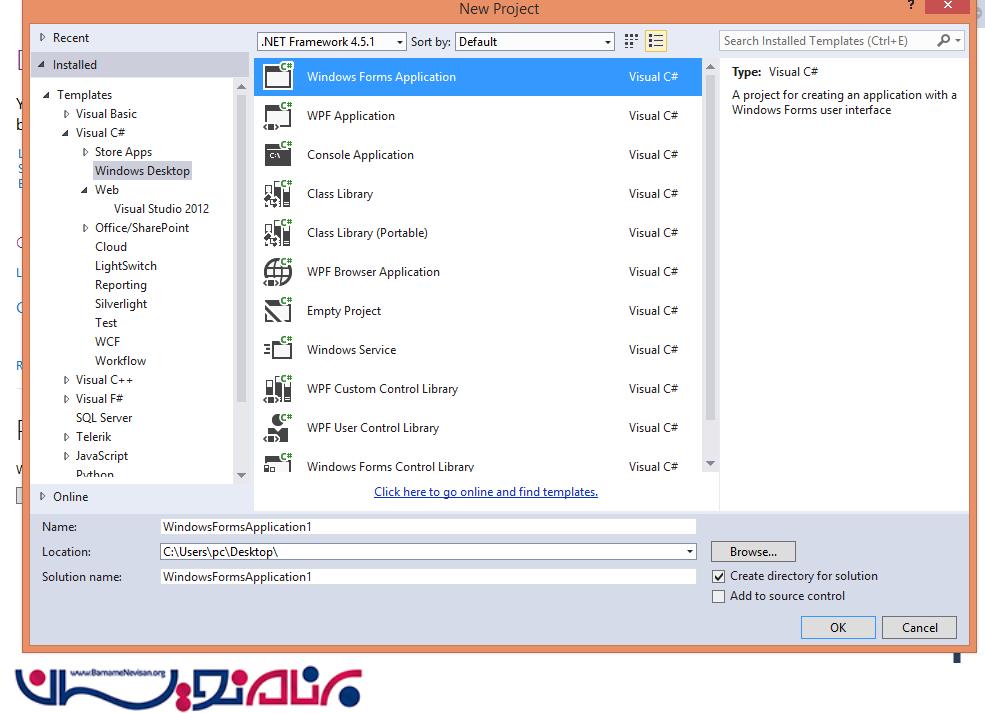
برای شروه یک پروژه از نوع Windows Form Application ایجاد میکنیم

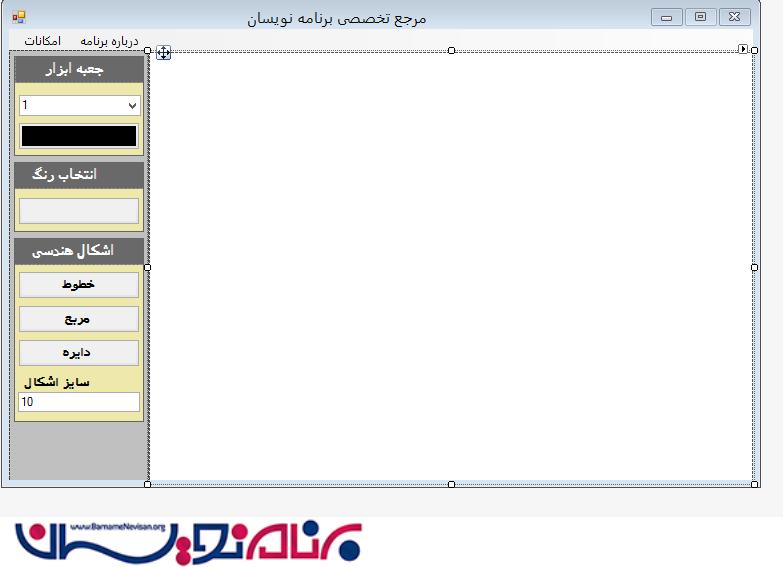
حال فرم خود را به صورت زیر طراحی میکنیم

در این فرم از یک پنل و یک menuStrip استفاده کرده ایم
در این آموزش برای رسم خطوط و اشکال از دو کلاس پیش فرض .Net به نام های Point و SolidBrush استفاده میکنیم
public Form1()
{
InitializeComponent();
g = pnl_Draw.CreateGraphics();
}
bool startPaint = false;
Graphics g;
//nullable int for storing Null value
int? initX = null;
int? initY = null;
bool drawSquare = false;
bool drawRectangle = false;
bool drawCircle = false;
//Event fired when the mouse pointer is moved over the Panel(pnl_Draw).
private void pnl_Draw_MouseMove(object sender, MouseEventArgs e)
{
if(startPaint)
{
//Setting the Pen BackColor and line Width
Pen p = new Pen(btn_PenColor.BackColor,float.Parse(cmb_PenSize.Text));
//Drawing the line.
g.DrawLine(p, new Point(initX ?? e.X, initY ?? e.Y), new Point(e.X, e.Y));
initX = e.X;
initY = e.Y;
}
}
//Event Fired when the mouse pointer is over Panel and a mouse button is pressed
private void pnl_Draw_MouseDown(object sender, MouseEventArgs e)
{
startPaint = true;
if (drawSquare)
{
//Use Solid Brush for filling the graphic shapes
SolidBrush sb = new SolidBrush(btn_PenColor.BackColor);
//setting the width and height same for creating square.
//Getting the width and Heigt value from Textbox(txt_ShapeSize)
g.FillRectangle(sb, e.X, e.Y, int.Parse(txt_ShapeSize.Text), int.Parse(txt_ShapeSize.Text));
//setting startPaint and drawSquare value to false for creating one graphic on one click.
startPaint = false;
drawSquare = false;
}
if(drawRectangle)
{
SolidBrush sb = new SolidBrush(btn_PenColor.BackColor);
//setting the width twice of the height
g.FillRectangle(sb, e.X, e.Y, 2*int.Parse(txt_ShapeSize.Text), int.Parse(txt_ShapeSize.Text));
startPaint = false;
drawRectangle = false;
}
if(drawCircle)
{
SolidBrush sb = new SolidBrush(btn_PenColor.BackColor);
g.FillEllipse(sb, e.X, e.Y, int.Parse(txt_ShapeSize.Text), int.Parse(txt_ShapeSize.Text));
startPaint = false;
drawCircle = false;
}
}
//Fired when the mouse pointer is over the pnl_Draw and a mouse button is released.
private void pnl_Draw_MouseUp(object sender, MouseEventArgs e)
{
startPaint = false;
initX = null;
initY = null;
}
//Button for Setting pen Color
private void button1_Click(object sender, EventArgs e)
{
//Open Color Dialog and Set BackColor of btn_PenColor if user click on OK
ColorDialog c = new ColorDialog();
if(c.ShowDialog()==DialogResult.OK)
{
btn_PenColor.BackColor = c.Color;
}
}
//New
private void newToolStripMenuItem_Click(object sender, EventArgs e)
{
//Clearing the graphics from the Panel(pnl_Draw)
g.Clear(pnl_Draw.BackColor);
//Setting the BackColor of pnl_draw and btn_CanvasColor to White on Clicking New under File Menu
pnl_Draw.BackColor = Color.White;
btn_CanvasColor.BackColor = Color.White;
}
//Setting the Canvas Color
private void btn_CanvasColor_Click_1(object sender, EventArgs e)
{
ColorDialog c = new ColorDialog();
if(c.ShowDialog()==DialogResult.OK)
{
pnl_Draw.BackColor = c.Color;
btn_CanvasColor.BackColor = c.Color;
}
}
private void btn_Square_Click(object sender, EventArgs e)
{
drawSquare = true;
}
private void btn_Rectangle_Click(object sender, EventArgs e)
{
drawRectangle = true;
}
private void btn_Circle_Click(object sender, EventArgs e)
{
drawCircle = true;
}
//Exit under File Menu
private void exitToolStripMenuItem_Click(object sender, EventArgs e)
{
if(MessageBox.Show("آیا قصد خروج از برنامه را دارید؟","خروج",MessageBoxButtons.YesNo,MessageBoxIcon.Information)==DialogResult.Yes)
{
Application.Exit();
}
}
//About under Help Menu
private void aboutMiniPaintToolStripMenuItem_Click(object sender, EventArgs e)
{
About a = new About();
a.ShowDialog();
}
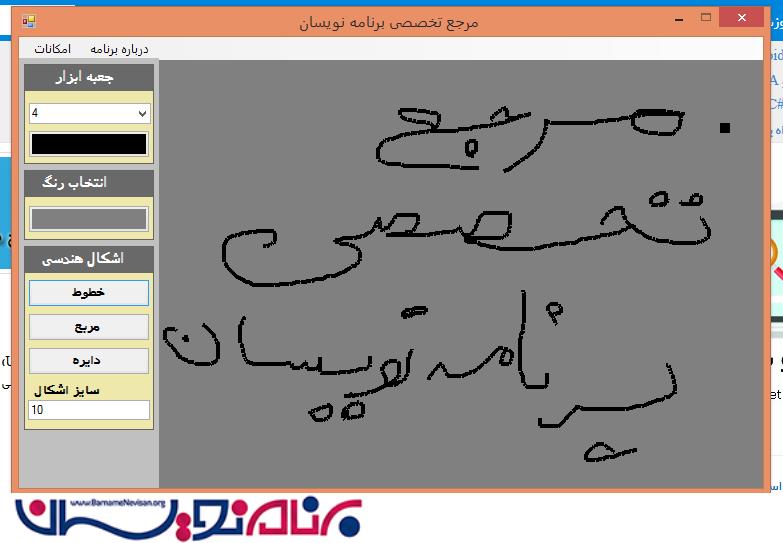
حال از برنامه اجرا میگیریم.
- C#.net
- 4k بازدید
- 5 تشکر
