آموزش استفاده از انیمیشن های آماده Animatable
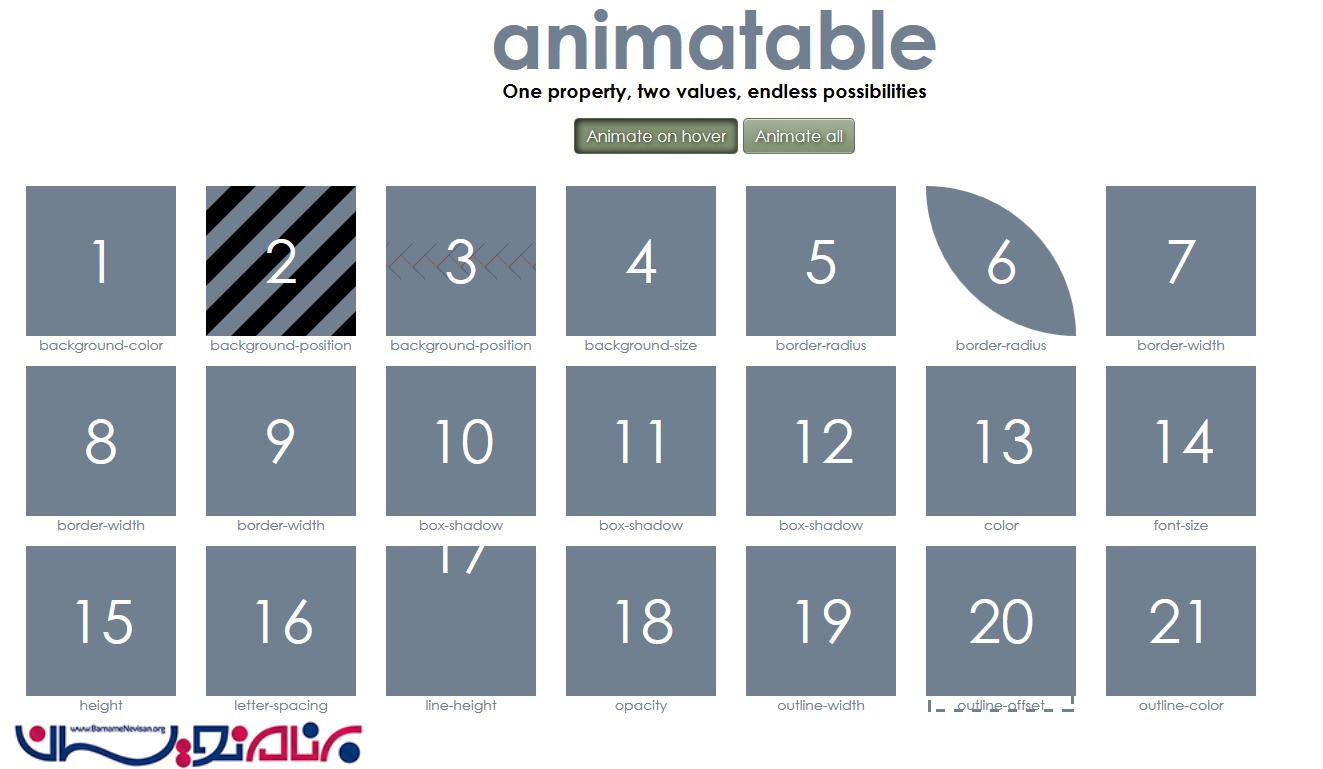
جمعه 22 آبان 1394در این مقاله انیمیشن هایی کارآمد ساخته شده توسط خاصیت های css آورده شده اند. شما می توانید از آنها در پروژه های خود استفاده نمایید.

ابتدا یک صفحه html ساخته و فایل های Css و js موجود در فایل ضمیمه را در فولدری ذخیره می نمایید.


حال کدهای زیر را برای صفحه html می نویسیم :
<input type="radio" name="animate" id="on-hover" checked/>
<label for="on-hover"> On Hover فعال کردن تکی هنگام رویداد</label>
<input type="radio" name="animate" id="all" />
<label for="all">فعال کردن همه</label>
<div role="main">
<a href="#" data-property="transform" data-from="scale(1)" data-to="scale(2)"></a>
<a data-property="border-radius" data-from="0 100%" data-to="100% 0"></a>
<a data-property="border-width" data-from="0" data-to="75px" style="border-style: solid; border-color: black;"></a>
<a data-property="transform" data-from="perspective(400px) rotate3d(1,1,0,0deg)" data-to="perspective(400px) rotate3d(1,1,0,180deg)" data-author="bartaz"></a>
</div>
همچنین فایل های js و css را به صفحه رفرنس می دهیم.
در نهایت صفحه html به صورت زیر خواهد شد :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="Css/style.css" rel="stylesheet" />
<!-- <script src="animatable-gh-pages/jquery-1.7.2.min.js"></script>-->
<script src="http://leaverou.github.com/prefixfree/prefixfree.min.js"></script>
</head>
<body>
<input type="radio" name="animate" id="on-hover" checked/>
<label for="on-hover"> On Hover فعال کردن تکی هنگام رویداد</label>
<input type="radio" name="animate" id="all" />
<label for="all">فعال کردن همه</label>
<div role="main">
<a href="#" data-property="transform" data-from="scale(1)" data-to="scale(2)"></a>
<a data-property="border-radius" data-from="0 100%" data-to="100% 0"></a>
<a data-property="border-width" data-from="0" data-to="75px" style="border-style: solid; border-color: black;"></a>
<a data-property="transform" data-from="perspective(400px) rotate3d(1,1,0,0deg)" data-to="perspective(400px) rotate3d(1,1,0,180deg)" data-author="bartaz"></a>
</div>
<section id="info">
<h1>box-shadow</h1>
<a href="#" title="Previous">◀</a>
<a href="#" title="Next">▶</a>
<dl>
<dt>From:</dt>
<dd>0 0 black</dd>
<dt>To:</dt>
<dd>0 150px 10px -50px rgba(0,0,0,.5)</dd>
<dt>Author:</dt>
<dd>@leaverou</dd>
</dl>
</section>
<footer><a style="color: blue" href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></footer>
<script>
try {
var pageTracker = _gat._getTracker("UA-597483-5");
pageTracker._trackPageview();
} catch (err) {
}
</script>
<script src="js/index.js"></script>
</body>
</html>
از کلیه این انیمیشن ها می توان در پروژه های مختلف استفاده نمود.
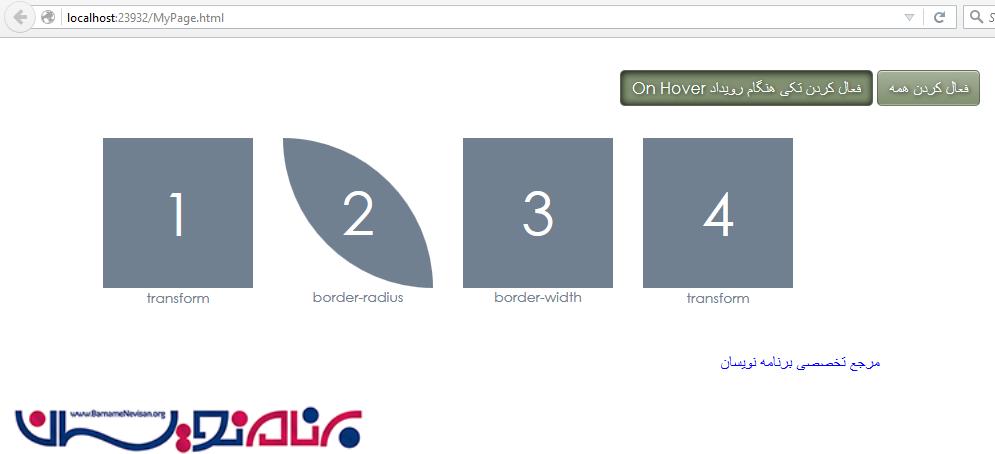
خروجی :

کلیه انیمیشن ها در فایل index.html موجود هستند و می توانید آنها را نیز مشاهده نمایید.(AnimateExample\animatable-gh-pages\Index.html)
- Web Design
- 2k بازدید
- 5 تشکر
