ساخت برنامه MVC با احراز هویت Twitter
شنبه 23 آبان 1394ASP.NET Identity با پشتیبانی کامل از Provider مربوط به OpenID login و OAuth Login ارائه شده و برای قابلیت ورود به سایت با حساب کاربری Twitter، Facebook، Google و Microsoft ایجاد شده است. در این مقاله، به شما نشان می دهیم که چگونه می توان به یک کاربر اجازه داد تا با استفاده از حساب کاربری Twitter خود و به سایت دیگری وارد شود و چگونه از طریق آن tweet کند.

در این مقاله، سعی می کنیم کدها را به صورت کوتاه نشان دهیم و فقط محتوای کار را توضیح دهیم، جزییات پیاده سازی در نمونه برنامه ضمیمه شده به این مقاله ارائه شده است.
پیش زمینه:
OpenID و OAuth دو تکنولوژی هستند که می توان با استفاده از آنها به کاربران اجازه داد که خود را بدون مدیریت رمز عبور، احراز هویت کنند. این کار بسیار سودمند است زیرا با استفاده از حساب کاربری خود در سایت هایی مانند twitter به سایت وارد می شوند و لازم نیست حساب کاربری جدید بسازید بنابراین مدیریت Password ها راحتتر می شود و نیازی به پر کردن اطلاعات کاربری مجدد وجود ندارد. در MVC تکنولوژی های OpenID و Oauth به کاربر کمک می کند تا خود را توسط.NET open source project OpenAuth احراز هویت کند. در این مقاله به شما چگونگی استفاده از OpenID و OAuth را نشان می دهیم.
توجه: سایت Github تمام کدهای منبع(Source Code) برای dotnetOpenAuth و Tweetsharp را منتشر کرده و می توانید در این سایت چگونگی کار با آنها را ببینید.
کارکرد OpenID و OAuth در احراز هویت بسیار شبیه است که شامل استفاده از cookie های تغییر مسیر(cookies redirect) می باشد. بنابراین زمانی که می خواهید وارد سایت شوید و تلاش می کنید که توسط حساب کاربری خود این امکان برقرا شود، برنامه به صفحه ورود، سایت دیگر redirect می شود، این اصل کاری است که باید انجام شود. یک بار ما OpenID و OAuth را پیکربندی می کنیم تا گزینه های بیشتری برای Login محلی دریافت کنیم که username و password را ذخیره کند. حالا گزینه ی Login برای Twitter، Facebook و Google بر اساس پیکربندی سرویس خارجی ایجاد می شود.
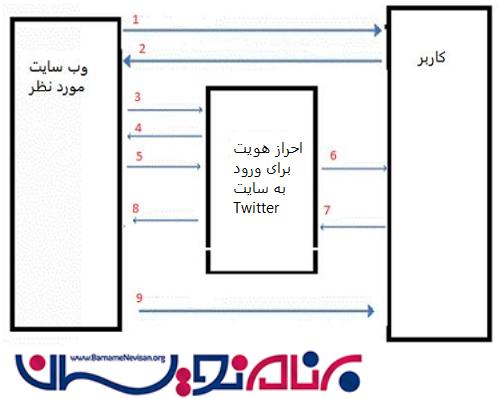
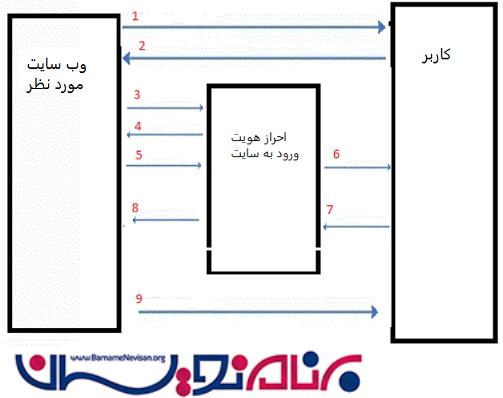
فرایند کارکرد OpenID و OAuth:

مراحل بالا به صورت زیر توضیح داده شده اند:
1. کاربر برای ورود به سیستم(sign in) درخواست می دهد.
2. گزینه هایی برای ثبت نام در twitter
3. شناسایی کاربر twitter
4. پاسخ ها با استفاده از اسناد XRDS
5. درخواست احراز هویت ورود به سایت با استفاده از OAuth token
Redirect .6(تغییر مسیر) به صفحه login در twitter
7. ورد به سایت و تایید شدن توسط twitter
8. اجازه به کاربر برای دستیابی به اطلاعات حفاظت شده توسط twitter
در این مقاله بر این فرض هستیم که شما از قبل یک پروژه ASP.NET MVC دارید و همچنین برنامه خود را روی وب سایت توسعه دهنده Twitter ثبت کرده اید و Consumer Key و Consumer Secret را نیز دارید، سپس پیکربندی احراز هویت را دنبال کنید. اگر اینطور نیست، پس مراحل پیکربندی Sign-In( ورود به سایت) را دنبال کنید.
پیکربندی ورود به سایت( Sign-In) برای توسعه دهندگان
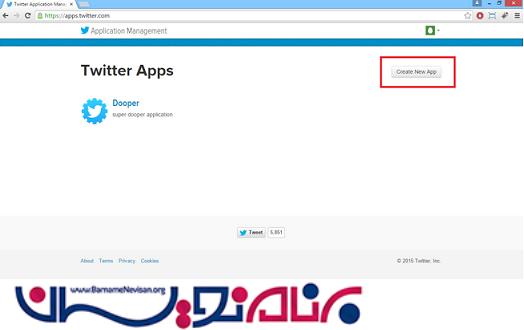
برای ایجاد یک برنامه کاربردی در Twitter گزینه apps.twitter را دنبال کنید، شما نیاز دارید تا بخش مدیریت برنامه را از پورتال توسعه دهنده Twitter انجام دهید. اگر شما هنوز به سایت وارد نشده اید، حالا sign in کنید. بر روی دکمه Create New App کلیک کنید:

استفاده از از Sign in مربوط به Twitter برای ورود به برنامه کاربردی
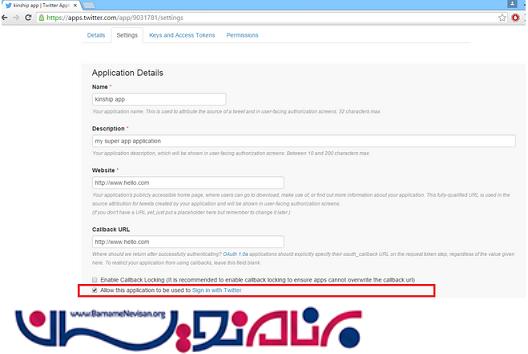
بعد از این که برنامه ایجاد شد، بر روی زبانه Setting کلیک کرده و گزینه "Allow this application to be used to Sign in with Twitter" را کنترل کنید.
Scroll را به سمت پایین برده و بر روی دکمه Update Setting کلیک کنید:

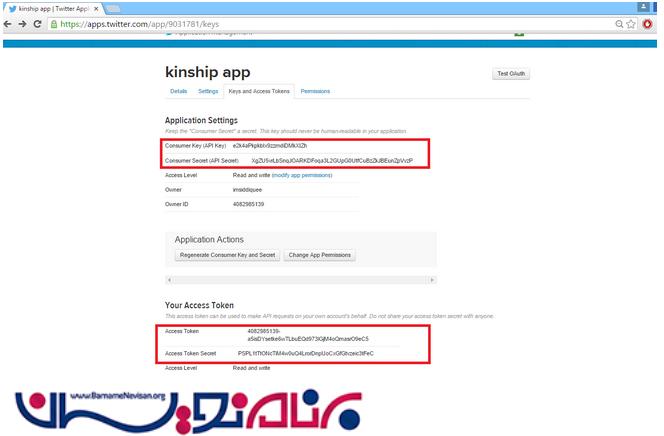
کلید ها و Access Token
در ادامه به زبانه(تب) " Keys and Access Tokens " رفته و بر روی دکمه Create token کلیک کنید و Access Token و Access Token Secret را دریافت کنید. توجه داشته باشید که API Key و API Secret زمانی مورد نیاز است که احراز هویت در برنامه ASP.NET MVC شما فعال شده باشد:

پیکربندی Provider(فراهم کننده) مربوط به احراز هویت Twitter
در این بخش از مقاله، می خواهیم احراز هویت شخص ثالث را برای برنامه خود فعال کنیم و سپس می خواهیم از داده های خصوصی کاربر تایید شده استفاده کنیم.
فعال سازی احراز هویت شخص ثالث
برای احراز هویت شخص ثالث، اول از همه نیاز به فعال سازی provider احراز هویت Twitter در کلاس Startup داریم. به پوشه App_Start پروژه خود رفته و فایل Startup.Auth.cs را انتخاب کنید:

کد زیر در Startup.Auth احراز هویت شخص ثالت twitter را برای پروژه شما فعال می کند:
//
public void ConfigureAuth(IAppBuilder app)
{
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login")
});
// Use a cookie to temporarily store information about
// a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
app.UseTwitterAuthentication(new TwitterAuthenticationOptions
{
ConsumerKey = TwitterConsumerKey,
ConsumerSecret = TwitterConsumerSecret,
BackchannelCertificateValidator = new CertificateSubjectKeyIdentifierValidator(
new[]
{
"Valid subject key identifiers"
})
});
}
درخواست تغییر مسیر(redirect ) به provider مربوط به login خارجی:
//
public ActionResult ExternalLogin(string provider, string returnUrl)
{
// Request a redirect to the external login provider
return new ChallengeResult(provider,
Url.Action("ExternalLoginCallback",
"Account", new { ReturnUrl = returnUrl }));
}
...
ثبت نام کاربر با ورود به سایت خارجی در صورتی است که کاربر از قبل login کرده باشد. اگر یک کاربر حساب کاربری نداشته باشد پس باید یک حساب کاربری ایجاد کند.
//
public async Task<actionresult> ExternalLoginConfirmation
(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null)
{
return View("ExternalLoginFailure");
}
var user = new ApplicationUser() { UserName = model.UserName };
var result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
// Download the twitter profile image
await DownloadTwitterProfileImage(user.Id);
// Sign in and redirect the user
await SignInAsync(user, isPersistent: false);
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
...
استفاده از اطلاعات خصوصی کاربر معتبر و تصدیق شده
حالا در این بخش ما یک کلاس موجودیت(Entity) با نام ExternalLoginConfirmationViewModel ایجاد می کنیم که برای ذخیره سازی و نشان دادن نام کاربر تایید شده استفاده می شود. اجازه دهید که این موجودیت(entity) را ببینیم:
//
public class ExternalLoginConfirmationViewModel
{
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
}
...
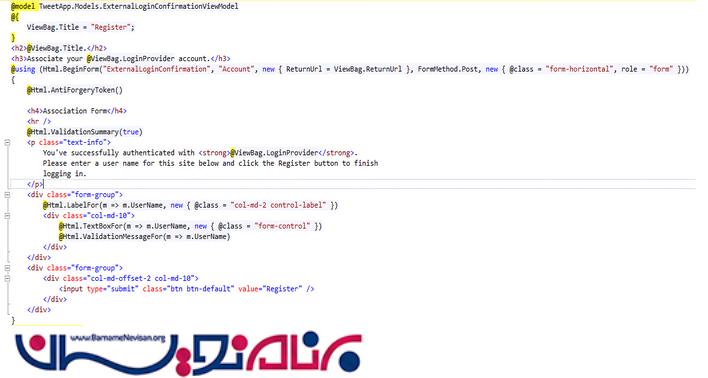
View زیر از مدل ExternalLoginConfirmationViewModel استفاده می کند، که رابط کاربر برای جمع آوری و ذخیره سازی اطلاعات کاربر است:

از provider مربوط به login خارجی، اطلاعات کاربر را می گیریم ، تصاویر پروفایل twitter را دانلود کرده، وارد سایت شده و به سمت کاربر redirect می شود:
//
public async Task<actionresult> ExternalLoginConfirmation
(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null)
{
return View("ExternalLoginFailure");
}
var user = new ApplicationUser() { UserName = model.UserName };
var result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
// Download the twitter profile image
await DownloadTwitterProfileImage(user.Id);
// Sign in and redirect the user
await SignInAsync(user, isPersistent: false);
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
private async Task DownloadTwitterProfileImage( string userId)
{
// Retrieve the twitter access token and claim
var service = new TwitterService(ConsumerKey,ConsumerSecret);
service.AuthenticateWith(AccessToken,AccessTokenSecret);
await DownloadProfileImage();
}
...
جزییات پیاده سازی اطلاعات دانلود تصاویر پروفایل twitter در نمونه برنامه ضمیمه شده آمده است.
در اینجا کلاس TwitterService از کتابخانه TweetSharp استفاده می کند که ما از طریق Nuge آن را نصب کرده ایم و پاسخ به Twitter را برای بازیابی مشخصات کاربر ایجاد می کند. کلاس TwitterUser که با فراخوانی ( ) GetUserProfile بازگردانده(return) می شود شامل یک Property فراخوانی شده توسط ProfileImageUrlHttps می باشد و یک URL به تصویر پروفایل کاربر می باشد. بقیه کد، به سادگی بقیه متدهای helper را صدا می کند که تصاویر را از URL دانلود کرده و آنها را در یک پوشه با نام /ProfileImages/ که مشابه با نام فایل شناسه کاربر (User ID ) است، ذخیره می شود.
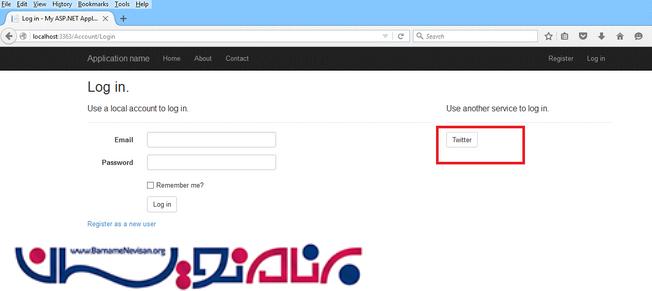
پروژه خود را Build کرده و به صفحه login بروید، می بینید که دکمه دیگری برای login بهtwitter وجود دارد:

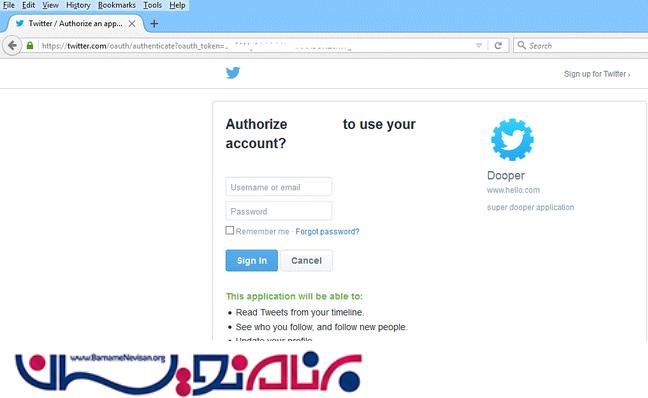
حالا بر روی دکمه twitter کلیک کرده و به صفحه twitter.com/oauth/authenticate تغییر مسیر(redirect) داده می شوید:

اطلاعات کاربری را با کلیک روی دکمه sign-in پر کرده و به برنامه خود بازمی گردید، در این حالت اطلاعات خصوصی twitter را نیز دارید.
نشان دادن تصویر پروفایل Twitter
حالا تصاویر آن پروفایل روی سرور دانلود شده است، تمام آنچه که برای نمایش آن نیاز داریم، نشان دادن تصویر برای کاربر وارد شده است. برای این کار، یک بخش کوچک از HTML را برای partial view با نام LoginPartial.cshtml_ اضافه کرده ایم:

Tweet
کلاس TwitterService از کتابخانه TweetSharp استفاده می شود، خطوط زیر کد tweet کردن به پروفایل twitter کاربر را نشان می دهد:
//
var twitterApp = new TwitterService(Startup.TwitterConsumerKey, Startup.TwitterConsumerSecret);
twitterApp.AuthenticateWith(Startup.AccessToken, Startup.AccessTokenSecret);
var test = twitterApp.SendTweet(new SendTweetOptions { Status = "I've joined the new web site .. " });
...
می توانید اطلاعات جزئی در مورد کتابخانه TweetSharp را از پروژه tweetsharp دریافت کنید. این کد در مخزن github با تمام کدهای منبع منتشر شده است و می توانید چگونگی کارکرد آن را ببینید.
نتیجه گیری
در این مقاله یک برنامه نمونه نسبتا سرراست را ارائه کردیم، این برنامه به تنهایی کامل نیست اما تعدادی از تکنولوژی، الگوها و ایده ها را به خوبی نشان می دهد و می توانید بسته به نیاز خود آن را گسترش دهید.
- ASP.net MVC
- 2k بازدید
- 1 تشکر
