عملیات Crud با DropDownList در GridView
دوشنبه 25 آبان 1394در این مقاله نحوه استفاده از کنترل Dropdownlist در GridView را بررسی خواهیم نمود. همچنین انجام عملیات ویرایش و حذف برای هر فیلد GridView را خواهید آموخت.

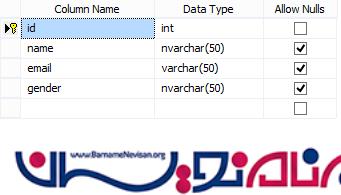
ابتدا یک بانک اطلاعاتی با جدولی مانند زیر می سازیم :

USE [master]
GO
/****** Object: Database [GridViewDB] Script Date: 11/11/2015 17:28:39 ******/
CREATE DATABASE [GridViewDB] ON PRIMARY
( NAME = N'GridViewDB', FILENAME = N'C:\Program Files\Microsoft SQL Server\MSSQL10_50.MSSQLSERVER\MSSQL\DATA\GridViewDB.mdf' , SIZE = 2048KB , MAXSIZE = UNLIMITED, FILEGROWTH = 1024KB )
LOG ON
( NAME = N'GridViewDB_log', FILENAME = N'C:\Program Files\Microsoft SQL Server\MSSQL10_50.MSSQLSERVER\MSSQL\DATA\GridViewDB_log.ldf' , SIZE = 1024KB , MAXSIZE = 2048GB , FILEGROWTH = 10%)
GO
ALTER DATABASE [GridViewDB] SET COMPATIBILITY_LEVEL = 100
GO
IF (1 = FULLTEXTSERVICEPROPERTY('IsFullTextInstalled'))
begin
EXEC [GridViewDB].[dbo].[sp_fulltext_database] @action = 'enable'
end
GO
ALTER DATABASE [GridViewDB] SET ANSI_NULL_DEFAULT OFF
GO
ALTER DATABASE [GridViewDB] SET ANSI_NULLS OFF
GO
ALTER DATABASE [GridViewDB] SET ANSI_PADDING OFF
GO
ALTER DATABASE [GridViewDB] SET ANSI_WARNINGS OFF
GO
ALTER DATABASE [GridViewDB] SET ARITHABORT OFF
GO
ALTER DATABASE [GridViewDB] SET AUTO_CLOSE OFF
GO
ALTER DATABASE [GridViewDB] SET AUTO_CREATE_STATISTICS ON
GO
ALTER DATABASE [GridViewDB] SET AUTO_SHRINK OFF
GO
ALTER DATABASE [GridViewDB] SET AUTO_UPDATE_STATISTICS ON
GO
ALTER DATABASE [GridViewDB] SET CURSOR_CLOSE_ON_COMMIT OFF
GO
ALTER DATABASE [GridViewDB] SET CURSOR_DEFAULT GLOBAL
GO
ALTER DATABASE [GridViewDB] SET CONCAT_NULL_YIELDS_NULL OFF
GO
ALTER DATABASE [GridViewDB] SET NUMERIC_ROUNDABORT OFF
GO
ALTER DATABASE [GridViewDB] SET QUOTED_IDENTIFIER OFF
GO
ALTER DATABASE [GridViewDB] SET RECURSIVE_TRIGGERS OFF
GO
ALTER DATABASE [GridViewDB] SET DISABLE_BROKER
GO
ALTER DATABASE [GridViewDB] SET AUTO_UPDATE_STATISTICS_ASYNC OFF
GO
ALTER DATABASE [GridViewDB] SET DATE_CORRELATION_OPTIMIZATION OFF
GO
ALTER DATABASE [GridViewDB] SET TRUSTWORTHY OFF
GO
ALTER DATABASE [GridViewDB] SET ALLOW_SNAPSHOT_ISOLATION OFF
GO
ALTER DATABASE [GridViewDB] SET PARAMETERIZATION SIMPLE
GO
ALTER DATABASE [GridViewDB] SET READ_COMMITTED_SNAPSHOT OFF
GO
ALTER DATABASE [GridViewDB] SET HONOR_BROKER_PRIORITY OFF
GO
ALTER DATABASE [GridViewDB] SET READ_WRITE
GO
ALTER DATABASE [GridViewDB] SET RECOVERY FULL
GO
ALTER DATABASE [GridViewDB] SET MULTI_USER
GO
ALTER DATABASE [GridViewDB] SET PAGE_VERIFY CHECKSUM
GO
ALTER DATABASE [GridViewDB] SET DB_CHAINING OFF
GO
EXEC sys.sp_db_vardecimal_storage_format N'GridViewDB', N'ON'
GO
USE [GridViewDB]
GO
/****** Object: Table [dbo].[tbl_Data] Script Date: 11/11/2015 17:28:40 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[tbl_Data](
[id] [int] IDENTITY(1,1) NOT NULL,
[name] [nvarchar](50) NULL,
[email] [varchar](50) NULL,
[gender] [nvarchar](50) NULL,
CONSTRAINT [PK_tbl_Data] PRIMARY KEY CLUSTERED
(
[id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
SET IDENTITY_INSERT [dbo].[tbl_Data] ON
INSERT [dbo].[tbl_Data] ([id], [name], [email], [gender]) VALUES (8, N'بردیا', N'sbaardia_ojaghi@yo.com', N'مرد')
INSERT [dbo].[tbl_Data] ([id], [name], [email], [gender]) VALUES (9, N'علی', N'ali_tamimi@ya.com', N'مرد')
INSERT [dbo].[tbl_Data] ([id], [name], [email], [gender]) VALUES (10, N'رضا', N'za@ya.com', N'مرد')
INSERT [dbo].[tbl_Data] ([id], [name], [email], [gender]) VALUES (11, N'سمیه', N'so@y.com', N'زن')
SET IDENTITY_INSERT [dbo].[tbl_Data] OFF
سپس ویژوال استادیو را باز کرده و یک وبسایت از نوع WebForm ایجاد می کنیم.
رشته اتصال را مانند زیر در WebConfig تنظیم می نماییم :
<connectionStrings>
<add name="ConnectionString" connectionString="Data Source=.;initial catalog=GridViewDB;User id=sa;password=123;"
providerName="System.Data.SqlClient" />
</connectionStrings>
حال یک webForm با نام Default به وبسایت اضافه نموده و کدهای زیر را برای آن می نویسیم :
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(@"Data Source=.;initial catalog=GridViewDB;User id=sa;password=123;");
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
public void refreshdata()
{
SqlCommand cmd = new SqlCommand("select * from tbl_Data", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
refreshdata();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int id = Convert.ToInt16(GridView1.DataKeys[e.RowIndex].Values["id"].ToString());
SqlCommand cmd = new SqlCommand("delete from tbl_Data where id = @id", con);
cmd.Parameters.AddWithValue("@id", id);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
refreshdata();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
refreshdata();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
int id = Convert.ToInt16(GridView1.DataKeys[e.RowIndex].Values["id"].ToString());
TextBox txtname = GridView1.Rows[e.RowIndex].FindControl("TextBox2") as TextBox;
TextBox txtemail = GridView1.Rows[e.RowIndex].FindControl("TextBox3") as TextBox;
DropDownList drpgender = GridView1.Rows[e.RowIndex].FindControl("DropDownList2") as DropDownList;
SqlCommand cmd = new SqlCommand("update tbl_data set name=@name, email=@email,gender=@gender where id =@id", con);
cmd.Parameters.AddWithValue("@name", txtname.Text);
cmd.Parameters.AddWithValue("@email", txtemail.Text);
cmd.Parameters.AddWithValue("@gender", drpgender.SelectedItem.Text);
cmd.Parameters.AddWithValue("@id", id);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
refreshdata();
}
}
همچنین صفحه Default.aspx به صورت زیر خواهد بود :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1 {
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="style1"><strong>DropDownList گریدویو به همراه <br />
</strong></span>
<br />
<asp:GridView ID="GridView1" runat="server"
AutoGenerateDeleteButton="True" AutoGenerateEditButton="True" DataKeyNames="id"
OnRowCancelingEdit="GridView1_RowCancelingEdit"
OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" BackColor="White"
BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="نام">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ایمیل">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("email") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("email") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="جنسیت">
<EditItemTemplate>
<asp:DropDownList ID="DropDownList2" runat="server"
SelectedValue='<%# Bind("gender") %>'>
<asp:ListItem>جنسیت را انتخاب نمایید</asp:ListItem>
<asp:ListItem>مرد</asp:ListItem>
<asp:ListItem>زن</asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("gender") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#DEDFDE" ForeColor="Black" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#594B9C" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#33276A" />
</asp:GridView>
</div>
<footer>
<a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a>
</footer>
</form>
</body>
</html>
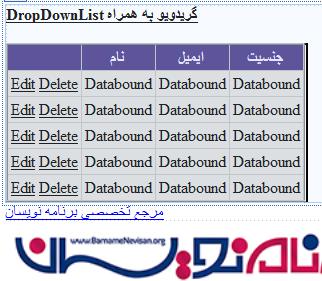
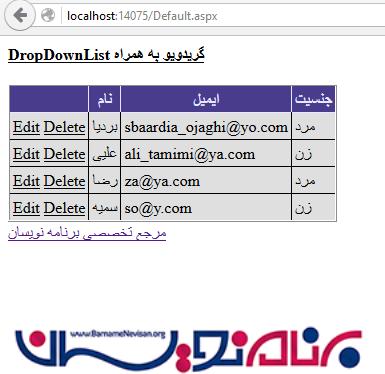
صفحه مانند زیر خواهد شد :

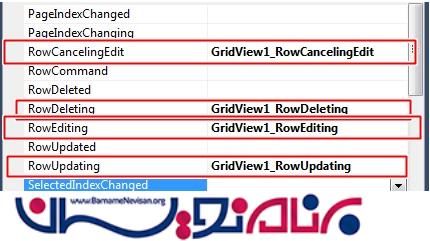
همچنین برای رفتن به کد رویدادها می توان روی آنها دوبار کلیک نمایید :
Row Cancelling Edit
Row Deleting
Row Editing
Row Updating

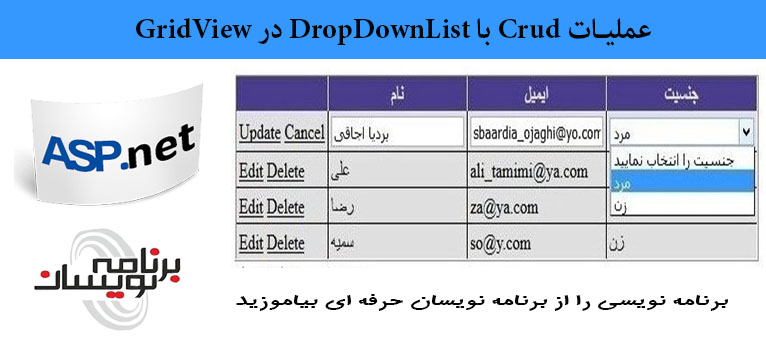
حال خروجی مانند زیر خواهد بود :

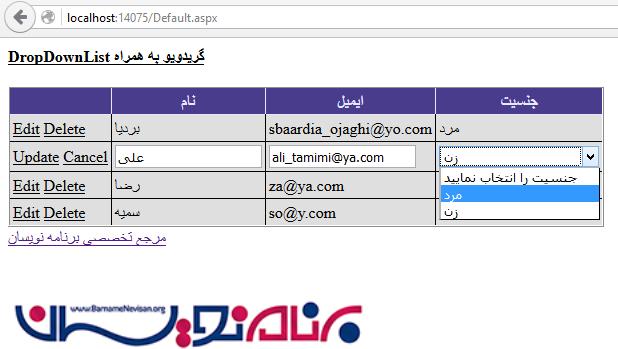
با کلیک بر روی گزینه Edit می توانید فیلد انتخابی را ویرایش نمایید :

می بینید که قسمت مربوط به جنسیت نیز از نوع DropDwonList می باشد :
<asp:TemplateField HeaderText="جنسیت">
<EditItemTemplate>
<asp:DropDownList ID="DropDownList2" runat="server"
SelectedValue='<%# Bind("gender") %>'>
<asp:ListItem>جنسیت را انتخاب نمایید</asp:ListItem>
<asp:ListItem>مرد</asp:ListItem>
<asp:ListItem>زن</asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("gender") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
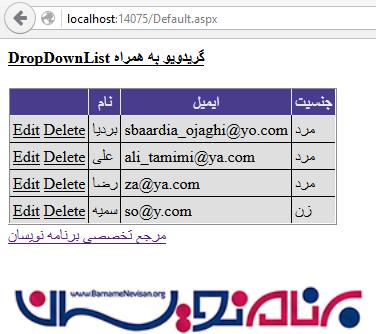
در انتها برای اعمال تغییرات روی Update کلیک می نمایید.

- ASP.net
- 2k بازدید
- 6 تشکر
