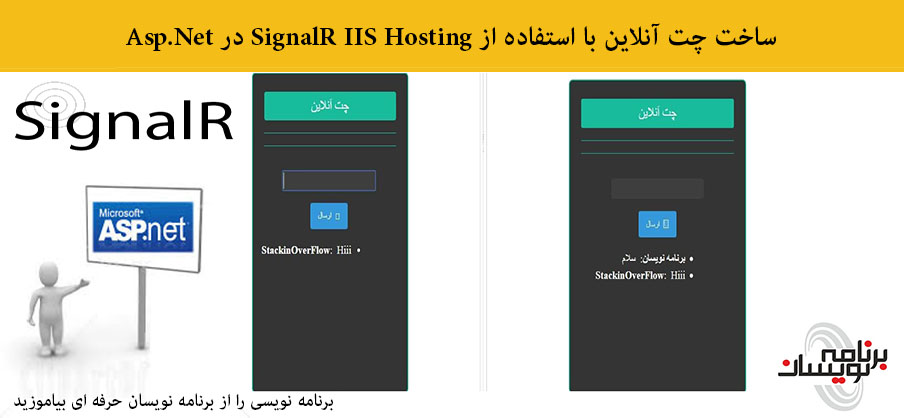
ساخت چت آنلاین با استفاده از SignalR IIS Hosting در Asp.Net
یکشنبه 24 آبان 1394در این مقاله می خواهیم در مورد کاربرد signalR صحبت نماییم، که به وسیله ی آن یک نرم افزار چت آنلاین می سازیم. و این که چگونه آن را در host قرار دهیم.

در این مقاله می خواهیم یک نرم افزار چت بسازیم، ما نیاز داریم که از یک کلاس hub استفاده نماییم و علاوه بر آن می خواهیم آن را بر روی host قرار دهیم.
اما بعد از ایجاد آن فهمیدیم که ما نیاز به هاب و برنامه های کاربردی سرویس گیرنده به طور جداگانه داریم.
Hub به عنوان یک نرم افزار کاربردی در iis است، و در خواست client بر روی سرور دیگر host قرار دارد.
بنابر این تصمیم به ایجاد این دو برنامه به عنوان جداگانه و ببینید که چه تنظیماتی برای آن ها مورد نیاز است.
بنابر این با یک کلاس hub ایجاد می کنیم ، یک برنامه ی asp.net خالی ایجاد نمایید،
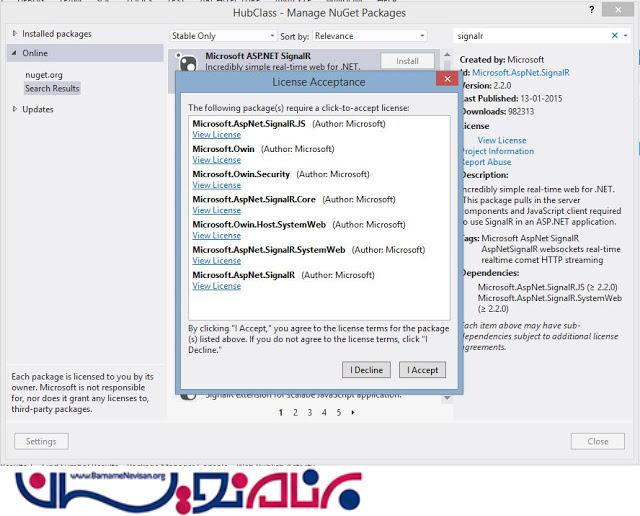
ما refrence ها را به package signalr اضافه می کنیم، با استفاده از Nuget ها، هم چنین اضافه کردن کتابخانه ی OWIN ، که کلاس OWIN از این کتابخانه ها ایجاد می شود.

ما یک فایل کلاس برای ایجاد مرکز بر روی سرور و نام آن را Server.Hub می نویسیم، برای درک بهتر به مقاله ی
نرم افزار چت با استفاده از SignalR در Asp.net مراجعه نمایید.
using Microsoft.AspNet.SignalR;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HubClass
{
public class ServerHub : Hub
{
public void BroadCastMessage(String msgFrom, String msg)
{
Clients.All.receiveMessage(msgFrom, msg);
}
}
}
ما یک کلاس به نام Startup.cs اضافه می کنیم، که برای کلاس OWIN راه اندازی می شود، ما ویژگی های OwinStartUp را اضافه می کنیم، و تنطیمات متد را انجام می دهیم، در اینجا یک نکته لازم است در نظر گرفته شود این
app.UseCors(CorsOptions.AllowAll) ، که برای تماس های دامنه متقابل مورد نیاز است، بین hub و مشتری است
کد به صورت زیر :
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Microsoft.Owin.Cors;
using Owin;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
[assembly: OwinStartup(typeof(HubClassStartup))]
namespace HubClass
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR();
}
}
}
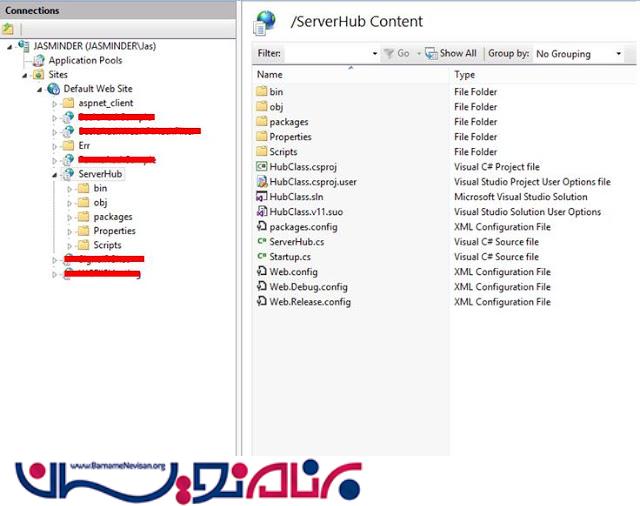
بنابر این مرکز سرور ما هم اکنون آماده است که روی Host قرار گیرد، IIS خود را باز کرده و یک نرم افزار مجازی
جدید تحت پیش فرض وب سایت ایجاد نمایید، که اسم آن را serverhub می گذاریم.

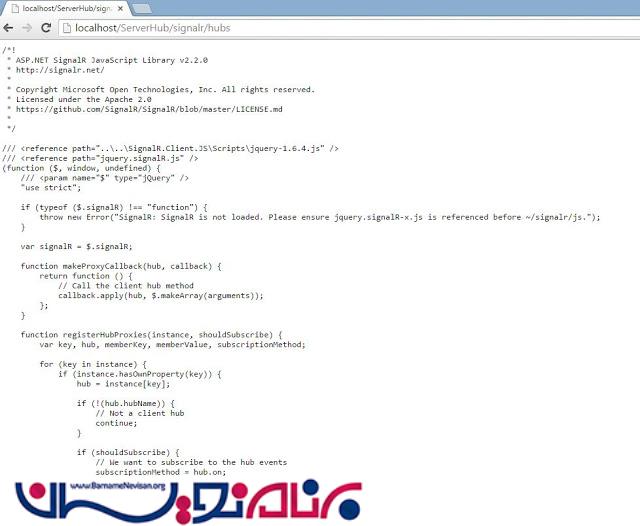
در حال حاضر وقتی وب سایت را اجرا نمایید، و بر روی نرم افزار جستجو کلیک نمایید، تا ببینید hub روی host اجرا می شود یا نه، برای این که مطمئن شوید که hub به درستی روی host کار می کند یا نه، پسوند /signalr/hubs به نشانه ی اینترنتی اضافه نمایید، این proxy فایل javascript را در مرورگر بار گذاری می کند.

بنابر این hub ما آماده است تا در یک نرم افزار جداگانه صدا زده شود، بنابر این ما یک برنامه asp.net ایجاد می کنیم ، و یک صفحه ی html به آن اضافه می نماییم، ما نیاز به اضافه کردن کتابخانه های SignalR در client هستیم، از جمله اضافه کردن فایل های javascript به صورت زیر :

کتابخانه ها به صورت زیر است:

اولین تغییر ما به آدرس های مرجع به فایل javascript که در اتصال به hub server کمک خواهد کرد به صورت زیر:
<script src="http://localhost/ServerHub/signalr/hubs"></script>
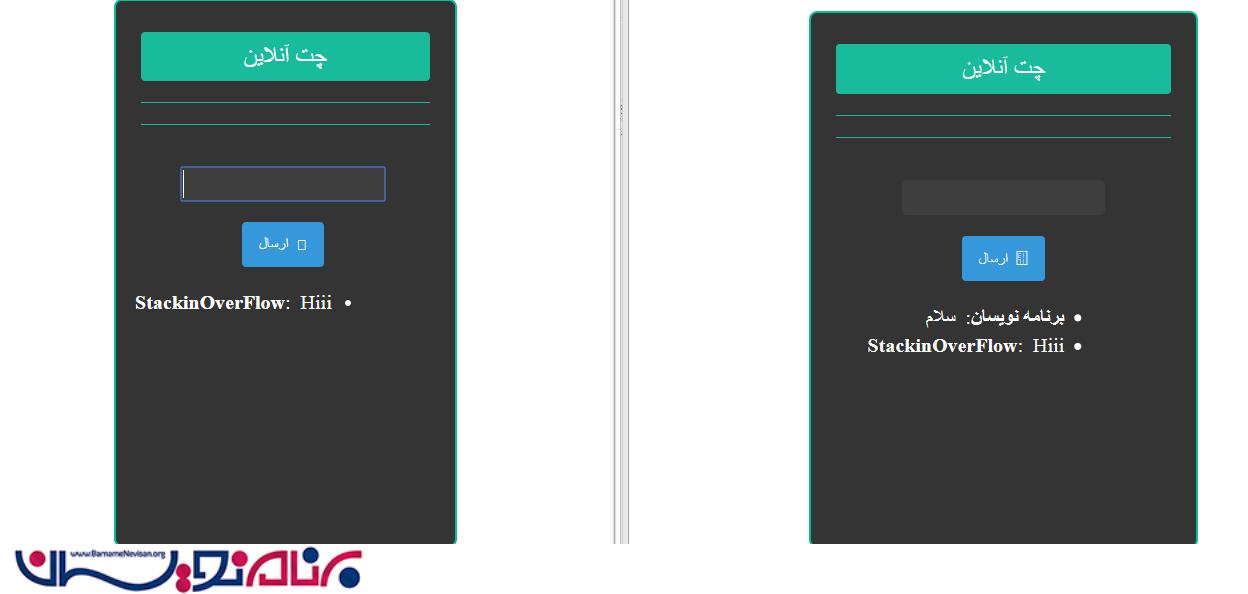
خروجی به صورت زیر خواهد بود

- ASP.net
- 4k بازدید
- 9 تشکر
