تزریق وابستگی ها (Dependency Injection) با استفاده از Windsor در mvc
یکشنبه 24 آبان 1394در این مقاله قصد داریم نشان دهیم چگونه می توان از Windsor برای تزریق وابستگی یا وارونگی کنترل در ASP.net MVC استفاده کرد. Windsor یکی از کتابخانه هایی است که برای تزریق وابستگی استفاده می شود.

در این مقاله قصد داریم نشان دهیم چگونه می توان از Windsor برای تزریق وابستگی یا وارونگی کنترل در ASP.net MVC استفاده کرد. Windsor یکی از کتابخانه هایی است که برای تزریق وابستگی استفاده می شود.
اگر با تزریق وابستگی ها آشنایی ندارید به این قسمت مراجعه کنید.
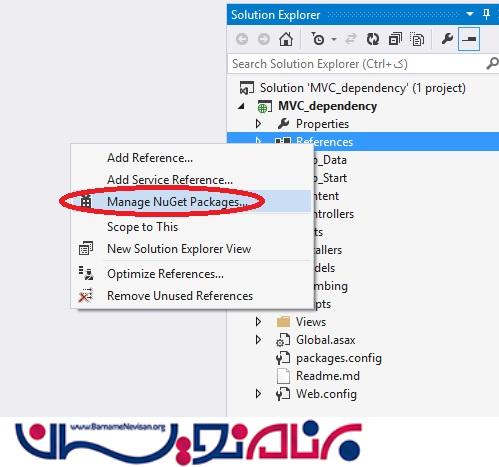
یک پروژه MVC ایجاد کرده و کتابخانه windsor را در آن اضافه میکنیم. ساده ترین راه برای اضافه کردن کتابخانه Windsor استفاده از NuGet Pakage Installer است. بر روی reference کلیک راست کرده و Manage Nuget Pakage را انتخاب کنید.

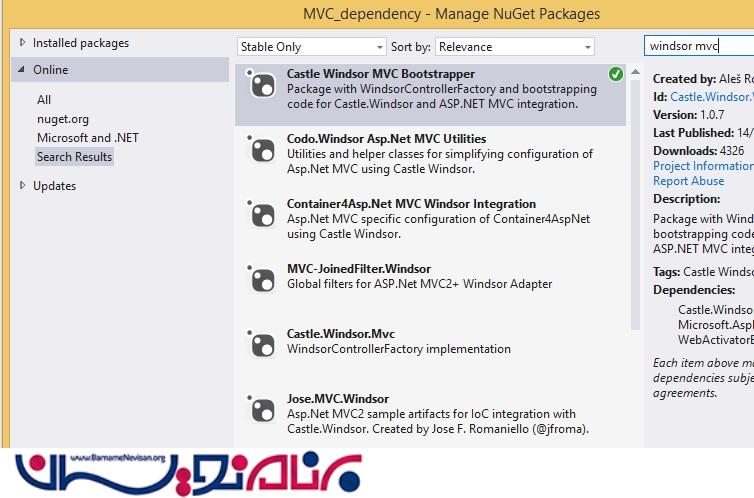
در پنجره باز شده Windsore MVC را جستجو کنید ، سپس Castle Windsor Bootstrapper را نصب کنید.

بعد از پایان نصب ، 4 فایل به پروژه استفاده می شوند:
1. در App_Start فایل ContainerBootstrapper.cs
2. در App_Start فایل WindsorActivator.cs
3. در Plumbing فایل WindsorControllerFactory.cs
4. در Installers فایل ControllersInstaller.cs
سه فایل اول توسط کتابخانه windsor برای پیکربندی کنترلر استفاده می شوند. فایل چهارم برای گسترش رفتار کنترلر توسط کتابخانه استفاده می شود. شما رابط و پیاده سازی کلاس ها را در پوشه Installer پیکربندی میکنید. اما قبل از آن لازم است تا آنها را ایجاد کنیم . برای این کار رابط و کلاس ToDo را در Models با استفاده از کدهای زیر ایجاد میکنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WindsorMvcDemo.Models
{
public class ToDo
{
public string Title { get; set; }
public DateTime Date { get; set; }
public string Comment { get; set; }
}
public interface ToDoListService
{
IEnumerable<ToDo> GetToDoList();
}
public class ToDoListServiceImpl : ToDoListService
{
public IEnumerable<ToDo> GetToDoList()
{
return new List<ToDo>
{
new ToDo
{
Title = "Meeting with client",
Comment = "Meet at the office on 08:00AM",
Date = DateTime.Today
},
new ToDo
{
Title = "Lunch with Girlfriend",
Comment = "At restaurant near the office",
Date = DateTime.Today
},
new ToDo
{
Title = "Go to dentist",
Comment = "Scheduled Visit to dentist",
Date = DateTime.Today.AddDays(2)
}
};
}
}
}
برای نمایش لیستی از کلاس ToDo یک کنترلر با نام ToDoList ایجاد میکنیم.
public class ToDoListController : Controller
{
private ToDoListService toDoListService;
public ToDoListController(ToDoListService service)
{
this.toDoListService = service;
}
// GET: ToDoList
public ActionResult Index()
{
var model = toDoListService.GetToDoList();
return View(model);
}
}
پیکر بندی وابستگی
در کنترلر بالا توجه داشته باشید که سازنده نیاز به پارامتر ToDoListService دارد. چگونه می توانیم پارامتری را ارسال کنیم اگر نتوانیم نمونه ای از کلاس کنترلر داشته باشیم؟ در اینجا windsor به کمک ما می آید. در ابتدا باید به وسیله ثبت رابط و خدمات کلاس به Windsor Container وابستگی را پیاده سازی کنیم. زمانی که برنامه شروع به کا رکرد، Windsor تمام کلاس ها را جستجو میکند که رابط و نمونه ای از کلاس را پیاده سازی و متد Install را فراخوانی میکند.
کد زیر برای ثبت رابط و پیاده سازی استفاده می شود :
public class ServiceInstaller : IWindsorInstaller
{
public void Install(Castle.Windsor.IWindsorContainer container,
Castle.MicroKernel.SubSystems.Configuration.IConfigurationStore store)
{
container.Register(
Component
.For<ToDoListService>()
.ImplementedBy<todolistserviceimpl>()
.LifestyleTransient());
}
}
}
قدم بعدی ایجاد View برای کنترلر TodoList است. که با کلیک بر روی index می توانیم آن را اضافه کنیم .
@model IEnumerable<MVC_dependency.Models.ToDo>
@{
ViewBag.Title = "Index";
}
<br/>
<br/>
<br/>
<h3>برنامه ریزی کارها</h3>
<p>
@Html.ActionLink("افزودن", "Create")
</p>
<table class="table">
<tr >
<th>
عنوان
</th>
<th>
تاریخ
</th>
<th>
توضیحات
</th>
</tr>
@foreach (var item in Model)
{
<tr >
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Date)
</td>
<td>
@Html.DisplayFor(modelItem => item.Comment)
</td>
</tr>
}
</table>
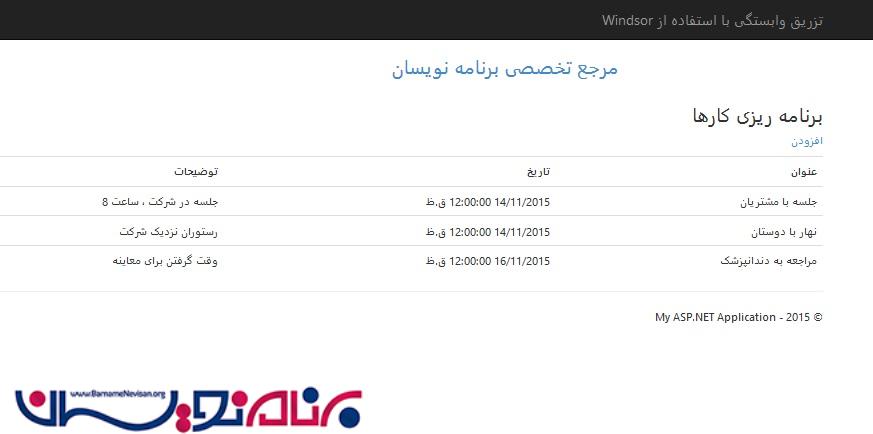
نتیجه به صورت زیر می باشد:

- ASP.net MVC
- 3k بازدید
- 3 تشکر
