پیاده سازی Like ، DisLike با استفاده از Ajax درMVC
دوشنبه 9 آذر 1394در این مقاله قصد داریم با استفاده از Ajax ، کاربر،یک پیام را بدون لاگین شدن و با استفاده از IP بتواند لایک و یا دیس لایک کند را در MVC آموزش دهیم .

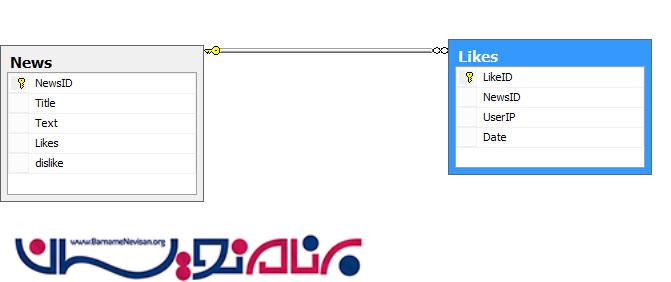
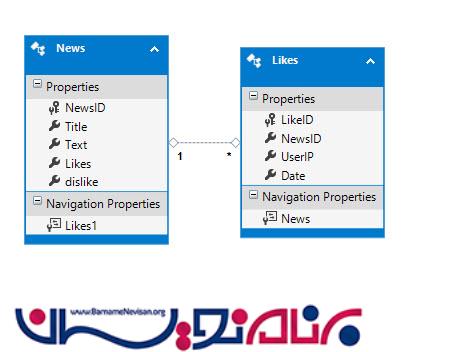
برای شروع یک بانک اطلاعاتی به نام CMS_DB که حاوی دو جدول به نام Like و News را ایجاد میکنیم

حال ویژوال استادیو را باز کرده ویک پروژه از نوع MVC ایجاد میکنیم
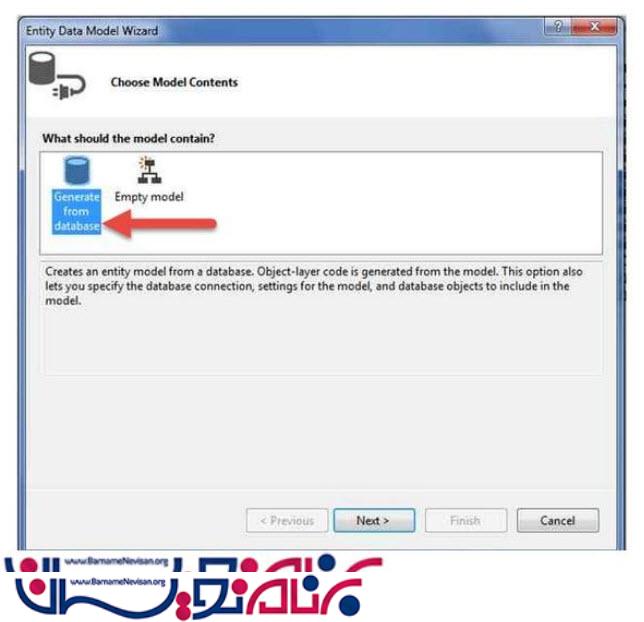
حال وقت اضاضه کردن بانک اطلاعاتی از طریق ADO.Net.Entity.Net به برنامه است
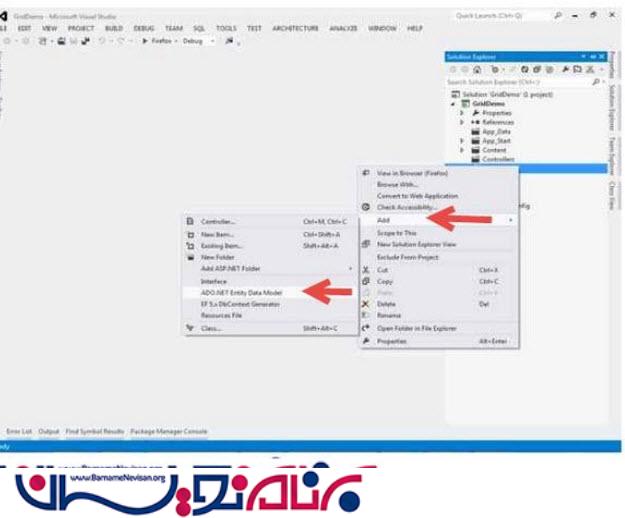
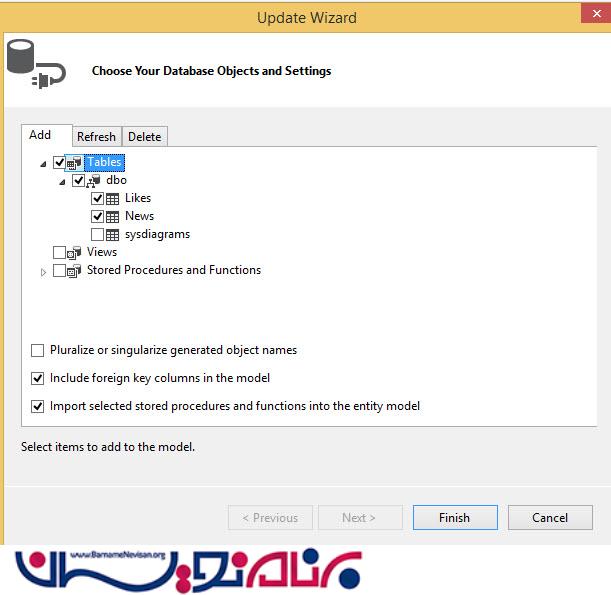
برای اضافه کردن Entity در قسمت Model راست کلیک کرده ودر قسمت Add>NewIitem>ADO.Net.Entity.Data.Model را انتخاب میکینم.

در این مرحله اسم مدل را مینوسیم

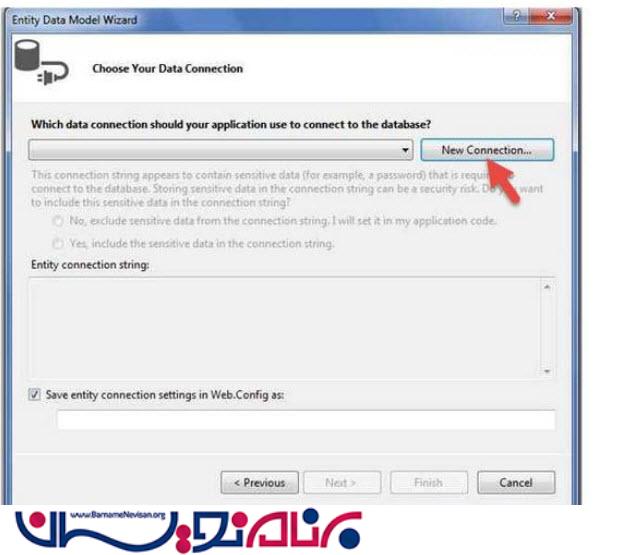
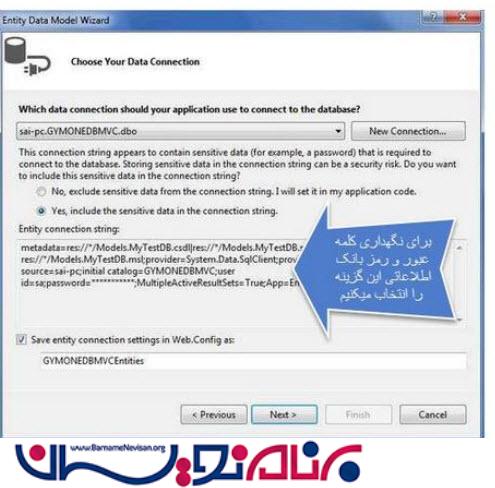
و سپس در صفحه ای که باز شده است روی گزینه NewConection کلیک کنید

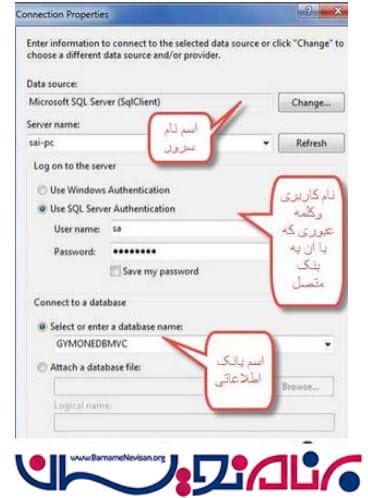
حال در این مرحله بایستی بانک اطلاعاتی خود را به برنامه اضافه کنید اگر به امکانات این صفحه آشنایی ندارید اینجا کلیک کنید




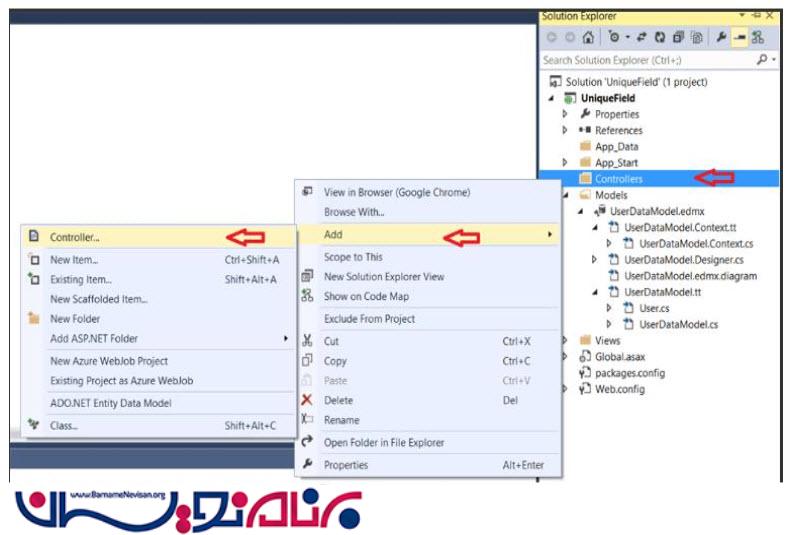
همان طور که از تصویر معلوم است روی Controller. راست کلیک کرده وAddرا میزنیم و Controller. از نوع Controller with views, using Entity Framework. MVC 5 از نوع News ایجاد میکنیم

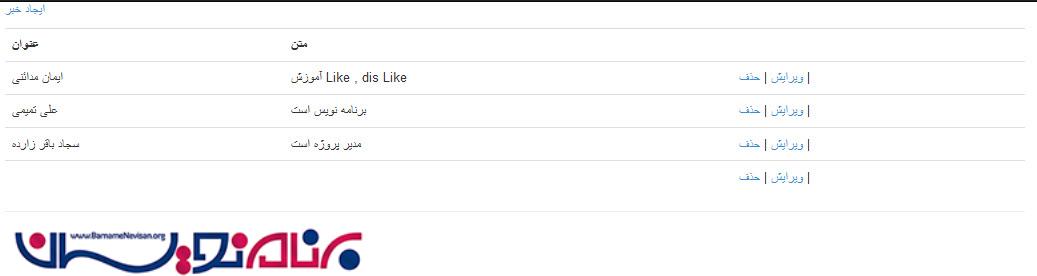
و حال از برنامه اجرا گرفته و به ایجاد چند اخبار میپردازیم

حال یک کنترلر از نوع Empty به نام LikeAndDisLikes ایجاد میکنیم و یک متد Index در آن ایجاد میکنیم
public ActionResult Index()
{
return View(db.News.ToList());
}
حال یک متد برای بدست آوردن IP و یک متد برای بررسی آن که این IP در بانک ذخیره شده است یا نه و یک متد از نوع bool برای بررسی صحت بررسی IP مینویسیم
#region Check Users IP
/// <summary>
/// چک کردن IP کاربر
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
private bool User_Validate(int id)
{
return (Get_User_Ip_Db(id) == Get_User_Ip()) ? false : true;
}
private string Get_User_Ip()
{
if (Request.ServerVariables["HTTP_X_FORWARDED_FOR"] != null)
{
return Request.ServerVariables["HTTP_X_FORWARDED_FOR"];
}
else
{
return Request.ServerVariables["REMOTE_ADDR"];
}
}
private string Get_User_Ip_Db(int id)
{
if (db.Likes.Any(m => m.NewsID == id))
{
var ip = db.Likes.First(m => m.NewsID == id).UserIP;
return ip;
}
else
{
News news = db.News.Find(id);
Models.Likes likes = new Likes()
{
Date = DateTime.Now,
NewsID = id,
UserIP = Get_User_Ip(),
};
db.Likes.Add(likes);
db.SaveChanges();
}
return "";
}
#endregion
حال یک متد برای ثبت Like ویک متد هم برای ثبت DisLike مینویسیم
public ActionResult Likes(int id)
{
if (!User_Validate(id))
{
ViewBag.Message = "<script> humane.log('شما قبلا رای داده اید ')</script>";
return View("Index", db.News.ToList());
}
else
{
News news = db.News.Find(id);
news.Likes++;
db.SaveChanges();
return RedirectToAction("Index", db.News.ToList());
}
}
public ActionResult DisLikes(int id)
{
if (!User_Validate(id))
{
ViewBag.Message = "<script> humane.log('شما قبلا رای داده اید ')</script>";
return View("Index", db.News.ToList());
}
else
{
News news = db.News.Find(id);
news.dislike++;
db.SaveChanges();
return RedirectToAction("Index", db.News.ToList());
}
}
همان طور مشاهده میکنید ابتدا بررسی میکنیم که کابری با IP مشابه وجود دارد یا نه
حال از متد Index یک view ایجاد میکنیم
@model IEnumerable<WebApplication2.Models.News>
@{
ViewBag.Title = "Index";
}
<div id="bodymodal" style="margin-top: 30px">
@foreach (var item in Model)
{
<div class="panel panel-success" style="direction: rtl">
<div class="panel-heading">
<h3 class="panel-title">نظرات </h3>
</div>
<div class="panel-body">
<div class="media">
<div class="media-left"> <a href="#">
<img alt="64x64" data-src="holder.js/64x64" class="media-object" style="width: 64px; height: 64px;" src="~/index.jpg" data-holder-rendered="true">
</a>
</div>
<div class="media-body">
@item.Title
<h4 class="media-heading">
<a onclick="Like(@item.NewsID) "> <img src="/Untitled-1.png" /> </a>
<label>@item.Likes</label>
<a onclick="DisLikes(@item.NewsID) ">
<img src="~/Untitled2-1.png" /></a>
<label>@item.dislike</label>
</h4>
</div> </div>
</div>
</div>
}
</div>
<script>
function Like(id) {
$.ajax({
type: "GET",
url: "/LikeAndDisLikes/Likes/" + id,
success: function(data) {
$("#bodymodal").html(data);
}
});
}
function DisLikes(id) {
$.ajax({
type: "GET",
url: "/LikeAndDisLikes/DisLikes/" + id,
success: function(data) {
$("#bodymodal").html(data);
}
});
}
</script>
@section scripts
{
<link href="~/Scripts/humane_js_themes/jackedup.css" rel="stylesheet" />
@if (ViewBag.Message != null)
{
@Html.Raw(ViewBag.Message)
}
}
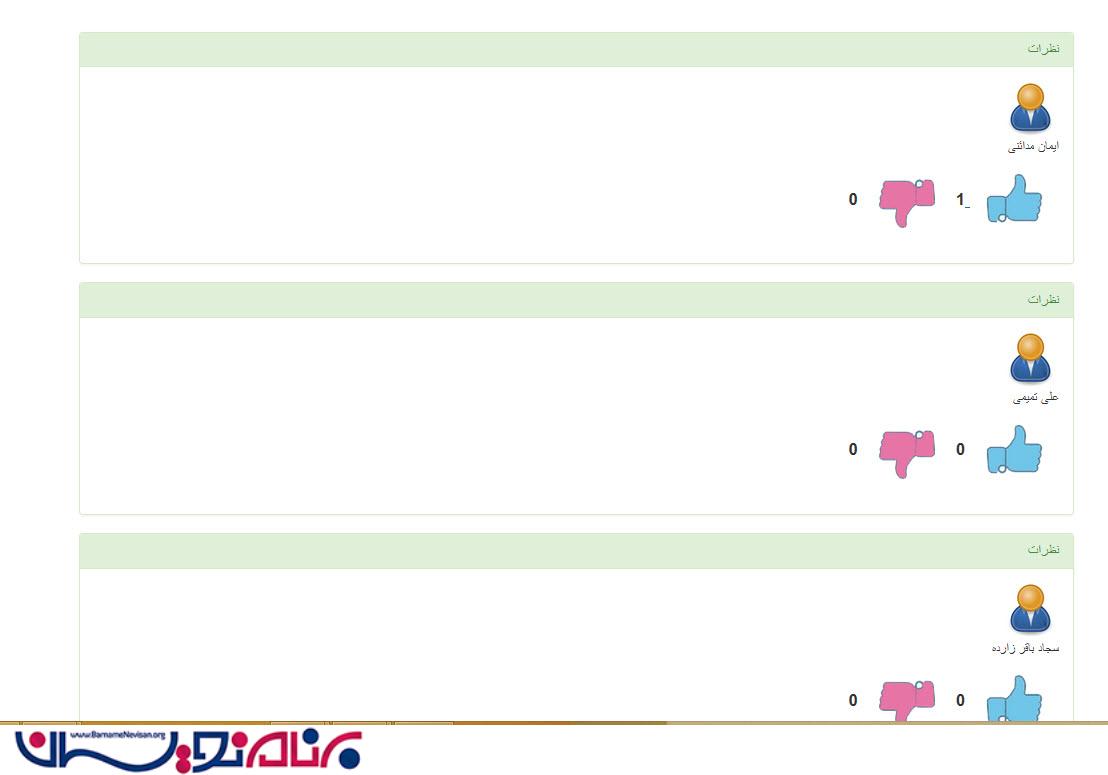
حال از برنامه اجرا بگیرید

- ASP.net MVC
- 4k بازدید
- 15 تشکر
