نمونه ای از DropDownList به سبک Bootstrap در ASP.net
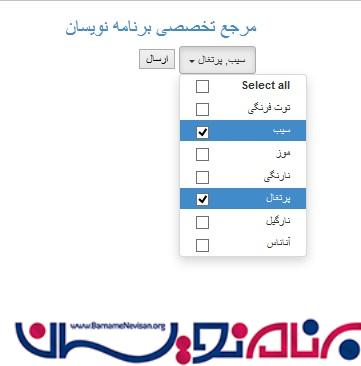
شنبه 14 آذر 1394در این مقاله قصد داریم نشان دهیم که چگونه می توان یک DropDownList به سبک Bootstarp با استفاده از افزونه Multi-select در jQuery ایجاد کرد که اجازه انتخاب چندگانه را به ما بدهد . کاربر می تواند با استفاده از checkbox چند گزینه را انتخاب کند و بجای DropDownList از Listbox استفاده خواهد شد.

در این مقاله قصد داریم نشان دهیم که چگونه می توان یک DropDownList به سبک Bootstarp با استفاده از افزونه Multi-select در jQuery ایجاد کرد که اجازه انتخاب چندگانه را به ما بدهد . کاربر می تواند با استفاده از checkbox چند گزینه را انتخاب کند و بجای DropDownList از Listbox استفاده خواهد شد.
پلاگین Multi-select را می توان از اینجا زیر دانلود کرد.
در صفحه HTML کدها به صورت زیر خواهد بود.
<asp:ListBox ID="lstFruits" runat="server" SelectionMode="Multiple" >
<asp:ListItem Text="توت فرنگی" Value="1" />
<asp:ListItem Text="سیب" Value="2" />
<asp:ListItem Text="موز" Value="3" />
<asp:ListItem Text="نارنگی" Value="4" />
<asp:ListItem Text="پرتغال" Value="5" />
<asp:ListItem Text="نارگیل" Value="6" />
<asp:ListItem Text="آناناس" Value="7" />
</asp:ListBox>
<asp:Button Text="ارسال" runat="server" OnClick="Submit" />
ابتدا باید فایلهای JavaScript , CSS را در صفحه قرار داد. و پلاگین jQuery Bootstrap Multi-Select را نیز به پروژه اضافه کرد و آن را درون Listbox بکار برد.
در اینجا میخواهیم در لیست باز شونده گزینه " انتخاب همه" را نیز بکار ببریم.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css" rel="stylesheet" type="text/css" />
<script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('[id*=lstFruits]').multiselect({
includeSelectAllOption: true
});
});
</script>

واکشی متن و مقدار آیتم ها
در رویداد کلیک دکمه یک حلقه برای انتخاب کردن گزینه های Listbox می نویسیم که اگر مقدار true برگردانده شود آیتم انتخاب شده است، اگر false باشد آیتم انتخاب نشده است.
کد های زیر در Codebehind قرار میگیرند.
protected void Submit(object sender, EventArgs e)
{
string message = "";
foreach (ListItem item in lstFruits.Items)
{
if (item.Selected)
{
message += item.Text + " " + item.Value + "\\n";
}
}
ClientScript.RegisterClientScriptBlock(this.GetType(), "alert", "alert('" + message + "');", true);
}
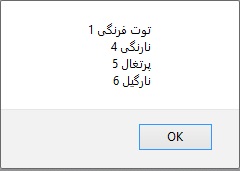
خروجی به صورت زیر می باشد.

- ASP.net
- 2k بازدید
- 3 تشکر
