استفاده از AutoComplete با استفاده از JQuery در MVC
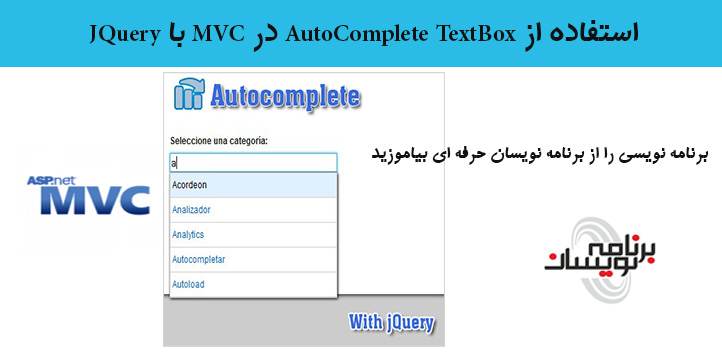
جمعه 20 آذر 1394کنترل AutoComplate کنترل وبی است که به یک TextBox متصل می شود و در هنگام تایپ در TextBox پنلی نمایش نمایش داده می شود که محتوی لیستی از کلماتی با پیشوند حروف تایپ شده در TextBox می باشد. این کنترل باعث سرعت تایپ در TextBox می شود زیرا به جای تایپ تمام یک کلمه با تایپ بخشی از آن، ادامه آن با انتخابش در لیست کلمات بطور خودکار تایپ خواهد شد. در این مقاله می خواهیم نمونه ساده ای از Autocomplete TextBox را پیاده سازی کنیم.

برای انجام این کار مراحل زیر را به ترتیب انجام دهید:
مرحله 1: یک پروژه MVC ایجاد کنید.
مرحله 2: JQuery UI package را با استفاده از کنسول package manager در Nuget نصب کنید. برای این کار دستور زیر را در کنسول وارد کنید:

مرحله 3: JQuery buddle را به صورت مراحلی که در مقاله زیر ذکر شده به پروژه اضافه کنید:
مرحله 4: یک Text Box به صفحه HTML خود اضافه کنید، مانند زیر:
Auto Complete Text Box : <input type="text" id="AutoComplete" />
مرحله 5: در تگ Script کد زیر را اضافه کنید:
<script>
$(document).ready(function()
{
$('#AutoComplete').autocomplete(
{
source: '@Url.Action("GetAutoComplete", "AutoComplete")'
});
})
</script>
مرحله 6: یک کنترلر خالی ایجاد کرده و کد زیر را در آن بنویسید، در این کد مقدار برگشتی به صورت JSON است، در اینجا ما از داده های استاتیک استفاده کرده ایم اما شما می توانید با ایجاد یک جدول در پایگاه داده از این TextBox به صورت داینامیک استفاده کنید:
public ActionResult GetAutoComplete(string term)
{
if (string.IsNullOrWhiteSpace(term))
{
term = "";
}
string[] AutoCompleteOptions =
{
"AJAY",
"AARAV",
"VIJAY",
"BHUPEN",
"DHANANJAY",
"Balashankar",
"Chandan",
"Daman",
"Devguru",
"Eshwar",
"Falak",
"Ganaraj",
"Hemendra",
"Ishrit",
"Jagannath",
"Kalan"
};
return this.Json(AutoCompleteOptions.Where(t => t.StartsWith(term, StringComparison.InvariantCultureIgnoreCase)),
JsonRequestBehavior.AllowGet);
}
مرحله 7: پروژه را اجرا کرده و خروجی به صورت زیر می شود:

- ASP.net MVC
- 3k بازدید
- 6 تشکر
