ثبت جدول Html با استفاده از Json در ASP.Net MVC
شنبه 21 آذر 1394در این مقاله به بررسی کار با Json درasp.net mvc میپردازیم. برای این کار نیاز به کتابخانه های Jquery Ajax داریم . کلمه json به معنی JavaScript object Notation می باشد.

در این مقاله به بررسی کار با Json در asp.net mvc میپردازیم. برای این کار نیاز به کتابخانه های Jquery Ajax داریم . کلمه json به معنی JavaScript object Notation می باشد. بنابراین اجازه دهید گام به گام پیش رویم تا درک درستی از ان داشته باشیم.
در مرحله اول یک برنامه mvc ایجاد نمایید. از منو File گزینه Add و سپس project را انتخاب کنید و از Template گزینه mvc از نوع Empty را انتخاب نمایید. و ok را کلیک نمایید.
در مرحله بعد یک کلاس در پوشه مدل ایجاد نمایید.
بر روی پوشه models راست کلیک کنید و کلاسی با نام Employee ایجاد نمایید و بر روی ok کلیک نمایید.
کدهای زیر را در کلاس اضافه نمایید.
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string City { get; set; }
public string Address { get; set; }
}
در مرحله بعد نیاز به ایجاد کنترلر داریم.
روی پوشه Controller راست کلیک کنید و یک کنترلر با نام Home ایجاد نمایید.
کدهای زیر را به ان اضافه نمایید .
public class HomeController: Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpGet]
public JsonResult EmpDetails()
{
//Creating List
List < Employee > ObjEmp = new List < Employee > ()
{
//Adding records to list
new Employee
{
Id = 1, Name = "Vithal Wadje", City = "Latur", Address = "Kabansangvi"
},
new Employee
{
Id = 2, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla"
}
};
//return list as Json
return Json(ObjEmp, JsonRequestBehavior.AllowGet);
}
}
در کنترلر بالا کلاس JsonResult در متد EmpDetails اضافه شده است. ما یک لیست اضافه میکنیم و ان را به عنوان یک Json برمیگردانیم.
برای این کار ما به کتابخانه جی کوئری نیاز داریم.
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
افزودن Partial view
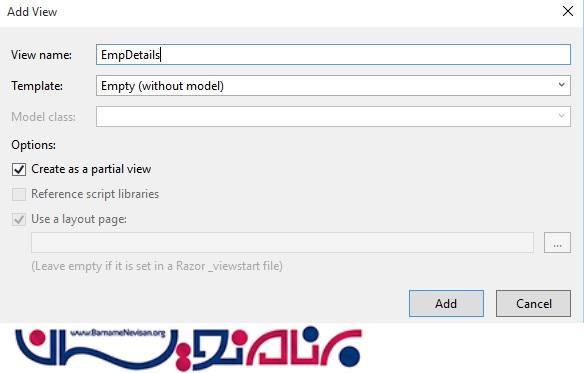
در مرحله بعد به ایجاد Partial view میپردازیم.
مطابق شکل زیر یک Partial view اضافه کنید

کد زیر را در ان قرار دهید.
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function () {
//Call EmpDetails jsonResult Method
$.getJSON("Home/EmpDetails",
function (json) {
var tr;
//Append each row to html table
for (var i = 0; i < json.length; i++) {
tr = $('<tr/>');
tr.append("<td>" + json[i].Id + "</td>");
tr.append("<td>" + json[i].Name + "</td>");
tr.append("<td>" + json[i].City + "</td>");
tr.append("<td>" + json[i].Address + "</td>");
$('table').append(tr);
}
});
});
</script>
<table class="table table-bordered table-condensed table-hover table-striped">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>City</th>
<th>Address</th>
</tr>
</thead>
<tbody></tbody>
</table>
در partial view متد EmpDetails را صدا بزنید برای ویو index به صورت زیر
@{
ViewBag.Title = "www.compilemode.com";
}
<div style="margin-top:20px">
@Html.Partial("EmpDetails");
</div>
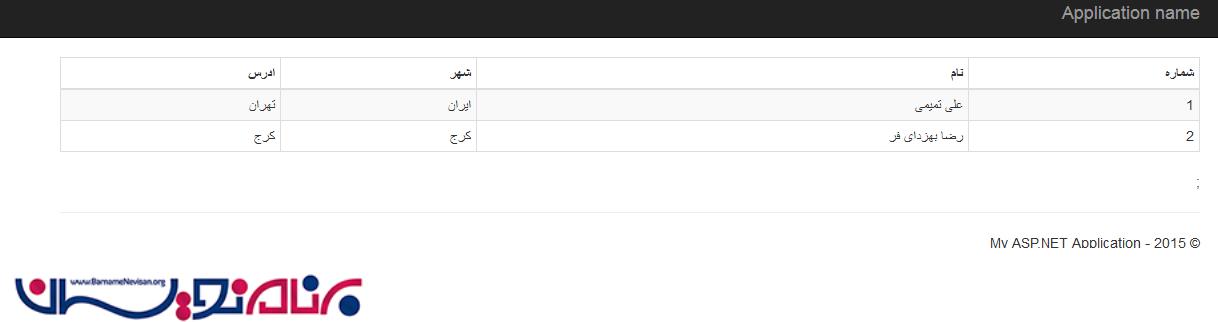
حالا برنامه را اجرا نمایید.

- ASP.net MVC
- 2k بازدید
- 3 تشکر
