احراز هویت در ASP.NET MVC
دوشنبه 23 آذر 1394در این مقاله احراز هویت را با ASP.NET MVC مورد بررسی قرار میدهیم. ما میخواهیم تمام package های لازم در Nuget را نصب کنیم. و کلاس های لازم را به پروژه اضافه نماییم.

در این مقاله احراز هویت را با ASP.NET MVC مورد بررسی قرار میدهیم. ما میخواهیم تمام package های لازم در Nuget را نصب کنیم. و کلاس های لازم را به پروژه اضافه نماییم.
ASP.NET Identity انعطاف پذیرتر از روش قدیمی سیستم عضویت میباشد.
ASP.NET Identity یک سیستم عضویت جدید برای ساخت برنامه های تحت وب ASP.NET میباشد.ASP.NET به شما اجازه میدهد ویژگی ها را برای ورود کاربر به نرم افزار به اسانی سفارشی نمایید.
ASP.NET Identity با تمام چار چوب های ASP.NET مانند ASP.NET Mvc ، وب فرم ، صفحات وب ، Web Api و SignalR استفاده میشود.
در حال حاضر گام به گام پیش میرویم.
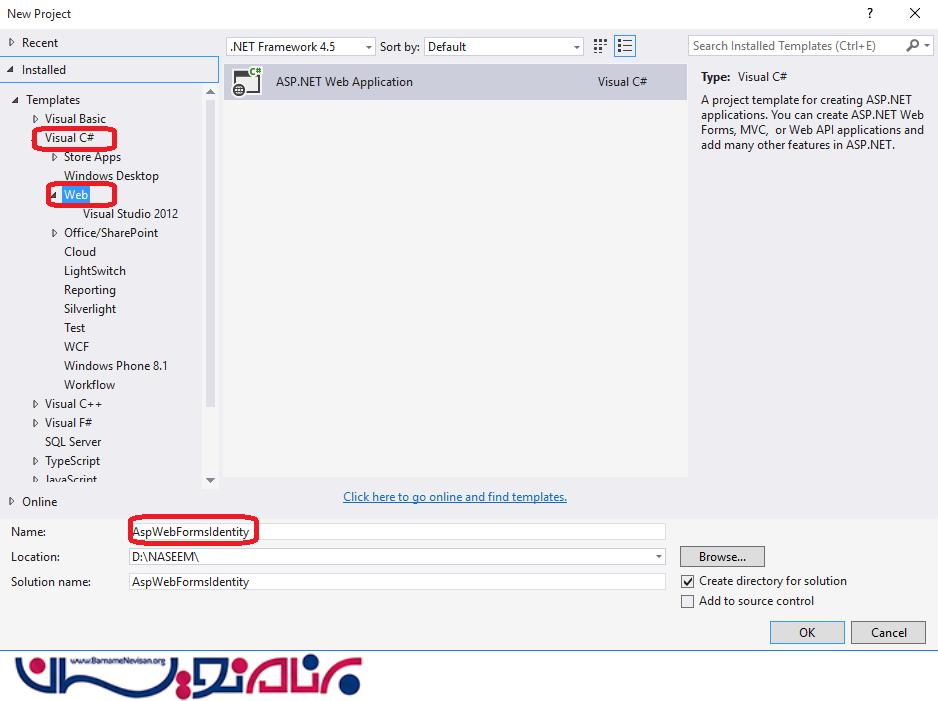
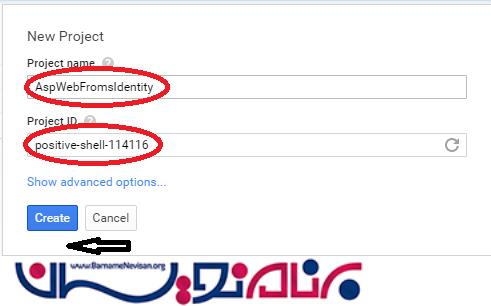
ابتدا برنامه ویژوال استودیو 2013 را باز نمایید پروژه جدیدی ایجاد نمایید نام پروژه خود را AspWebFormsIdentity قرار دهید و ok را کلیک نمایید.

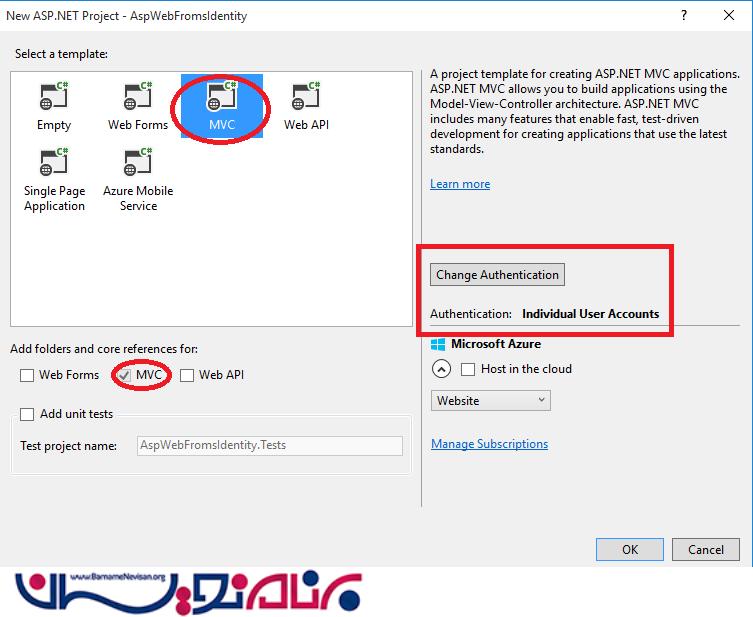
بعد از ان Mvc را انتخاب نمایید و ok را کلیک نمایید.

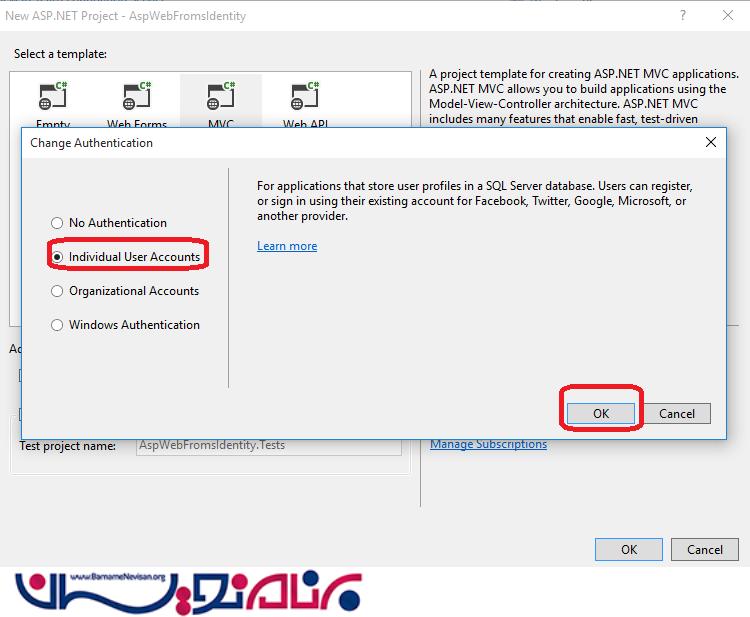
توجه: فرم های وب ، Mvc و قالب های Web Api به شما اجازه انتخاب روش احراز هویت را میدهند. اما زمانی که no authentication را انتخاب کنیم هیچ پشتبانی از احراز هویت نمی شود.

هنگامی که روی کلید ok کلیک کنید به طور خودکار ایجاد می شود.

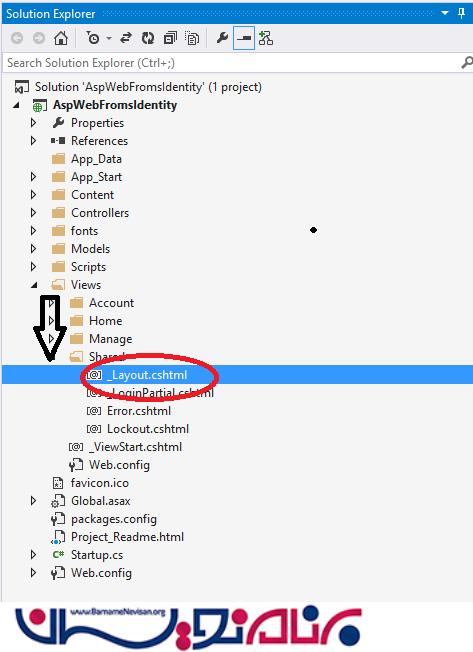
پس از ان نام نرم افزار را از پوشه Layout تغییر میدهیم.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Asp.Net Identity App </title>
@Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("AspIdentityAuthentication", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Asp.Net Identity App </p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false)
</body>
</html>
با فشار دادن کلید Ctrl+F5 برنامه را اجرا نمایید.

احراز هویت گوگل :
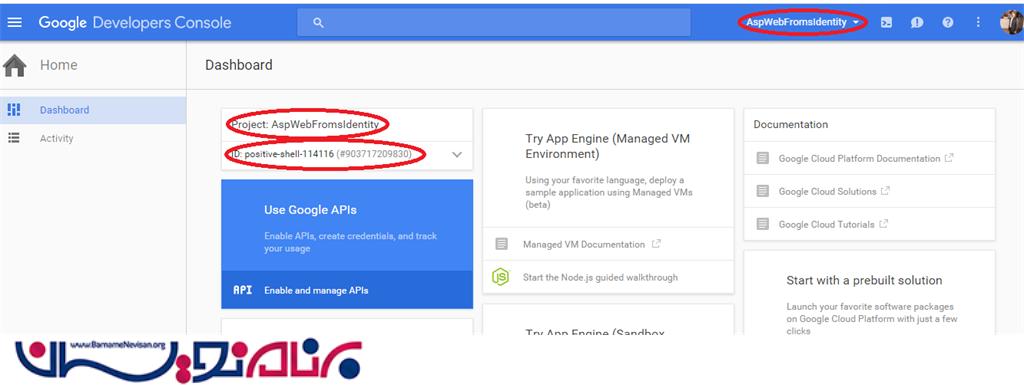
در اینجا ما میخواهیم از طریق گوگل وارد سایت شویم . برای این کار ما نیاز به Google Developers Console و ایجاد یک پروژه جدید و یک برنامه جدید داریم.

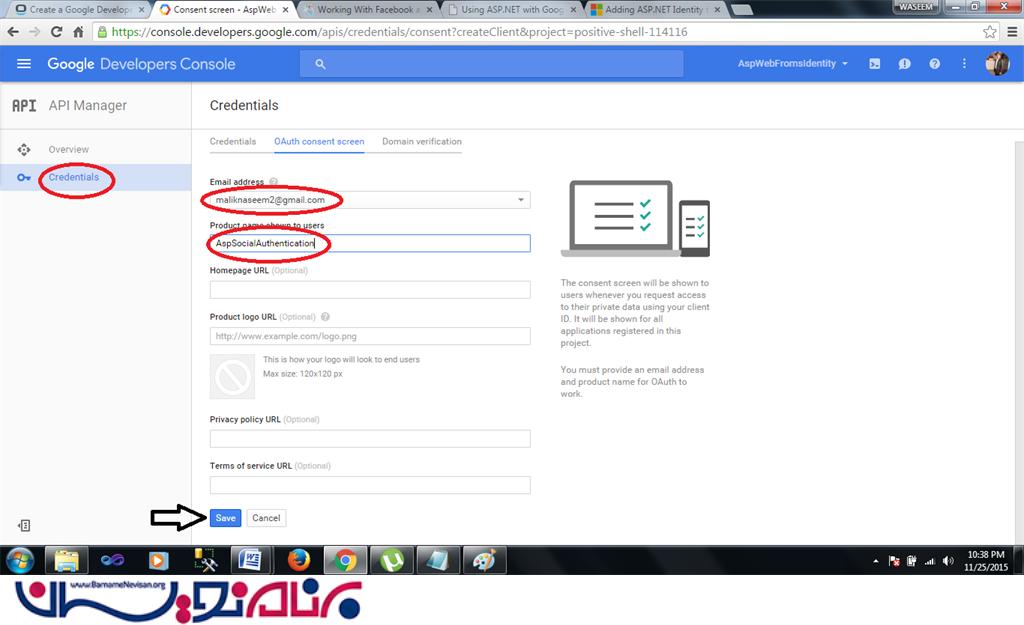
پس از ان با کلیک بر روی دکمه ایجاد ، پنجره زیر قابل مشاهده خواهد بود.

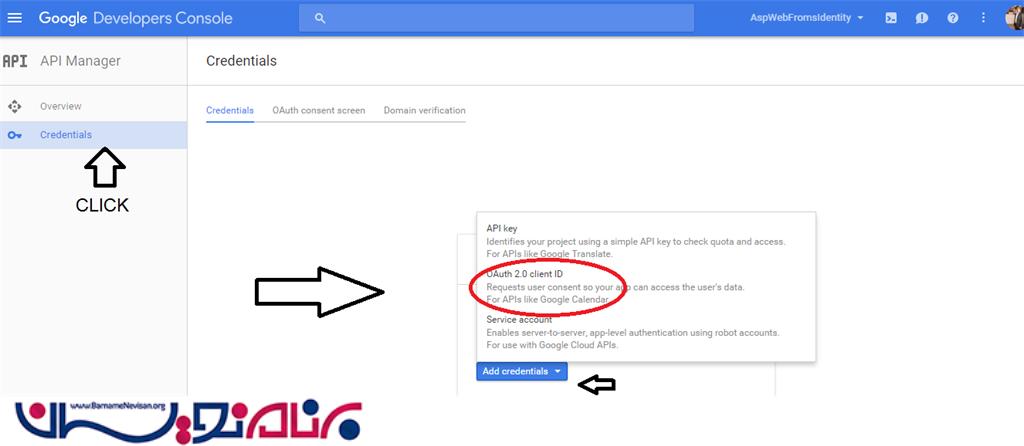
 پس از کلیک کردن بر روی OAuth 2.0 پنجره زیر قابل مشاهده خواهد بود
پس از کلیک کردن بر روی OAuth 2.0 پنجره زیر قابل مشاهده خواهد بود

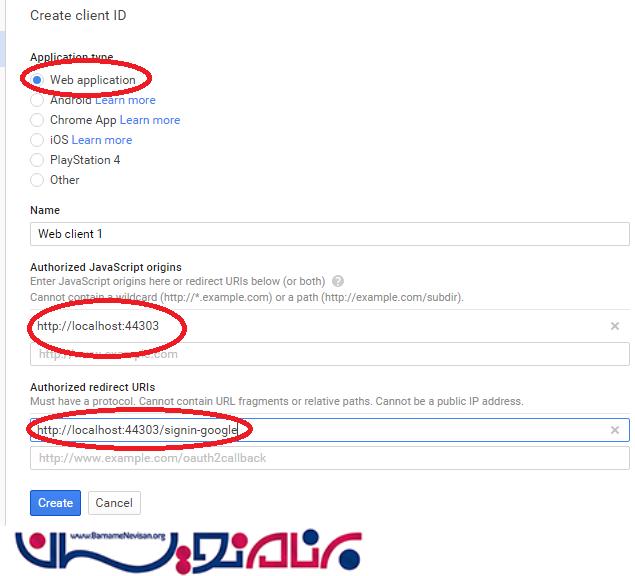
ما قصد داریم یک ID جدید برای مشتری ایجاد کنیم که البته از نوع Web Application میباشد. و سپس به سادگی جزییات را پر میکنیم.

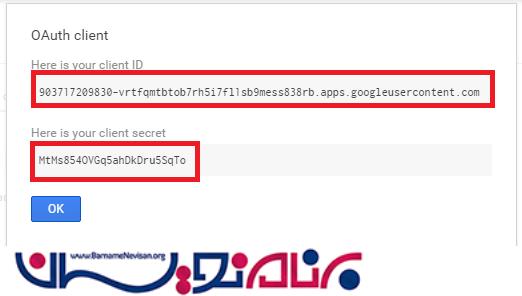
پس از ایجاد گوگل برای ما یک ID و یک Client Secret فراهم میکند. این چیزی است که ما برای پروژه نیاز داریم.

در حال حاضر احراز هویت گوگل برای نرم افزار را با استفاده از ID مشتری به روش زیر فعال کنید.

// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions()
{
ClientId = "****************************",
ClientSecret = "*********************"
});
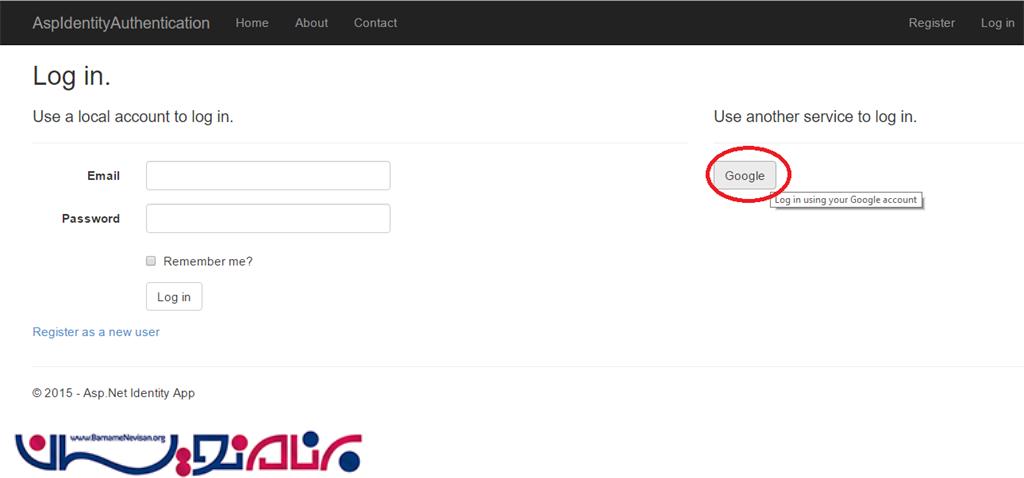
پس از ان برنامه را اجرا نمایید و روی کلید ورود به سیستم کلیک نمایید.

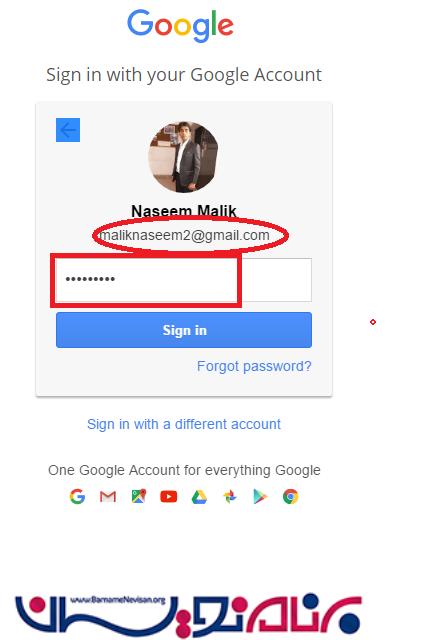
روی کلید Google کلیک کنید.


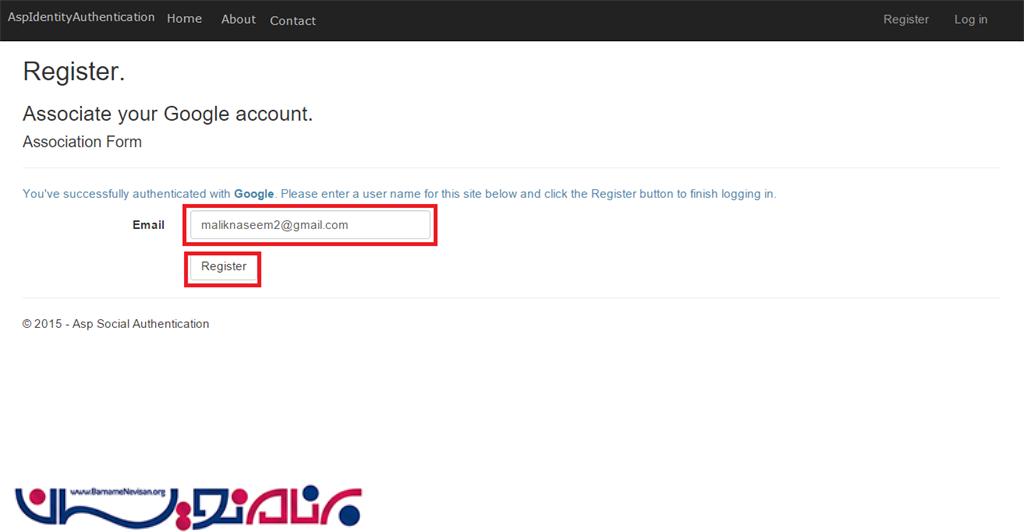
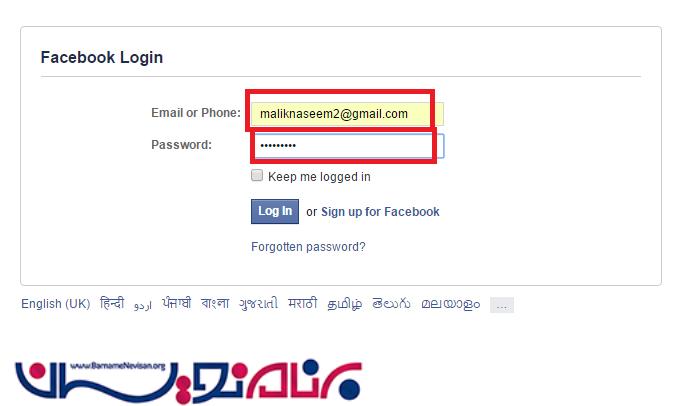
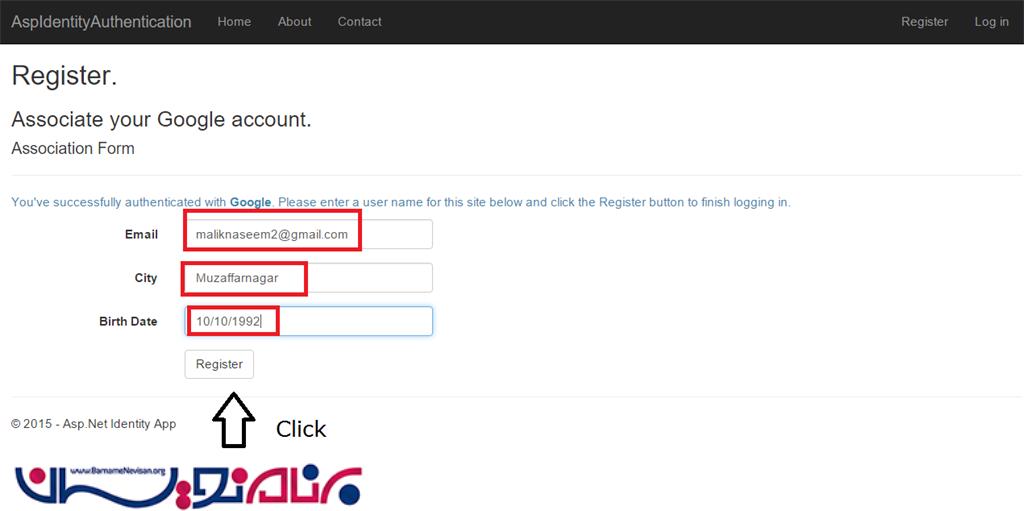
در حال حاضر شما به صفحه ثبت نام هدایت میشوید و نام کاربری را وارد نمایید.

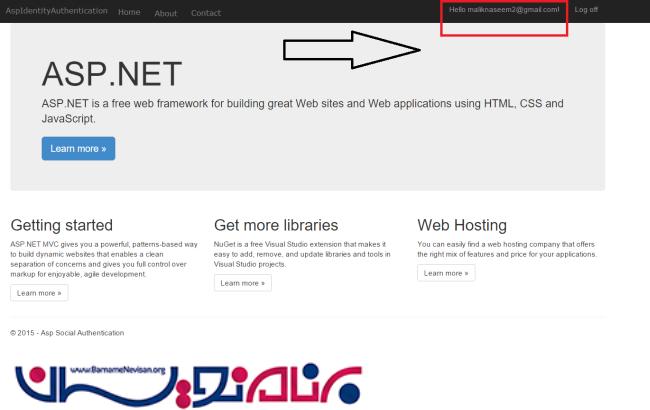
در حال حاضر شما با اکانت گوگل وارد سایت شده اید. ان را چک نمایید.

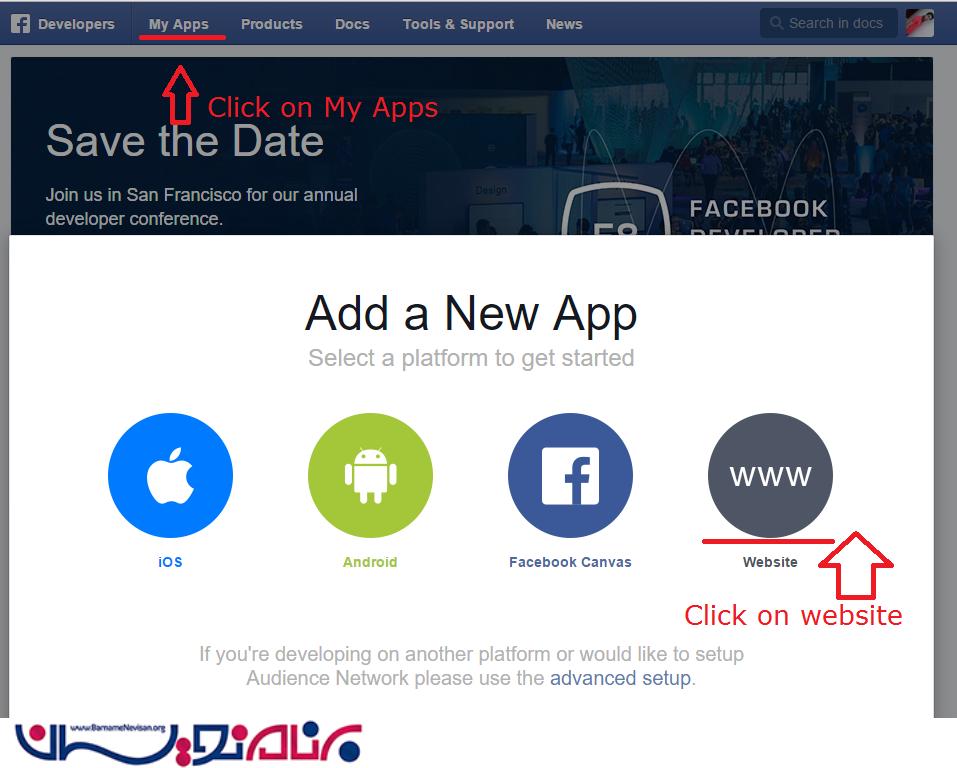
احراز هویت فیس بوک
مشابه احزار هویت گوگل میباشد ولی از ان اسانتر میباشد.

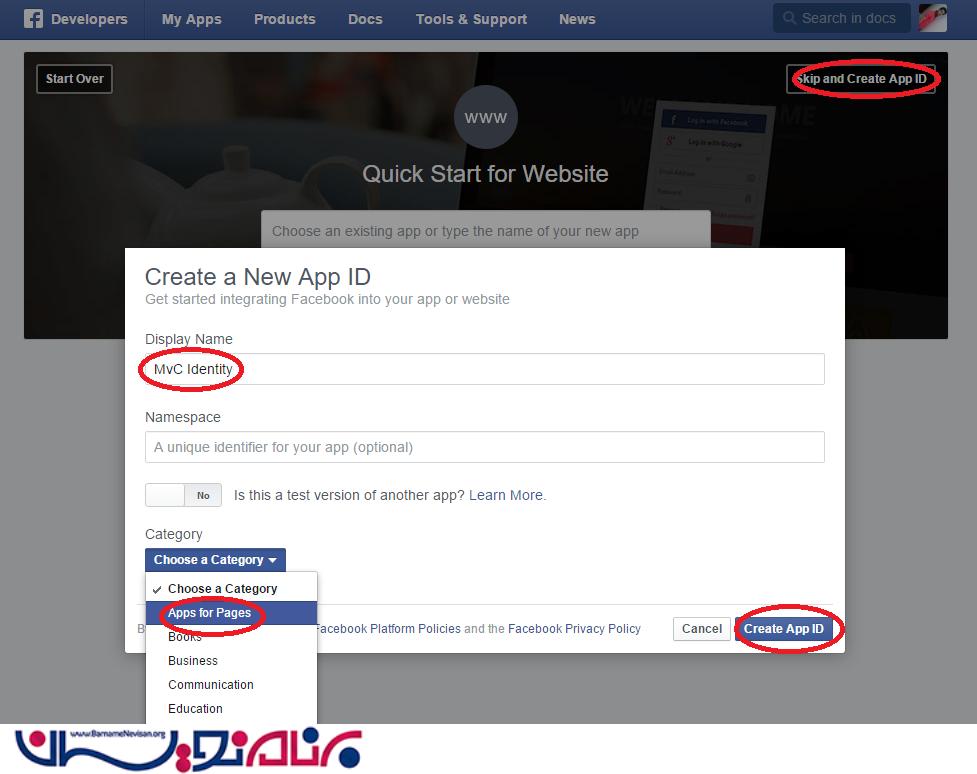
نام برنامه را وارد نمایید و دسته را انتخاب کنبد پس از ان دکمه ایجاد AppID را بزنید.

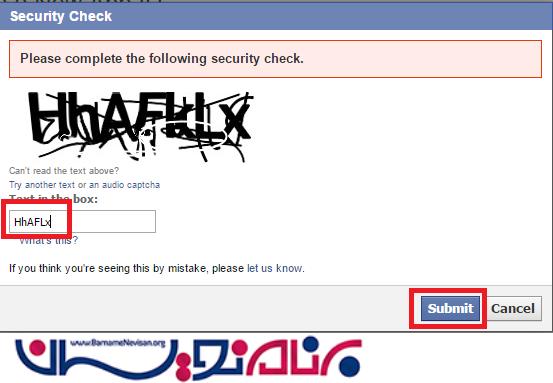
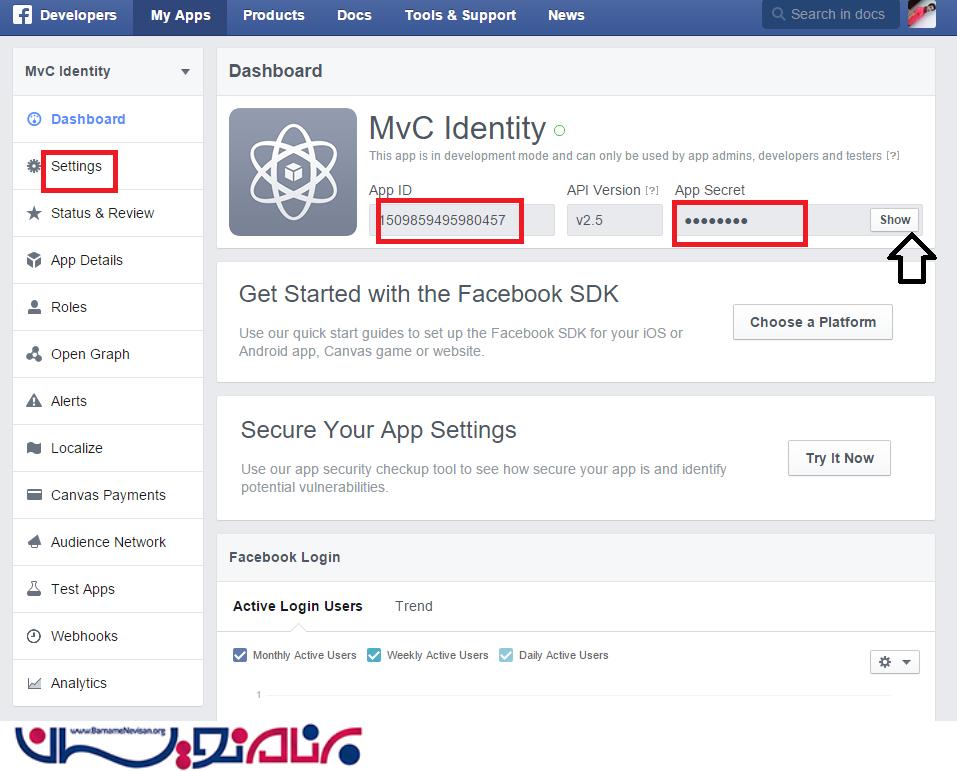
چک کردن امنیت

شما هم کنون می توانید شناسه و AppSecret را ایجاد نمایید شما می توانید AppSecret را با کلید Show button نمایش دهید.
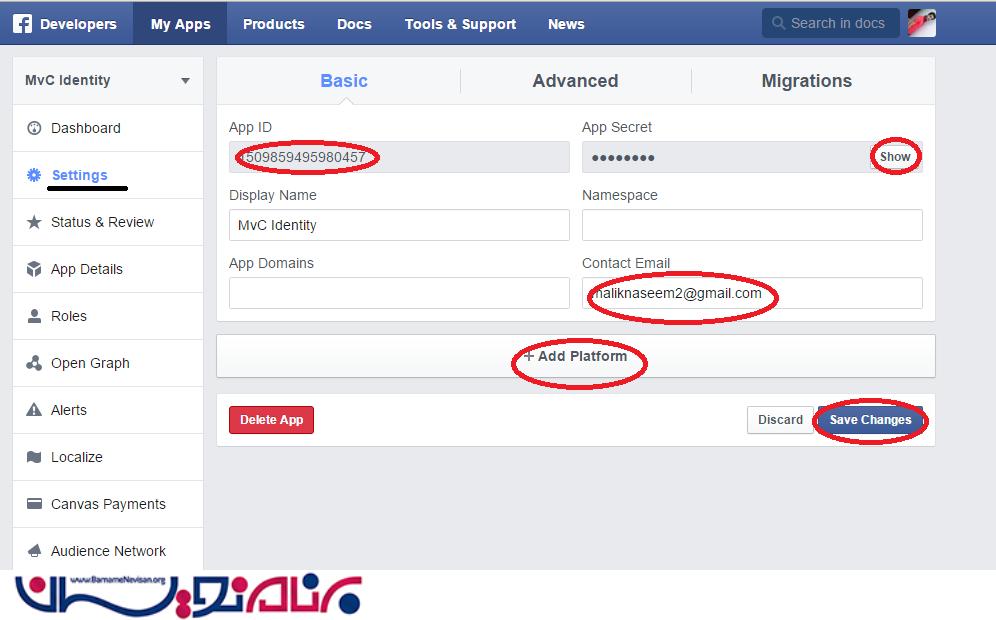
 پس از ان تنظیمات صفحه را انتخاب کنید
پس از ان تنظیمات صفحه را انتخاب کنید
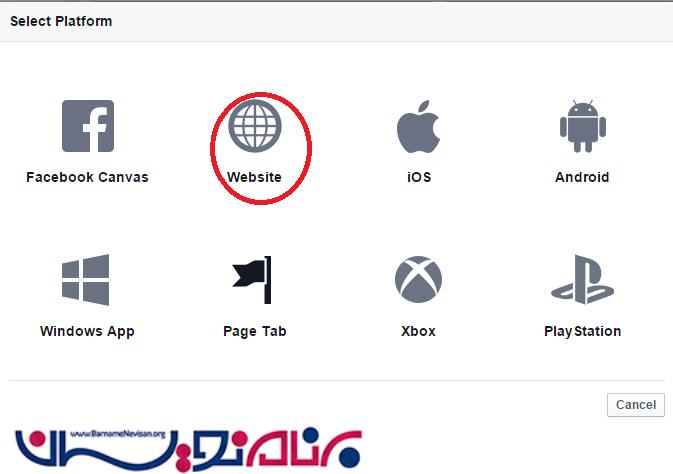
 پلت فرم وب سایت را انتخاب نمایید.
پلت فرم وب سایت را انتخاب نمایید.

شما میتوانید App ID و App Secret را به نرم افزار Mvc اضافه نمایید.
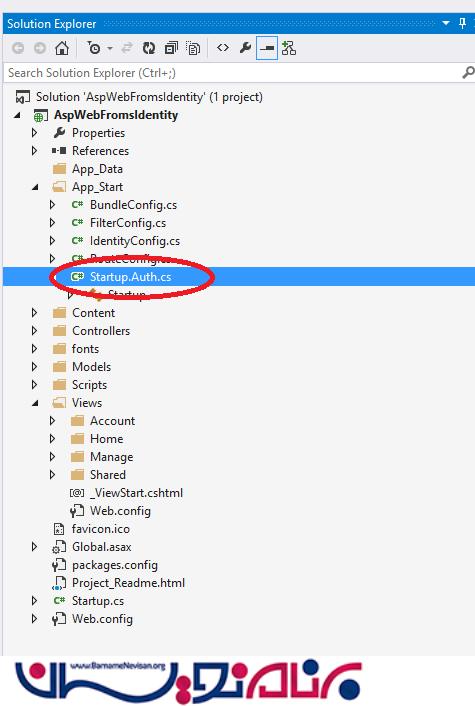
 صفحه Startup_Auth.cs را برای فعال کردن authentication باز کنید
صفحه Startup_Auth.cs را برای فعال کردن authentication باز کنید
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
app.UseFacebookAuthentication(
appId: "*********************",
appSecret: "*******************");
app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() {
ClientId = "********************************",
ClientSecret = "*****************************"
});
پس از ان نرم افزار را اجرا نمایید.
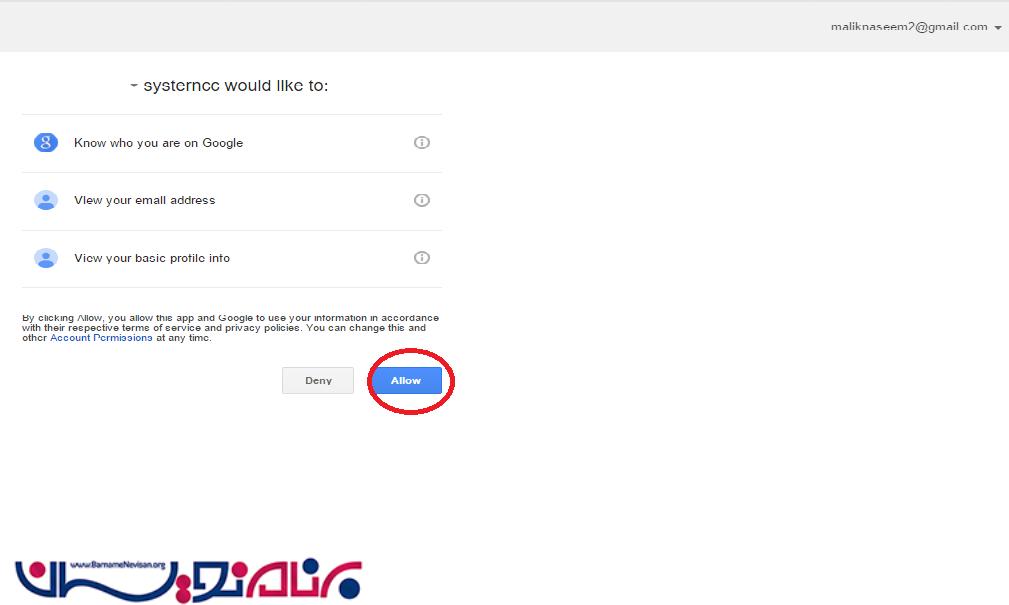
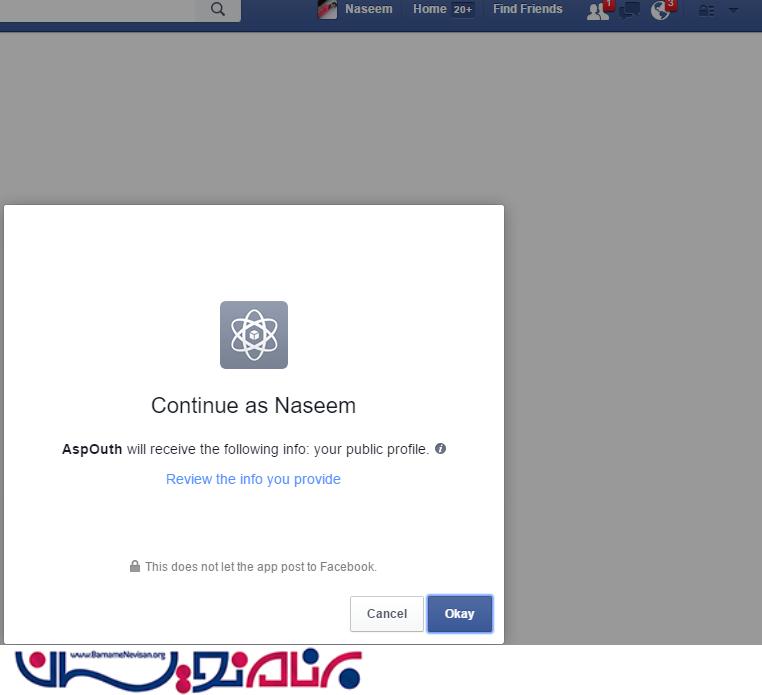
 در حال حاضر شما مجوز دسترسی به ورود را خواهید داشت.
در حال حاضر شما مجوز دسترسی به ورود را خواهید داشت.
 در حال حاضر شما به صفحه ثبت نام هدایت میشوید.
در حال حاضر شما به صفحه ثبت نام هدایت میشوید.
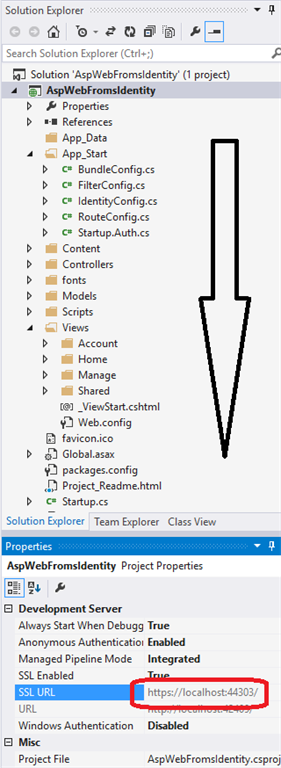
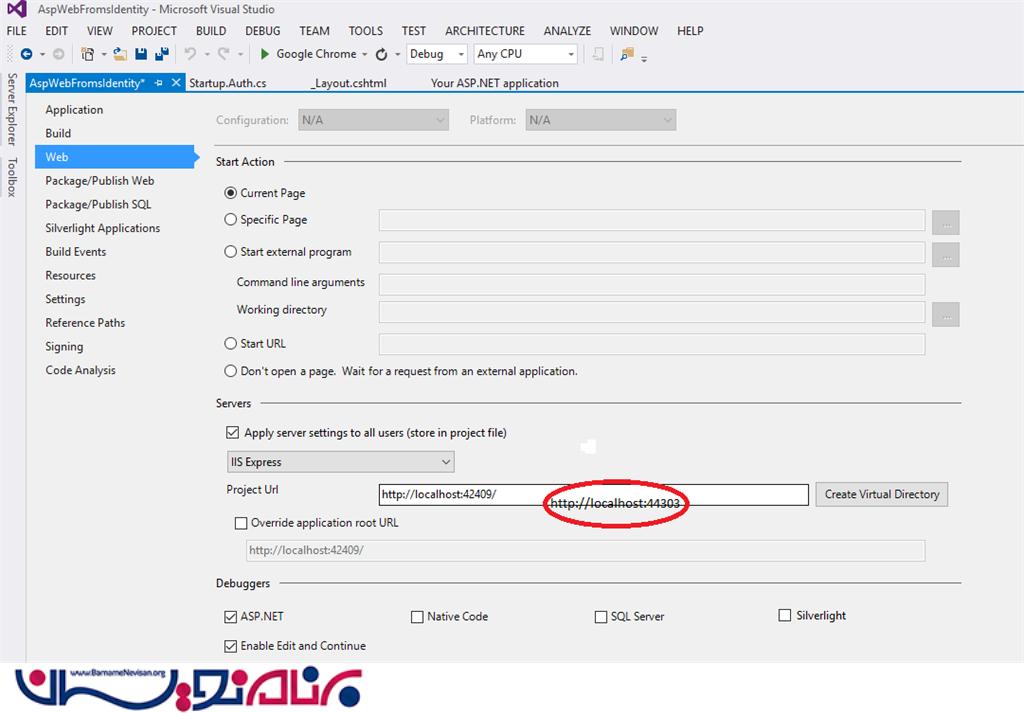
 در حال حاضر ssl پروژه را فعال میکنیم.
در حال حاضر ssl پروژه را فعال میکنیم.

پس از ان راست کلیک کنید روی پروژه، و properties را انتخاب نمایید.
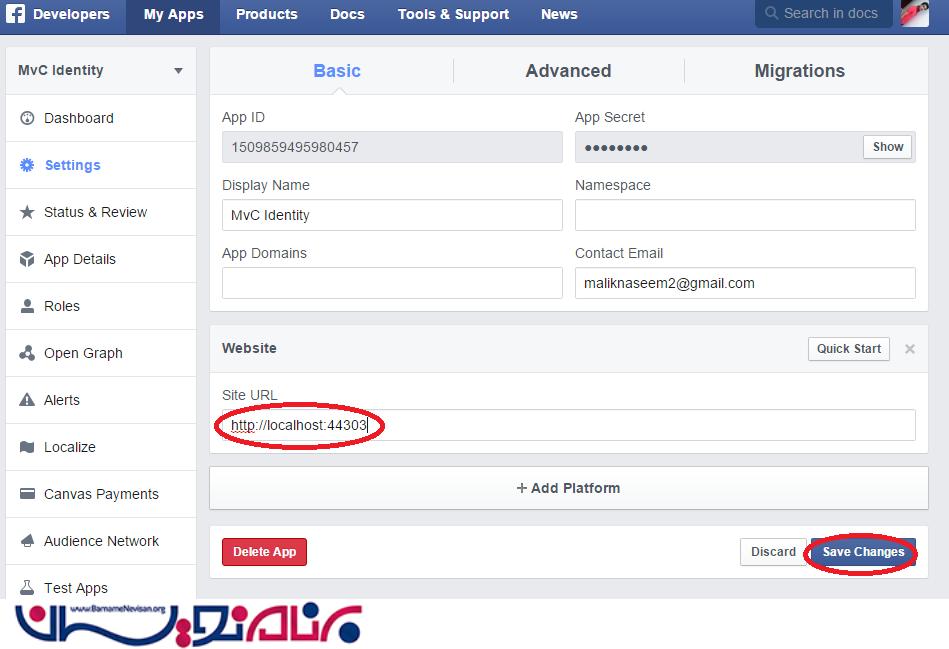
 url را برای پیکربندی فیس بوک نیاز داریم.
url را برای پیکربندی فیس بوک نیاز داریم.


 ما میتوانیم پروفایل های بیشتری را اضافه نماییم.
ما میتوانیم پروفایل های بیشتری را اضافه نماییم.
Using System;
namespace MvcSocialAuthentication.Models
{
public class ApplicationUser: IdentityUser
{
Public string City
{
get;
Set;
}
public DateTime ? DateOfBorth
{
get;
set;
}
}
public class ApplicationDbContext: IdentityDbContext < ApplicationUser >
{
public ApplicationDbContext(): base("DefaultConnection") {}
}
}
در حال حاضر AccountViewModels.cs را باز نماییدکد را تغییر دهید.
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace AspWebFromsIdentity.Models
{
public class ExternalLoginConfirmationViewModel
{
[Required]
[Display(Name = "Email")]
public string UserName
{
get;
set;
}
public string City
{
get;
set;
}
[Display(Name = "Birth Date")]
public DateTime ? DateofBirth
{
get;
set;
}
public string Email
{
get;
set;
}
}
از پوشه کنترلر ، AcountController.cs را باز نمایید و کد زیر را قرار دهید.
public async Task < ActionResult > ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Index", "Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null) {
return View("ExternalLoginFailure");
}
var user = new ApplicationUser
{
UserName = model.Email,
Email = model.Email,
City = model.City,
DateofBirth = model.DateofBirth
};
var result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
await SignInManager.SignInAsync(user, isPersistent: false, rememberBrowser: false);
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
view را از ادرس Views\Account\ExternalLoginConfirmation.cs باز نمایید و کد ان را مانند زیر تغییر دهید.
@using(Html.BeginForm("ExternalLoginConfirmation", "Account", new {
ReturnUrl = ViewBag.ReturnUrl
}, FormMethod.Post, new {
@class = "form-horizontal", role = "form"
})) {
@Html.AntiForgeryToken()
< h4 > Association Form < /h4> < hr / >
@Html.ValidationSummary(true, "", new {
@class = "text-danger"
})
< p class = "text-info" >
You 've successfully authenticated with <strong>@ViewBag.LoginProvider</strong>.
Please enter a user name
for this site below and click the Register button to finish
logging in . < /p>
< div class = "form-group" >
@Html.LabelFor(m => m.Email, new {
@class = "col-md-2 control-label"
}) < div class = "col-md-10" >
@Html.TextBoxFor(m => m.Email, new {
@class = "form-control"
})
@Html.ValidationMessageFor(m => m.Email, "", new {
@class = "text-danger"
}) < /div> < /div > < div class = "form-group" >
@Html.LabelFor(m => m.City, new {
@class = "col-md-2 control-label"
}) < div class = "col-md-10" >
@Html.TextBoxFor(m => m.City, new {
@class = "form-control"
})
@Html.ValidationMessageFor(m => m.City) < /div>
< /div>
< div class = "form-group" >
@Html.LabelFor(m => m.DateofBirth, new {
@class = "col-md-2 control-label"
}) < div class = "col-md-10" >
@Html.TextBoxFor(m => m.DateofBirth, new {
@class = "form-control"
})
@Html.ValidationMessageFor(m => m.DateofBirth)
< /div>
< /div>
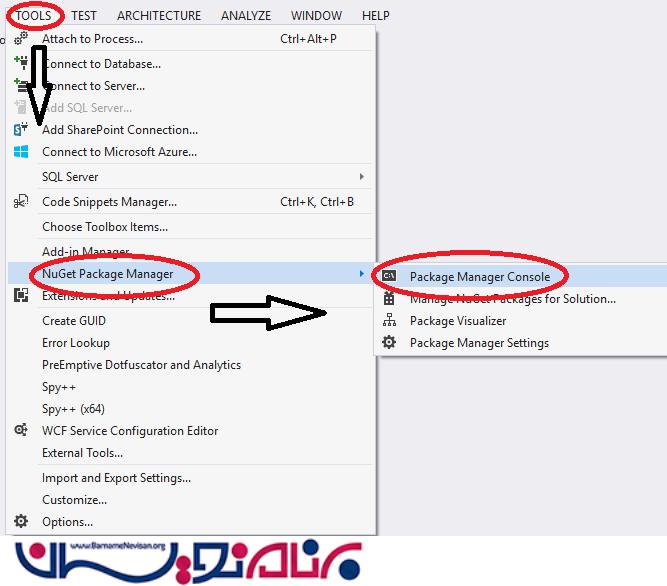
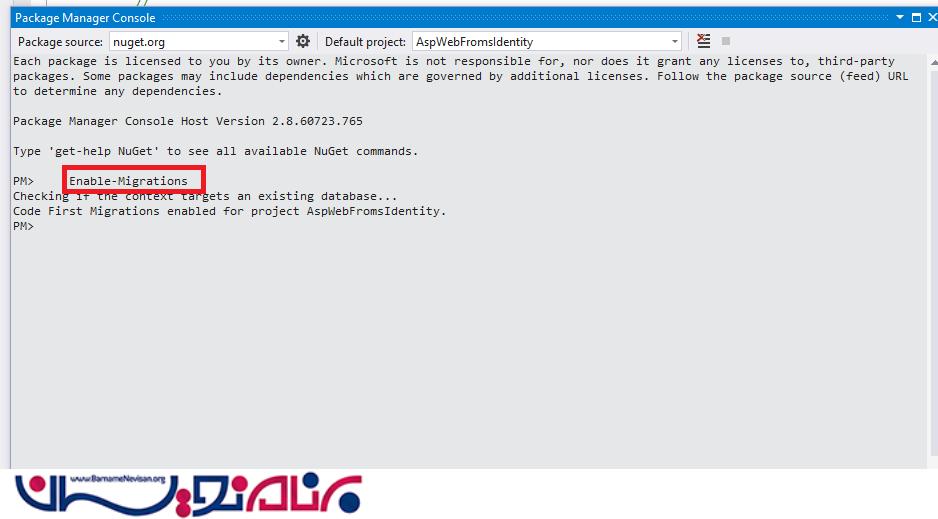
برو به منوی tools و باز کنید Package Manager Console را ، دستورات زیر را یک به یک اجرا نمایید.

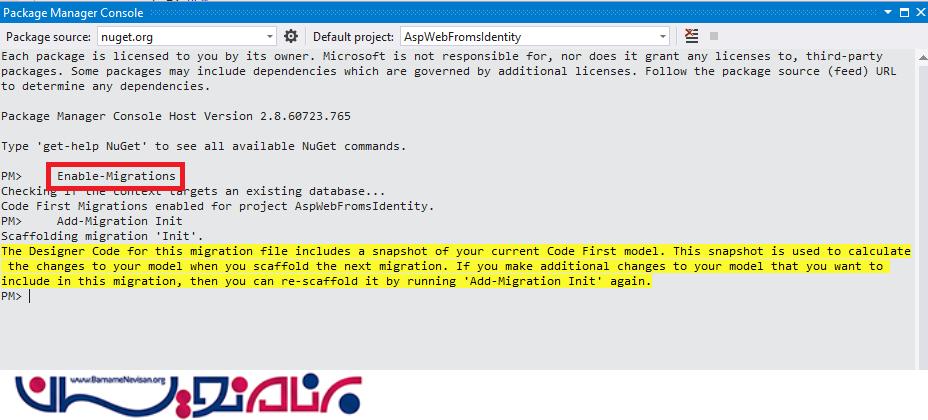
در حال حاضر دستورات زیر را اجرا نمایید.


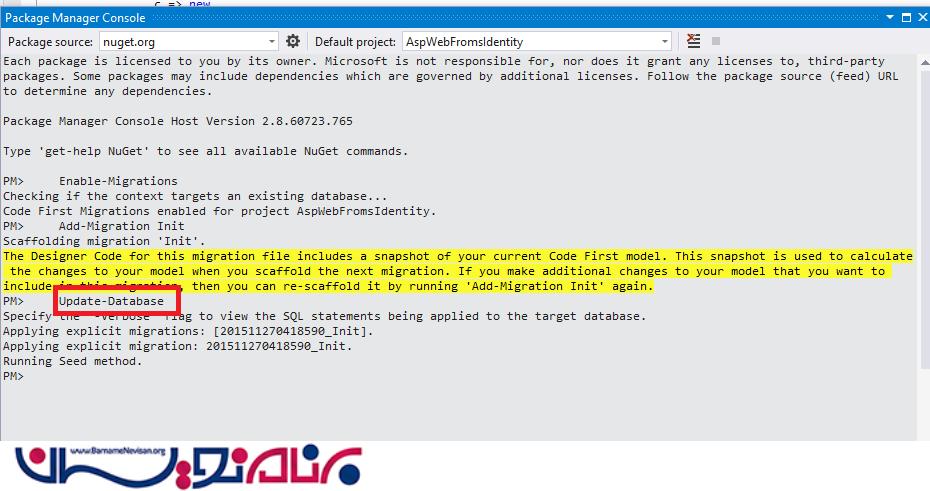
سرانجام دستور اخر را وارد کنید.

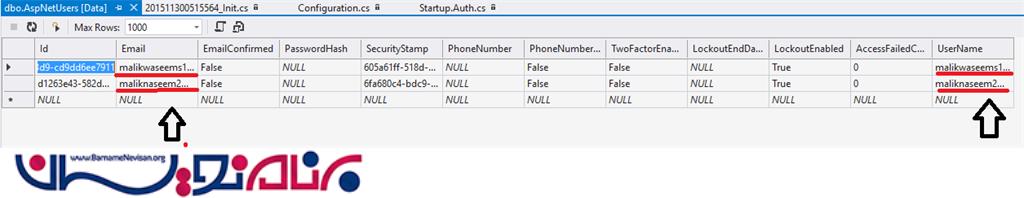
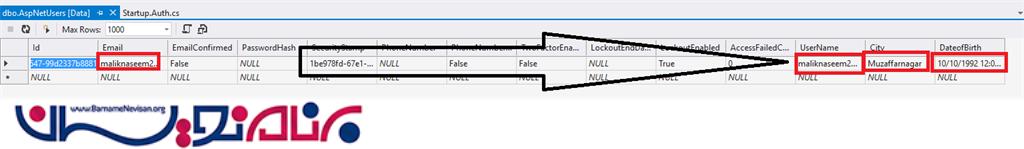
در حال حاضر نرم افزار را اجرا نمایید

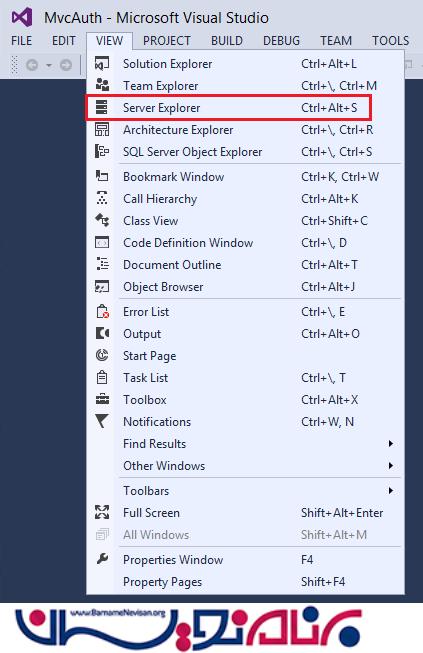
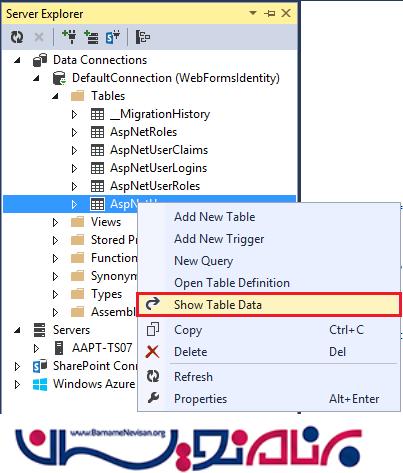
شما میتوانید جدول را باز نمایید و اطلاعات را مشاهده کنید.

- ASP.net MVC
- 5k بازدید
- 9 تشکر
