اضافه کردن Identity به یک صفحه درASP.NET
یکشنبه 22 آذر 1394در این مقاله می خواهیم در مورد چگونگی اضافه کردن ASP.NET Identity به یک پروژه خالی توضیح دهیم. برای این کار کتابخانه های لازم را از Nuget Packages نصب کرده و کلاس های مورد نیاز را اضافه می کنیم.

آموزش تصویری نصب و استفاده از Asp.Net Identity 2
توضیح روش کار
در مرحله اول می خواهیم توضیح دهیم که ASP.NET Identity چیست و چرا از آن استفاده می کنیم.
ASP.NET Identity
مدل ASP.NET Identity روشی است که بسیار منعطف تر از سیستم membership قدیم می باشد.
ASP.NET Identity یک سیستم membership جدید برای ساخت اپلیکیشن های ASP.NET می باشد. این عمل اجازه می دهد تا ویژگی های Login را به اپلیکیشن خود اضافه کرده و بتوانیم داده های سفارشی شده برای ورود به سایت را به راحتی ایجاد کنیم.
ASP.NET Identity می تواند در تمام فریم ورک های ASP.NET مانند ASP.NET MVC و Web Forms و Web Pages و Web API و SignalR مورد استفاده قرار گیرد.
اهداف ASP.NET Identity
یک نوع membership هم برای API ها و هم وب اپلیکیشن ها ایجاد می کند.
به مدلهای دائمی(Persistance Model)که بدون SQL هستند(non SQL) اجازه توسعه پذیری می دهد.
واحد آزمون پذیری کد برنامه را بهبود می بخشد.
احراز هویتی مجزا از membership ایجاد می کند.
به طور کامل از برنامه نویسی Async(غیر همزمان) پشتیبانی می کند.
حالا ما به صورت مرحله به مرحله فرایند استفاده از پروژه وب فرم موجود و پروژه خالی را نشان می دهیم:
1. برنامه Visual Studio را باز کرده و بر روی New کلیک کرده و یک پروژه جدید باز می کنیم.
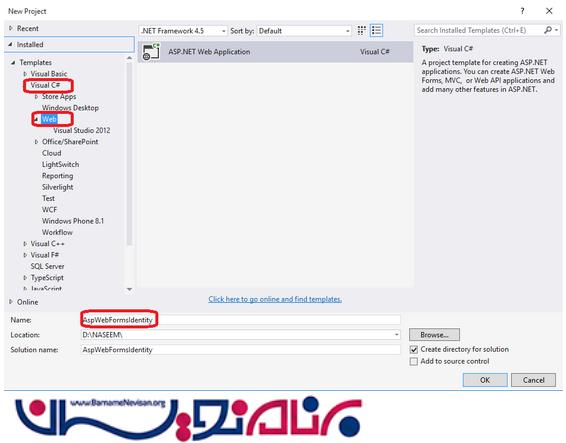
2. زبان C# را از سمت چپ صفحه انتخاب کرده و ASP.NET Web application را کلیک کنید. نام پروژه را AspWebFormsIdentity قرار داده و OK را بزنید.
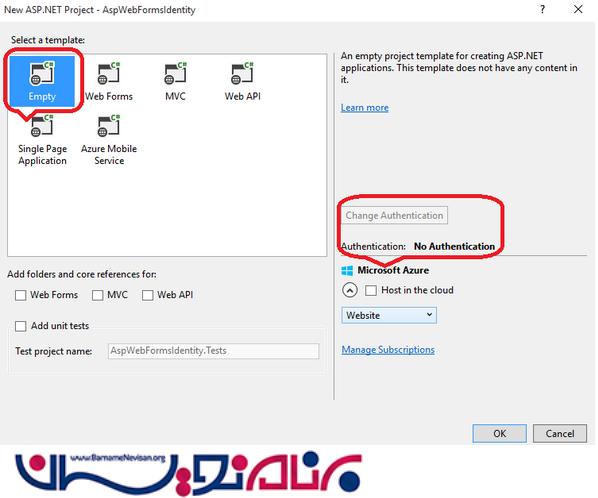
3. در پنجره جدید Empty را انتخاب کرده و OK را بزنید.


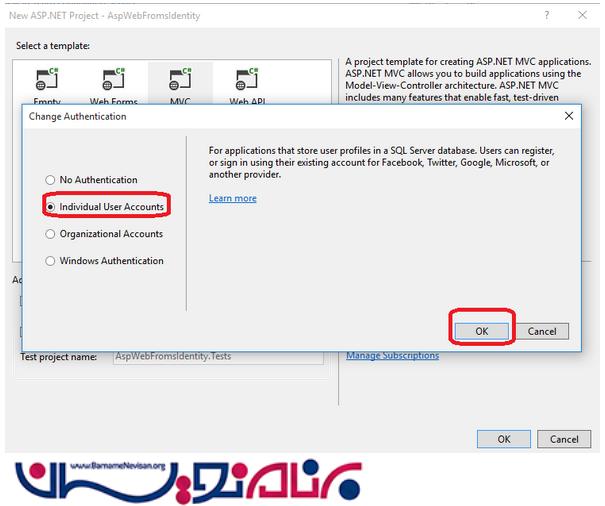
می بینید که دکمه Change Authentication غیر فعال است چرا که این پروژه خالی است و از هیچ نوع authentication یا احراز هویت پشتیبانی نمی کند.نوع پروژه Web Forms ، MVC و Web API به شما اجازه می دهد authentication mode را مانند تصویر زیر انتخاب کنید.

شما می توانید Identity Packages را به برنامه اضافه کنید.
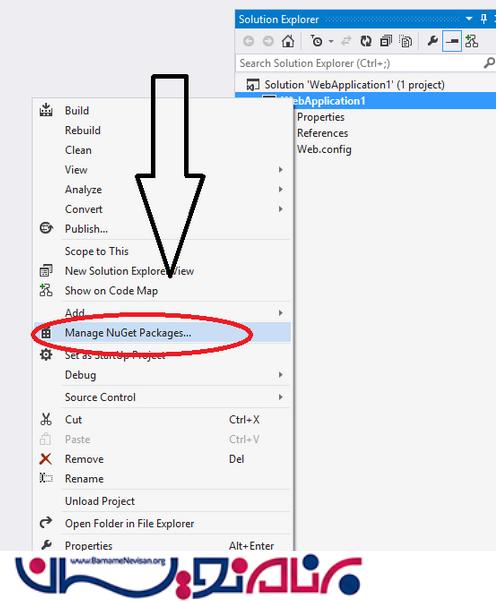
به Solution Explore و روی نام پروژه راست کلیک کنید و Manage NuGet Packages را انتخاب کنید.

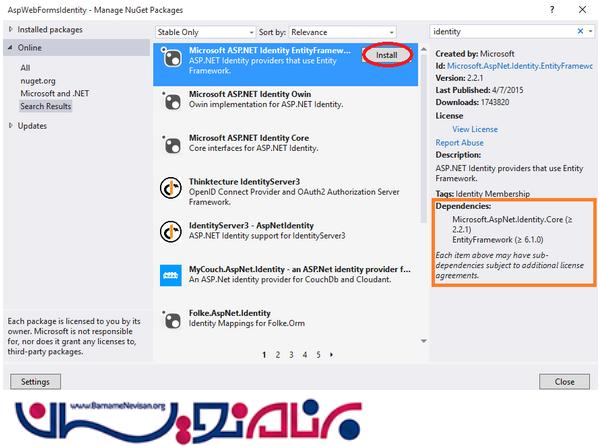
در جعبه متن مرتبط با search عبارت identity را وارد کرده و بعد از یافتن بسته ها روی Install کلیک کنید، مانند شکل زیر:

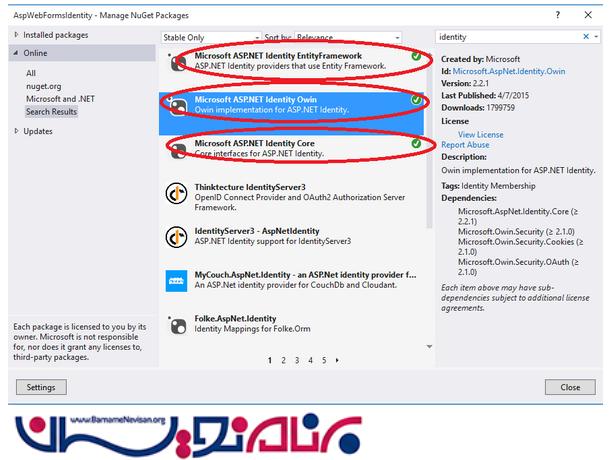
بقیه authentication package ها را نیز نصب کنید.

سپس فرم های ایجاد کاربر را به صورت زیر اضافه کنید.
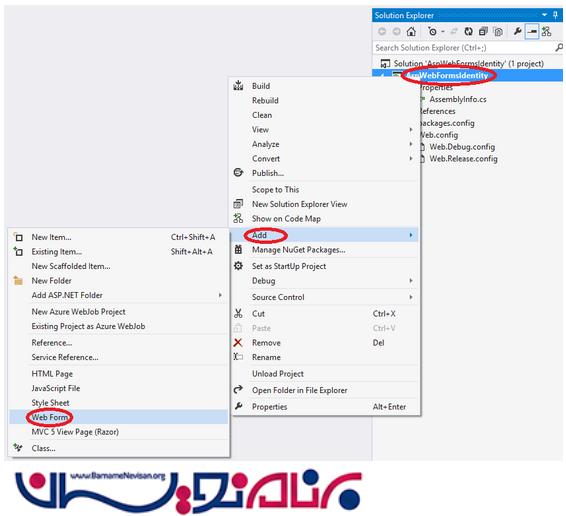
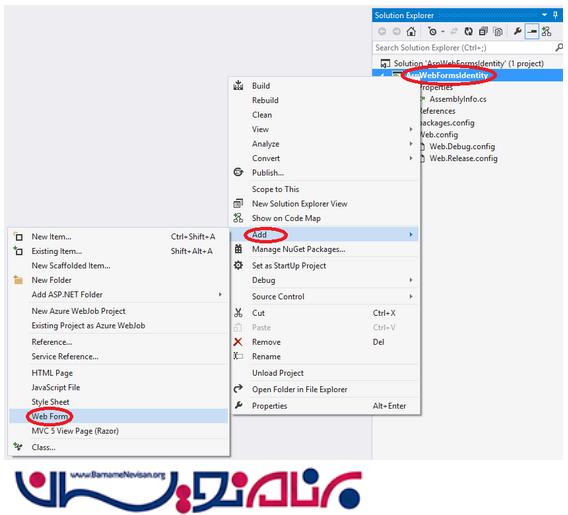
1. به solution explorer رفته و بر روی نام پروژه راست کلیک کنید و سپس یک Web form اضافه کنید.

2. در قسمت Name نام Register را قرار داده و OK را بزنید.
3. کد زیر را در فایل Register.aspx بنویسید:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="AspWebFormsIdentity.Register" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<h4> ایجاد کاربر جدید</h4>
<hr/>
<p>
<asp:Literal runat="server" ID="StatusMessage" /> </p>
<div>
<asp:Label runat="server" ID="UserName">نام کاربری</asp:Label>
<div>
<asp:TextBox runat="server" ID="TextBox1" /> </div>
</div>
<div>
<asp:Label runat="server" ID="Password">کلمه عبور</asp:Label>
<div>
<asp:TextBox runat="server" ID="TextBox2" TextMode="Password" /> </div>
</div>
<div>
<asp:Label runat="server" ID="ConfirmPassword">تکرار کلمه عبور</asp:Label>
<div>
<asp:TextBox runat="server" ID="TextBox3" TextMode="Password" /> </div>
</div>
<div>
<div>
<asp:Button runat="server" OnClick="CreateUser_Click" Text="ثبت نام" /> </div>
</div>
</div>
</form>
</body>
</html>
4. حالا فایل Register.aspx.cs را باز کرده و محتوای فایل را با کد زیر جایگزین کنید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
namespace AspWebFormsIdentity
{
public partial class Register: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{}
protected void CreateUser_Click(object sender, EventArgs e)
{
var userStore = new UserStore < IdentityUser > ();
var manager = new UserManager < IdentityUser > (userStore);
var user = new IdentityUser()
{
UserName = UserName.Text
};
IdentityResult result = manager.Create(user, Password.Text);
if (result.Succeeded)
{
StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName);
}
else
{
StatusMessage.Text = result.Errors.FirstOrDefault();
}
}
}
}
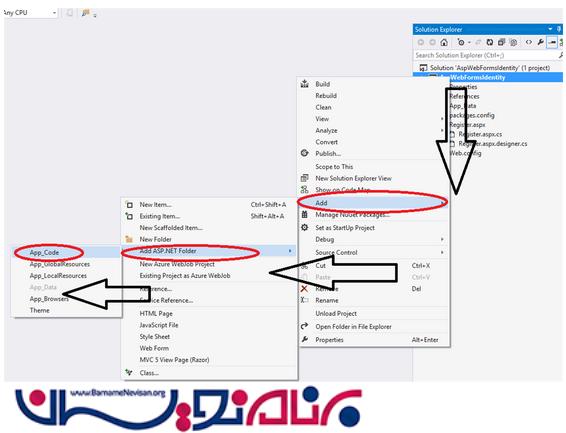
5. به Solution Explorer رفته روی نام پروژه راست کلیک کنید و بعد Add ASP.NET folder و در آخر App_Data را کلیک کنید:

6. فایل Web.config را باز کرده و یک connection string به صورت زیر اضافه کنید. بانک اطلاعاتی در زمان اجرا توسط EntityFramework برای Identity entities ایجاد خواهد شد:
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<configSections>
<!-- For more information on Entity Framework configuration, visit http://go.microsoft.com/fwlink/?LinkID=237468 -->
<section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false"></section>
</configSections>
<connectionStrings>
<add name="taghian" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\AspWebFormsIdentity.mdf;Initial Catalog=aspmem;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<entityFramework>
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework">
<parameters>
<parameter value="v11.0" />
</parameters>
</defaultConnectionFactory>
<providers>
<provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" />
</providers>
</entityFramework>
</configuration>
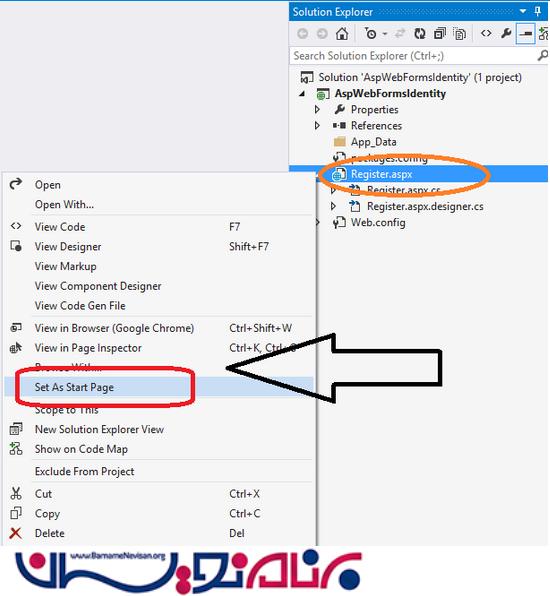
7. روی فایل Register.aspx راست کلیک کرده و Set As Start Page را انتخاب کنید.

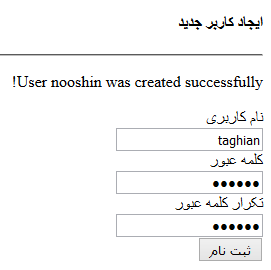
Ctrl + F5 را بزنید و برنامه را اجرا کنید. یک نام کاربری و کلمه عبور جدید وارد کرده و بعد روی Register کلیک کنید:

بانک اطلاعاتی LocalDataBase و Table های ایجاد شده توسط Entity Framework نشان داده می شود.
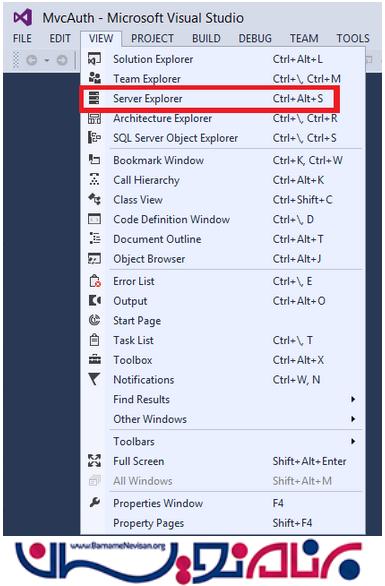
به منو View رفته و بر روی Server Explorer کلیک کنید

و DefaultConnection را انتخاب کنید تا جداول expand شوند، بر روی AspNetUsers راست کلیک کنید تا جداول داده ها نشان داده شوند.
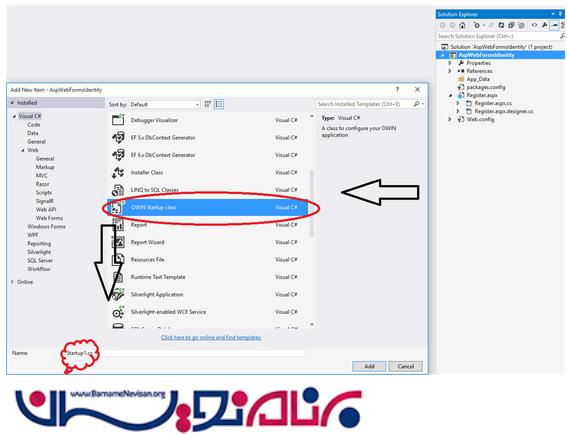
حالا می توانید OWIN Startup و کلاس های پیکربندی احراز هویت را اضافه کنید.
1. به Solution Explorer رفته روی نام پروژه راست کلیک کنید و بعد Add سپس Add New Item و در آخر بر روی Add کلیک کنید.

2. حالا در فایل Startup.cs کد زیر را برای تنظیمات OWIN cookie authentication بنویسید:
using System;
using System.Threading.Tasks;
using Microsoft.AspNet.Identity;
using Microsoft.Owin;
using Microsoft.Owin.Security.Cookies;
using Owin;
[assembly: OwinStartup(typeof(AspWebFormsIdentity.Startup1))]
namespace AspWebFormsIdentity
{
public class Startup1
{
public void Configuration(IAppBuilder app)
{
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Login")
});
}
}
}
حالا وب فرم ها را برای ثبت نام (Registering) و ورود به سایت (Logging) ایجاد می کنیم.
1. فایل Register.cs را باز کرده و کد زیر را اضافه کنید تا زمانی که ثبت نام موفقیت آمیز کرد بتواند از طریق آن وارد سایت شود:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.Owin.Security;
namespace AspWebFormsIdentity
{
public partial class Register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CreateUser_Click(object sender, EventArgs e)
{
var userStore = new UserStore<IdentityUser>();
var manager = new UserManager<IdentityUser>(userStore);
var user = new IdentityUser()
{
UserName = TextBox1.Text
};
IdentityResult result = manager.Create(user, TextBox2.Text);
if (result.Succeeded)
{
//StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName);
var authenticationManager = HttpContext.Current.GetOwinContext().Authentication;
var userIdentity = manager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie);
authenticationManager.SignIn(new AuthenticationProperties() { }, userIdentity);
Response.Redirect("/Login.aspx");
}
else
{
StatusMessage.Text = result.Errors.FirstOrDefault();
}
}
}
}
2. به solution explorer رفته بر روی پروژه راست کلیک کنید و بعد Add سپس یک وب فرم برای login اضافه کنید.

3. سپس کد فایل Login.aspx را به صورت زیر قرار دهید:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="AspWebFormsIdentity.Login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<h4>ورود به سایت</h4>
<hr />
<p>
<asp:Literal runat="server" ID="StatusText" />
</p>
<div>
<asp:Label runat="server" AssociatedControl="" ID="UserName">نام کاربری</asp:Label>
<div>
<asp:TextBox runat="server" ID="TextBox1" />
</div>
</div>
<div>
<asp:Label runat="server" AssociatedControl="" ID="Password">کلمه عبور</asp:Label>
<div>
<asp:TextBox runat="server" ID="TextBox2" TextMode="Password" />
</div>
</div>
<div>
<div>
<asp:Button runat="server" OnClick="SignIn" ID="LoginForm" Text="Log in" />
</div>
</div>
<div>
<asp:Button runat="server" OnClick="SignOut" ID="LogoutButton" Text="Log out" />
</div>
</div>
</form>
</body>
</html>
4. فایل Login.aspx.cs را نیز به صورت زیر بنویسید:
using System;
using System.Web;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.Owin.Security;
namespace AspWebFormsIdentity
{
public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (User.Identity.IsAuthenticated)
{
StatusText.Text = string.Format("Hello {0}!!", User.Identity.GetUserName());
//LoginStatus.Visible = true;
LogoutButton.Visible = true;
LoginForm.Visible = false;
}
else
{
LogoutButton.Visible = false;
LoginForm.Visible = true;
}
}
}
protected void SignIn(object sender, EventArgs e)
{
var userStore = new UserStore<IdentityUser>();
var userManager = new UserManager<IdentityUser>(userStore);
var user = userManager.Find(TextBox1.Text, TextBox2.Text);
if (user != null)
{
var authenticationManager = HttpContext.Current.GetOwinContext().Authentication;
var userIdentity = userManager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie);
authenticationManager.SignIn(new AuthenticationProperties()
{
IsPersistent = false
}, userIdentity);
Response.Redirect("~/Login.aspx");
}
else
{
StatusText.Text = "Invalid username or password.";
//LoginStatus.Visible = true;
}
}
protected void SignOut(object sender, EventArgs e)
{
var authenticationManager = HttpContext.Current.GetOwinContext().Authentication;
authenticationManager.SignOut();
Response.Redirect("~/Login.aspx");
}
}
}
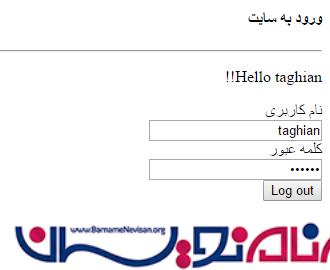
Ctrl + F5 را زده و پروژه را اجرا کنید. نام و کلمه عبور کاربر جدید را وارد کنید .

توجه داشته باشید که:
1. وقتی بر روی دکمه log out کلیک کنید، به صفحه login هدایت می شوید.
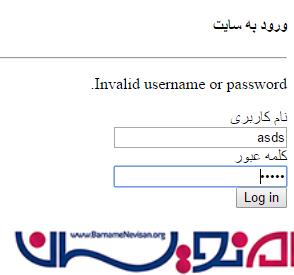
2. یک نام کاربری یا کلمه عبور اشتباه وارد کنید و دکمه login را بزنید.
usermanager.find عبارت Invalid username or password را برمی گرداند:

- ASP.net
- 4k بازدید
- 13 تشکر
