ایجاد t4 Template های سفارشی در MVC
چهارشنبه 25 آذر 1394t4 template ها نمونه کدهای نوشته شده برای فایل هایی مانند View ،controller ،web config می باشند. هر زمان که یک پروژه MVC ایجاد کنید Controller و View به طور اتوماتیک توسط Visual Studio نوشته می شود. این کد ها از روی این template ها نوشته می شوند. اگر شما این template code را برای پروژه خود تغییر دهید اپلیکشن شما بر اساس کدهای تغییر یافته شما ساخته می شوند.در این مقاله نحوه ایجاد t4 Template های سفارشی در پروژه های MVC5 را به صورت مرحله به مرحله نشان می دهیم.

قبل از هر چیزی لازم به ذکر است که برای انجام این مراحل باید Visual Studio 2015 را نصب داشته باشید.
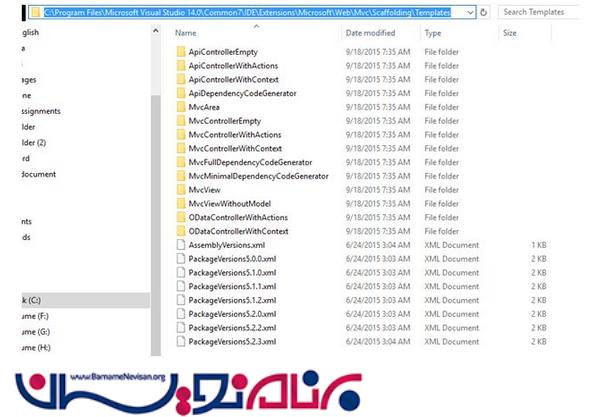
محل دقیق t4 template در MVC5 یا Visual Studio 2015 در آدرس فیزیکی زیر قرار داد:
C:\Program Files\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates
توجه: نام فولدر به نوع سیستم عامل شما بستگی دارد، نسخه Visual Studio برای VS2015 به صورت Microsoft Visual Studio 14.0 می باشد.

اگر نگاهی به فولدر بیاندازید می توانید template های View، Controller و حتی فایل web.config را ببینید.
توجه داشته باشید که اگر این فایل ها را در همین اینجا تغییر دهید آنگاه این تغییرات برای همه پروژه ها که ایجاد می کنید اعمال می شود. پس بهتر است تغییرات مورد نظر template ها در پوشه ای جداگانه در پروژه خودتان انجام گیرد.
اجازه دهید با مرحله ایجاد t4 template برای پروژه خود شروع کنیم.
مرحله 1: یک پروژه MVC ایجاد کنید.
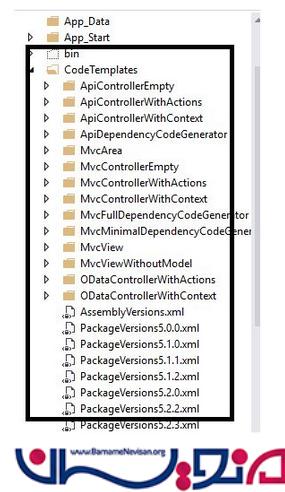
مرحله 2: یک پوشه CodeTemplate جدا در پروژه خود ایجاد کرده و هر آنچه که در پوشه template وجود دارد را در آن کپی کنید (C:\Program Files\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates ). همه موارد باید در Solution شما وجود داشته باشد.

مرحله 3: Solution خود را Build کنید.
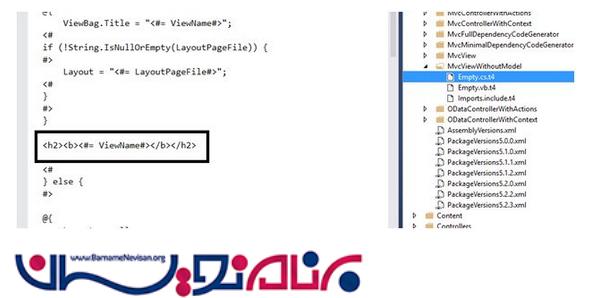
مرحله 4: تغییرات مورد نظر را در template های موجود در پروژه ایجاد کنید، برای مثال ما در اینجا MVCViewWithoutModel >> Empty.cs.t4 را تغییر داده ایم و به بخش header تگ <b></b> اضافه کرده ایم.
.cs.t4 برای پروژه های C# معرفی شده است.
vb.t4 برای پروژه های VB ارائه شده است.
MVCViewWithoutModel تغییرات نهفته برای ایجاد View بدون model را نشان خواهد داد.

مرحله 5: تغییرات را ذخیره کرده و پروژه را build کنید.
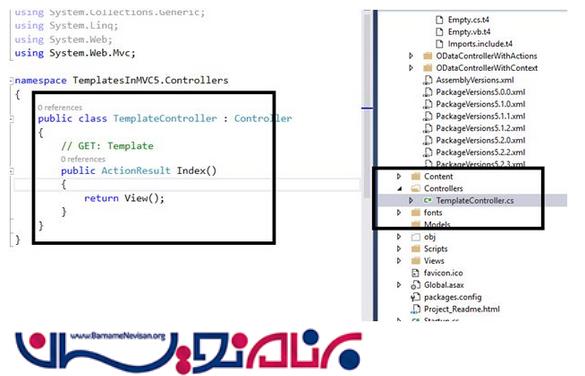
مرحله 6: یک کنترلر ایجاد کرده و یک Action نمونه اضافه می کنیم:

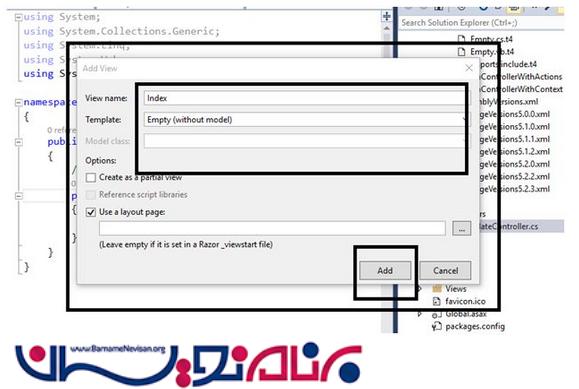
مرحله 7: بر روی Action راست کلیک کرده و یک View اضافه کنید.

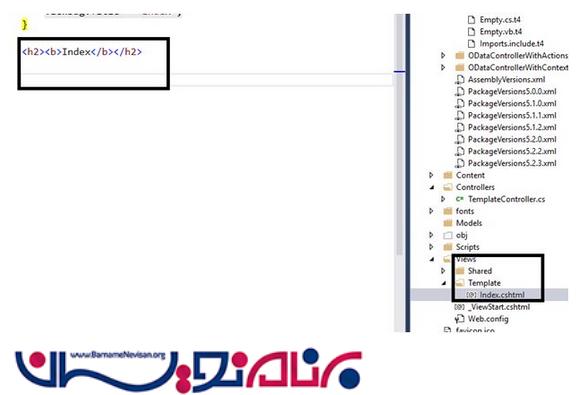
مرحله 8: در این مرحله می توانید تغییراتی که در t4 template اعمال کردید را در View خالی ایجاد شده توسط خودتان ببینید:

- ASP.net MVC
- 4k بازدید
- 7 تشکر
