ساخت DropDownList در ASP.NET با استفاده از BootStrap با قابلیت Multi Select
پنجشنبه 26 آذر 1394در این مقاله ما نحوه ی ساخت DropDownList در ASP.NET با استفاده از BootStrap با قابلیت Multi Select را پیاده سازی میکنیم با ما همراه باشید.
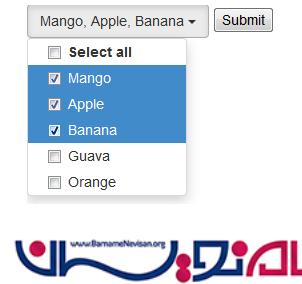
با عرض سلام به همه ی همراهان عزیز سایت برنامه نویسان در این مقاله قصد دارم نحوه ساخت DropDownList در ASP.NET با استفاده از BootStrap با قابلیت Multi Select را برای شما عزیزان شرح دهم، با ما همراه باشید.
دانلود کتابخانه های Bootstrap و jQuery Bootstrap Multi-Select Plugin
برای دانلود کتابخانه ها (Plugin) مربوطه از لینک های زیر اقدام فرمایید:
کد های HTML
<asp:ListBox ID="lstFruits" runat="server" SelectionMode="Multiple">
<asp:ListItem Text="Mango" Value="1" />
<asp:ListItem Text="Apple" Value="2" />
<asp:ListItem Text="Banana" Value="3" />
<asp:ListItem Text="Guava" Value="4" />
<asp:ListItem Text="Orange" Value="5" />
</asp:ListBox>
<asp:Button Text="Submit" runat="server" OnClick="Submit" />
در کد های زیر هم پلاگین ها در قسمتhead لینک شده اند:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css" rel="stylesheet" type="text/css" />
<script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('[id*=lstFruits]').multiselect({
includeSelectAllOption: true
});
});
</script>
از تگ اسکریپت هم برای اضافه کردن امکان Multi selecting در لیست باکس استفاده شده است. که از طریق آیدی که به لیست باکس دادیم قابلیت multi selecting ررا و فراهم میکند

ارسال اطلاعات و نمایش گزینه های انتخابی
#C
protected void Submit(object sender, EventArgs e)
{
string message = "";
foreach (ListItem item in lstFruits.Items)
{
if (item.Selected)
{
message += item.Text + " " + item.Value + "\\n";
}
}
ClientScript.RegisterClientScriptBlock(this.GetType(), "alert", "alert('" + message + "');", true);
}
VB.Net
Protected Sub Submit(sender As Object, e As EventArgs)
Dim message As String = ""
For Each item As ListItem In lstFruits.Items
If item.Selected Then
message += item.Text + " " + item.Value + "\n"
End If
Next
ClientScript.RegisterClientScriptBlock(Me.GetType(), "alert", "alert('" & message & "');", True)
End Sub
خب به پایان این مقاله رسیدیم امیدوارم از این مطلب استفاده لازم رو برده باشید با آرزوی موفقیت برای همه ی شما عزیزان
- ASP.net
- 2k بازدید
- 7 تشکر
