ایجاد و استفاده از Web Services درASP.NET
جمعه 4 دی 1394وب سرویس یک قابلیت مبتنی بر وب می باشد که می تواند در پلت فرم های مختلف و با استفاده از پروتکل های مختلف بکار گرفته شود. در این مقاله می خواهیم در مورد وب سرویس توضیح دهیم. وب سرویس در برقراری ارتباط بین اپلیکیشن ها بسیار مهم و مفید است.

ویژگی های وب سرویس
وب سرویس مستقل از زبان استفاده شده در برنامه نویسی است. ما می توانیم وب سرویس را در هر زبانی بنویسیم و از طریق هرنوع زبان دیگر به آنها دسترسی داشته باشیم. چرا که وب سرویس داده ها را با استفاده از XML ارسال می کند. ارتباطات وب سرویس عمدتا با استفاده از پروتکل http انجام می گیرد.
ایجاد وب سرویس
در این نمونه مثال می خواهیم یک وب سرویس ساده را با جزییات زیر ایجاد کنیم.
1. یک وب سرویس ASP.NET با متدی برای گرفتن تمام جزییات کارمندان(employee) ایجاد می کنیم.
2. متد وب سرویس جزییات کارمندان را از پایگاه داده می گیرد.
3. یک وب اپلیکیشن برای دسترسی به جزییات کارمندان و متصل کردن grid به پاسخ های سرویس ایجاد می کنیم.
مراحل ایجاد وب سرویس
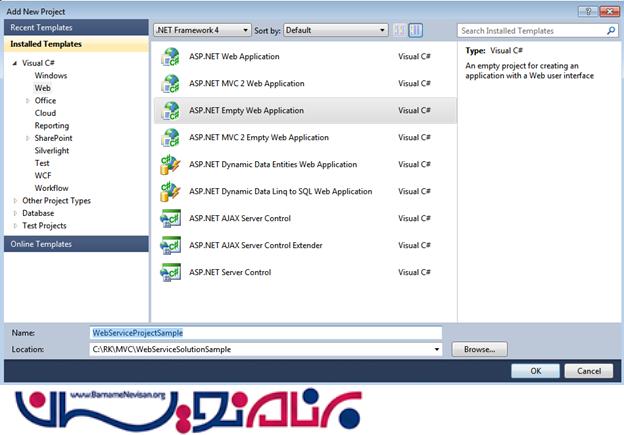
1. یک ASP.NET solution ایجاد کنید(WebServiceSolutionSample).
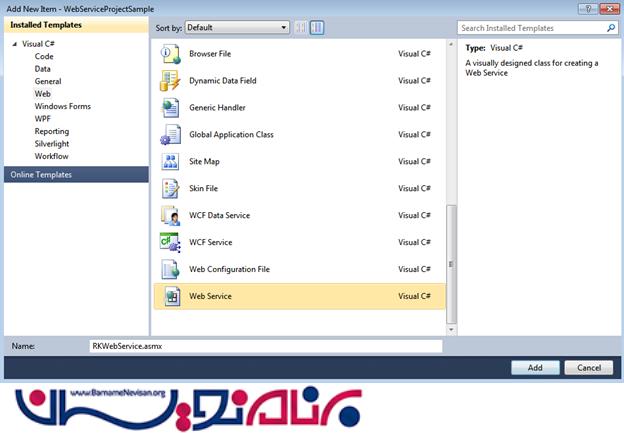
یک web application خالی(WebServiceProjectSample) و یک وب سرویس به این اپلیکیشن اضافه کنید.


3. یک web method برای بازیابی اطلاعات کارمندان از RKDB اضافه کنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data.SqlClient;
using System.Xml;
using System.Configuration;
using System.Data;
namespace WebServiceProjectSample
{
/// <summary>
/// Summary description for RKWebService
/// </summary>
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class RKWebService: System.Web.Services.WebService
{
[WebMethod]
public XmlElement GetAllEmployeesDetails()
{
SqlConnection conObj = new SqlConnection(ConfigurationManager.ConnectionStrings["dbconnection"].ToString());
conObj.Open();
SqlCommand cmd = new SqlCommand("select * from Employee", conObj);
cmd.ExecuteNonQuery();
SqlDataAdapter daObj = new SqlDataAdapter(cmd);
// Create an instance of DataSet.
DataSet dsObj = new DataSet();
daObj.Fill(dsObj);
conObj.Close();
// Return the DataSet as an XmlElement.
XmlDataDocument xmlData = new XmlDataDocument(dsObj);
XmlElement xmlElement = xmlData.DocumentElement;
return xmlElement;
}
}
}
فایل web.config
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" /> </system.web>
<connectionStrings>
<add name="dbconnection" connectionString="data source=localhost;Integrated Security=true;Initial Catalog=RKDB" /> </connectionStrings>
</configuration>
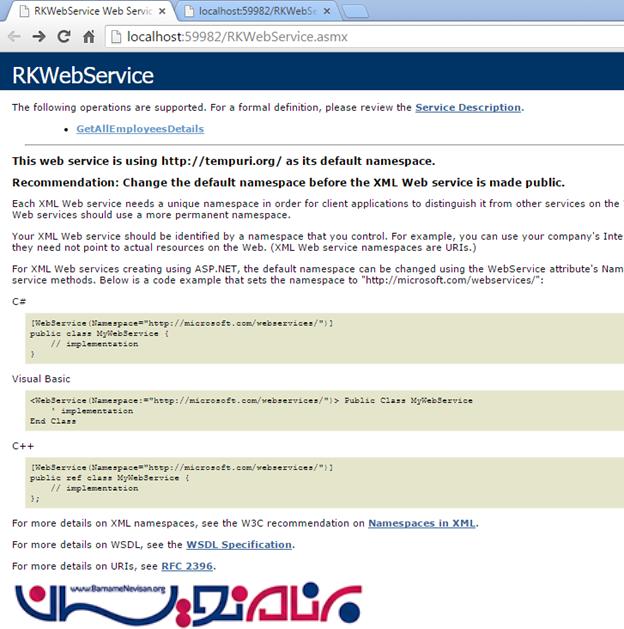
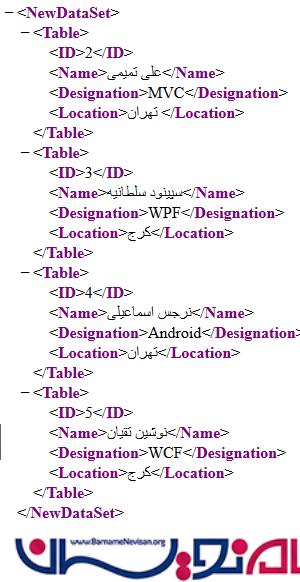
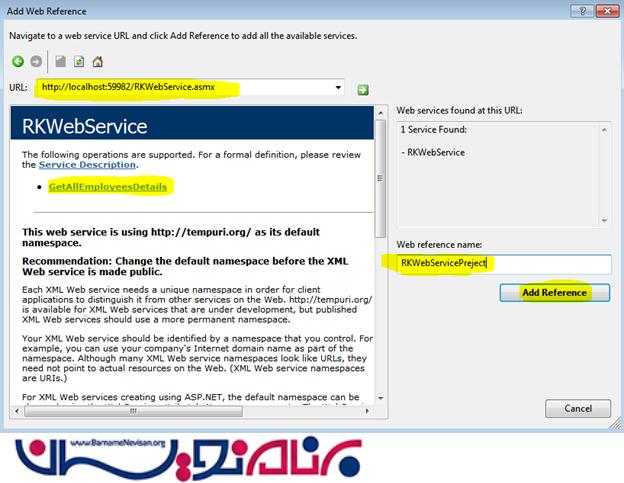
web service .4 مورد نظر را جستجو کرده و مطمئن شوید که وب متد و پاسخ آن را می توانید ببینید.


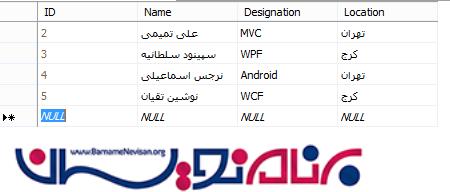
بعد از این مراحل باید یک جدول در بانک اطلاعاتی ایجاد کرده که شامل جزییات کامندان می باشد، ساختار جدول به صورت زیر است:

یک web application ایجاد کنید تا بتوانید توسط وب سرویس به آنها دسترسی داشته باشید.
مراحل ایجاد وب اپلیکیشن:
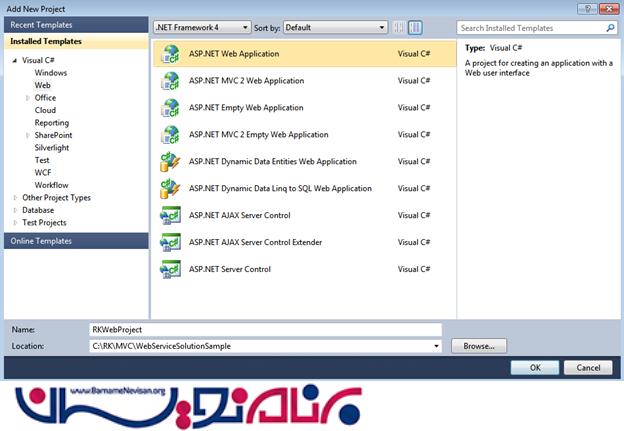
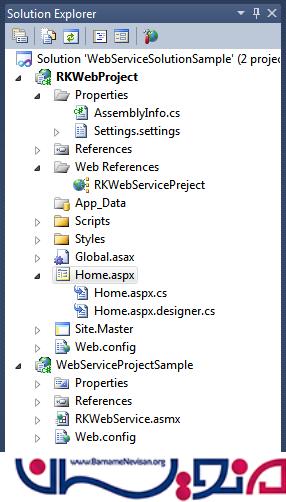
1. یک اپلیکیشن ASP.NET خالی با نام RKWebProject ایجاد کرده و نام Solution آن را WebServiceSolutionSample قرار دهید.

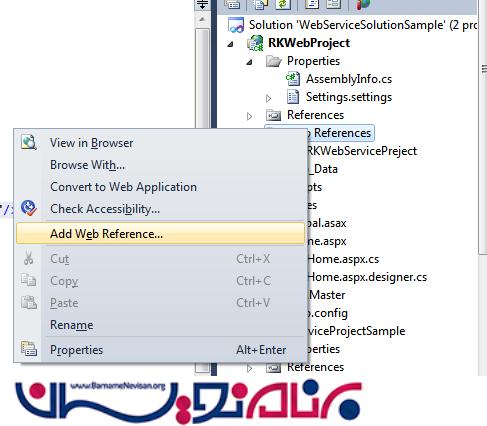
2. رفرنس وب سرویس را به این پروژه اضافه کنید.


یک صفحه Home.aspx برای دسترسی به وب سرویس ایجاد کنید.

که صفحه HTML آن به صورت زیر است:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Home.aspx.cs" Inherits="RKWebProject.Home" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<h1>WebService Sample</h1>
<div>
<h2>Employee Details fetched using Asp.Net WebService</h2> </div>
<div>
<asp:GridView ID="GVEmployeeDetails" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" /> </asp:GridView>
</div>
</form>
</body>
</html>
و Code Behind آن نیز در زیر آورده شده است:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Home.aspx.cs" Inherits="RKWebProject.Home" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<h1>WebService Sample</h1>
<div>
<h2>Employee Details fetched using Asp.Net WebService</h2> </div>
<div>
<asp:GridView ID="GVEmployeeDetails" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" /> </asp:GridView>
</div>
</form>
</body>
</html>
Home.aspx Code File
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Xml;
namespace RKWebProject
{
public partial class Home: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindEmployeeDetails();
}
}
protected void BindEmployeeDetails()
{
RKWebServicePreject.RKWebService objRKWS = new RKWebServicePreject.RKWebService();
DataSet dsResult = new DataSet();
XmlElement exelement = objRKWS.GetAllEmployeesDetails();
if (exelement != null)
{
XmlNodeReader nodeReader = new XmlNodeReader(exelement);
dsResult.ReadXml(nodeReader, XmlReadMode.Auto);
GVEmployeeDetails.DataSource = dsResult;
GVEmployeeDetails.DataBind();
}
}
}
}
4. خروجی نهایی:

- ASP.net
- 3k بازدید
- 5 تشکر
