نمایش مقادیر یک سطر از Kendo Grid با رویداد Change
جمعه 11 دی 1394در این مقاله می خواهیم کامپوننت GridView کندو را به طوری تغییر دهیم که با انتخاب هر سطر از Grid جزئیات اطلاعات آن سطر در محل مشخصی نمایش داده شود. برای این کار از روش Code First و تکنولوژی WebAPI استفاده می کنیم.

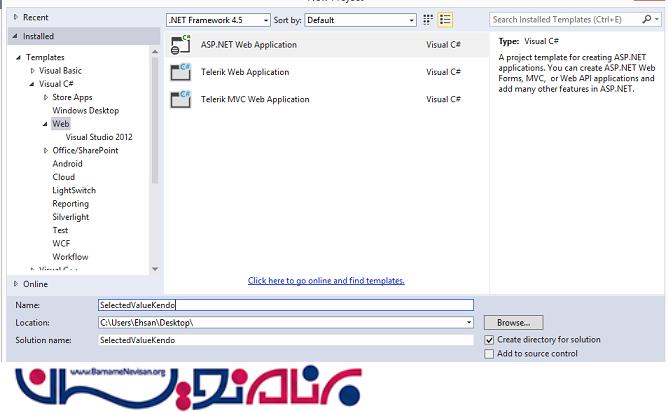
ابتدا یک پروژه به صورت زیر ایجاد کرده و نام مناسبی برای آن انتخاب می کنیم:

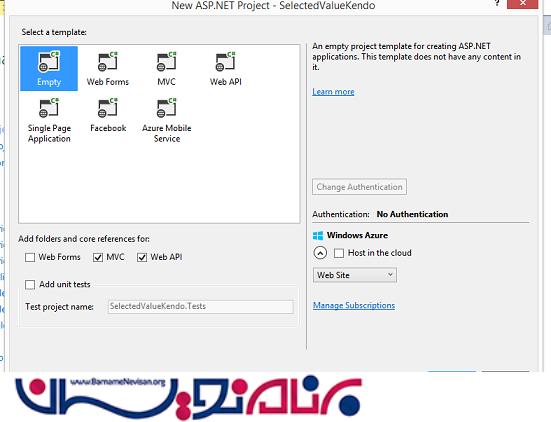
در این مرحله گزینه MVC به همراه Web API را انتخاب می کنیم که بتوانیم از تکنولوژی Web API استفاده کنیم و در آخر OK را می زنیم:

حالا به روش Code First مدل خود را به صورت زیر ایجاد می کنیم، که شامل مشخصات یک محصول است:
public class Product
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int ProductID { get; set; }
[Required]
public string ProductName { get; set; }
[Required]
public string UnitPrice { get; set; }
}
پروژه را Build کرده تا کلاس Context ایجاد شود. با این کار بانک اطلاعاتی از روی مدل شما ساخته خواهد شد:
public KendoGridContext() : base("name=KendoGridContext")
{
}
public System.Data.Entity.DbSet<KendoGrid.Models.Product> Products { get; set; }
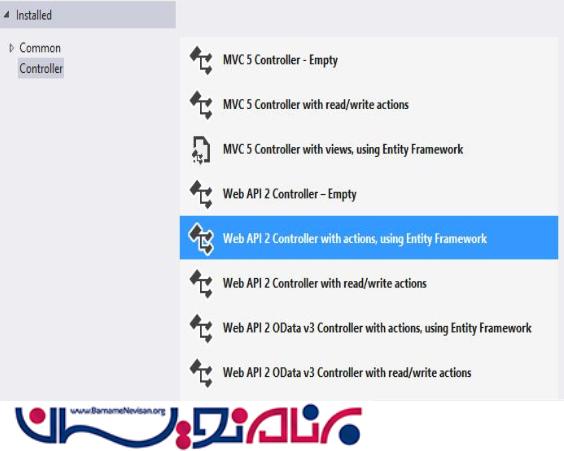
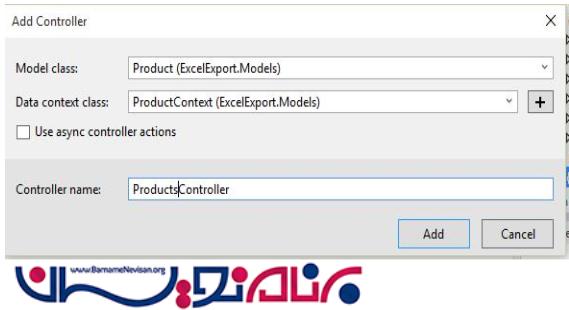
حالا روی کنترلر راست کلیک کرده و کنترلی از نوع Web API که از Entity Framework استفاده می کند، بسازید، به صورت زیر:


در این مرحله یک صفحه HTML ایجاد می کنیم که شامل Kendo Grid برای نمایش اطلاعات ما می باشد:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1029/js/jszip.min.js"></script>
<title></title>
</head>
<body>
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-selectable="true"
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-bind="source:products"
style="height: 300px"></div>
</div>
</div>
</body>
</html>
حالا اسکریپت های لازم برای اشاره به api/Prouducts می نویسم که به صورت زیر است:
$(document).ready(function(){
var viewModel = kendo.observable({
isVisible: true,
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
pageSize: 5,
transport: {
read: {
url: "api/Productsapi",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel);
})
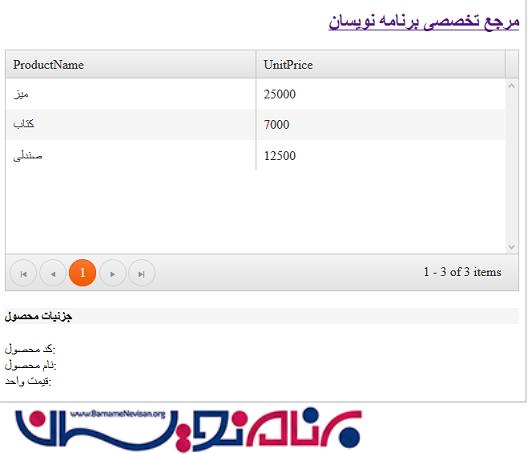
که خروجی به صورت زیر می شود:

حالا می خواهیم با کلیک بر روی هر سطر جزییات آن نشان داده شود. برای انجام این کار باید ابتدا خصوصیت data-selectable را فعال کرده و رویداد change را در Kendo Grid به صورت زیر اضافه کنیم:
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-selectable="true"
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-bind="source:products, events:{change:onchange}"
style="height: 300px"></div>
</div>
</div>
تابع رویداد Change به صورت زیر است:
onchange:function(e)
{
this.set("selectedRow", e.sender.dataItem(e.sender.select()));
},
از کد بالا می توانید ببینید که داده های انتخاب شده در Grid در آبجکت selectedRow تنظیم شده است حالا باید فرمی برای پر کردن مقادیر سطر انتخاب شده در Kendo Grid طراحی کنیم:
div class="form-group" id="TestProduct">
<div class="col-lg-8">
<div class="form-inline k-alt">
<h4 style=>Product Details </h4>
</div>
<div class="form-inline">
<span class="editPageLabel">Product ID:</span>
<span style="color:green" data-bind="text: selectedRow.ProductID"></span>
</div>
<div class="form-inline">
<span class="editPageLabel">Product Name:</span>
<span style="color:green" data-bind="text: selectedRow.ProductName"></span>
</div>
<div class="form-inline">
<span class="editPageLabel">Unit price:</span>
<span style="color:green" data-bind="text: selectedRow.UnitPrice"></span>
</div>
</div>
</div>
کد صفحه HTML به طور کلی به صورت زیر می شود:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1029/js/jszip.min.js"></script>
<title></title>
</head>
<body>
<div class="container" id="example">
<div class="row">
<div id="test-grid" data-role="grid"
data-scrollable="true"
data-editable="false"
data-selectable="true"
data-columns="[
{ 'field': 'ProductName','width':'100px' },
{ 'field': ' UnitPrice','width':'100px'},
]"
data-pageable='true'
data-bind="source:products, events:{change:onchange}"
style="height: 300px"></div>
</div>
<div class="form-group" id="TestProduct">
<div class="col-lg-8">
<div class="form-inline k-alt">
<h4 style=>Product Details </h4>
</div>
<div class="form-inline">
<span class="editPageLabel">Product ID:</span>
<span style="color:green" data-bind="text: selectedRow.ProductID"></span>
</div>
<div class="form-inline">
<span class="editPageLabel">Product Name:</span>
<span style="color:green" data-bind="text: selectedRow.ProductName"></span>
</div>
<div class="form-inline">
<span class="editPageLabel">Unit price:</span>
<span style="color:green" data-bind="text: selectedRow.UnitPrice"></span>
</div>
</div>
</div>
</div>
</body>
</html>
و اسکریپت های آن به شکل زیر است:
$(document).ready(function(){
var viewModel = kendo.observable({
isVisible: true,
onchange:function(e)
{
this.set("selectedRow", e.sender.dataItem(e.sender.select()));
},
products: new kendo.data.DataSource({
schema: {
model: {
id: "ProductID",
fields: {
ProductName: { type: "string" },
UnitPrice: { type: "string" }
}
}
},
batch: true,
pageSize: 5,
transport: {
read: {
url: "api/Productsapi",
dataType: "json"
},
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
}
})
});
kendo.bind($("#example"), viewModel);
})
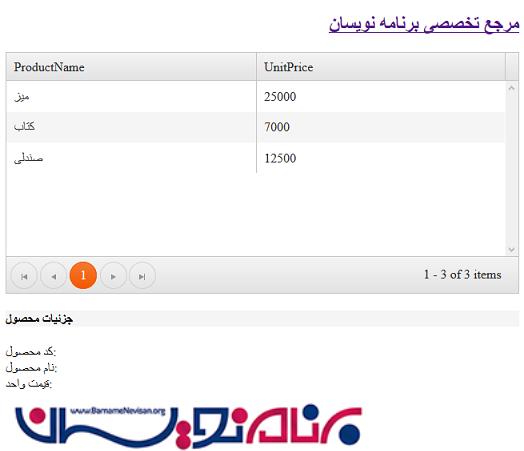
بعد از اجرا خروجی به صورت زیر می شود:

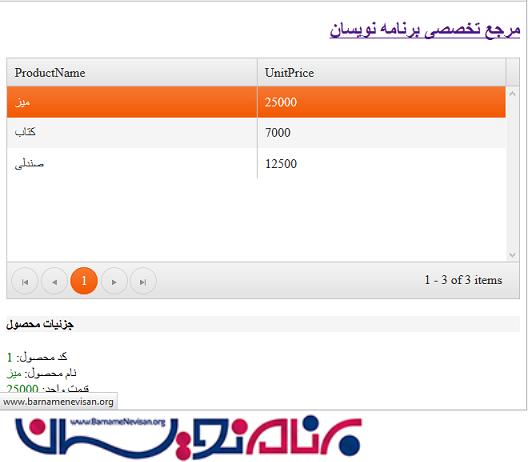
با کلیک بر روی هر سطر جزئیات محصول در زیر Grid نمایش داده می شود:

- Jquery
- 2k بازدید
- 5 تشکر
