نحوه ی استفاده از Datatable با jQuery
سه شنبه 15 دی 1394در این مقاله قصد داریم نحوه ی استفاده از datatable را در جی کوئری آموزش دهیم ابتدا یک لیستی از اطلاعات را بدون استفاده نمایش می دهیم و بعد با استفاده از جی کوئری آن را نمایش خواهیم داد.

jquery datatable یک راه آسان برای جستجو کردن ، مرتب کردن صفحات و صفحه بندی کردن صفحهات استفاده می شود.
ابتدا شما یک پروژه از نوع empty ایجاد نمایید و یک صفحه ی html بسازید به صورت زیر:
<body dir="rtl">
<table id="datatable">
<thead>
<tr>
<th> نام کاربری </th>
<th> کلمه عبور </th>
<th> نقش کاربری </th>
</tr>
</thead>
<tbody>
<tr>
<td> برنامه نویسان </td>
<td> 123 </td>
<td> مدیر </td>
</tr>
<tr>
<td> برنامه نویسان 2 </td>
<td> 456 </td>
<td> کاربر سایت </td>
</tr>
</tbody>
</table>
</body>
زمانی که اجرا بگیرید به صورت زیر خواهد شد:

حالا باید script های مورد نظر را دانلود و در بالای کد خود قرار دهید .
و بعد از اضافه کردن هر کدام آن jquery datatable خود را صدا بزنید به صورت زیر:
<script type="text/javascript">
$(document).ready(function () {
$('#datatable').dataTable({ /Get the ID of the table
});
});
</script>
کل کد به صورت زیر خواهد بود:
<head>
<title></title>
<script src="https://code.jquery.com/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="https://cdn.datatables.net/1.10.9/js/jquery.dataTables.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.9/css/jquery.dataTables.min.css" />
<script type="text/javascript">
$(document).ready(function () {
$('#datatable').dataTable(
{});
});
</script>
</head>
<body dir="rtl">
<h3><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
<table id="datatable">
<thead>
<tr>
<th> نام کاربری </th>
<th> کلمه عبور </th>
<th> نقش کاربری </th>
</tr>
</thead>
<tbody>
<tr>
<td> برنامه نویسان </td>
<td> 123 </td>
<td> مدیر </td>
</tr>
<tr>
<td> برنامه نویسان 2 </td>
<td> 456 </td>
<td> کاربر سایت </td>
</tr>
</tbody>
</table>
</body>
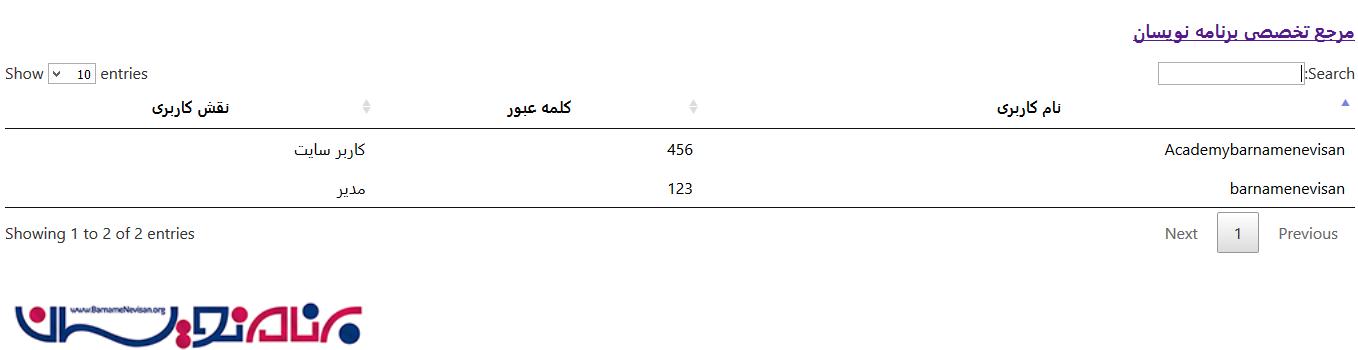
خروجی به صورت زیر خواهد بود:

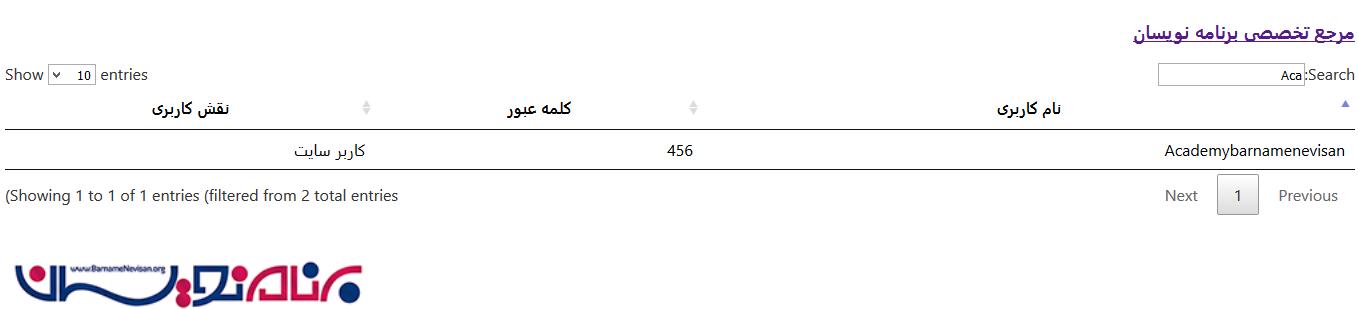
 زمانی که شما داخل textbox یک کلمه را بزنید اطلاعات داخل رکورد نمایش داده می شود.
زمانی که شما داخل textbox یک کلمه را بزنید اطلاعات داخل رکورد نمایش داده می شود.
- Jquery
- 6k بازدید
- 2 تشکر
