استفاده از Linq To SQL در Web Form
سه شنبه 8 دی 1394در این مقاله می خواهیم در مورد روش linq to sql صحبت نماییم، و یک مثال ساده از آن را توضیح دهیم.در این روش می توانیم تمام مدیریت هایی که قبلا با ado.net بر روی بانک اطلاعاتی انجام می دادیم خیلی راحت و با سرعت بیشتر انجام دهیم.

یک پروژه ی جدید ایجاد نمایید.
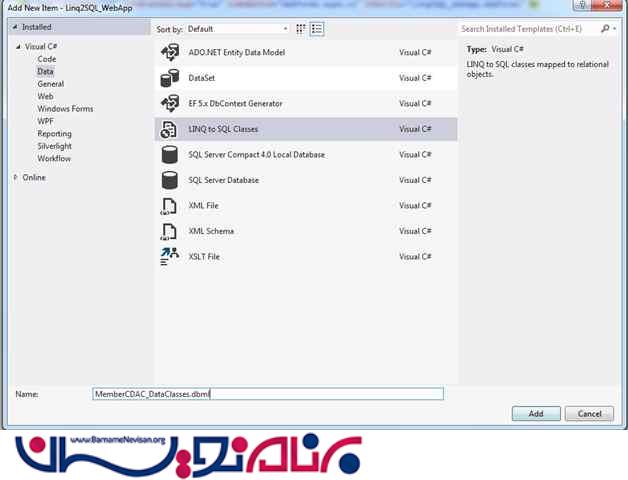
در قسمت سمت چپ ابزار Server Explorer را انتخاب نمایید و یک فایل جدید به نام linq to sql بسازید

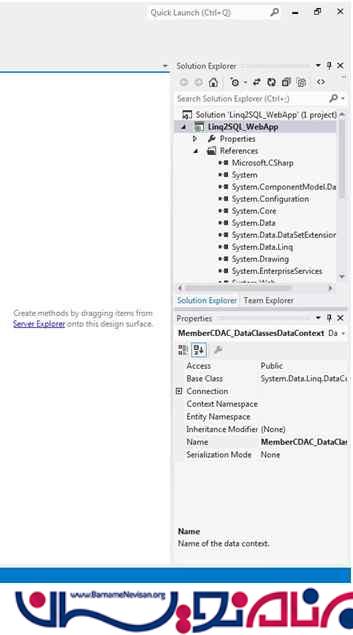
به صورت تصویر زیر روی dbml دو بار کلیک نمایید

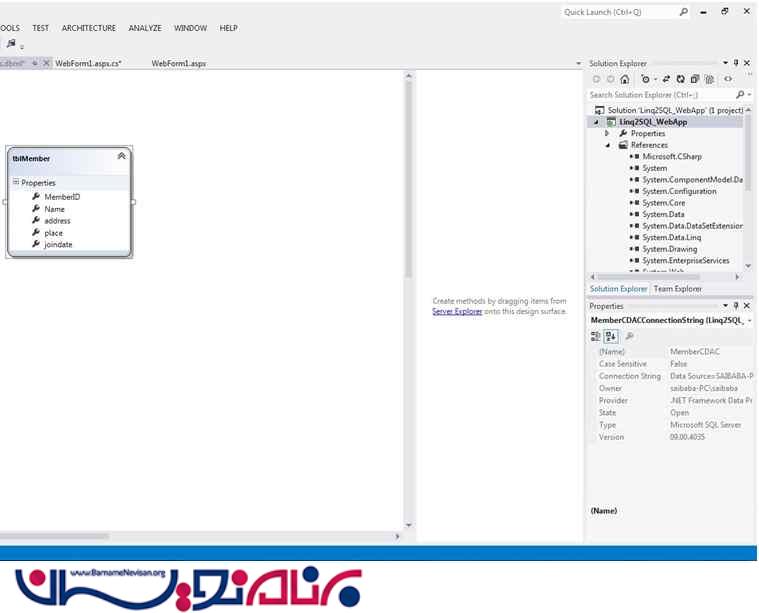
جدول مورد نظر را drag و روی صفحه drop نمایید

روی ستون MemberID از جدول را انتخاب نمایید پنجره تنظیمات باز می شود گزینه ی auto generate value را true می نماییم.
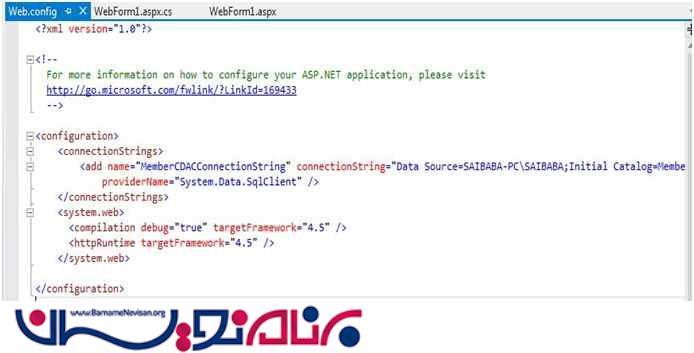
رشته ی اتصال شما در فایل webconfig به صورت زیر خواهد بود:
<configuration>
<connectionStrings>
<add name="MemberCDACConnectionString" connectionString="Data Source=SAIBABA-PC\SAIBABA;Initial Catalog=MemberCDAC;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" /> </system.web>
</configuration>

برای استفاده کردن از linq to sql ما از فرم زیر استفاده می نماییم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>مدیریت کاربران</title>
<style type="text/css">
.auto-style1
{
}
.auto-style2
{
width: 141px;
height: 23px;
}
.auto-style3
{
height: 23px;
}
</style>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a>
<div>
<table style="width: 100%;">
<tr>
<td class="auto-style1">Member ID</td>
<td>
<asp:Label ID="lblMemberID" runat="server" Text="[MemberID]"></asp:Label>
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1">نام</td>
<td>
<asp:TextBox ID="txtName" runat="server" Width="265px"></asp:TextBox>
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1">شهر</td>
<td>
<asp:TextBox ID="txtAddress" runat="server" Height="167px" TextMode="MultiLine" Width="265px"></asp:TextBox>
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1">آدرس</td>
<td>
<asp:TextBox ID="txtPlace" runat="server"></asp:TextBox>
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1">تاریخ عضویت</td>
<td>
<asp:TextBox ID="txtJoinDate" runat="server"></asp:TextBox> [Format : dd/mm/yyyy]
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style2"></td>
<td class="auto-style3"></td>
<td class="auto-style3"></td>
</tr>
<tr>
<td class="auto-style1" colspan="3" style="text-align: left; padding-left: 150px">
<asp:Button ID="btnSave" runat="server" Text="Save" OnClick="btnSave_Click" Width="150px" />
</td>
</tr>
<tr>
<td class="auto-style1"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="auto-style1"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="auto-style1" colspan="3">
<asp:GridView ID="GridView1" runat="server" Width="100%" AutoGenerateSelectButton="False" BackColor="#DEBA84" BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellPadding="3" CellSpacing="2" AutoGenerateColumns="False" OnRowCommand="GridView1_RowCommand" OnRowDataBound="GridView1_RowDataBound" OnSelectedIndexChanged="GridView1_SelectedIndexChanged">
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FFF1D4" />
<SortedAscendingHeaderStyle BackColor="#B95C30" />
<SortedDescendingCellStyle BackColor="#F1E5CE" />
<SortedDescendingHeaderStyle BackColor="#93451F" />
<Columns>
<asp:TemplateField ShowHeader="False" ItemStyle-Width="50px">
<ItemTemplate>
<asp:LinkButton ID="btnSelect" runat="server" CausesValidation="false" CommandName="Select" Text="Select" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="MemberID" HeaderText="Member ID" ItemStyle-Width="20px">
<ItemStyle Width="20px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Name" HeaderText="Member Name" ItemStyle-Width="300px">
<ItemStyle Width="200px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Address" HeaderText="Address" ItemStyle-Width="500px">
<ItemStyle Width="350px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Place" HeaderText="Place" ItemStyle-Width="100px">
<ItemStyle Width="100px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="JoinDate" DataFormatString="{0:dd/MM/yyyy}" HeaderText="Join Date" ItemStyle-Width="100px">
<ItemStyle Width="100px"></ItemStyle>
</asp:BoundField>
<asp:TemplateField ShowHeader="False" ItemStyle-Width="50px">
<ItemTemplate>
<asp:LinkButton ID="btnNew" runat="server" CausesValidation="false" CommandName="NewMember" Text="New" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ShowHeader="False" ItemStyle-Width="50px">
<ItemTemplate >
<asp:LinkButton ID="btnDelete" runat="server" CausesValidation="false" CommandName="DeleteMember" Text="Delete" CommandArgument='<%# Container.DataItemIndex %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
از label برای نمایش فیلد های مورد نظر استفاده می شود.
textbox برای زمانی که اطلاعات وارد نماییم یا اینکه اطلاعات خوانده شود استفاده می شود.
برای آدرس معمولا از multiline استفاده می کنند.
دکمه هم برای اضافه کردن اطلاعات به جدول خود استفاده می شودکه وقتی که اطلاعات اضافه نماییم متن افزودن و زمانی که یک رکورد انتخاب شود و ویرایش شود متن دکمه ویرایش خواهد بود.
Gridview برای نمایش اطلاعات کاربران و ویرایش و حذف و انتخاب کاربران است.
برای استفاده کردن از کوئری linq to sql خط کد زیر استفاده خواهد شد:
var db = new MemberCDAC_DataClassesDataContext();
متد db.SubmitChanges:این متد باید بعد از اجرا شدن activity های افزودن و ویرایش و حذف اضافه شوند.
برای آوردن تمام اطلاعات رکوردها:
(from a in db.tblMembers select a).ToList();
برای نمایش یک رکورد خاص:
(from a in db.tblMembers where a.MemberID == TMemberID select a).FirstOrDefault();
کوئری افزودن:
//Insert Blank Row in Table
db.tblMembers.InsertOnSubmit(NewMember);
//Update table
db.SubmitChanges();
کوئری ویرایش و به روز رسانی:
Var NewMember =(from a in db.tblMembers where a.MemberID == TMemberID select a).FirstOrDefault(); NewMember.Name = txtName.Text; NewMember.address = txtAddress.Text; NewMember.place = txtPlace.Text; NewMember.joindate = DateTime.ParseExact(txtJoinDate.Text, "dd/MM/yyyy", CultureInfo.InvariantCulture); //Update table db.SubmitChanges();
کوئری حذف رکورد:
db.tblMembers.DeleteOnSubmit(MemberDetail); db.SubmitChanges();
کد کامل به صورت زیر خواهد بود:
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Linq2SQL_WebApp
{
public partial class WebForm1: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
BindGridView();
}
protected void BindGridView()
{
var db = new MemberCDAC_DataClassesDataContext();
//Using Linq query
GridView1.DataSource = (from a in db.tblMembers select a).ToList();
GridView1.DataBind();
// OR
//Direct Using ToList
GridView1.DataSource = db.tblMembers.ToList();
GridView1.DataBind();
}
protected void btnSave_Click(object sender, EventArgs e)
{
var db = new MemberCDAC_DataClassesDataContext();
//Save for add new member record in table.
if (btnSave.Text == "Save")
{
//create tblmember instance.
tblMember NewMember = new tblMember();
NewMember.Name = txtName.Text;
NewMember.address = txtAddress.Text;
NewMember.place = txtPlace.Text;
NewMember.joindate = DateTime.ParseExact(txtJoinDate.Text, "dd/MM/yyyy", CultureInfo.InvariantCulture);
//Insert new record in tblmembers
db.tblMembers.InsertOnSubmit(NewMember);
//Update table
db.SubmitChanges();
//empty text box value.
ClearTextBoxValue();
}
//Update for update existing member record in table.
if (btnSave.Text == "Update")
{
int SelectMemberID = Convert.ToInt16(lblMemberID.Text);
var NewMember = (from a in db.tblMembers where a.MemberID == Convert.ToInt16(lblMemberID.Text) select a).FirstOrDefault();
NewMember.Name = txtName.Text;
NewMember.address = txtAddress.Text;
NewMember.place = txtPlace.Text;
NewMember.joindate = DateTime.ParseExact(txtJoinDate.Text, "dd/MM/yyyy", CultureInfo.InvariantCulture);
//Update table
db.SubmitChanges();
btnSave.Text = "Save";
ClearTextBoxValue();
}
//Refresh gridview after new or update member.
BindGridView();
}
private void ClearTextBoxValue()
{
lblMemberID.Text = "[MemberID]";
txtName.Text = string.Empty;
txtAddress.Text = string.Empty;
txtPlace.Text = string.Empty;
txtJoinDate.Text = string.Empty;
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
btnSave.Text = "Update";
var db = new MemberCDAC_DataClassesDataContext();
//Get MemberID from gridview
int TMemberID = Convert.ToInt32(GridView1.SelectedRow.Cells[1].Text);
//Fetch particular member record from table directly with MemberID.
var MemberDetail = (from a in db.tblMembers where a.MemberID == TMemberID select a).FirstOrDefault();
lblMemberID.Text = Convert.ToString(MemberDetail.MemberID);
txtName.Text = MemberDetail.Name;
txtAddress.Text = MemberDetail.address;
txtPlace.Text = MemberDetail.place;
txtJoinDate.Text = Convert.ToDateTime(MemberDetail.joindate).ToString("dd/MM/yyyy");
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
ClearTextBoxValue();
if (e.CommandName == "NewMember")
{
btnSave.Text = "Save";
ClearTextBoxValue();
txtName.Focus();
}
if (e.CommandName == "DeleteMember")
{
int CurrentRowIndex = Convert.ToInt32(e.CommandArgument);
GridViewRow gvRow = GridView1.Rows[CurrentRowIndex];
var db = new MemberCDAC_DataClassesDataContext();
//Get MemberID from gridview
int TMemberID = Convert.ToInt32(gvRow.Cells[1].Text);
//Fetch particular member record from table directly with MemberID.
var MemberDetail = (from a in db.tblMembers where a.MemberID == TMemberID select a).FirstOrDefault();
db.tblMembers.DeleteOnSubmit(MemberDetail);
db.SubmitChanges();
txtName.Focus();
BindGridView();
}
}
}
}
برای اسکریپت جدول در پایگاه داده باید از اسکریپت زیر استفاده نمایید:
USE [MemberCDAC]
GO
/****** Object: Table [dbo].[tblMembers] Script Date: 11/29/2015 20:38:53 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[tblMembers](
[MemberID] [int] IDENTITY(1,1) NOT NULL,
[Name] [nvarchar](50) NULL,
[address] [nvarchar](500) NULL,
[place] [nvarchar](50) NULL,
[joindate] [datetime] NULL,
CONSTRAINT [PK_tblMembers] PRIMARY KEY CLUSTERED
(
[MemberID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
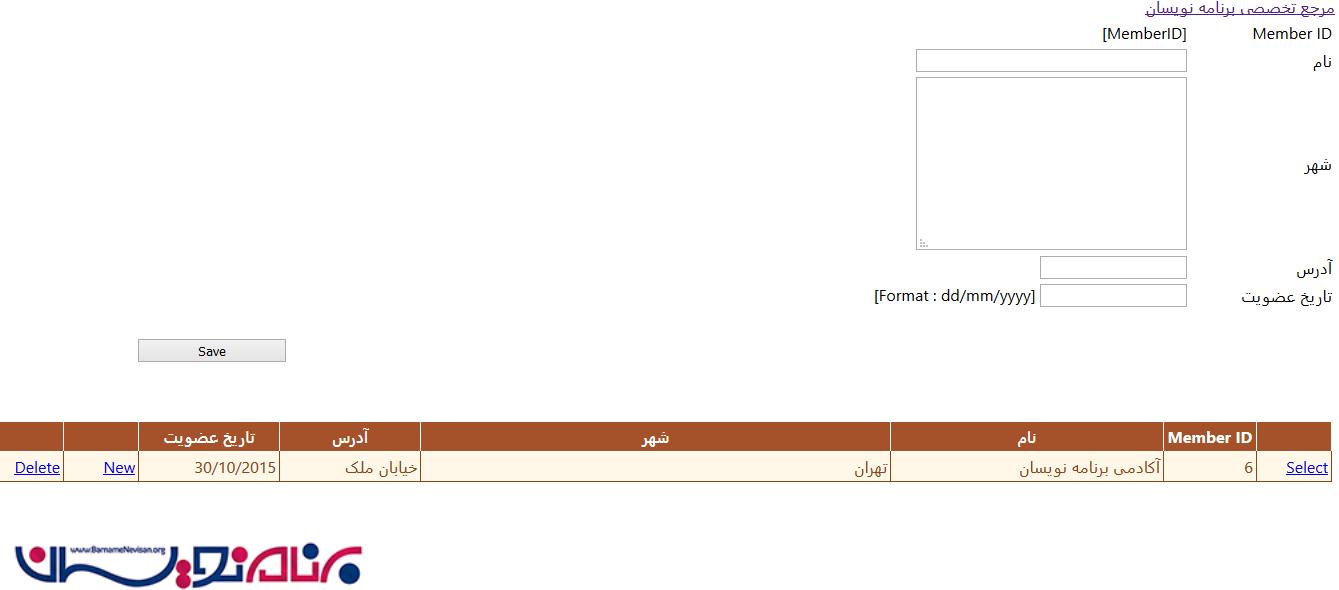
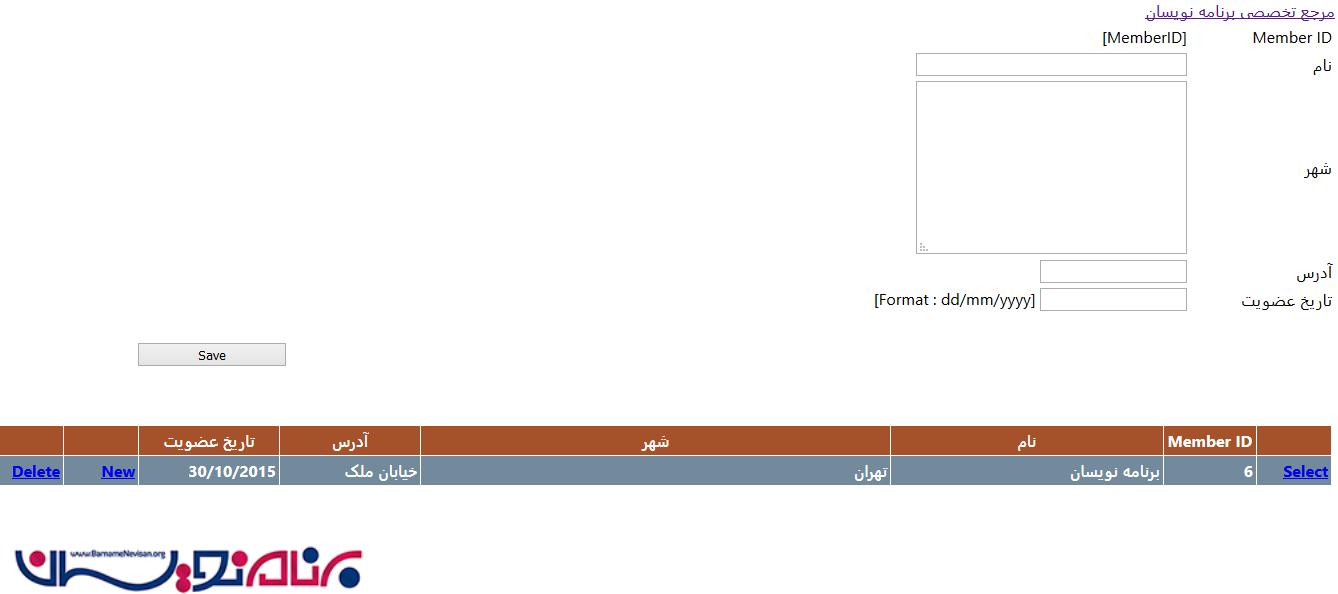
خروجی به صورت زیر خواهد بود:


- ASP.net
- 2k بازدید
- 5 تشکر
