پیاده سازی BreadCrumbs با استفاده از نقشه سایت و کنترل SiteMapPath
شنبه 12 دی 1394در این مقاله قصد داریم نحوه ی پیاده سازی یک BraedCrumbs را با استفاده از نقشه سایت و SiteMapPath انجام دهیم.BreadCrumbs برای اهداف ناوبری استفاده می شود، می تواند به راحتی و بدون هیچ گونه برنامه نویسی با استفاده از فایل نقشه سایت و کنترل SiteMapPath اجرا شود.

ابتدا داخل صفحه Main.Master صفحه ی خود از دو کنترل SiteMapPath و SiteMapDatasourse استفاده می نماییم.به صورت زیر:
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="true" /> <asp:SiteMapPath ID="SiteMapPath1" runat="server" PathSeparator=" > " RenderCurrentNodeAsLink="false"> </asp:SiteMapPath> <hr /> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder>
چگونه یک SiteMap xml اضافه نماییم و از آن استفاده کنیم:
نقشه سایت یک فایل xml از خود سایت است، که صفحات اصلی و صفحات فرعی در آن قرار دارد، زمانی که یک صفحه به صفحات اضافه شود با استفاده از کنترل sitemapdatasource به طور خودکار آن صفحه را گرفته و نمایش خواهد داد.
sitemap را می توان به صورت زیر اضافه و استفاده کرد:

هنگامی که فایل اضافه شده است شما باید صفحه ی اصلی و صفحات فرعی را مشخص نمایید در این مقاله صفحه اصلی و صفحات فرعی به صورت زیر است:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Home.aspx" title="Home" description="Home Page" >
<siteMapNode url="Services.aspx" title="Services" description="Services Page">
<siteMapNode url ="Consulting.aspx" title="Consulting" description="Consulting Page"></siteMapNode>
<siteMapNode url ="Outsourcing.aspx" title="Outsourcing" description="Outsourcing Page"></siteMapNode>
</siteMapNode>
<siteMapNode url="About.aspx" title="About" description="About Us Page" />
<siteMapNode url="Contact.aspx" title="Contact" description="Contact Us Page" />
</siteMapNode>
</siteMap>
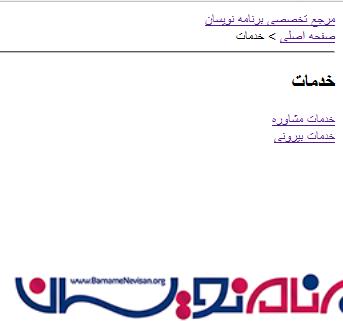
خروجی به صورت زیر خواهد بود:



- ASP.net
- 3k بازدید
- 5 تشکر
