فیلتر کردن Grid با DropDownList آبشاری و صفحه بندی درMVC
شنبه 12 دی 1394در این مقاله قصد داریم نحوه صفحه بندی و فیلترینگ در یک Grid در MVC را توضیح دهیم .نمونه ای که همراه مقاله ضمیمه شده است به درک مسئله کمک بیشتری خواهد کرد.

در این مقاله قصد داریم نحوه صفحه بندی و فیلترینگ در یک Grid در MVC را توضیح دهیم .نمونه ای که همراه مقاله ضمیمه شده است به درک مسئله کمک بیشتری خواهد کرد.
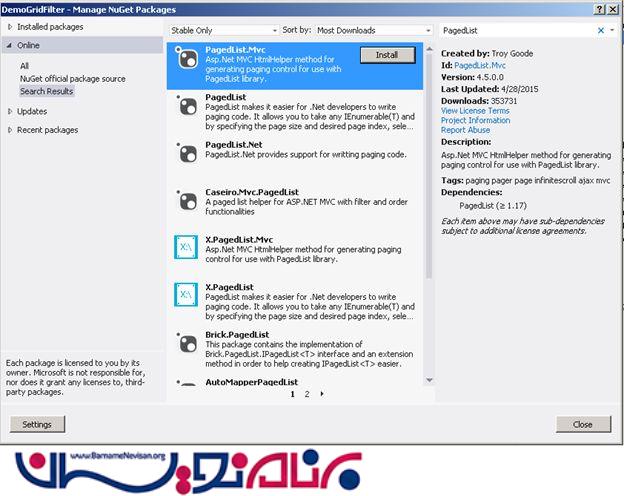
ابتدا یک پروژه خالی MVC ایجاد می کنیم .بر روی پروژه کلیک راست کرده و بر روی Manage Nuget Packages کلیک کرده و PagedLIst.mvc را جستجو می کنیم .بعد از یافتن این گزینه توسطNuget آن را نصب می کنیم .


بعد از افزودن این موارد شکل زیر را خواهید دید

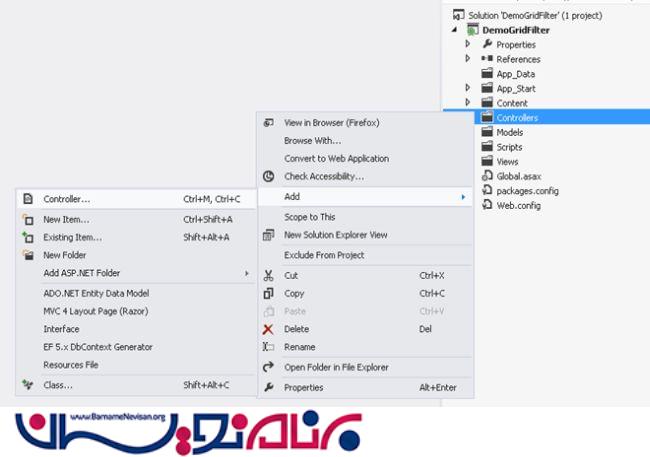
حال نوبت افزودن یک Entity Model به پروژه است .بر روی پوشه Model کلیک راست کرده و مسیر زیر را دنبال می کنیم .
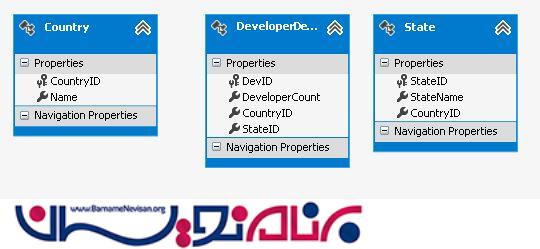
Add->new Item->ADO.net Entity Data Model سپس در پنجره بعدی که باز میشود روش DataBase First را انتخاب می کنیم .بعد از افزودن مدل به پروژه شکل نمودار edmx به صورت زیر خواهد بود.

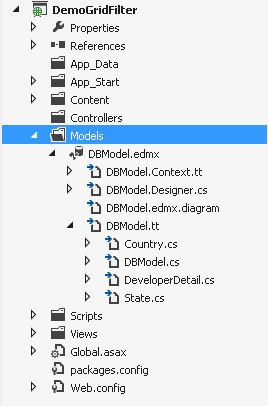
همچنین ساختار پوشه مدل به صورت زیر خواهد بود

بعد از این کار یک کنترلر خالی به نام MyHome ایجاد می کنیم .

بعد از ساخت کنترلر یک Action خالی به نام Index ایجاد می شود کد این action در زیر نشان داده شده است .در این مرحله قصد داریم یک View Model به نام SearchModelVM ایجاد کنیم .کدهای این مدل در زیر آورده شده است
public class SearchModelVM
{
public int? Page { get; set; }
public string DeveloperCount { get; set; }
public string DevID { get; set; }
public IPagedList<DeveloperDetail> SearchResults { get; set; }
public string SearchButton { get; set; }
public IEnumerable<Country> ListCountry { get; set; }
public int? SelectedCountryID { get; set; }
public int? SelectedStateID { get; set; }
}
حال قصد داریم صفحه ای ایجاد کنیم که کاربر با انتخاب نام کشور در DropDownList اول نام ایالت ها در DropDownList دوم نمایش داده شود.
افزودن View
بر روی Action به نام ایندکس کلیک راست کنید و Add View را بزنید .از Scaffolding استفاده نمی کنیم و یک View ساده می سازیم .
در داخل کنترلر MyHome یک متد به نام BindCountriesName می نویسیم. این متد لیستی از نام کشور ها را بر می گرداند
در زیر کدهای مربوط به این متد را می بینید.
public void BindCountriesName(SearchModelVM model)
{
List<Country> listCountry = new List<Country> {
new Country { CountryID = 0 , Name ="Select" }
};
var entities = new AllSampleCodeEntities();
var Countrieslist = (from ad in entities.Countries select ad).ToList();
foreach (var item in Countrieslist)
{
Country objcon = new Country();
objcon.CountryID = item.CountryID;
objcon.Name = item.Name;
listCountry.Add(objcon);
}
model.ListCountry = listCountry;
}
بعد از پر شدن نام کشورها باید نام ایالت ها و یا شهر های مربوط به هر کشور را از دیتابیس خوانده و نمایش دهیم .در این جا متدی را نوشته ایم که Id کشور مورد نظر را دریافت کرده و و یک Json باز می گرداند که نام شهر های مربوط به همان کشور می باشد.
در زیر کد مربوط به GetStates آورده شده است
public JsonResult GetStates(string id)
{
if (id == null)
{
id = "0";
}
int CountryID = Convert.ToInt32(id);
AllSampleCodeEntities objord = new AllSampleCodeEntities();
var states = (from slist in objord.States
where (slist.CountryID == CountryID)
select new { slist.StateID, slist.StateName }).ToList();
return Json(new SelectList(states, "StateID", "StateName"));
}
تا به اینجای کار توانسته ایم اطلاعات داخل هر کدام از DropDownList ها را از دیتابیس بخوانیم .و لی حالا قصد داریم که یک گرید در داخل صفحه index نمایش دهیم .
var grid = new WebGrid(Model.SearchResults, defaultSort: "DeveloperCount");
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "gvHeading",
rowStyle: "gridrow",
alternatingRowStyle: "gridalt",
columns: grid.Columns(
grid.Column("DeveloperCount", "DeveloperCount")
)
)
تا به اینجای کار در داخل View یک DropDownList که نام کشور ها در آن لیست می شود قرار داده شده است حال نوبت این است یک DropDownList دیگر برای لود کردن اطلاعات شهر مربوط به هر کدام از کشور ها ایجاد کنیم .اسکریپت این کار در زیر آورده شده است .
<link href="~/Content/PagedList.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
$(document).ready(function () {
//Dropdownlist Selectedchange event
$("#SelectedCountryID").change(function () {
$("#SelectedStateID").empty();
$.ajax({
type: 'POST',
url: '@Url.Action("GetStates")', // we are calling json method
dataType: 'json',
data: { id: $("#SelectedCountryID").val() },
success: function (states) {
// states contains the JSON formatted list
// of states passed from the controller
$("#SelectedStateID").append('<option value="' + "0" + '">' + "Select State" + '</option>');
debugger;
$.each(states, function (i, state) {
$("#SelectedStateID").append('<option value="' + state.Value + '">' + state.Text + '</option>');
// here we are adding option for States
});
},
error: function (ex) {
alert('Failed to retrieve states.' + ex);
}
});
return false;
})
});
</script>
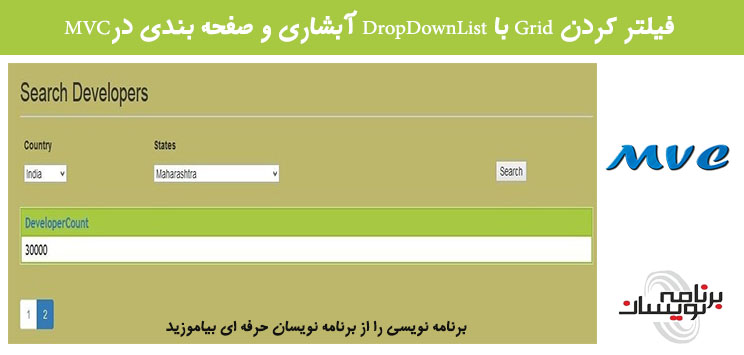
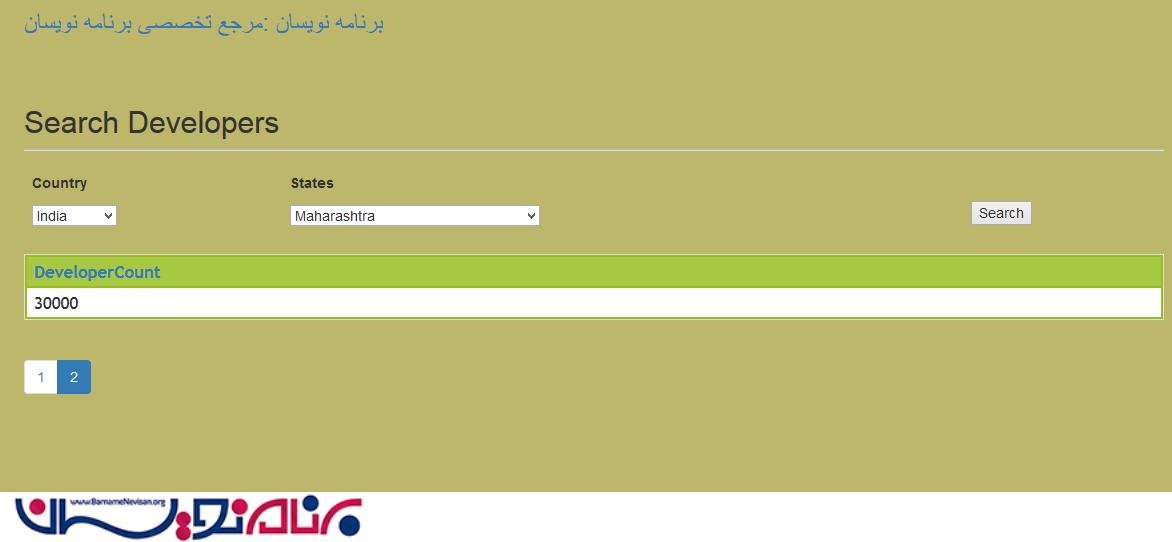
حال اگر پروژه را اجرا کنید شکل زیر راخواهید دید

تا به اینجا مسائل مربوط به dropDownList های شهر و کشور تمام شده است بعد از این قصد داریم که یک Grid و بعد امکان صفحه بندی به پروژه اضافه کنیم
برای افزودن Grid به صورت زیر عمل می کنیم .
<div class="table table-bordered .table-striped">
@if (Model.SearchResults != null && Model.SearchResults.Count > 0)
{
var grid = new WebGrid(Model.SearchResults, defaultSort: "DeveloperCount");
@grid.GetHtml(
tableStyle: "webgrid-table",
headerStyle: "webgrid-header",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
selectedRowStyle: "webgrid-selected-row",
rowStyle: "webgrid-row-style",
mode: WebGridPagerModes.All,
columns: grid.Columns(
grid.Column("DeveloperCount", "DeveloperCount")))
}
</div>
باکاری که تا به الان انجام دادیم ، یک صفحه ای ایجاد کردیم که بر اساس اینکه در داخل DropDownList اول چه کشوری را انتخاب کنیم در داخل DropDownlist دوم نام شهر های آن لیست خواهد شد و پس از آن با کلیک بر روی دکمه جستجو می توان تعداد برنامه نویسان در هر شهر را در داخل grid به صورت صفحه بندی مشاهده کرد
- ASP.net MVC
- 3k بازدید
- 9 تشکر
