صفحه بندی ، مرتب سازی و جستجو در MVC 5
چهارشنبه 16 دی 1394صفحه بندی و جستجو و مرتب سازی زمانی که با داده های بزرگ کار می کنید از مسائل ضروری است که در این مقاله نحوه پیاده سازی آنها را به صورت عملی خواهید آموخت .

صفحه بندی و جستجو و مرتب سازی زمانی که با داده های بزرگ کار می کنید از مسائل ضروری است که در این مقاله نحوه پیاده سازی آنها را به صورت عملی خواهید آموخت .
در این مقاله از کتابخانه jQuery data table استفاده خواهیم کرد تا مرتب سازی و جستجوی بهینه را پیاده سازی کنیم .در ضمن از داده های نوع Json هم استفاده خواهیم کرد.
مرحله بک : ساخت Application از نوع MVC
در داخل ویژوال استودیو یک پروژه از نوع MVC ایجاد کنید .نوع این پروژه را خالی یا Empty در نظر بگیرید.
مرحله 2- ساخت کلاس مدل
بر روی مدل کلیک راست کرده و یک کلاس به نام Employee ایجاد کنید .ساختار این کلاس مانند زیر است .
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string City { get; set; }
public string Address { get; set; }
}
مرحله 3- افزودن کنترلر
یک کنترلر به نام Home ایجاد کنید . و در داخل آن کدهای زیر را وارد کنید
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpGet]
public JsonResult EmpDetails()
{
//Creating List
List<Employee> ObjEmp = new List<Employee>()
{
//Adding records to list
new Employee
{
Id = 1, Name = "زویا نیک رو", City = "تهران", Address = "خیابان ملک"
},
new Employee
{
Id = 2, Name = "میلاد سنگرانی", City = "تهران", Address = "خیابان ملک"
},
new Employee
{
Id = 3, Name = "علی خوردین", City = "کرج", Address = "خیابان ملک"
},
new Employee
{
Id = 4, Name = "سمیه طاهرزاده", City = "آبادان", Address = "خیابان ملک"
},
new Employee
{
Id = 5, Name = "نیوشا نوشادی", City = "تهران", Address = "هفت تیر"
},
new Employee
{
Id = 6, Name = "سمیرا پاک زاد", City = "اصفهان", Address = "میدان ولیعصر"
},
new Employee
{
Id = 7, Name = "مجیدپور", City = "مشهد", Address = "خیابان ولیعصر"
},
new Employee
{
Id = 8, Name = "کسرا", City = "زابل", Address = "میدان جهاد"
},
new Employee
{
Id = 9, Name = "امیر حسین نیک پندار", City = "کرج", Address = "مینی سیتی"
},
new Employee
{
Id = 10, Name = "شاهین ", City = "ایذه", Address = "شهریار"
},
new Employee
{
Id = 11, Name = "شیرین", City = "اصفهان", Address = "کرج"
}
};
//return Json
return Json(ObjEmp, JsonRequestBehavior.AllowGet);
}
}
در این کنترلر متدی که JsonResult به عنوان خروجی بر می گرداند، برای این نوشته شده است که نیازی به دیتابیس نداشته باشیم و خود این متد یک لیست از اشیای Json به ما بر می گرداند.
حال در داخل View مربوط به index کارهای زیر را انجام می دهیم .ابتدا اسکریپت مربوط به jquery را رفرنس می دهیم .
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
و بعد کدهای زیر را به آن اضافه می کنیم
<script>
$(document).ready(function () {
//Call EmpDetails jsonResult Method
$.getJSON("Home/EmpDetails",
function (json) {
var tr;
//Append each row to html table
for (var i = 0; i < json.length; i++) {
tr = $('<tr/>');
tr.append("<td>" + json[i].Id + "</td>");
tr.append("<td>" + json[i].Name + "</td>");
tr.append("<td>" + json[i].City + "</td>");
tr.append("<td>" + json[i].Address + "</td>");
$('table').append(tr);
}
$('#EmpInfo').DataTable();
});
});
</script>
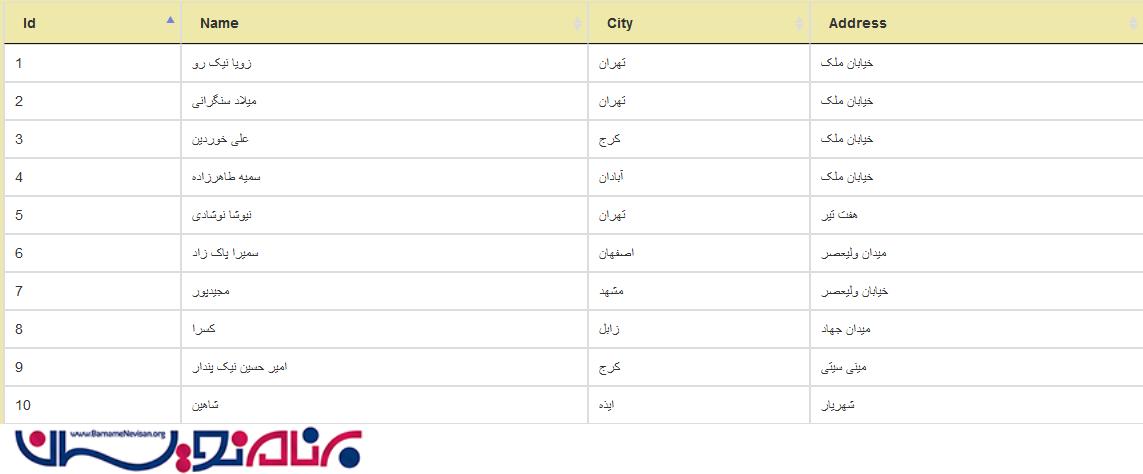
اگر برنامه را اجرا کنید شکل زیر را خواهید دید

حال زمان افزودن امکانات مرتب سازی ، جستجو و صفحه بندی است
برای افزودن امکانات مرتب سازی ، جستجو و صفحه بندی با استفاده از jQuery data table ما نیاز به کتابخانه jQuery data table داریم .در این جا از CDN برای افزودن این کتابخانه استفاده می کنیم
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <script type="text/javascript" language="javascript" src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
حال تغییراتی در تابع jQuery به وجود می آوریم .یک تابع $('#EmpInfo').DataTable(); می نویسیم .کد کامل صفحه ایندکس به صورت زیر است
@{
ViewBag.Title = "www.compilemode.com";
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
//Call EmpDetails jsonResult Method
$.getJSON("Home/EmpDetails",
function (json) {
var tr;
//Append each row to html table
for (var i = 0; i < json.length; i++) {
tr = $('<tr/>');
tr.append("<td>" + json[i].Id + "</td>");
tr.append("<td>" + json[i].Name + "</td>");
tr.append("<td>" + json[i].City + "</td>");
tr.append("<td>" + json[i].Address + "</td>");
$('table').append(tr);
}
$('#EmpInfo').DataTable();
});
});
</script>
<hr />
<div class="form-horizontal">
<table id="EmpInfo" class="table table-bordered table-hover">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>City</th>
<th>Address</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
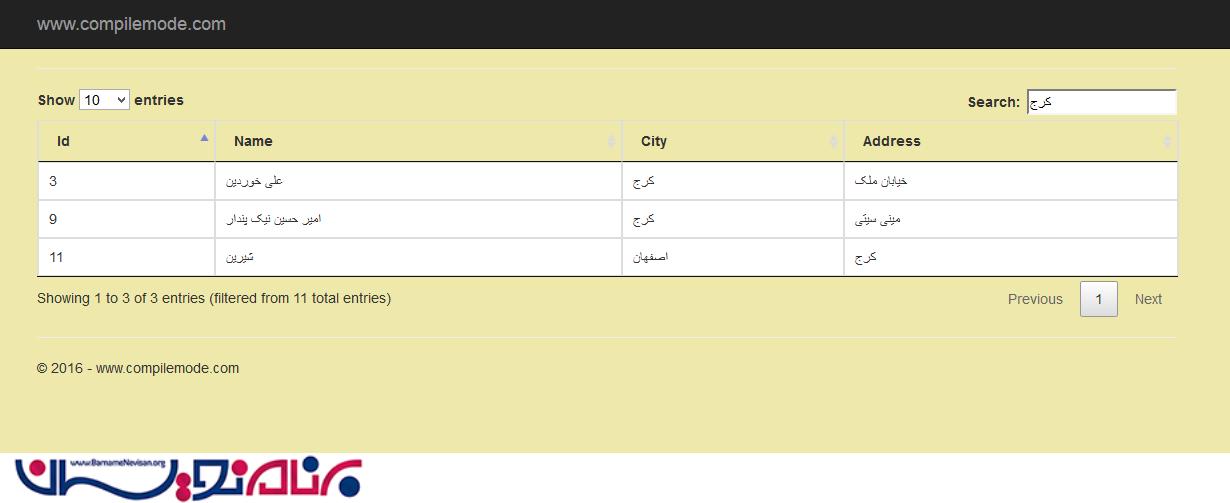
بعد از اجرای برنامه شکل زیر را خواهید دید .همان طور که میبینید در این شکل به جستجوی کارمندانی که شهر آنها کرج است پرداخته ایم .نتایج جستجو در داخل جدول به صورت مرتب شده درج شده اند

- ASP.net MVC
- 9k بازدید
- 14 تشکر
