ارسال داده به کنترلر بدون Refresh کردن صفحه در MVC
سه شنبه 15 دی 1394ارسال داده به کنترلر بدون refresh صفحه و یا Post Back شدن آن از این نظر مهم است که باعث صرفه جویی در منابع سرور می شود در این مقاله نحوه ارسال داده به سرور بدون بارگذاری مجدد کل صفحه را بررسی می کنیم .

همان طور که میدانید توسط Ajax می توان درخواست های غیرهمزمانی یا asynchronous را با فرمت های Xml یا json به سرور ارسال کرد و نتیجه را از سرور دریافت کرد .به علت غیرهمزمان بودن ajax است که در هنگام ارسال درخواست صفحه کاربر قفل نمی شود و کاربر می تواند به کارهای دیگر خود بپردازد و صرفا منتظر نتیجه درخواست نماند.در این نوع درخواست ها کل صفحه به سمت سرور ارسال نمی شود بلکه قسمت هایی از صفحه ارسال می شود .
Html.BeginForm اطلاعات داخل صفحه را به صورت یک درخواست synchronous HTTP به سرور ارسال می کند و کل صفحه را به روزرسانی می کند. Ajax.BeginForm هم اطلاعات داخل صفحه را به سرور ارسال می کند ولی این ارسال به صورت یک درخواست ناهمزمان ajaxاست .این نوع درخواست باعث می شود که بخشی از صفحه به روزرسانی شود نه کل صفحه .
بین کاربر و سرور شی XMLHttpRequest به عنوان واسط قرار می گیرد.شی فوق درخواست کاربر را ایجاد و آن را به سرور ارسال می کند و در برگشت هم نتیجه را به کاربر نمایش می دهد.
ارسال داده به کنترلر بدون refresh صفحه و یا Post Back شدن آن از این نظر مهم است که باعث صرفه جویی در منابع سرور می شود و همچنین عملیات سایت بدون مراجعه به سرور سریعتر انجام میشود. در mvc روش های زیادی برای ارسال داده به کنترلر بدون refresh صفحه وجود دارد .
برای درک بهتر موضوع بهتر است به صورت عملی کار کنیم .ابتدا یک پروژه MVC از نوع Empty ایجاد می کنیم .برای ایجاد مدل ، بر روی پوشه مدل کلیک راست کرده و گزینه Add->Class را می زنیم . کدهای مربوط به این کلاس در زیر آورده شده است .
public class EmpModel
{
[Required]
public string Name { get; set; }
[Required]
public string City { get; set; }
[Required]
public string Address { get; set; }
}
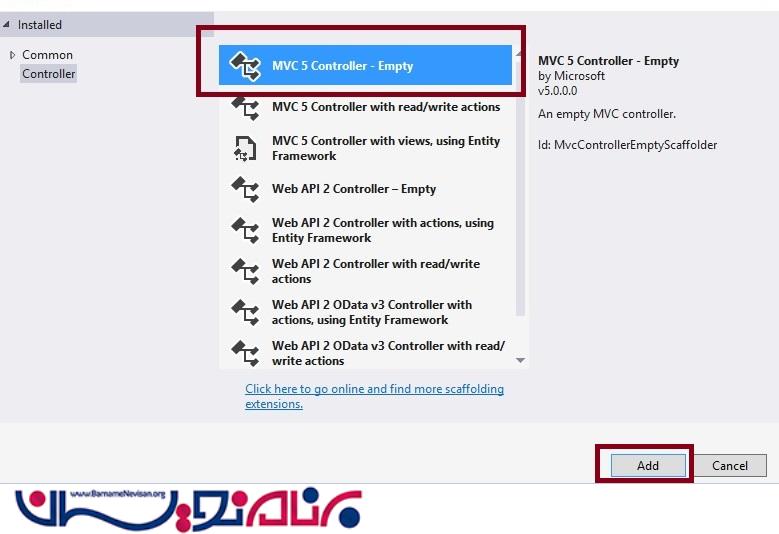
برای افزودن کنترلر بر روی پوشه کنترلر کلیک راست کرده و گزینه Add->controller را می زنیم ، در صفحه باز شده نوع کنترلر خود را از نوع Empty در نظر بگیرید.

به کنترلر خود نام Home را می دهیم

در داخل کنترلر کدهای زیر را وارد می کنیم
// GET: Home
[HttpGet]
public ActionResult EmployeeMaster()
{
return View();
}
[HttpPost]
public ActionResult EmployeeMaster(EmpModel obj)
{
ViewBag.Records = "Name : " + obj.Name + " City: " + obj.City + " Addreess: " + obj.Address;
return PartialView("EmployeeMaster");
}
برای Action داخل کنترلر یک View می سازیم .این view از نوع Strongly Typed است و نوع آن از مدل EmployeeMaster است .
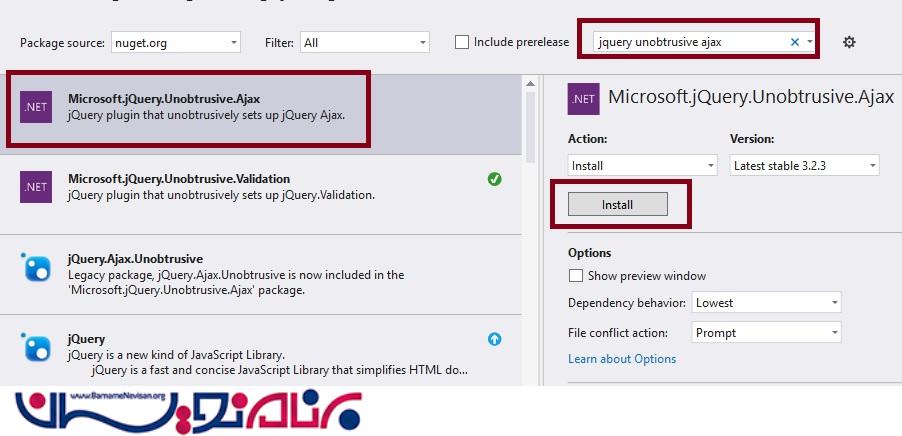
سپس رفرنس jquery.unobtrusive-ajax. را به صفحه می دهیم .
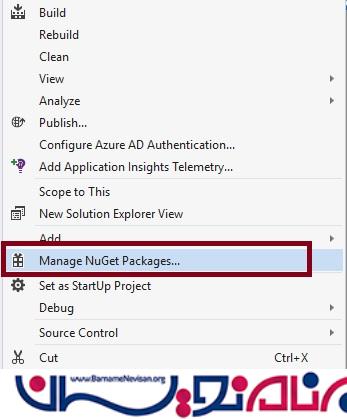
برای کارکرد درست Ajax.BeginForm نیاز داریم که کتابخانه jquery.unobtrusive-ajax را رفرنس دهیم .همان طور که میدانید روش های بسیاری برای افزودن کتابخانه های jquery به برنامه وجود دارد که یکی از این روش ها استفاده از Nuget است .وقتی از nuget استفاده می کنید به صورت خودکار به برنامه refrence میدهد و فایل های لازم را برنامه اضافه می کند .


البته فراموش نکنید که باید کتابخانه های زیر را هم رفرنس دهید .
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
بعد از افزودن این کتابخانه ها کدهای داخل View مربوط به EmployeeMaster.cshtml به صورت زیر است
@model AjaxBeginFormwithMVC.Models.EmpModel
@{
ViewBag.Title = "www.compilemode.com";
}
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<div id="divEmp">
@using (Ajax.BeginForm("EmployeeMaster", "Home", new AjaxOptions { HttpMethod = "POST", UpdateTargetId = "divEmp" }))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-primary" />
</div>
</div>
<hr />
<div class="form-group">
<div class="col-md-offset-2 col-md-12 text-success">
@ViewBag.Records
</div>
</div>
</div>
}
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
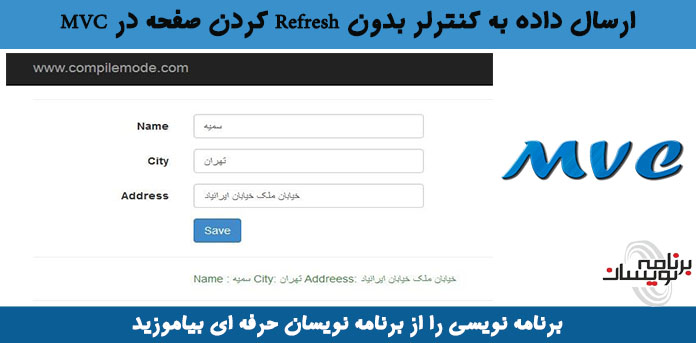
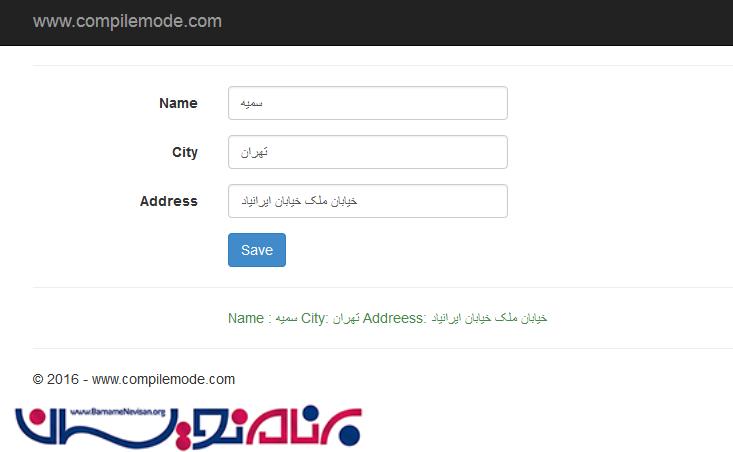
اگر برنامه را اجرا کنید و یک رکوردی را وارد کنید شکل زیر را خواهید دید

- ASP.net MVC
- 4k بازدید
- 8 تشکر
