مسیریابی در ASP.net و MVC
پنجشنبه 1 بهمن 1394مسیریابی URL یا بازنویسی URL یک تکنیک است که با استفاده از آن می توان آدرس کاربر پسندی را که برای بهینه سازی موتورهای جستجو مفید است تعریف کرد. براحتی می توان با استفاده از ASP.net و MVC این تکنیک را بکار برد.

مسیریابی URL یا بازنویسی URL یک تکنیک است که با استفاده از آن می توان آدرس کاربر پسندی را که برای بهینه سازی موتورهای جستجو مفید است تعریف کرد. براحتی می توان با استفاده از ASP.net و MVC این تکنیک را بکار برد.
بجای فراخوانی نام فایل فیزیکی مانند Home/about.aspx می توانیم از Home/about استفاده کنیم. کاربر نمی تواند فرمت فایل ها را به یاد آورد.
مسیر یابی در ASP.net
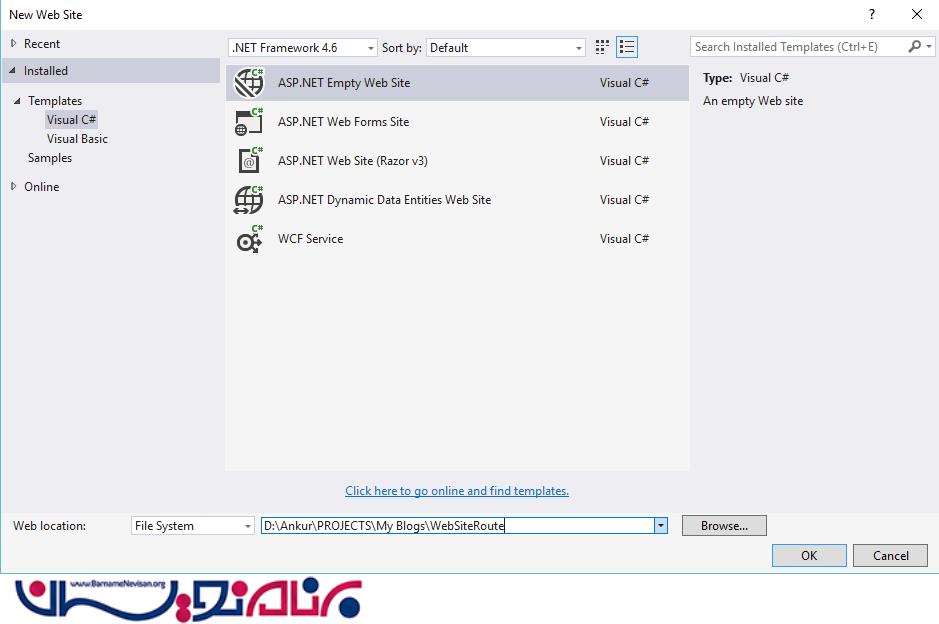
یک Web Application ایجاد کرده و صفحه Default.aspx و About.aspx را اضافه میکنیم.

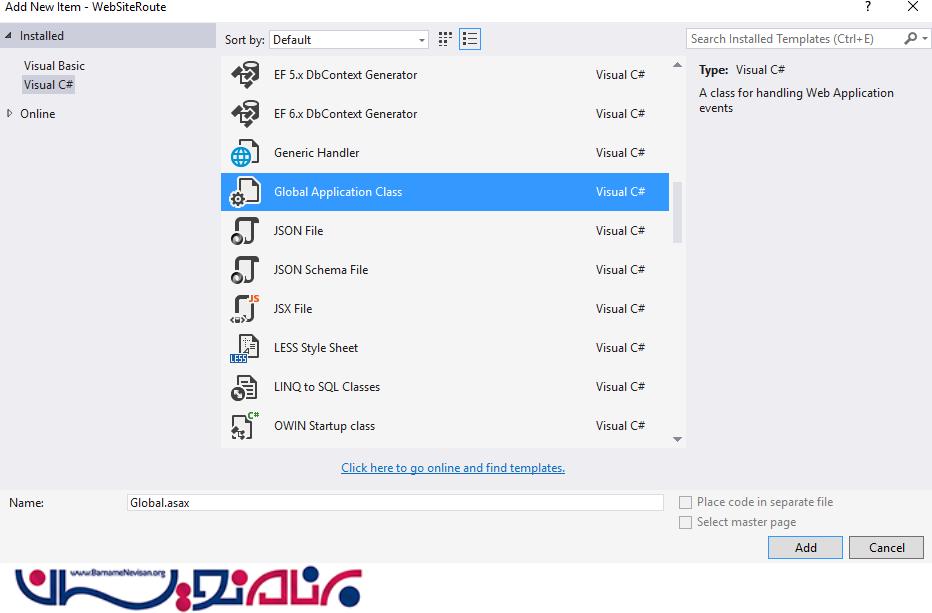
قدم بعدی اضافه کردن Global.asax است.

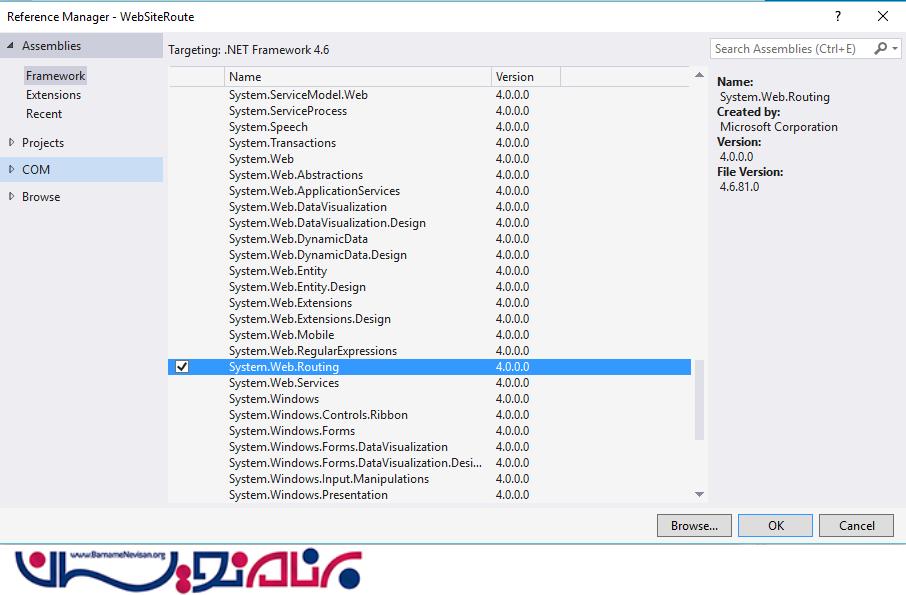
منبع System.Web.Routing را در پروژه خود اضافه کنید.

global.asax را باز کرده و کدهای زیر را در Application_Start اضافه کنید :
void Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
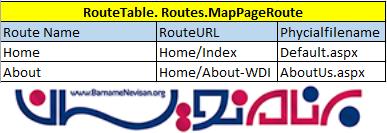
System.Web.Routing.RouteTable.Routes.MapPageRoute("Home","Home/Index","~/Default.aspx");
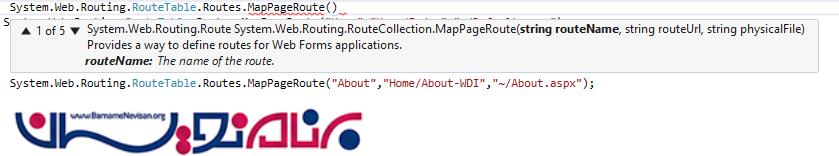
System.Web.Routing.RouteTable.Routes.MapPageRoute("About","Home/About-WDI","~/About.aspx");
}


در اینجا از RouteTable برای مسیریابی URL استفاده کردیم. متد RouteTable.Routes.MapPageRoute سه پارامتر routeName و routeUrl و physicalFile را بجای فراخوانی Default.aspx استفاده میکند. کاربر می تواند Home/Index را فراخوانی کند.
اکنون برنامه را اجرا کنیدو آدرس localhost:/Home/index را وارد کنید، به صورت اتوماتیک صفحه Default.aspx واکشی خواهد شد.

به همین صورت می توانید Home/About-WDI را فراخوانی کنید.

مسیریابی در ASP.net MVC
مسیریابی در MVC با وجود فایل Route.Config.cs در پوشه App_start بسیار راحت است. می توانید مسیر خود را در این فایل تعریف کنید.
به صورت پیش فرض به صورت زیر می باشد:
// default Route
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
routes.MapRoute صفت های Name و url و defaults دارد. که در Default نام کنترلر ، Action و id تعریف می شود :
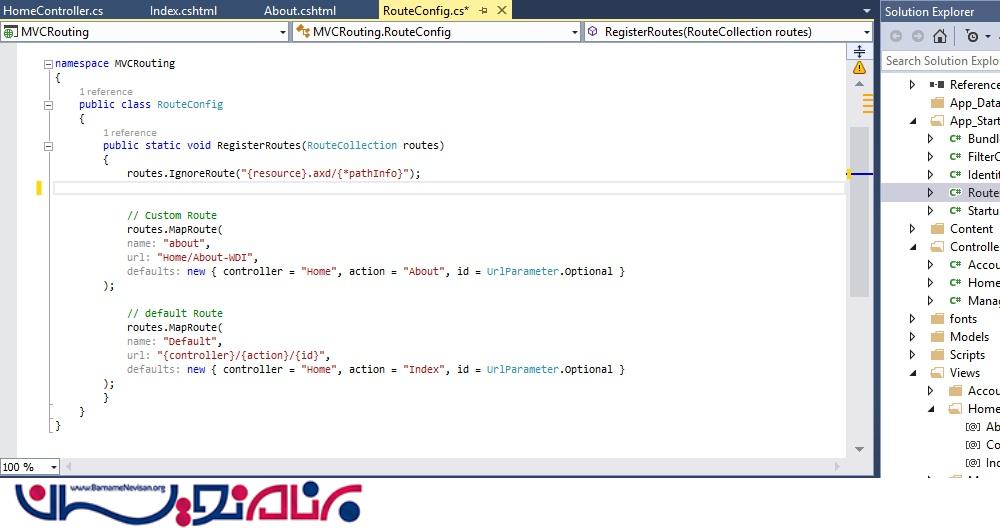
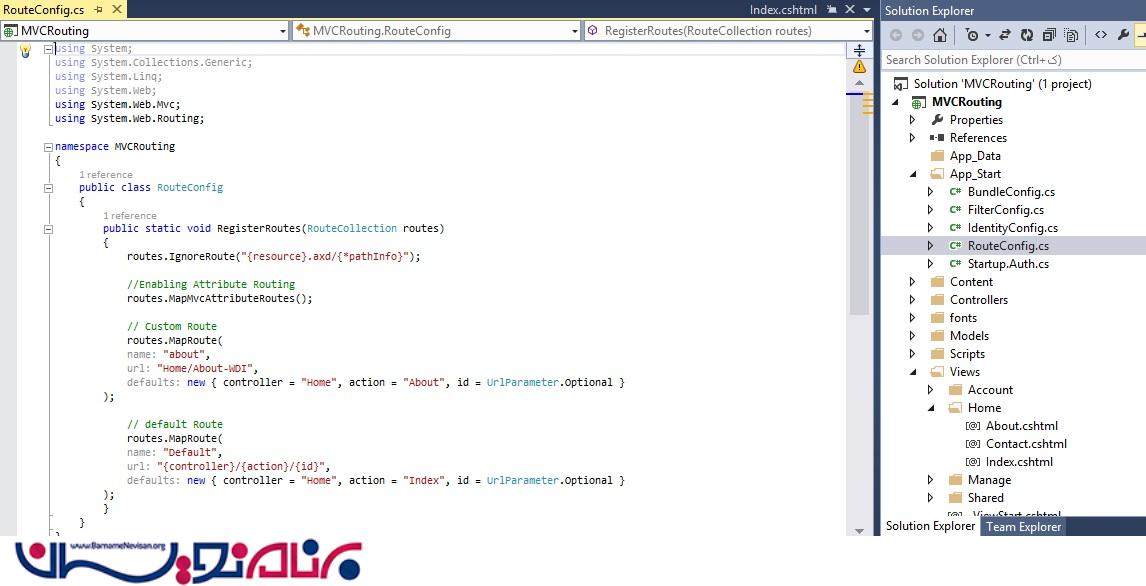
یک برنامه MVC ایجاد کرده و RouteConfig.cs را باز کرده و کدهای زیر را در آن قرار دهید .
// Custom Route
routes.MapRoute(
name: "about",
url: "Home/About-WDI",
defaults: new { controller = "Home", action = "About", id = UrlParameter.Optional }
);
این کدها، کنترلر Home و متد عمل About را واکشی خواهد کرد.

برای مثال اگر کاربر آدرس 'localhost:/Home/About-WDI' را فراخوانی کند، کنترلر Home و متد عمل About واکشی خواهد شد.

فعال کردن صفت های مسیریابی
صفت های مسیریابی را می توان با استفاده از کد زیر در فایل Route.config.cs فعال کرد.
//Enabling Attribute Routing
routes.MapMvcAttributeRoutes();

حالا بجای نوشتن و مدیریت مسیرها در Route.config می توانید مسیرها را از کنترلر مدیریت کنید. همانطور که در تصویر میبینید [Route("Home/ContactUs")] را بالای نتیجه عمل contact() قرار دادیم.
[Route("Home/ContactUs")]
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
برنامه را اجرا کنید و آدرسی مانند 'Localhost:/Home/contactUs' را وارد کنید. این آدرس متد Contact را واکشی میکند.

- ASP.net
- 3k بازدید
- 5 تشکر
