ایجاد اسلاید شو با استفاده از جی کوئری و css در Mvc
یکشنبه 27 دی 1394در این مقاله قصد داریم با استفاده از جی کوئری و css یک اسلاید شو در asp.net mvc بسازیم ، برای درک بهتر این موضوع مقاله را کامل مطالعه فرمایید.

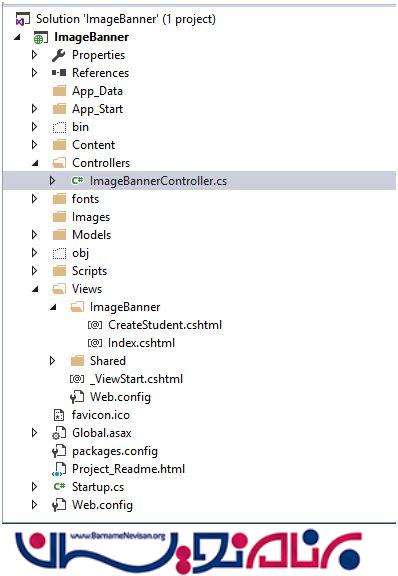
ابتدا یک پروژه ی mvc با وجود view,controller,model ایجاد نمایید، به صورت زیر:

نیاز به اضافه کردن کتابخانه های جی کوئری به صورت زیر است:

به تعدادی که می خواهید تصویر نمایش دهید از div به صورت زیر استفاده نمایید:
<div id="SlideshowImages">
<div> <img src="/Content/Images/IMG_7785.jpg" height="200" width="200"> </div>
<div> <img src="/Content/Images/IMG_7788.jpg" height="200" width="200"> </div>
<div> <img src="/Content/Images/IMG_7790.jpg" height="200" width="200"> </div>
<div> <img src="/Content/Images/IMG_7799.jpg" height="200" width="200"> </div>
<div> <img src="/Content/Images/IMG_7847.jpg" height="200" width="200"> </div>
<div> <img src="/Content/Images/IMG_7849.jpg" height="200" width="200"> </div>
</div>
در قدم بعدی افزودن فایل css به صورت زیر خواهد بود:
<style type="text/css" style="display: none !important;">
#SlideshowImages {
margin: 50px auto;
position: relative;
width: 200px;
height: 200px;
padding: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.4);
}
#SlideshowImages > div {
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
}
</style>
در نهایت فایل جی کوئری به صورت زیر خواهد بود:
<script type="text/javascript">
$(document).ready(function()
{
$("#slideshow > div:gt(0)").hide();
setInterval(function()
{
$('#SlideshowImages > div:first').fadeOut(1000).next().fadeIn(1000).end().appendTo('#SlideshowImages');
}, 3000);
});
</script>
برنامه را یک بار Build و اجرا نمایید به صورت زیر خواهد بود:


- ASP.net MVC
- 3k بازدید
- 5 تشکر
