ایجاد Bootstarp sortable در MVC
دوشنبه 5 بهمن 1394در این مقاله قصد داریم با استفاده از jquery یک جدول را قابلیت مرتب سازی به آن اضافه نماییم، که بتواند ستون مختلف جدول را بر اساس حروف الفبا و اعداد مرتب سازی نماید.

bootstarp sortable که یک فرمت به جی کوئری اضافه می نماید که این فرمت مورد نظر قابل مرتب سازی ردیف جدول شما است.
ویژگی های آن به صورت زیر خواهد بود:
1-قابلیت مرتب سازی اطلاعات بر اساس حروف الفبا
2-قابلیت مرتب سازی اطلاعات بر اساس اعداد
3-قابلیت مرتب سازی اطلاعات با استفاده از فایل جی کوئری Momont.js
4-یک ستون خاص از جدول را مرتب سازی آن را غیر فعال می نماید.
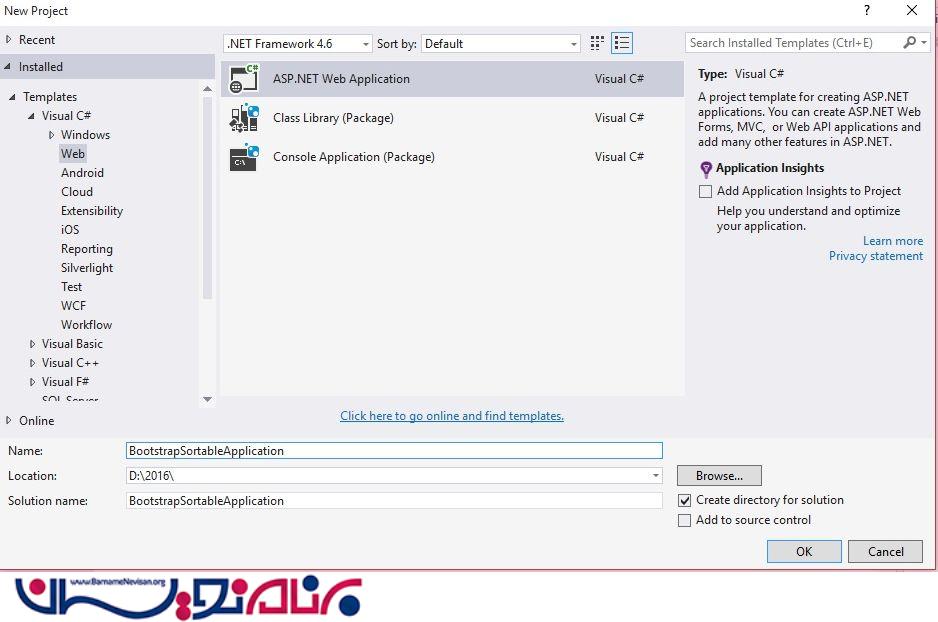
یک پروژه ی جدید ایجاد نمایید به صورت زیر:

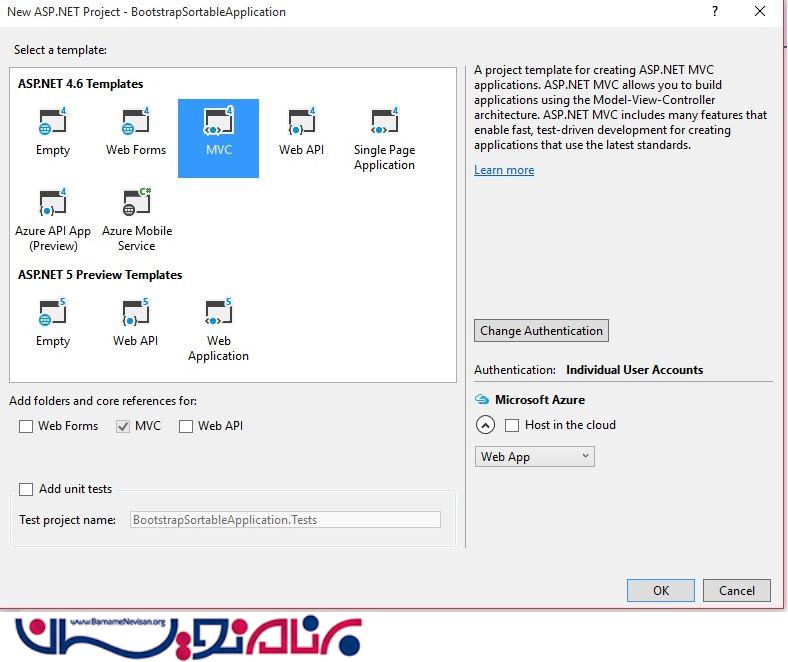
یک بخش دیگر باز خواهد شد و شما mvc را انتخاب نمایید به صورت زیر:

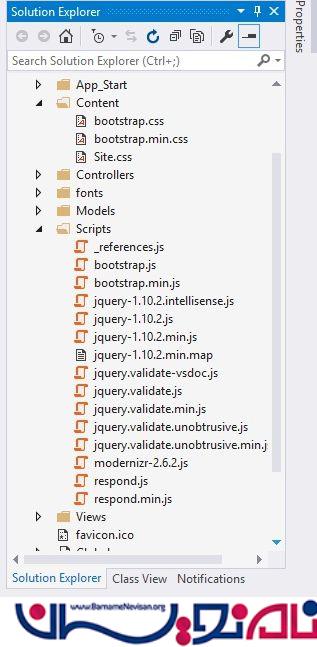
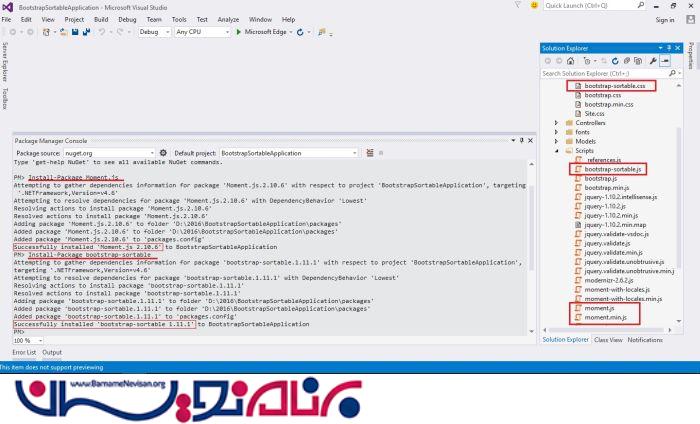
اگر پوشه ی srcipt را باز نمایید به صورت زیر خواهد بود:

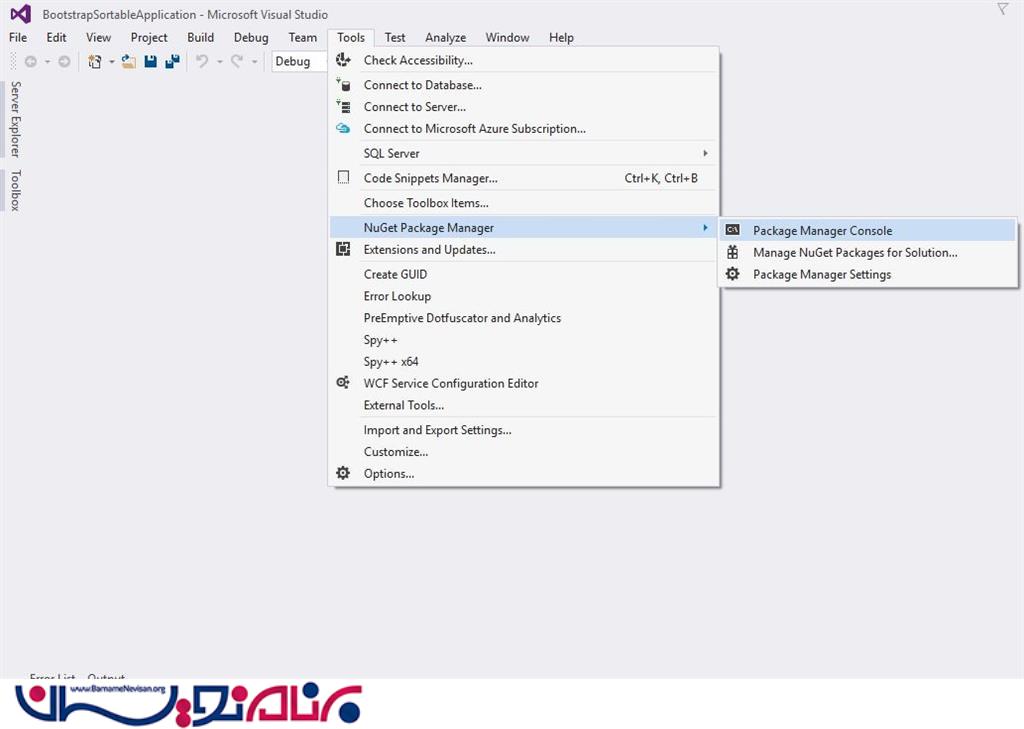
package manager console را باز نمایید و command های زیر را بنویسید:

ابتدا command زیر را بنویسید:
Install-Package bootstrap-sortable.
و بعد command زیر را بنویسید:
Install-Package Moment.js
بعد از نصب به صورت زیر خواهد بود:

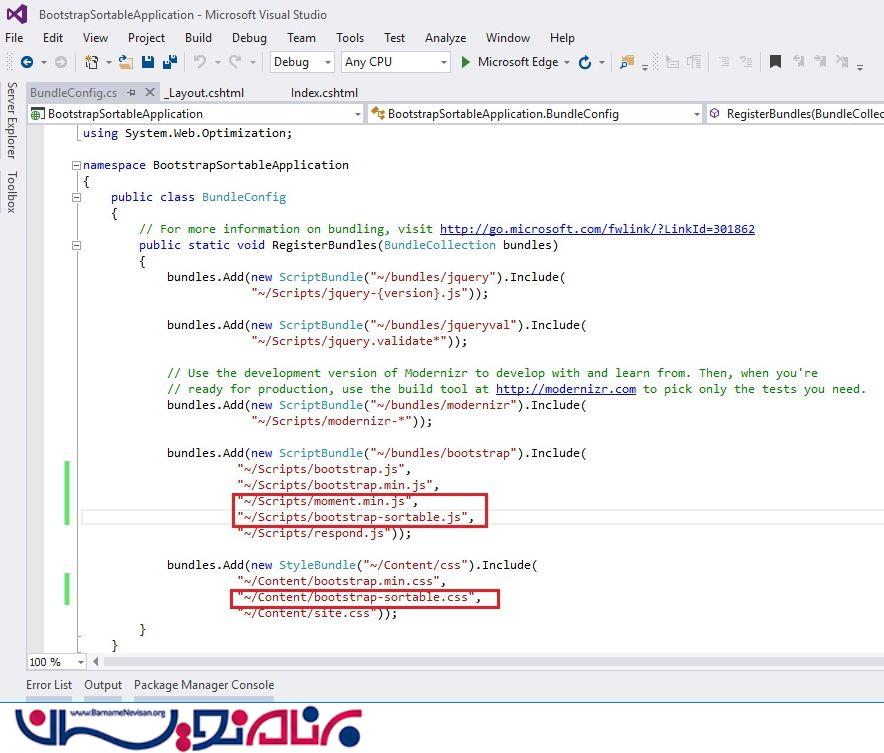
حالا شما به فایل App_Start بروید و BundleConfig.cs را باز نمایید و و باید آدرس های اسکریپت و css زیر را بدهید

bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/bootstrap.min.js",
"~/Scripts/moment.min.js",
"~/Scripts/bootstrap-sortable.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.min.css",
"~/Content/bootstrap-sortable.css",
"~/Content/site.css"));
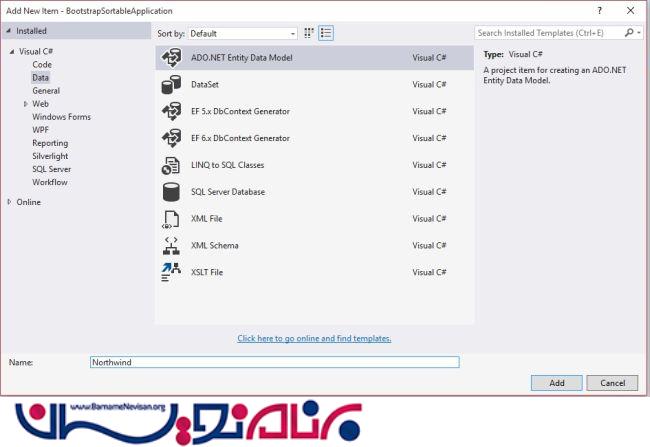
حالا ADO.NET Entity Data Model را انتخاب نمایید

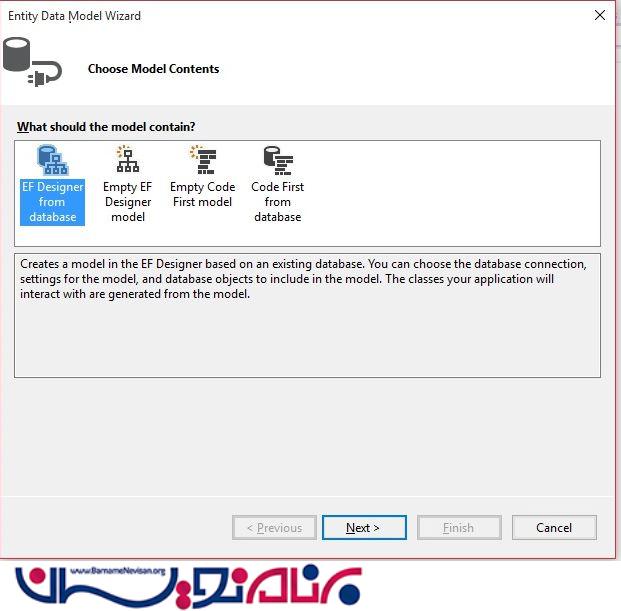
در مرحله ی بعدی باید EF Designer from database را انتخاب نمایید و به مرحله ی بعدی بروید:

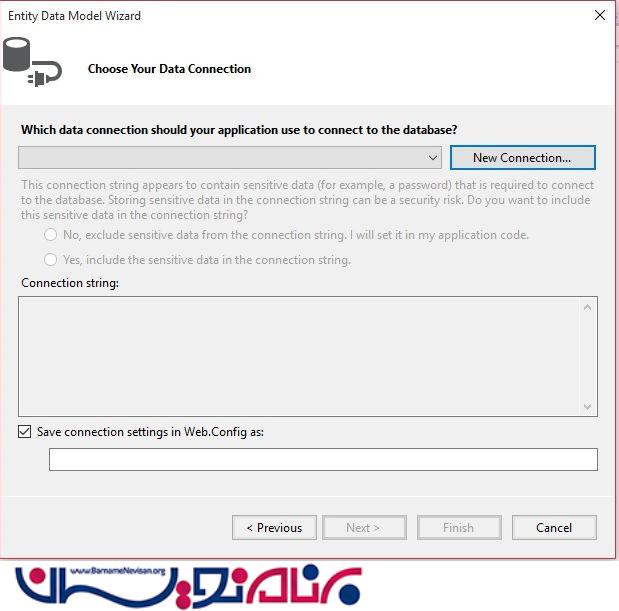
حالا باید New Connection را بزنید.

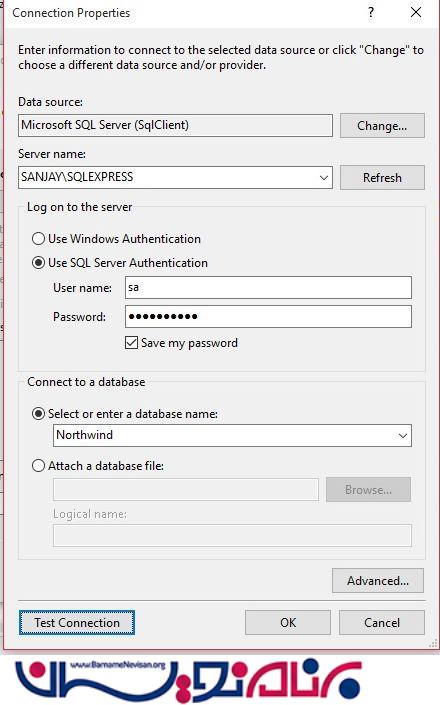
در مرحله ی اتصال بانک باید نام سرور و پایگاه داده ی خود را وارد نمایید به صورت زیر:
در این نمونه ما از پایگاه داده Northwind استفاده کرده ایم می توانید از مقاله ی دانلود و نصب و استفاده از پایگاه داده NorthWind در SqlServer استفاده نمایید.

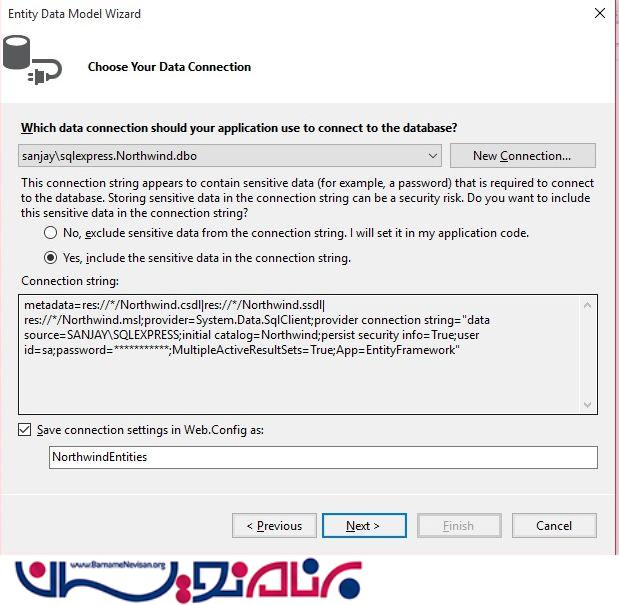
پنجره ی زیر باز می شود گزینه ی Next را بزنید.

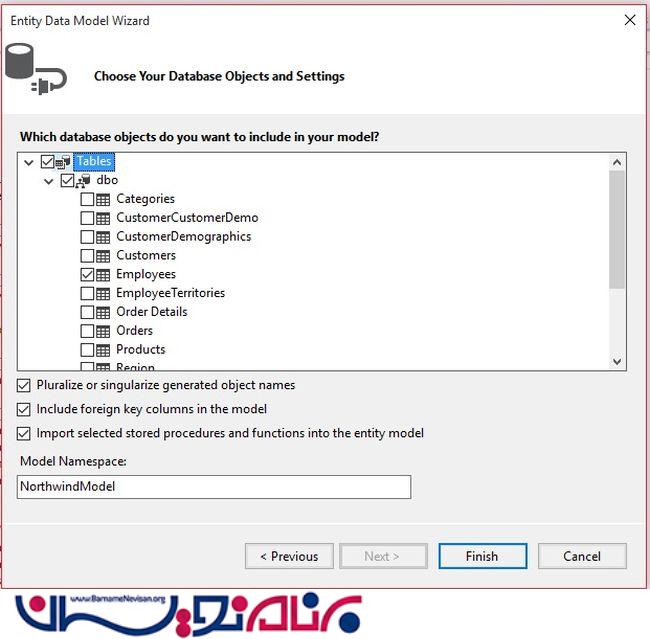
در مرحله ی بعدی انتخاب جدول است که شما می توانید انتخاب نمایید.

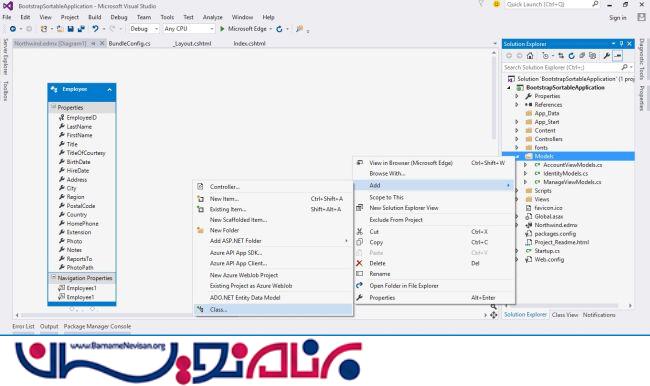
زمانی که مدل شما اضافه شد آن را Build نمایید و یک کلاس جدید اضافه نمایید.
به صورت زیر:

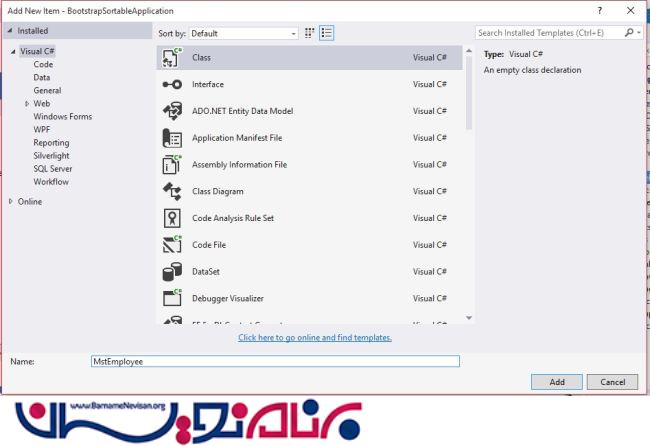
حالا یک کلاس MstEmployee.cs را می سازید

صفت های کلاس را به صورت زیر بنویسید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace BootstrapSortableApplication.Models
{
public class MstEmployee
{
public int EmployeeID
{
get;
set;
}
public string LastName
{
get;
set;
}
public string FirstName
{
get;
set;
}
public string Name
{
get;
set;
}
public string Title
{
get;
set;
}
public DateTime ? BirthDate
{
get;
set;
}
public DateTime ? HireDate
{
get;
set;
}
public string Address
{
get;
set;
}
public string City
{
get;
set;
}
public string Region
{
get;
set;
}
public string PostalCode
{
get;
set;
}
public string Country
{
get;
set;
}
}
}
داخل homecontroller هم باید قطعه کد زیر را قرار دهید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using BootstrapSortableApplication.Models;
namespace BootstrapSortableApplication.Controllers
{
public class HomeController: Controller
{
public ActionResult Index()
{
List < MstEmployee > qry = new List < MstEmployee > ();
using(NorthwindEntities dc = new NorthwindEntities())
{
qry = (from s in dc.Employees select new MstEmployee
{
EmployeeID = s.EmployeeID,
Name = s.FirstName + " " + s.LastName,
Title = s.Title,
BirthDate = s.BirthDate,
HireDate = s.HireDate,
Address = s.Address,
City = s.City,
Region = s.Region,
PostalCode = s.PostalCode,
Country = s.Country,
}).ToList();
}
return View(qry);
}
}
}
و در آخر یک View ایجاد نمایید و کدهای زیر را داخل آن بنویسید:
@model IEnumerable<Bootstrapmvc.Models.MstEmployee>
@{
ViewBag.Title = "Home Page";
}
<br />
<style>
.aa
{
text-align:center;
direction:rtl;
}
</style>
<div dir="rtl" class="table-responsive">
<a href="http://barnamenevisan.org" class="aa">مرجع تخصصی برنامه نویسان</a>
<table class="table table-bordered table-condensed table-striped table-hover sortable">
@if (Model.Count() == 0)
{
<tr>
<td colspan="10">No Record's found.</td>
</tr>
}
else
{
<thead>
<tr class="danger">
<th data-defaultsign="_19"> شماره کارمندی</th>
<th data-defaultsign="AZ">نام </th>
<th data-defaultsign="AZ">موضوع</th>
<th data-defaultsign="month">تاریخ تولد</th>
<th data-firstsort="desc">آدرس</th>
<th data-defaultsign="AZ">شهر</th>
<th data-defaultsort="disabled">کشور</th>
</tr>
</thead>
foreach (var item in Model)
{
<tr>
<td>@item.EmployeeID</td>
<td>@item.Name</td>
<td>@item.Title</td>
<td>@item.BirthDate</td>
<td>@item.Address</td>
<td>@item.City</td>
<td>@item.Country</td>
</tr>
}
}
</table>
</div>
زمانی که اجرا بگیرید به صورت زیر خواهد بود:


در بالا خروجی بر اساس شماره کارمندی مرتب شده است یک بار از اول به آخر وقتی مرتب سازی را انجام می دهیم از آخر به اول مرتب خواهد شد.
مرتب سازی بر اساس شماره کارمندی خواهد بود.
مرتب سازی بر اساس نام از A-Z خواهد بود
حتی می توانید یک ستون خاص از جدول خود را هم غیر فعال نمایید.که باید کد زیر را بنویسید:
data-defaultsort="disabled"
- ASP.net MVC
- 2k بازدید
- 4 تشکر
