نحوه استفاده از TreeView با Web API در Kendo UI
پنجشنبه 8 بهمن 1394یکی دیگر از ویجتهای Kendo UI، ویجت نمایش ساختارهای درختی است که TreeView نام گرفته است. در این مقاله نحوه پیاده سازی tree view در Kendo UI را با استفاده از ASP.NET WEB API آموزش می دهیم.

برای پیاده سازی این نمونه برنامه از api ایجاد شده به صورت زیر استفاده می کنیم:
GET: api/employees
GET: api/employees/{EmployeeID}
برای این کار ابتدا بر روی پوشه model کلیک راست کرده و یک کلاس با نام Employee اضافه کرده و کد زیر را در آن اضافه کنید:
public class Employee
{
[Key]
public int EmployeeId { get; set; }
public string FullName { get; set; }
public bool HasEmployees { get; set; }
public int? ReportsTo { get; set; }
}
به این صورت فیلدهای بانک اطلاعاتی خود را ایجاد کرده اید. سپس پروژه خود را Build کنید.
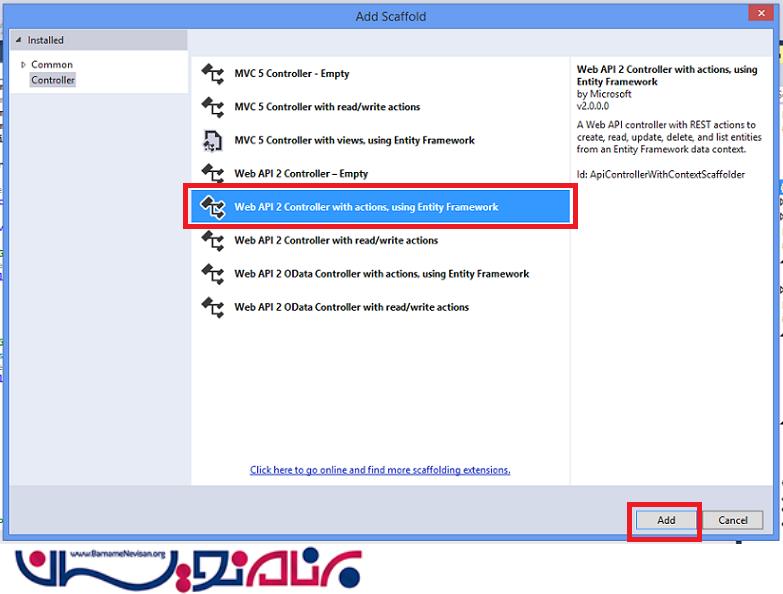
در مرحله بعدی روی پوشه کنترلر کلیک راست کرده و کنترلری به صورت تصویر زیر ایجاد کنید:

کد WEB API ایجاد شده به صورت زیر می شود:
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Data.Entity.Infrastructure;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Web.Http.Description;
using TreeViewKendo.Models;
namespace TreeViewKendo.Controllers
{
public class Employees1Controller : ApiController
{
private TreeViewKendoContext db = new TreeViewKendoContext();
// GET: api/Employees1
public IQueryable<Employee> GetEmployees()
{
return db.Employees;
}
// GET: api/Employees1/5
[ResponseType(typeof(Employee))]
public IHttpActionResult GetEmployee(int id)
{
Employee employee = db.Employees.Find(id);
if (employee == null)
{
return NotFound();
}
return Ok(employee);
}
// PUT: api/Employees1/5
[ResponseType(typeof(void))]
public IHttpActionResult PutEmployee(int id, Employee employee)
{
if (!ModelState.IsValid)
{
return BadRequest(ModelState);
}
if (id != employee.EmployeeId)
{
return BadRequest();
}
db.Entry(employee).State = EntityState.Modified;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
if (!EmployeeExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return StatusCode(HttpStatusCode.NoContent);
}
// POST: api/Employees1
[ResponseType(typeof(Employee))]
public IHttpActionResult PostEmployee(Employee employee)
{
if (!ModelState.IsValid)
{
return BadRequest(ModelState);
}
db.Employees.Add(employee);
db.SaveChanges();
return CreatedAtRoute("DefaultApi", new { id = employee.EmployeeId }, employee);
}
// DELETE: api/Employees1/5
[ResponseType(typeof(Employee))]
public IHttpActionResult DeleteEmployee(int id)
{
Employee employee = db.Employees.Find(id);
if (employee == null)
{
return NotFound();
}
db.Employees.Remove(employee);
db.SaveChanges();
return Ok(employee);
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
private bool EmployeeExists(int id)
{
return db.Employees.Count(e => e.EmployeeId == id) > 0;
}
}
}
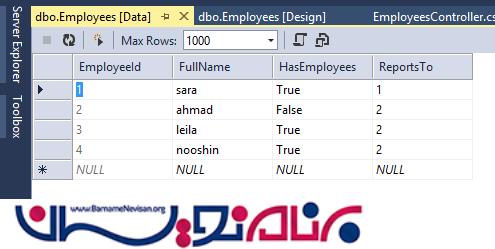
سپس خواهید دید که بانک اطلاعاتی به صورت محلی ایجاد شده است، که در تصویر زیر آن را مشاهده می کنید:

حالا برنامه را اجرا کرده و آدرس api/employees را در URL بزنید، که اطلاعات به صورت زیر نمایش داده می شوند:

در تصویر بالا مشخص است که آدرس api/employees جزئیات کل کارمندان(employees) را نشان می دهد.
آدرس GET:api/employees/{EmployeeId} نیز جزئیات کارمندی که id آن در URL وارد شده است را نشان می دهد. و با این کار کارمندان بر اساس id فیلتر می شوند.

در این مرحله می خواهیم از ویجت Kendo Tree View را به برنامه اضافه کنیم که قابلیت پرکاربردی در Kendo می باشد.
Kendo Tree View
ویجت Kendo UI TreeView داده ها را به صورت سلسله مراتبی در یک ساختار درختی نشان می دهد، Kendo UI TreeView می تواند به دو روش ایجاد شود:
یکی از طریق تعریف یک لیست سلسله مراتبی با استفاده از HTML استاتیک می باشد. این روش برای سلسله مراتب های کوچک و داده هایی که به صورت مکرر تغییر نمی کنند، مناسب است.
روش دیگر استفاده از اتصال داده های داینامیک در پایگاه داده محلی یا از راه دور(SQL SERVER) می باشد. این روش برای مجموعه داده های بزرگتر و داده هایی که به دفعات تغییر می کنند مناسب است.
در این مقاله ما Kendo TreeView را با استفاده از اتصال به پایگاه داده ایجاد می کنیم. برای این کار یک صفحه HTML با نام Treeview.html ایجاد کرده ایم. که به صورت زیر می باشد.
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1029/js/jszip.min.js"></script>
<meta charset="utf-8" />
</head>
<body>
<div id="treeview" class="demo-section"></div>
</body>
</html>
سپس برای استفاده از Kendo TreeView اسکریپت زیر را به آن اضافه کرده ایم.
homogeneous = new kendo.data.HierarchicalDataSource({
transport: {
read: {
url: "api/Employees",
dataType: "json"
}
},
schema: {
model: {
id: "EmployeeId",
hasChildren: "HasEmployees"
}
}
});
$("#treeview").kendoTreeView({
dataSource: homogeneous,
dataTextField: "FullName",
});
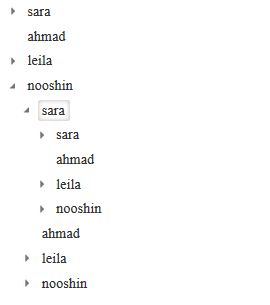
که نتیجه به صورت زیر خواهد شد.

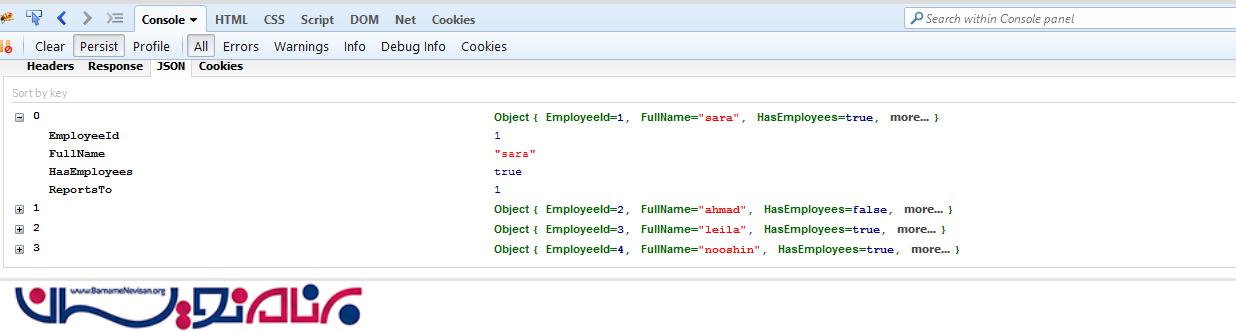
و اگر با ابزاری مانند Firebug بررسی کنید مشاهده می کنید که انتقال داده ها به صورت زیر است:

- ASP.net MVC
- 3k بازدید
- 5 تشکر
