DropDownList آبشاری با استفاده ازjQuery در MVC
دوشنبه 28 دی 1394در این مقاله قصد داریم DropDownList آبشاری را در MVC پیاده سازی کنیم. در اینجا با کلیک بر روی یک DropDown و انتخاب گزینه ای ، مقادیر DropDown دوم تعیین می شود .

در این مقاله قصد داریم DropDownList آبشاری را در MVC پیاده سازی کنیم. در اینجا با کلیک بر روی یک DropDown و انتخاب گزینه ای ، مقادیر DropDown دوم تعیین می شود .
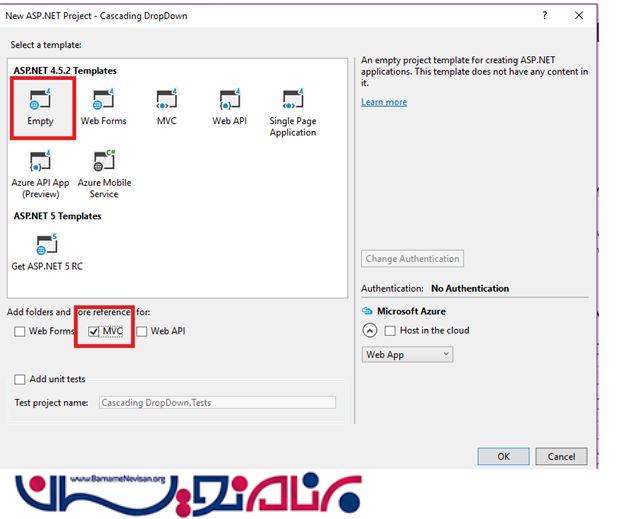
ابتدا یک پروژه MVC به صورت Empty و با استفاده از منابع MVC ایجاد میکنیم.

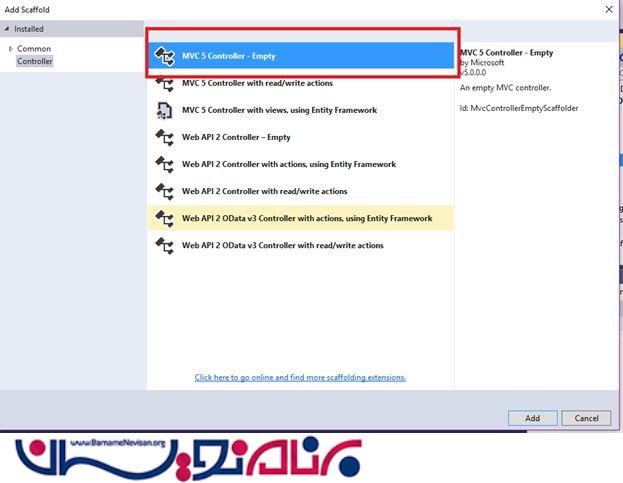
کنترلر جدیدی را به صورت Empty اضافه میکنیم. و نام آن را Home قرار می دهیم .

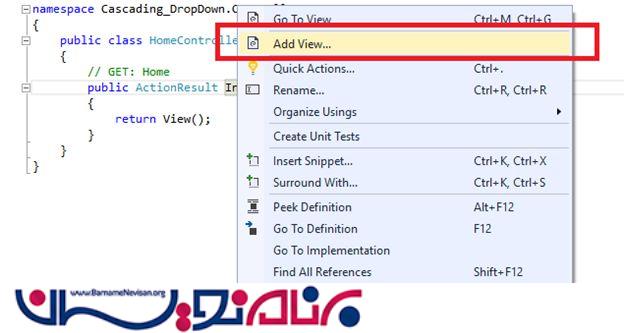
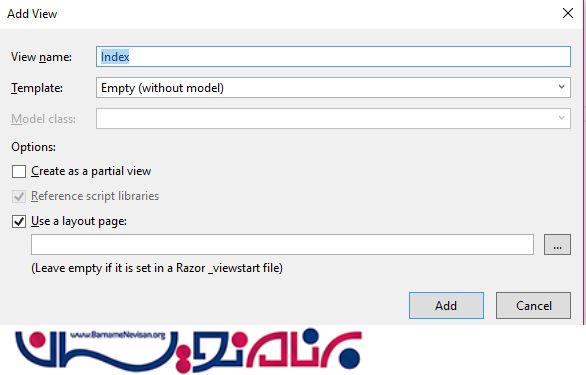
یک View با کلیک راست بر روی نام action به صورت زیر ایجاد میکنیم.


در پوشه Model برای DropDownList یک مدل کلاس با نام Cascading_DropDown ایجاد میکنیم. دو کلاس Country و State را برای آن ایجاد میکنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace CascadingDropdown.Models
{
class Country
{
public int CountryId { get; set; }
public string CountryName { get; set; }
}
class State
{
public int StateId { get; set; }
public string StateName { get; set; }
public int CountryId { get; set; }
}
}
برای کنترلر Home کدهای زیر را قرار می دهیم.
public class HomeController : Controller
{
private List<Country> Con;
private List<State> Sta;
public HomeController()
{
Con = new List<Country>()
{
new Country()
{
CountryId = 1, CountryName = "ایران"
},
new Country()
{
CountryId = 2, CountryName = "آمریکا"
}
};
Sta = new List<State>()
{
new State()
{
StateId = 1, StateName = "تهران", CountryId = 1
},
new State()
{
StateId = 2, StateName = "کرج", CountryId = 1
},
new State()
{
StateId = 3, StateName = "نیویورک", CountryId = 2
},
new State()
{
StateId = 4, StateName = "دالاس", CountryId = 2
}
};
}
// GET: Home
public ActionResult Index()
{
ViewBag.Country = new SelectList(Con, "CountryId", "CountryName");
return View();
}
public JsonResult GetState(int CountryId)
{
return Json(Sta.Where(s => s.CountryId == CountryId), JsonRequestBehavior.AllowGet);
}
کدها در View به صورت زیر خواهند بود :
@{
ViewBag.Title = "Index";
}
<div style = "margin-top:10px;" >
<table >
<tr >
<td> انتخاب کشور </td> <td >
@Html.DropDownList("Country", ViewBag.Country as List<SelectListItem>, "انتخاب کشور", new
{
@id = "ddlCountry",
@class = "form-control"
}) </td>
</tr> <tr>
<td>
انتخاب شهر </td> <td>
@Html.DropDownList("State", new SelectList(string.Empty), "انتخاب شهر", new
{
@id = "ddlSate",
@class = "form-control"
}) </td> </tr> </table>
</div>
<script src="~/scripts/jquery-1.10.2.js"> </script>
@section Scripts
{
<script type="text/javascript">
$(document).ready(function () {
$("#ddlCountry").change(function () {
var SelectedVal = $(this).val();
$("#ddlSate").html('');
$("#ddlSate").append($("<option></option>").attr("value", '')
.text('انتخاب شهر '));
if (SelectedVal != '') {
$.get('/Home/GetState/',
{
"CountryId": SelectedVal
}).success(function (data) {
$.each(data, function (index, item) {
$("#ddlSate").append($("<option></option>").attr("value", item.StateId)
.text(item.StateName));
});
});
}
});
})
</script>
}
در این View از کدهای jQuery استفاده کردیم. که با انتخاب کشور لیست شهرهای آن در DropDown دوم نمایش داده خواهد شد.
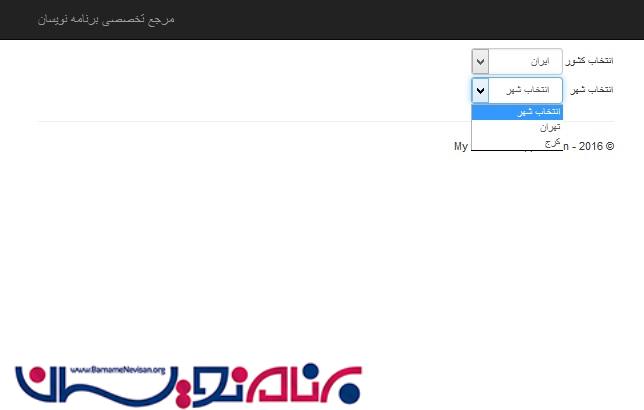
نتیجه به صورت زیر خواهد بود:

- ASP.net MVC
- 4k بازدید
- 12 تشکر
