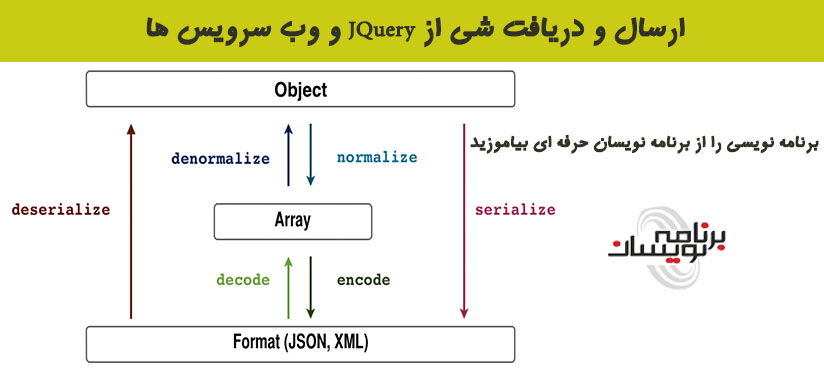
ارسال و دریافت شی از JQuery و وب سرویس ها
جمعه 2 بهمن 1394در این مقاله به شما آموزش می دهیم که چگونه شیئ را از Jquery و وب سرویس دریافت یا ارسال کنیم. این مقاله دو مورد را همزمان پوشش می دهد برای مثال چگونه می توان شیئ را از Jquery دریافت یا ارسال کرد و چگونه شی را از وب سرویس دریافت یا ارسال کرد.

ما مراحل را با ایجاد یک اپلیکیشن نمونه توضیح خواهیم داد.
مرحله 1:
در ابتدا یک صفحه HTML طراحی می کنیم که داده را به وب سرویس ارسال می کند:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="jquery-1.7.1.js"></script>
<script src="JavaScript1.js"></script>
</head>
<body>
<fieldset>
<legend>Provide Details</legend>
Your Name:
<input type="text" id="txtName" />
<br />
Mobile No:
<input type="text" id="txtMobile" />
<br />
Mother Name:
<input type="text" id="txtMother" />
<br />
<br />
</fieldset>
<div>
<input type="button" id="btnSubmit" value="Submit" />
</div>
</body>
</html>
مرحله 2:
بعد از آن بخش Jquery را اضافه می کنیم، برای این کار یک فایل جاوا اسکریپت اضافه می کنیم که شامل کد زیر می باشد:
$(document).ready(function () {
$('#btnSubmit').click(function () {
dataArr = [];
dataArr.push(new Object());
var Name = $('#txtName').val();
var MobileNumber = $('#txtMobile').val();
var MotherName = $('#txtMother').val();
dataArr[0]["Name"] = Name;
dataArr[0]["MobileNumber"] = MobileNumber;
dataArr[0]["MotherName"] = MotherName;
jQuery.ajax({
type: 'POST',
contentType: "application/json; charset=utf-8",
url: 'WebService1.asmx/Save_Session',
data: "{'aray':" + JSON.stringify(dataArr) + "}",
dataType: 'JSON',
success: function (response) {
},
error: function (err) {
}
});
});
});
در این فایل جاوا اسکریپتی ابتدا یک رویداد کلیک برای دکمه ارسال ایجاد کرده ایم که در این رویداد یک آرایه ساخته و آبجکت را در آن آرایه وارد می کند.
بعد از ایجاد آبجکت مقادیر را به صورت Key:Value وارد می کنیم. ما در اینجا یک آبجکت استاتیک ایجاد کرده ایم اما شما می توانید از ورودی های داینامیک هم استفاده کنید. حالا می توانیم یک فراخوانی Ajax ای برای وب سرویس ایجاد کنیم و اطلاعات آبجکت بعد از ایجاد رشته JSON ارسال شود.
مرحله 3:
در این مرحله یک وب سرویس ایجاد می کنیم که Ajax آن را فراخوانی می کند:
[WebMethod]
public object Save_Session(List<Object> aray)
{
string text = "";
try
{
foreach (Dictionary<string, object> item in aray)
{
text = new JavaScriptSerializer().Serialize(item);
};
return text;
}
catch (Exception ex)
{
return text;
}
}
در اینجا یک WebMethod ایجاد کرده ایم که لیستی از آبجکت ها را به عنوان پارامتر استفاده می کند، در این لیست داده ها با فراخوانی Ajax به عنوان پارامتر ارسال می شوند.
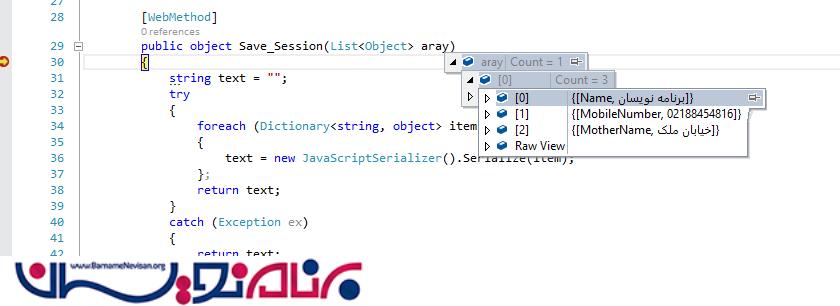
در این متد لیست آبجکت ها را با استفاده از foreach و dictionary می شکنیم پس در اینجا item داده را برای هر آبجکت نگهداری می کند. حالا شما می توانید این item را بر اساس نیاز خود در برنامه استفاده کنید.
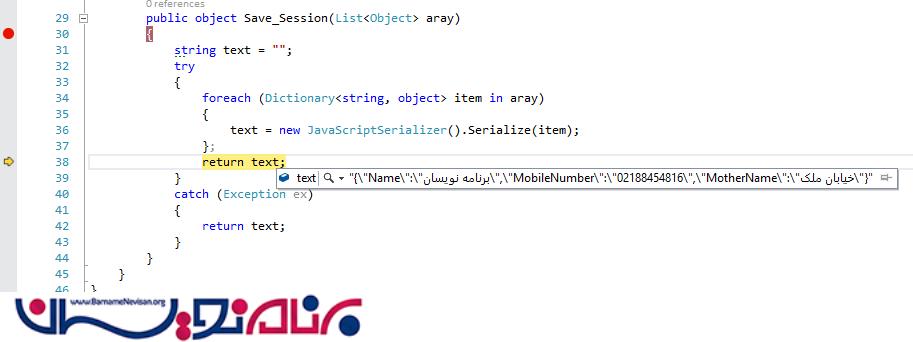
در اینجا ما هنوز داده را با فرمت آبجکت داریم اما حالا می خواهیم آبجکت را از اینجا ارسال کنیم. برای ارسال داده شما می توانید ببینید که همان داده serialized شده و وقتی که برمیگردد دوباره به حالت آبجکت در می آید.
مرحله 4:
در این مرحله می خواهیم به قسمت فراخوانی Ajax برگردیم و کدهایی برای تابع success اضافه می کنیم که داده بتواند جمع آوری شده و مورد استفاده قرار گیرد:
jQuery.ajax({
type: 'POST',
contentType: "application/json; charset=utf-8",
url: 'WebService1.asmx/Save_Session',
data: "{'aray':" + JSON.stringify(dataArr) + "}",
dataType: 'JSON',
success: function (response) {
var getData = JSON.parse(response.d);
},
error: function (err) {
alert(err);
}
});
در اینجا ما داده را تجزیه کرده و آن را به متغیر ارسال می کنیم، از اینجا به بعد داده می تواند استفاده شود.
خروجی برنامه به صورت زیر می شود:

حالا داده ها را پر کرده و بر روی دکمه ارسال کلیک می کنیم. یک breakpoint در WebMethod قرار می دهیم و بررسی می کنیم که چه داده ای به وب سرویس آمده است:

همانطور که قبلا گفته شد می خواهیم همان داده را از اینجا برگردانیم اجازه دهید ببینیم چه چیزی از این قسمت ارسال خواهد شد:

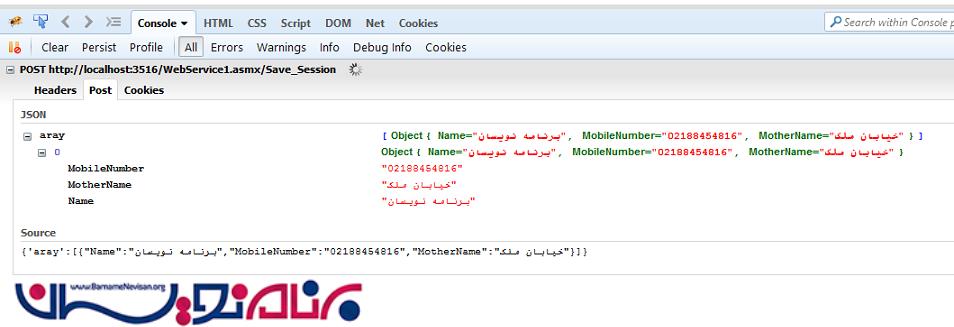
حالا داده را در مرورگر با ابزاری مانند Firebug بررسی می کنیم:

- Jquery
- 3k بازدید
- 4 تشکر
