عملیات CRUD با استفاده از ADO.Net در MVC
سه شنبه 6 بهمن 1394عملیات CRUD یا همان Create , Read, Update ,Delete در مقاله های قبلی در MVC پیاده سازی شده است. در این مقاله قصد داریم به همراه یک مثال ساده این عملیات را با استفاده از ADO.net در MVC پیاده سازی کنیم.

عملیات CRUD یا همان Create , Read, Update ,Delete در مقاله های قبلی در MVC پیاده سازی شده است. در این مقاله قصد داریم به همراه یک مثال ساده این عملیات را با استفاده از ADO.net در MVC پیاده سازی کنیم.
برای استفاده از ADO.net به یک دیتابیس نیاز داریم . اینجا دیتابیس ما یک جدول دارد که می توانید با استفاده از کد های زیر آن را در SQL ایجاد کنید .
SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[tblStudent]( [student_id] [int] IDENTITY(1,1) NOT NULL, [student_name] [Nvarchar](50) NOT NULL, [stduent_age] [int] NOT NULL, [student_gender] [Nvarchar](6) NOT NULL, CONSTRAINT [PK_tblStudent] PRIMARY KEY CLUSTERED ( [student_id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO SET ANSI_PADDING OFF GO
سپس یک پروژه به صورت Empty در MVC ایجاد میکنیم.
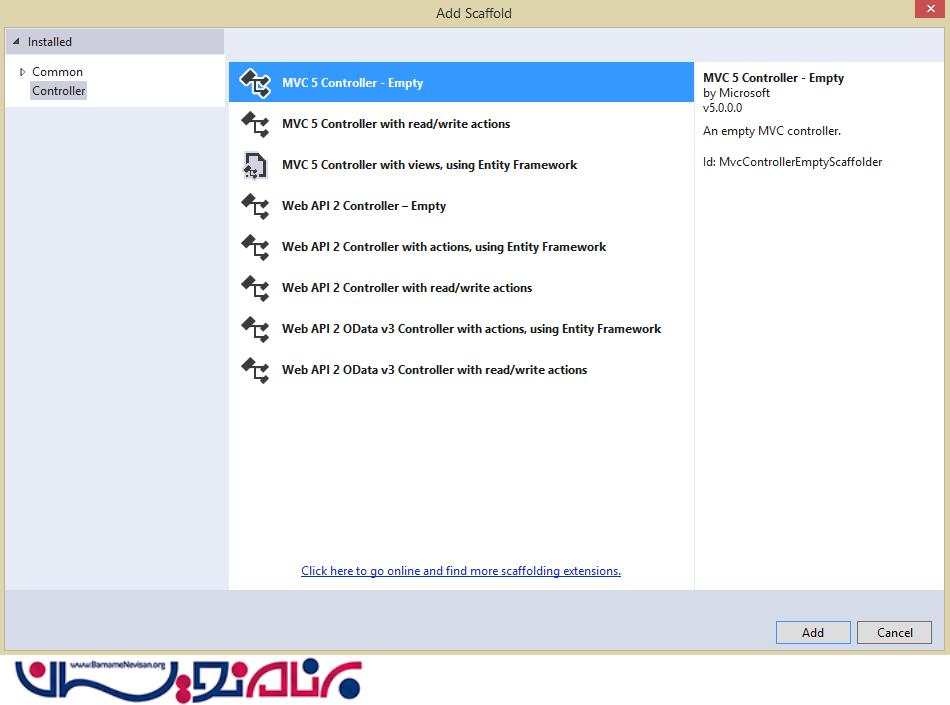
یک کنترلر Empty با نام Home ایجاد میکنیم.

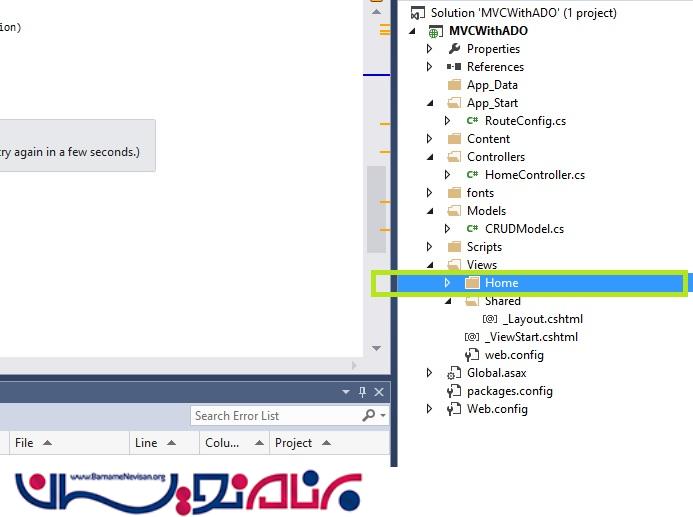
بعد از اضافه کردن کنترلر ، پوشه ای با نام Home در پوشه View ایجاد خواهد شد.

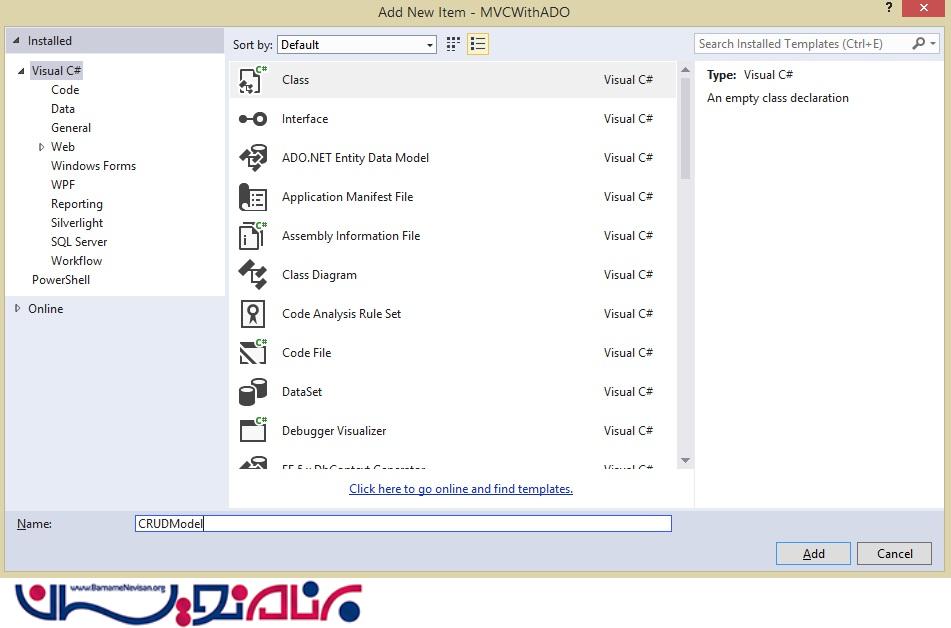
دسترسی به بانک از طریق پوشه Models انجام خواهد شد. Model یک فایل کلاس است . بر روی مدل راست کلیک کرده و کلاسی با نام CRUDModel ایجاد میکنیم.

در این کلاس کدهای زیر را قرار دهید.
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
namespace MVCWithADO.Models
{
public class CRUDModel
{
/// <summary>
/// Get all records from the DB
/// </summary>
/// <returns>Datatable</returns>
public DataTable GetAllStudents()
{
DataTable dt = new DataTable();
string strConString = @"Data Source=.;Initial Catalog=MyDB;User ID=sa; Password=123";
using (SqlConnection con = new SqlConnection(strConString))
{
con.Open();
SqlCommand cmd = new SqlCommand("Select * from tblStudent", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
}
return dt;
}
/// <summary>
/// Get student detail by Student id
/// </summary>
/// <param name="intStudentID"></param>
/// <returns></returns>
public DataTable GetStudentByID(int intStudentID)
{
DataTable dt = new DataTable();
string strConString = @"Data Source=.;Initial Catalog=MyDB;User ID=sa; Password=123";
using (SqlConnection con = new SqlConnection(strConString))
{
con.Open();
SqlCommand cmd = new SqlCommand("Select * from tblStudent where student_id=" + intStudentID, con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
}
return dt;
}
/// <summary>
/// Update the student details
/// </summary>
/// <param name="intStudentID"></param>
/// <param name="strStudentName"></param>
/// <param name="strGender"></param>
/// <param name="intAge"></param>
/// <returns></returns>
public int UpdateStudent(int intStudentID, string strStudentName, string strGender, int intAge)
{
string strConString = @"Data Source=.;Initial Catalog=MyDB;User ID=sa; Password=123";
using (SqlConnection con = new SqlConnection(strConString))
{
con.Open();
string query = "Update tblStudent SET student_name=@studname, student_age=@studage , student_gender=@gender where student_id=@studid";
SqlCommand cmd = new SqlCommand(query, con);
cmd.Parameters.AddWithValue("@studname", strStudentName);
cmd.Parameters.AddWithValue("@studage", intAge);
cmd.Parameters.AddWithValue("@gender", strGender);
cmd.Parameters.AddWithValue("@studid", intStudentID);
return cmd.ExecuteNonQuery();
}
}
/// <summary>
/// Insert Student record into DB
/// </summary>
/// <param name="strStudentName"></param>
/// <param name="strGender"></param>
/// <param name="intAge"></param>
/// <returns></returns>
public int InsertStudent(string strStudentName, string strGender, int intAge)
{
string strConString = @"Data Source=.;Initial Catalog=MyDB;User ID=sa; Password=123";
using (SqlConnection con = new SqlConnection(strConString))
{
con.Open();
string query = "Insert into tblStudent (student_name, student_age,student_gender) values(@studname, @studage , @gender)";
SqlCommand cmd = new SqlCommand(query, con);
cmd.Parameters.AddWithValue("@studname", strStudentName);
cmd.Parameters.AddWithValue("@studage", intAge);
cmd.Parameters.AddWithValue("@gender", strGender);
return cmd.ExecuteNonQuery();
}
}
/// <summary>
/// Delete student based on ID
/// </summary>
/// <param name="intStudentID"></param>
/// <returns></returns>
public int DeleteStudent(int intStudentID)
{
string strConString = @"Data Source=.;Initial Catalog=MyDB;User ID=sa; Password=123";
using (SqlConnection con = new SqlConnection(strConString))
{
con.Open();
string query = "Delete from tblStudent where student_id=@studid";
SqlCommand cmd = new SqlCommand(query, con);
cmd.Parameters.AddWithValue("@studid", intStudentID);
return cmd.ExecuteNonQuery();
}
}
}
}
در کنترلر ActionResult index را به صورت زیر تعریف میکنیم. که تمام ردیف های دیتابیس را واکشی کرده و نمایش می دهد.
public ActionResult Index()
{
CRUDModel model = new CRUDModel();
DataTable dt = model.GetAllStudents();
return View("Index", dt);
}
کد زیر برای اضافه کردن رکوردهای جدول است :
public ActionResult Insert()
{
return View("Create");
}
برای ثبت رکوردها در جدول از کد زیر استفاده می شود :
public ActionResult InsertRecord(FormCollection frm, string action)
{
if (action == "Submit")
{
CRUDModel model = new CRUDModel();
string name = frm["txtName"];
int age = Convert.ToInt32(frm["txtAge"]);
string gender = frm["gender"];
int status = model.InsertStudent(name, gender, age);
return RedirectToAction("Index");
}
else
{
return RedirectToAction("Index");
}
}
کد زیر برای ویرایش رکوردها است:
public ActionResult Edit(int StudentID)
{
CRUDModel model = new CRUDModel();
DataTable dt = model.GetStudentByID(StudentID);
return View("Edit", dt);
}
برای بروزرسانی داده ها و یا انصراف از بروزرسانی از کد زیر استفاده می شود :
public ActionResult UpdateRecord(FormCollection frm, string action)
{
if (action == "Submit")
{
CRUDModel model = new CRUDModel();
string name = frm["txtName"];
int age = Convert.ToInt32(frm["txtAge"]);
string gender = frm["gender"];
int id = Convert.ToInt32(frm["hdnID"]);
int status = model.UpdateStudent(id, name, gender, age);
return RedirectToAction("Index");
}
else
{
return RedirectToAction("Index");
}
}
و برای حذف رکوردها کد به صورت زیر خواهد بود:
public ActionResult Delete(int StudentID)
{
CRUDModel model = new CRUDModel();
model.DeleteStudent(StudentID);
return RedirectToAction("Index");
}
کنترلر ایجاد شد اما هنوز View ها برای نمایش اطلاعات ایجاد نشده اند . در کنترلر با راست کلیک بر روی ActionResult مربوطه View ها را به صورت Empty ایجاد کنید .
کد ها در View با نام index به صورت زیر می باشد :
@using System.Data
@using System.Data.SqlClient
@model System.Data.DataTable
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>نمایش اطلاعات دانش آموزان</title>
</head>
<body dir="rtl">
<form method="post" name="Display">
<h3><a href="http://barnamenevisan.org/">مرجع تخصصی برنامه نویسان</a></h3>
@Html.ActionLink("اضافه کردن رکورد جدید", "Insert")
<br />
@{
if (Model.Rows.Count > 0)
{
<table border="1">
<thead>
<tr>
<td>
کد دانش آموز
</td>
<td>
نام
</td>
<td>
سن
</td>
<td>جنسیت</td>
</tr>
</thead>
@foreach (DataRow dr in Model.Rows)
{
<tr>
<td>@dr["student_id"].ToString() </td>
<td>@dr["student_name"].ToString() </td>
<td>@dr["student_age"].ToString() </td>
<td>@dr["student_gender"].ToString() </td>
<td>@Html.ActionLink("ویرایش ", "Edit", new { StudentID = dr["student_id"].ToString() })</td>
<td>@Html.ActionLink("| حذف", "Delete", new { StudentID = dr["student_id"].ToString() })</td>
</tr>
}
</table>
<br />
}
else
{
<span>رکوردی یافت نشد!!</span>
}
}
</form>
</body>
</html>
برای اضافه کردن رکوردها در View با نام Create کدها به صورت زیر خواهد بود :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>وارد کردن رکورد جدید</title>
</head>
<body>
<form id="frmDetail" method="post" action="@Url.Action("InsertRecord")">
نام را وارد کنید :<input name="txtName" />
<br />
سن را وارد کنید :<input name="txtAge" />
<br />
جنسیت را انتخاب کنید : <input type="radio" name="gender" value="مرد" checked>مرد
<input type="radio" name="gender" value="زن">زن
<br />
<input type="submit" value="Submit" name="action" />
<input type="submit" value="Cancel" name="action" />
</form>
</body>
</html>
و برای ویرایش اطلاعات کدها در View با نام Edit به صورت زیر خواهد بود :
@using System.Data
@using System.Data.SqlClient
@model System.Data.DataTable
@{
ViewBag.Title = "EditView";
}
<html>
<head>
<title></title>
<script type="text/javascript"></script>
</head>
<body dir="rtl">
<form id="frmDetail" method="post" action="@Url.Action("UpdateRecord")">
نام را وارد کنید : <input name="txtName" value="@Model.Rows[0]["student_name"]" />
<br />
سن را وارد کنید :<input name="txtAge" value="@Model.Rows[0]["student_age"]" />
<br />
جنسیت را انتخاب کنید :
@if (Model.Rows[0]["student_gender"].ToString().ToLower() == "male")
{
<input type="radio" name="gender" value="male" checked /> @Html.Raw("Male")
<input type="radio" name="gender" value="female" /> @Html.Raw("Female")
}
else
{
<input type="radio" name="gender" value="male"> @Html.Raw("Male")
<input type="radio" name="gender" value="female" checked /> @Html.Raw("Female")
}
<input type="hidden" name="hdnID" value="@Model.Rows[0]["student_id"]" />
<br />
<input type="submit" value="Submit" name="action" />
<input type="submit" value="Cancel" name="action" />
</form>
</body>
</html>
پس از اجرای برنامه نتیجه به صورت زیر خواهد بود :

- ASP.net MVC
- 3k بازدید
- 5 تشکر
