استفاده از TextWatcher در اندروید
پنجشنبه 8 بهمن 1394در این مقاله قصد داریم با استفاده از textwatcher متن مورد نظر را که تایپ شده است داخل یک textbox نمایش دهیم ، textwatcher این امکان را به شما می دهد که با استفاده از textview که قرار داده شده است بر روی صفحه متن مورد نظر نوشته شده را نمایش دهد.

این textwatcher برای زمانی قابل استفاده است که کاربر login کرده است و یا در حال ثبت نام است که این کلمه ی مورد نظر برای کاربر قابل نمایش باشد.
یک مثال واقعی این است که در زمان جستجوی google کلماتی را به کاربران نمایش می دهد.
پیاده سازی textwatcher بسیار آسان است که با استفاده از متد addtextchangedlistener که خود یک سری متد دارد، متدهای قبل و بعد تغییرات و متدی که در زمان ورود تغییرات است پیاده سازی می شود.
1-aftertextchanged:
این متد زمانی صدا می شود که کاربر اطلاعاتی را وارد کرده است ، و قرار است این اطلاعات نمایش داده شود، و بعد از وارد شدن متن مورد نظر متد فراخوانی می شود.
2-beforetextchanged:
این متد برای شمارش کاراکترها، حرف اول کاراکترها، حرف آخر کاراکتر و مقدار کاراکتری که جایگزین مقدار قبلی می شود را نمایش می دهد.
3-ontextchanged:
این متد زمانی صدا زده می شود که کاراکترها را می شمارد، وکاراکترهای جدید را به جای قدیمی جایگزین می نماید.
داخل activity باید 2 تا textview و edittext استفاده نماییم.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:text="Enter your password and see the magic!!"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textStyle="bold" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:inputType="textPassword"
android:padding="12dp">
<requestFocus />
</EditText>
<TextView
android:id="@+id/passwordHint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/password"
android:background="#ffd33a26"
android:padding="5dp"
android:text="* Not Entered"
android:textColor="#fff" />
</LinearLayout>
داخل کلاس باید رویدادهای زیر را بنویسید:
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MyActivity extends Activity {
private EditText passwordEditText;
private TextView textView;
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
passwordEditText = (EditText) findViewById(R.id.password);
textView = (TextView) findViewById(R.id.passwordHint);
textView.setVisibility(View.GONE);
/* Set Text Watcher listener */
passwordEditText.addTextChangedListener(passwordWatcher);
}
private final TextWatcher passwordWatcher = new TextWatcher() {
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
public void onTextChanged(CharSequence s, int start, int before, int count) {
textView.setVisibility(View.VISIBLE);
}
public void afterTextChanged(Editable s) {
if (s.length() == 0) {
textView.setVisibility(View.GONE);
} else{
textView.setText("کلمه ی وارد شده " + passwordEditText.getText());
}
}
};
}
ابتدا داخل کلاس باید ابزارهای استفاده شده را تعریف نماییم در مرحله ی بعدی باید رویدادهای textwatcher را تعریف کنیم برای رویداد beforetextchanged نیازی به نوشتن کد نداریم، ولی برای aftertextchanged باید یک شرط تعریف نماییم که اگر متنی تایپ شد آن را نمایش دهد، و برای رویداد ontextchanged هم متن مورد نظر فعال می شود.
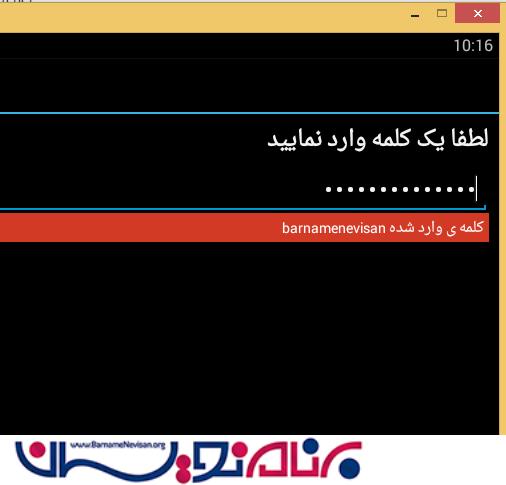
خروجی کار به صورت زیر است:

- Android
- 3k بازدید
- 5 تشکر
