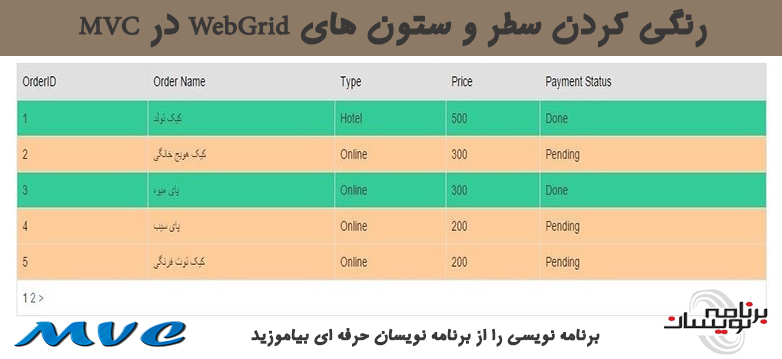
رنگی کردن سطر و ستون های WebGrid در MVC
شنبه 17 بهمن 1394در این مقاله قصد داریم که علاوه بر این که از WebGrid استفاده می کنیم و آن را با فرمت دلخواه خود نمایش میدهیم ، سطر ها و یا ستون هایی از WebGrid را هم بر اساس شرایطی رنگی کنیم .و استایل خاصی به آنها بدهیم .

یکی از چیزهایی که شاید کاربران سایت شما دوست داشته باشند این است که Grid به صورت رنگی نمایش داده شود.در ادامه مقاله با عنوان ایجاد WebGrid ساده با استفاده از مدل و DataSet در MVC که در آن با استفاده از grid خود MVC به نمایش اطلاعات پرداختیم ، قصد داریم که با استفاده از همان گرید، به رنگی کردن آن بپردازیم .
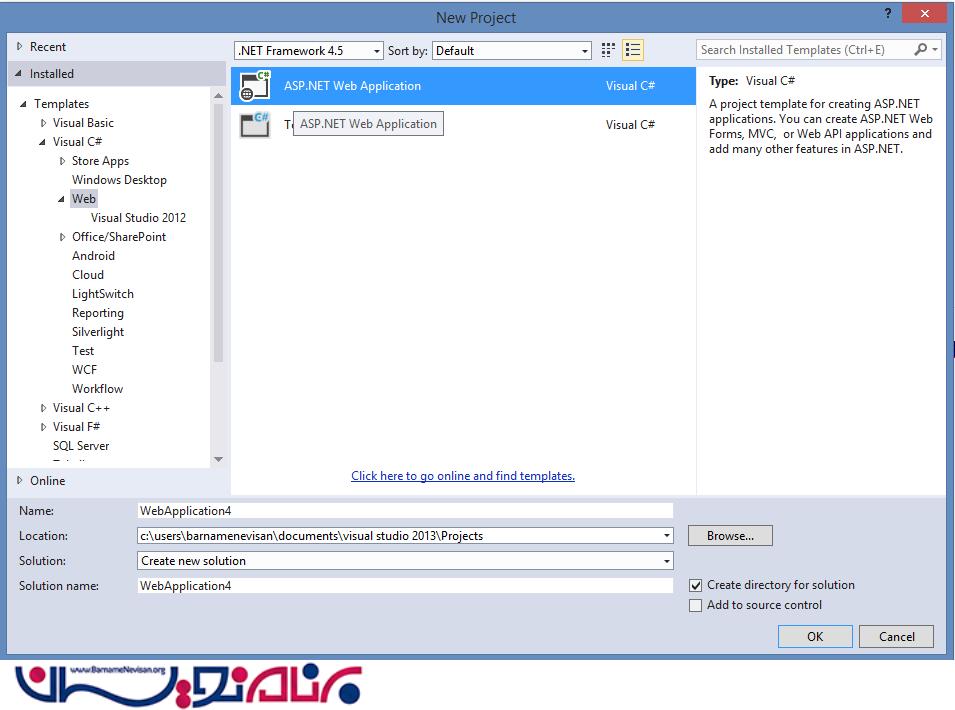
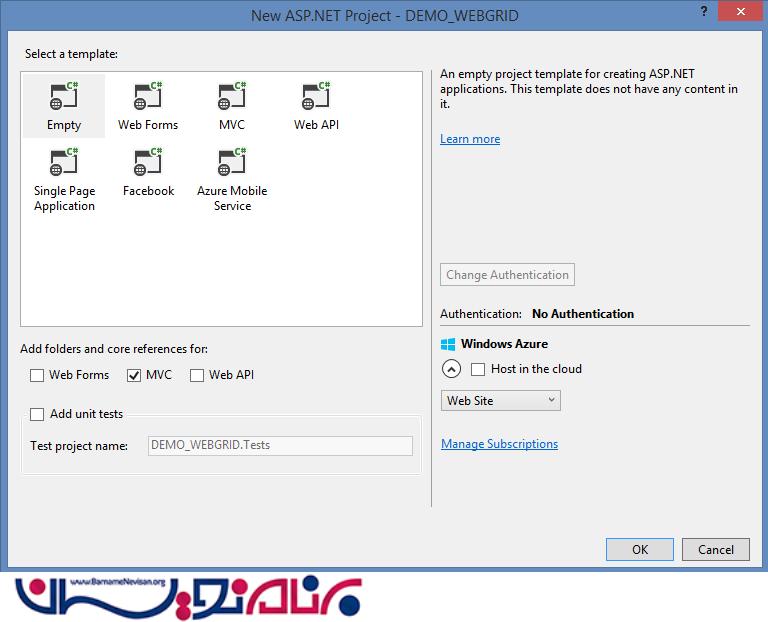
برای انجام این کار به صورت عملی ابتدا یک پروژه MVC از نوع Empty ایجاد کنید .نام این پروژه را DEMO_WEBGRID بگذارید.


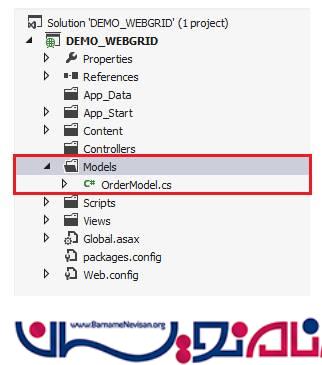
بعد از ایجاد پروژه یک مدل ساده برای آن در نظر می گیریم .نام این مدل را OrderModel در نظر می گیریم .پس یک کلاس به نام orderModel در نظر می گیریم .

کدهای زیر را به این مدل اضافه کنید .
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApplication6.Models
{
public class OrderModel
{
public int OrderID
{
get;
set;
}
public string OrderName
{
get;
set;
}
public string OrderType
{
get;
set;
}
public int OrderPrice
{
get;
set;
}
public string PaymentStatus
{
get;
set;
}
}
}
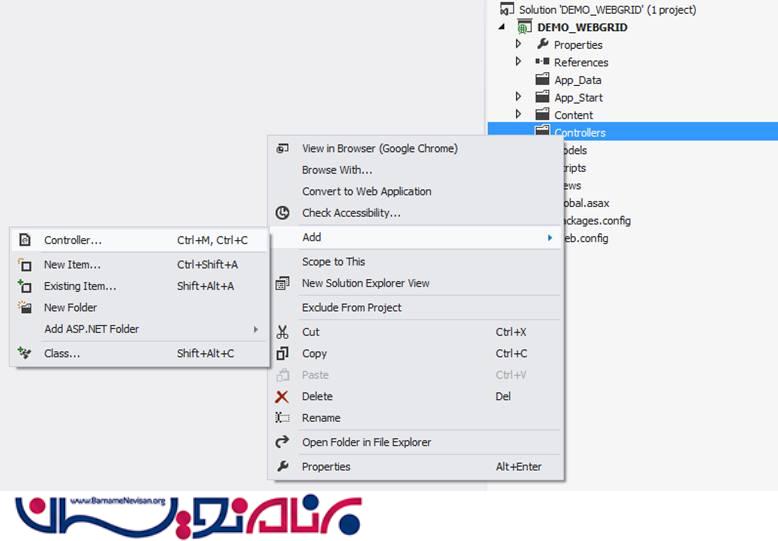
بر روی پوشه کنترلر کلیک راست کنید و یک کنترلر به نام Home ایجاد کنید .

نوع این کنترلر را از نوع Empty در نظر می گیریم .در داخل این کنترلر یک اکشن به نام Index وجود دارد نام این اکشن را به DisplayGrid تغییر می دهیم .در داخل این اکشن لیستی از مدل ایجاد می کنیم و در داخل آن اشیایی از مدل ایجاد کرده و یک به یک به داخل لیست اضافه می کنیم .قصد داریم این لیست را به گرید متصل کنیم تا داده های این لیست را نمایش دهد .البته می توان به جای این لیست گرید را به دیتابیس متصل کرد .
در نهایت کدهای داخل کنترلر home به صورت زیر است .
public ActionResult DisplayGrid()
{
List<OrderModel> LW = new List<OrderModel>()
{
new OrderModel
{
OrderID = 1 ,
OrderName="کیک تولد",
OrderPrice= 500 ,
OrderType="Hotel",
PaymentStatus="Done"
},
new OrderModel
{ OrderID = 2 ,
OrderName="کیک هویج خانگی",
OrderPrice= 300 ,
OrderType="Online",
PaymentStatus="Pending"
},
new OrderModel
{
OrderID = 3 ,
OrderName="پای میوه",
OrderPrice= 300 ,
OrderType="Online",
PaymentStatus="Done"
},
new OrderModel
{
OrderID = 4 ,
OrderName="پای سیب",
OrderPrice= 200 ,
OrderType="Online",
PaymentStatus="Pending"
},
new OrderModel
{
OrderID = 5 ,
OrderName="کیک توت فرنگی",
OrderPrice= 200 ,
OrderType="Online",
PaymentStatus="Pending"
},
new OrderModel
{
OrderID = 5 ,
OrderName="کیک کشمشی",
OrderPrice= 200 ,
OrderType="Online",
PaymentStatus="Pending"
},
new OrderModel
{
OrderID = 6 ,
OrderName="کیک یزدی",
OrderPrice= 200 ,
OrderType="Online",
PaymentStatus="Pending"
},
new OrderModel
{
OrderID = 7,
OrderName="کیک ایتالیایی",
OrderPrice= 200 ,
OrderType="Hotel",
PaymentStatus="Pending"
},
};
return View(LW);
}
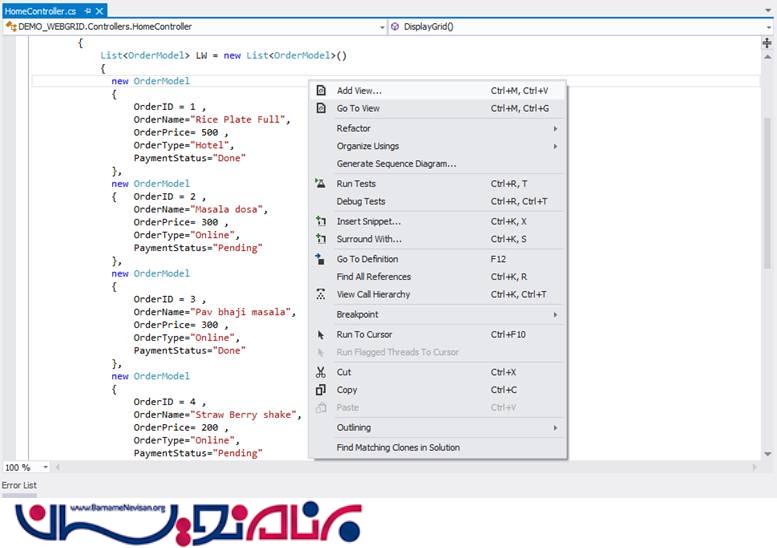
بعد از این مراحل نوبت به ایجاد view برای این اکشن است .بر روی این اکشن کلیک راست کرده و گزینه add=>view را بزنید .

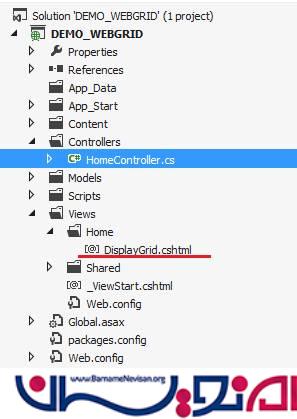
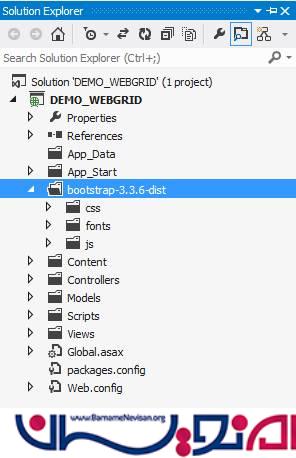
در dialog بعدی از شما نوع view و مدلی که از روی آن قرار است view را بسازید پرسیده می شود .همه را empty در نظر بگیرید .این ویو با نام اکشن مورد نظر و در داخل پوشه ای هم نام با نام کنترلر ایجاد می شود .شکل Solution Explorer به صورت زیر خواهد بود

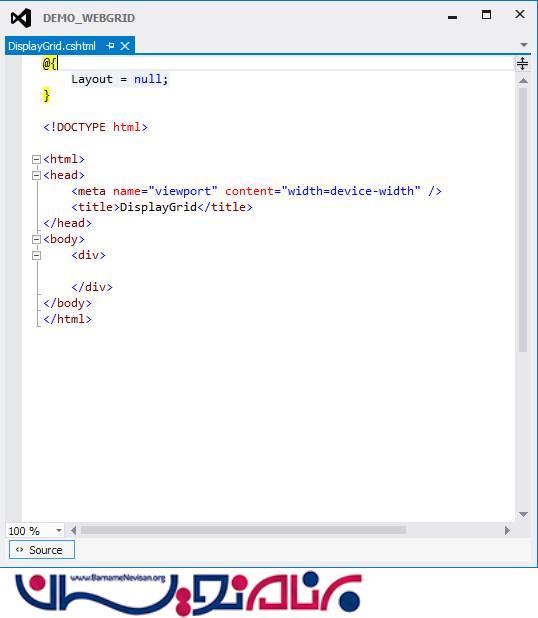
بعد از این کار یک view ساده با کدهای Html به صورت زیر خواهیم داشت

حال در داخل صفحه view مدل مورد نظر خود را اضافه می کنیم .برای این کار در بالای view کد زیر را اضافه می کنیم .
@model List<DEMO_WEBGRID.Models.OrderModel>
بعد از افزودن مدل به view قصد داریم که آن را به grid متصل کنیم .در این جا یک web Grid اضافه کرده ایم و در داخل column های آن تعیین کرده ایم که چه ستون هایی را قصد داریم نمایش دهیم .برای این گرید یک Id به نام gridMapping هم در نظر گرفته ایم .
کدهای مربوط به web grid به صورت زیر است .
@ {
var grid = new WebGrid(Model, canPage: true, rowsPerPage: 5);
grid.Pager(WebGridPagerModes.All);
}
@grid.GetHtml(
htmlAttributes: new
{
id = "gridMapping"
},
tableStyle: "table table-bordered",
headerStyle: "info",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
selectedRowStyle: "webgrid-selected-row",
rowStyle: "gridrow",
columns: grid.Columns(
grid.Column("OrderID", "OrderID"),
grid.Column("OrderName", "Order Name"),
grid.Column("OrderType", "Type"),
grid.Column("OrderPrice", "Price"),
grid.Column("PaymentStatus", "Payment Status")
)
)
کدهای نهایی view به صورت زیر است
@model List < DEMO_WEBGRID.Models.OrderModel >
@ {
Layout = null;
} < !DOCTYPE html >
< html >
< head >
< meta name = "viewport"
content = "width=device-width" / >
< title > DisplayGrid < /title> < /head> < body >
< div >
@ {
var grid = new WebGrid(Model, canPage: true, rowsPerPage: 5);
grid.Pager(WebGridPagerModes.All);
}
@grid.GetHtml(
htmlAttributes: new
{
id = "gridMapping"
},
tableStyle: "table table-bordered",
headerStyle: "info",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
selectedRowStyle: "webgrid-selected-row",
rowStyle: "gridrow",
columns: grid.Columns(
grid.Column("OrderID", "OrderID"),
grid.Column("OrderName", "Order Name"),
grid.Column("OrderType", "Type"),
grid.Column("OrderPrice", "Price"),
grid.Column("PaymentStatus", "Payment Status")
)
) < /div> < /body> < /html>
بعد از Build کرده پروژه آن را اجرا کنید .اگر آدرس را به صورت درست وارد کنید شکل زیر را خواهید دید .

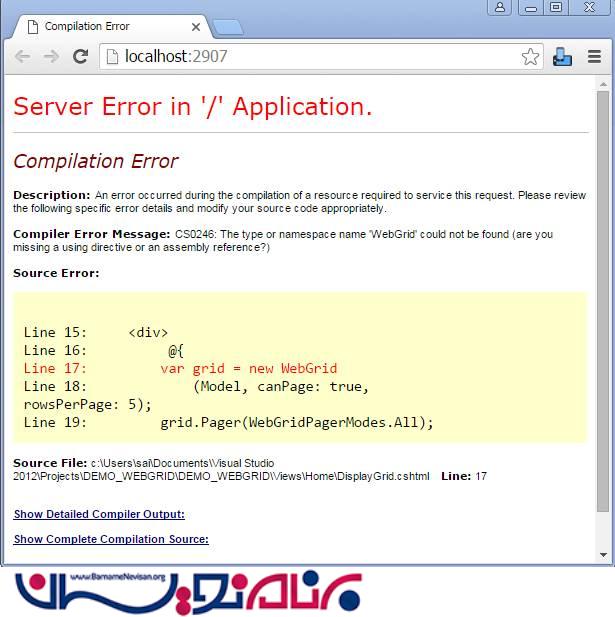
ممکن است خطایی دریافت کنید که آن هم به علت اضافه نشدن refrence ها است .مثلا خطای زیر را در نظر بگیرید
Compiler Error Message: CS0246: The type or namespace name 'WebGrid' could not be found. (Are you missing a using directive or an assembly reference?)

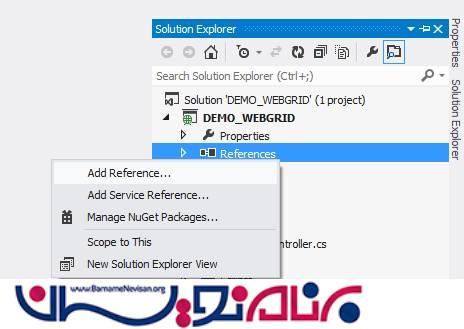
برای رفع این خطا کافی است که reference با نام System.Web.Helpers.dll, v2.0.0.0 را به پروژه خود اضافه کنید .برای این کار کافی است که بر روی پوشه reference کلیک راست کنید و گزینه add reference را بزنید .

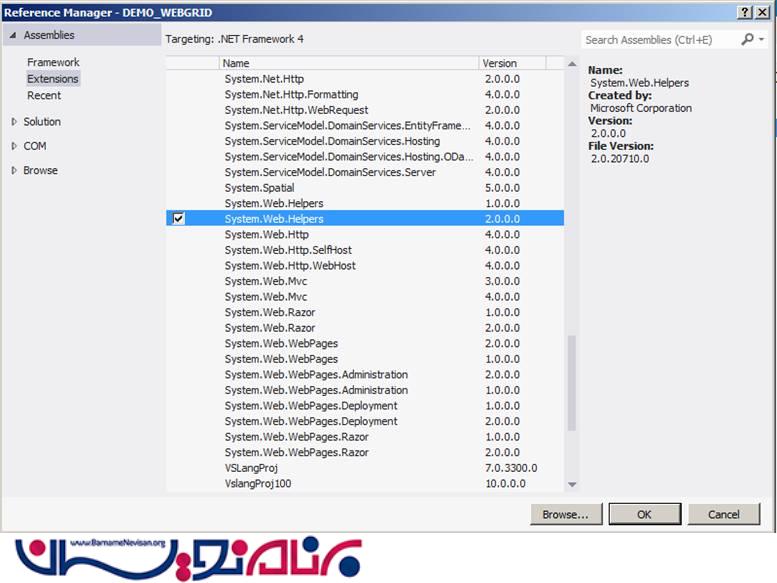
پنجره ای به صورت زیر برای شما باز خواهد شد که در سمت چپ بر روی گزینه Extensions کلیک کنید و در قسمت وسط System.Web.Helpers.dll را پیدا کرده و آن را اضافه کنید

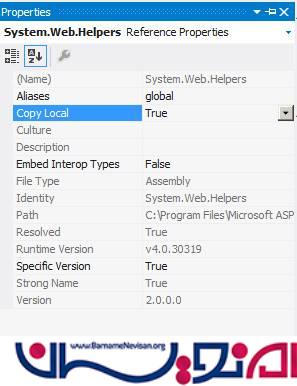
در نهایت بر روی این reference ایی که در داخل پوشه reference قرار دارد کلیک راست کنید و Copy Local را True کنید .

بعد از رفع خطا و اجرای پروژه ابتدا شکل زیر را خواهید دید که یک grid ساده است و هیچ رنگی به آن اضافه نشده است .
برای این که رنگی شود css و اسکریپت Bootstrap را به برنامه اضافه می کنیم .بعد از افزودن این منابع شکل solution Explorer به صورت زیر خواهد بود .

حال در داخل صفحه View خود استایل های مورد نظر را اعمال می کنیم . بر روی سطر های گرید شرط گذاشته ایم که اگر مقدار ستون پنجم سطری برابر با done بود رنگی زمینه سبز باشد و در غیر این صورت نارنجی باشد .
$('#gridMapping > tbody > tr').each(function (index) {
if ($(this).children('td:nth-child(5)').text() == "Done") {
$(this).children('td:nth-child(5)').css("background-color", "#33CC99");
}
else {
$(this).children('td:nth-child(5)').css("background-color", "#FFCC99");
}
برای انجام این کار توسط کدهای بالا سطر مورد نظر را پیدا کرده و طبق شرط به آن رنگ را اعمال کرده ایم .البته به همه سطر رنگ نداده ایم بلکه فقط ستون پنجم بر اساس شرایطی رنگی می شوند.برای این کار از Jquery استفاده کرده ایم .
کد کامل اسکریپت به صورت زیر است .
<script type="text/javascript">
$(document).ready(function()
{
$('#gridMapping > tbody > tr').each(function(index)
{
if ($(this).children('td:nth-child(5)').text() == "Done")
{
$(this).children('td:nth-child(5)').css("background-color", "#33CC99");
} else
{
$(this).children('td:nth-child(5)').css("background-color", "#FFCC99");
}
});
});
</script>
حال اگر برنامه را اجرا کنید شکل زیر را خواهید دید

حال برای اینکه هر سطر را بر اساس شرایطی رنگی کنیم کدهای زیر را نوشته ایم .
<script type="text/javascript"> /* coloring entire Row */
$(document).ready(function () {
debugger;
$('#gridMapping > tbody > tr').each(function (index) {
if ($(this).children('td:nth-child(5)').text() == "Done") {
$(this).children('td').css("background-color", "#33CC99");
}
else {
$(this).children('td').css("background-color", "#FFCC99");
}
});
});
</script>
نهایتا شکل زیر برای ما حاصل خواهد شد

- ASP.net MVC
- 2k بازدید
- 8 تشکر
