پیاده سازی بازی Mind Reader با استفاده از WCF و AngularJS در MVC
شنبه 24 بهمن 1394در این مقاله نحوه ایجاد بازی مسابقه ذهن خوان(Mind Reader Quiz) را با استفاده از AngularJS و سرویس WCF Rest آموزش می دهیم.

بازی Mind Reader Quiz چگونه کار می کند؟
Mind Reader Quiz یک بازی است که کاربر می تواند نام یکی از افراد در لیست را به خاطر بسپارد و توسط سوالاتی که پرسیده می شود برنامه، نام آن شخص را حدس می زند. در این بازی آنلاین تعدادی سوال وجود دارد که فقط پاسخ های بله یا خیر دارندکه کاربر با توجه به سوال پرسیده شده آنها را پاسخ می دهد. بسته به پاسخ کاربر سیستم در نهایت شخصی که در ذهن کاربر است را پیدا کرده و نتیجه را نشان می دهد.
در صورت تمایل میتوانید به صورت رایگان آموزش WCF به همراه پروژه عملی را در سایت تاپ لرن مشاهده کنید .
شما می توانید فرد مورد نظر خود را از لیست نشان داده شده انتخاب کنید. شخص مورد نظر می تواند خواننده بازیگر یا ورزشکار باشد. سپس از شما سوالاتی پرسیده خواهد شد که پاسخ های بله یا خیر را به آنها می دهید. در نهایت سیستم نام شخص مورد نظر را به شما نشان می دهد.
در ادامه مراحل ایجاد این برنامه را به شما نشان می دهیم.
مراحل کار به شرح زیر است:
ایجاد سرویس WCF Rest و بازیابی داده از پایگاه داده.
نصب Angular JS در اپلیکیشن MVC
نحوه ایجاد اپلیکیشن Angular JS برای ایجاد Master Detail Grid
نحوه استفاده از سرویس WCS در Angular JS برای ایجاد بازی آنلاین Mind Reader
در ادامه می توانیم برخی اصول اولیه و رفرنس ها را برای Windows Communication Foundation (WCF) را مشاهده کنیم. WCF در واقع یک فریم ورک برای ساخت اپلیکیشن های سرویس گرا می باشد.
اپلیکیشن های سرویس گرا
با استفاده از یک پروتکل، سرویس می تواند در سطح شبکه به اشتراک گذاشته شده و مورد استفاده قرار گیرد.
برای مثال کار روی یک پروژه را مثال می زنیم که در آن باید یک تابع پایگاه داده مشترک ایجاد کرد و این توابع باید در پروژه های متعدد استفاده شود، این پروژه ها در مکانهای مختلف قرار دارند و از طریق اینترنت با هم در تماس هستند. در این صورت ما می توانیم یک سرویس WCF ایجاد کرده و می توانیم تمام توابع پایگاه داده مشترک را در کلاس WCF service خود بنویسیم. همچنین می توانیم WCF خود را در IIS مستقر کرده و URL را در اپلیکیشن خود در توابع پایگاه داده انجام دهیم. در بخش کد نشان می دهیم که چگونه می توان یک سرویس WCF REST ایجادکرد و از آن در اپلیکیشن Angular JS استفاده کرد.
Angular JS
در اینجا باید با مفاهیم Model، View، View Model (MVVM) آشنا باشیم. Angular JS یک فریم ورک جاوا اسکریپتی است که صرفا بر اساس HTML، CSS و جاوا اسکریپت می باشد.
الگوی Model View Whatever (MVW) در Angular JS بسیار شبیه به الگو های MVC و MVVM می باشد. در این نمونه برنامه ما از Model، View و Service استفاده کرده ایم. در قسمت کد نشان می دهیم که چگونه Angular JS را در برنامه نصب و ایجاد کنیم.
قسمت کد:
ایجاد پایگاه داده و جدول
ما فایل اسکریپت پایگاه داده را در این مقاله ضمیمه کرده ایم آن را در SQL SERVER اجرا کرده و جداول استفاده شده ایجاد می شوند.
-- =============================================
-- Author : Shanu
-- Create date : 2015-03-16
-- Description : To Create Database,Table and Sample Insert Query
-- Latest
-- Modifier : Shanu
-- Modify date : 2015-03-16
-- =============================================
--Script to create DB,Table and sample Insert data
USE MASTER
GO
-- 1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'MindReader' )
DROP DATABASE MindReader
GO
CREATE DATABASE MindReader
GO
USE MindReader
GO
-- 1) //////////// Professional_Type table
-- Create Table Professional_Type ,This table will be used to store the details like Professional type as Sports,Bollywood Movie Star,kollywood Movie Star
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'Professional_Type' )
DROP TABLE Professional_Type
GO
CREATE TABLE Professional_Type
(
Profes_ID VARCHAR(10) NOT NULL,
Profes_Type VARCHAR(50)
CONSTRAINT [PK_Professional_Type] PRIMARY KEY CLUSTERED
(
[Profes_ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
-- Insert the sample records to the Character_Type Table
Insert into Professional_Type(Profes_ID,Profes_Type) values('1','Sports')
Insert into Professional_Type(Profes_ID,Profes_Type) values('2','Bollywood Movie Star')
Insert into Professional_Type(Profes_ID,Profes_Type) values('3','kollywood Movie Star')
-- 1) END //
-- 2) //////////// Character_type table
-- Create Table Character_Type ,This table will be used to store the details like Character type as Cricket,Bollywood Actor,kollywood Actor
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'Character_Type' )
DROP TABLE Character_Type
GO
CREATE TABLE Character_Type
(
Char_ID VARCHAR(10) NOT NULL,
Profes_ID VARCHAR(10) NOT NULL CONSTRAINT fk_Professional_Type FOREIGN KEY REFERENCES Professional_Type,
Char_Type VARCHAR(50)
CONSTRAINT [PK_Character_Type] PRIMARY KEY CLUSTERED
(
[Char_ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
-- Insert the sample records to the Character_Type Table
Insert into Character_Type(Char_ID,Profes_ID,Char_Type) values('1','1','Cricket')
Insert into Character_Type(Char_ID,Profes_ID,Char_Type) values('2','2','Bollywood Actor')
--Insert into Character_Type(Char_ID,Profes_ID,Char_Type) values('3','2','Bollywood Actress')
Insert into Character_Type(Char_ID,Profes_ID,Char_Type) values('4','3','kollywood Actor')
--Insert into Character_Type(Char_ID,Profes_ID,Char_Type) values('5','3','kollywood Actress')
-- 2) END //
-- 3) //////////// Character_Name
-- Create Table Character_Name ,This table will be used to store the details of Character Names
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'Character_Name' )
DROP TABLE Character_Name
GO
CREATE TABLE Character_Name
(
Char_Name_ID VARCHAR(10) NOT NULL,
Char_ID VARCHAR(10) NOT NULL CONSTRAINT fk_Character_Type FOREIGN KEY REFERENCES Character_Type,
Char_Name VARCHAR(50),
Char_Status VARCHAR(20)
CONSTRAINT [PK_Char_Name] PRIMARY KEY CLUSTERED
(
[Char_Name_ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
-- Insert the sample records to the Character_Type Table
--Sports
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('1','1','Sachin Tendulkar','Past')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('2','1','Sunil Gavaskar' ,'Past')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('3','1','Mohammed Azharuddin','Past')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('4','1','Mahender Singh Dhoni','Present')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('5','1','Shikhar Dhawan','Present')
--Bollywood Actor
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('6','2','Amitabh Bachchan','Present')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('7','2','Shah Rukh Khan' ,'Present')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('8','2','Aamir Khan','Present')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('9','2','Salman Khan','Present')
--kollywood Actor
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('10','4','Rajini Kanth','Present')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('11','4','Ajith Kumar' ,'Present')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('12','4','Kamala Hasan','Present')
Insert into Character_Name(Char_Name_ID,Char_ID,Char_Name,Char_Status) values('13','4','Vijay','Present')
-- 3) END //
--//test Select
--select * from Professional_Type
--select * from Character_Type
--select * from Character_Name
--////end test select
-- 4) //////////// Questions
-- Create Table Questions ,This table will be used to store the details of Character Names
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'Questions' )
DROP TABLE Questions
GO
CREATE TABLE Questions
(
Question_ID VARCHAR(10) NOT NULL,
Char_Name_ID VARCHAR(10) NOT NULL CONSTRAINT fk_Character_Name FOREIGN KEY REFERENCES Character_Name,
Question VARCHAR(300),
Answer VARCHAR(100)
CONSTRAINT [PK_Questions] PRIMARY KEY CLUSTERED
(
[Question_ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
-- Insert the sample records to the Character_Type Table
--Sports
--// Sachin
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('1','1','Is he Present Player?','No')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('2','1','Is he born in Mumbai, Maharastra?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('3','1','Is he also called as nick name Little Master?','Yes')
--// Sunil Gavaskar
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('4','2','Is he Present Player?','No')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('5','2','Is he born in Mumbai, Maharastra?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('6','2','Is he also called as nickname Sunny?','Yes')
--// Mohammed Azharuddin
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('7','3','Is he Present Player?','No')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('8','3','Is he born in Hyderabad, Andhra Pradesh?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('9','3','Is he also called as nickname Ajju?','Yes')
--// Mahender Singh Dhoni
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('10','4','Is he Present Player?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('11','4','Is he born in Ranchi, Jharkhand?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('12','4','Is he also called as nickname Mahi?','Yes')
--// Shikhar Dhawan
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('13','5','Is he Present Player?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('14','5','Is he born in Delhi?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('15','5','Is he also called as nickname Gabbar?','Yes')
--Bollywood Actor
--// Amitabh Bachchan
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('16','6','Is Your Actor Born in Allahabad, Uttar Pradesh?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('17','6','Is Your Actor Father Was a Hindi Poet?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('18','6','Is your Actor married to a Actress named Jaya Bhaduri?','Yes')
--// Shah Rukh Khan
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('19','7','Is your Actor born in New Delhi?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('20','7','Is one of his Famous film runs in a Theatre for nearly 20 Years?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('21','7','Is your Actor is called as King Khan?','Yes')
--// Aamir Khan
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('22','8','Is your Actor born in Mumbai?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('23','8','Is his father was a producer?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('24','8','Is he acted in a movie which has Cricket Matches and that movie got so many awards?','Yes')
--// Salman Khan
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('25','9','Is your Actor born in Indore?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('26','9','Is his father was a screenwriter?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('27','9',') Is your Actor brothers name is Arbaaz khan?','Yes')
--kollywood Actor
--// Rajini Kanth
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('28','10','Is your Actor born in Karnataka?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('29','10','Is your Actor is called as Super Star?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('30','10','Is your Actor is called as Thalapathy?','Yes')
--// Ajith Kumar
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('31','11','Is Your Actor Born in Hyderabad?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('32','11','Is Your Actor Motor Bike racer?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('33','11','Is your Actor nick name is Thala?','Yes')
--// Kamala Hasan
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('34','12','Is your Actor born in Paramakudi?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('35','12','Is your Actor received padma shri award during 1990?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('36','12','Is your Actor acted in a file with 10 Characters Roles?','Yes')
--// Vijay
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('37','13','Is your Actor born in Chennai?','Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('38','13','Is his father producer/Director?' ,'Yes')
Insert into Questions(Question_ID,Char_Name_ID,Question,Answer) values('39','13','Is your Actor Called as Ilaya Thalapathy?','Yes')
-- 4) END //
--//test Select
select * from Professional_Type
select * from Character_Type
select * from Character_Name
select * from Questions order by Question_ID,Char_Name_ID
--////end test select
--// this is sample join query which i will be used in WCF function for Linq query
select A.Question_ID,
A.Char_Name_ID,
B.Char_ID,
A.Question,
A.Answer,
B.Char_Name,
B.Char_Status
FROM
Questions A
Inner JOIN Character_Name B
ON A.Char_Name_ID=B.Char_Name_ID
WHERE
B.Char_ID='1'
order by cast(A.Question_ID as INT)
ایجاد سرویس WCF REST
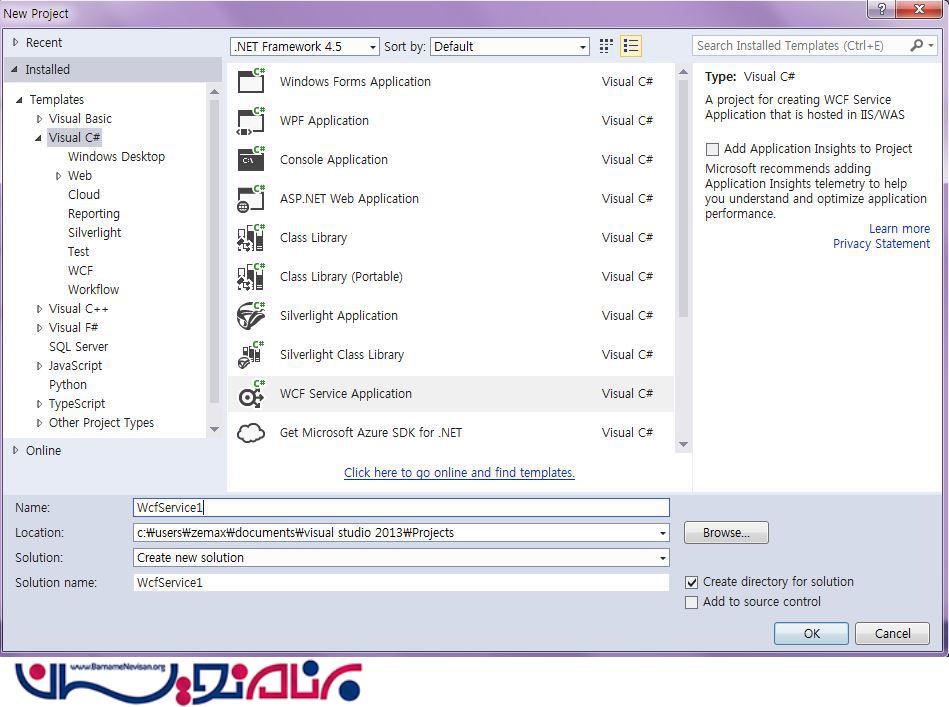
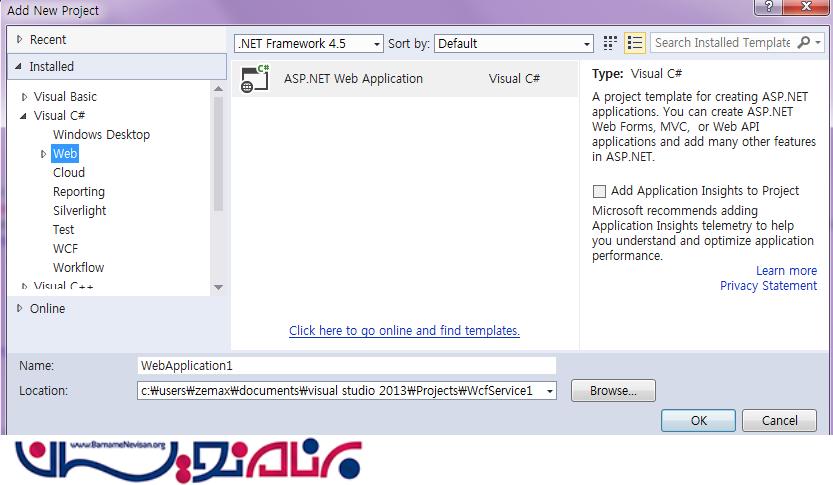
در اینجا Visual Studio خود را باز کرده و "File" -> "New" -> "Project را انتخاب و WCF Service Application را بزنید و نام آن را WCF service قرار داده و سپس بر روی OK کلیک کنید.

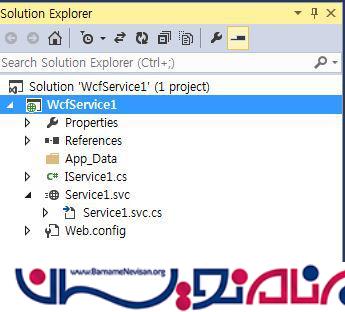
زمانی که ما WCF Service را ایجاد می کنیم می توانیم IService.CS و Service1.svc را در Solution Explorer را به صورت زیر ببینیم.

در IService.CS می توانیم 3 قرارداد به صورت پیش فرض به صورت زیر مشاهده کنیم:
[ServiceContract] متدها یا هرنوع عملگر در دسترس برای سرویس را توصیف می کند. این قرارداد سرویس یک اینترفیس است و متدها می توانند داخل این سرویس با استفاده از صفت Operation Contract اعلان شوند.
[OperationContract] شبیه به وب سرویس [WEBMETHOD] می باشد.
[DataContract] تبادل داده ها بین کلاینت و سرویس را توصیف می کند.
[ServiceContract]
کد زیر به طور اتوماتیک برای تمام فایل های IService.CS ایجاد می شود. ما می توانیم کد خود را به صورت زیر بنویسیم.
public interface IService1
{
[OperationContract]
string GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
// TODO: Add your service operations here
}
// Use a data contract as illustrated in the sample below to add composite types to service operations.
[DataContract]
public class CompositeType
{
bool boolValue = true;
string stringValue = "Hello ";
[DataMember]
public bool BoolValue
{
get { return boolValue; }
set { boolValue = value; }
}
[DataMember]
public string StringValue
{
get { return stringValue; }
set { stringValue = value; }
}
}
Data Contract
در این مثال نیاز داریم که هردو نوع کاراکتر و نام کاراکتر را از پایگاه داده بگیریم، بنابراین ما در اینجا سه قرارداد داده ای ایجاد کرده ایم:
“CharacterTypeDataContract”,
“CharacterNameDataContract”
“questionAnswersDataContract”
در اینجا ما کل نام ستون های جدول را به عنوان عضو داده ای تعریف کرده ایم:
public class whosInYourMinDataContract
{
[DataContract]
public class CharacterTypeDataContract
{
[DataMember]
public string Char_ID { get; set; }
[DataMember]
public string Character_Type { get; set; }
}
[DataContract]
public class CharacterNameDataContract
{
[DataMember]
public string Char_Name_ID { get; set; }
[DataMember]
public string Char_ID { get; set; }
[DataMember]
public string Char_Name { get; set; }
[DataMember]
public string Char_Status { get; set; }
}
[DataContract]
public class questionAnswersDataContract
{
[DataMember]
public string Question_ID { get; set; }
[DataMember]
public string Char_Name_ID { get; set; }
[DataMember]
public string Char_ID { get; set; }
[DataMember]
public string Question { get; set; }
[DataMember]
public string Answer { get; set; }
[DataMember]
public string Char_Name { get; set; }
[DataMember]
public string Char_Status { get; set; }
}
}
Service Contract
در قرارداد عملگر می توانیم WebInvoke و WebGet را مشاهده کنیم که داده را از پایگاه داده در سرویس REST بازیابی می کند.
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
در اینجا می توانیم هردو فرمت درخواست و پاسخ را ببینیم. در اینجا ما از فرمت Json استفاده کرده ایم.
JavaScript Object Notation (JSON) یک فرمت تبادل اطلاعات سبک وزن است.
UriTemplate نام متد ما است و در اینجا این متد نوعی از لیست را برمی گرداند.
در اینجا ما سه متد GetCharacterType، getCharacterNames و questionAnswers را تعریف کرده ایم. متد GetOrderMaster شغل شخص را می گیرد متد getCharacterNames نام شخص را از پایگاه داده می گیرد و متد questionAnswers تمام سوالات را از پایگاه داده واکشی می کند.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetCharacterType/")]
List<whosInYourMinDataContract.CharacterTypeDataContract> GetCharacterType();
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/getCharacterNames/")]
List<whosInYourMinDataContract.CharacterNameDataContract> getCharacterNames();
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/questionAnswers/{Char_ID}")]
List<whosInYourMinDataContract.questionAnswersDataContract> questionAnswers(string Char_ID);
}
کد کامل Iservice.Cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace Shanu_QuizWcfService
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the interface name "IService1" in both code and config file together.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetCharacterType/")]
List<whosInYourMinDataContract.CharacterTypeDataContract> GetCharacterType();
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/getCharacterNames/")]
List<whosInYourMinDataContract.CharacterNameDataContract> getCharacterNames();
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/questionAnswers/{Char_ID}")]
List<whosInYourMinDataContract.questionAnswersDataContract> questionAnswers(string Char_ID);
}
// Use a data contract as illustrated in the sample below to add composite types to service operations.
public class whosInYourMinDataContract
{
[DataContract]
public class CharacterTypeDataContract
{
[DataMember]
public string Char_ID { get; set; }
[DataMember]
public string Character_Type { get; set; }
}
[DataContract]
public class CharacterNameDataContract
{
[DataMember]
public string Char_Name_ID { get; set; }
[DataMember]
public string Char_ID { get; set; }
[DataMember]
public string Char_Name { get; set; }
[DataMember]
public string Char_Status { get; set; }
}
[DataContract]
public class questionAnswersDataContract
{
[DataMember]
public string Question_ID { get; set; }
[DataMember]
public string Char_Name_ID { get; set; }
[DataMember]
public string Char_ID { get; set; }
[DataMember]
public string Question { get; set; }
[DataMember]
public string Answer { get; set; }
[DataMember]
public string Char_Name { get; set; }
[DataMember]
public string Char_Status { get; set; }
}
}
}
اضافه کردن پایگاه داده با استفاده از ADO.NET Entity Data Model
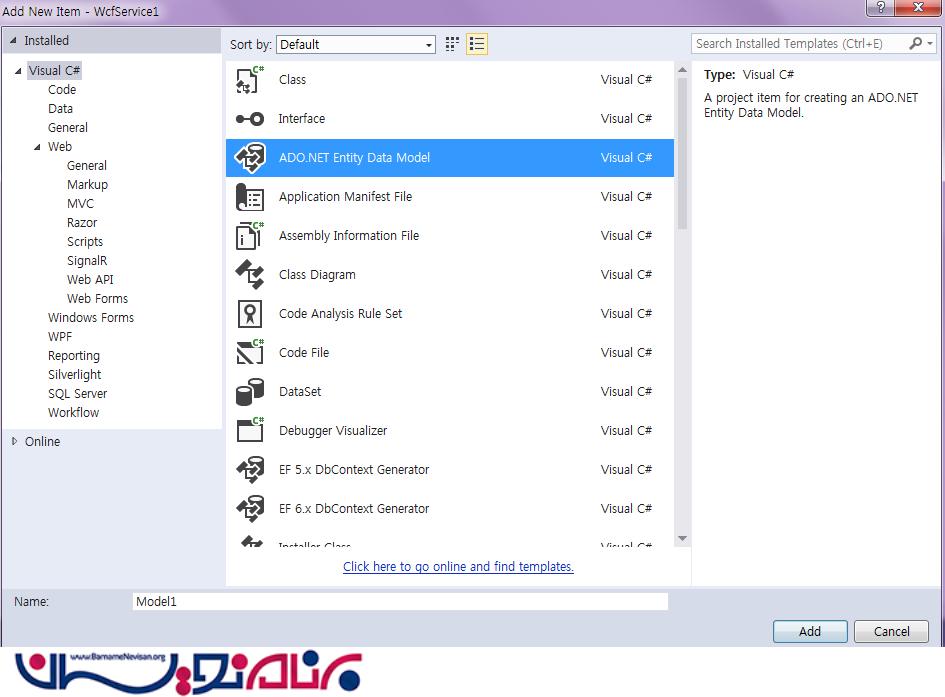
بر روی WCF project راست کلیک کرده و Add New Item را انتخاب کنید سپس ADO.NET Entity Data Model را انتخاب و بر روی ADD کلیک کنید.

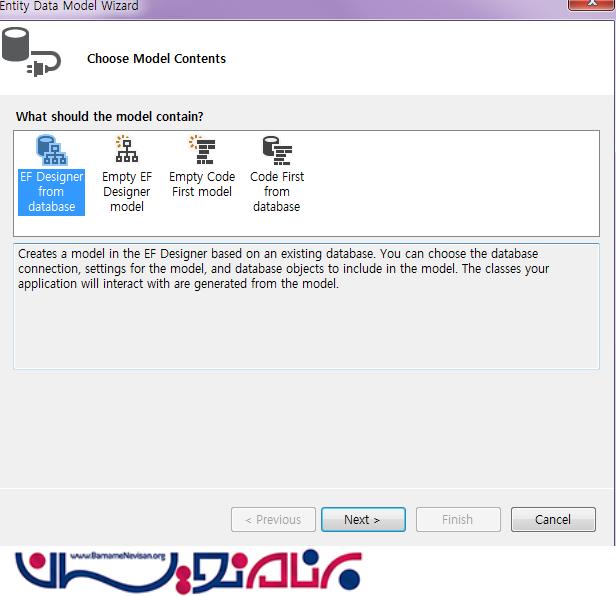
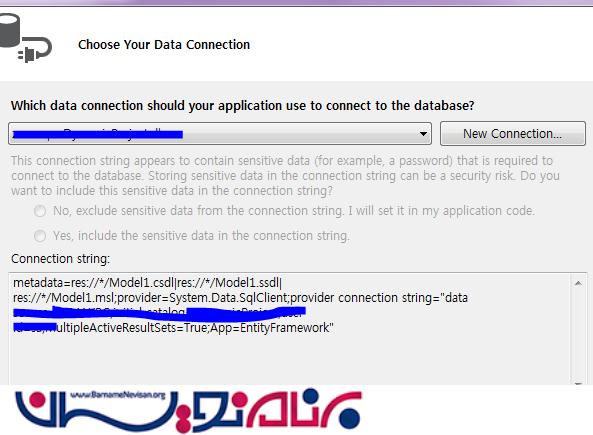
Designer from database را انتخاب و بر روی Next کلیک کنید.

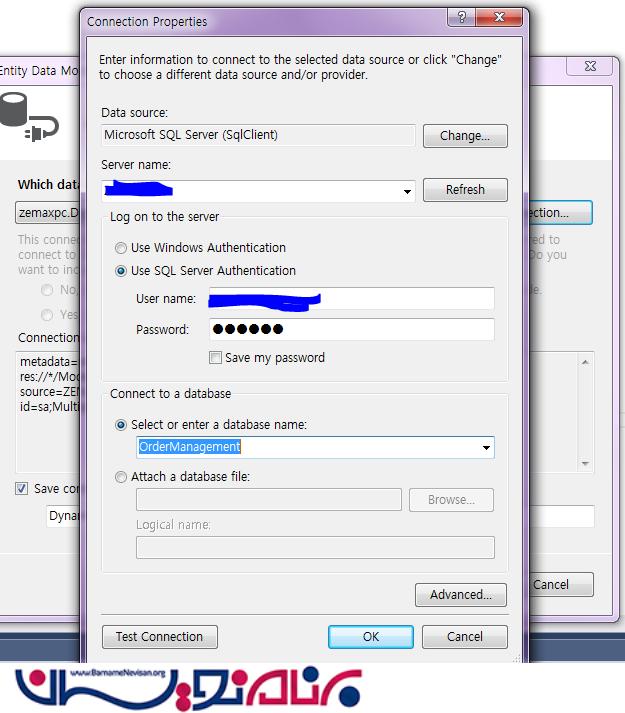
بر روی New Connection کلیک کنید:

در اینجا می توانیم نام Database Server، SQL Server Authentication، User ID و پسورد را وارد کنید. ما از قبل پایگاه داده خود را به عنوان OrderManagement ایجاد کرده ایم پس بنابراین در اینجا می توانیم پایگاه داده را انتخاب و بر روی OK کلیک کنید.

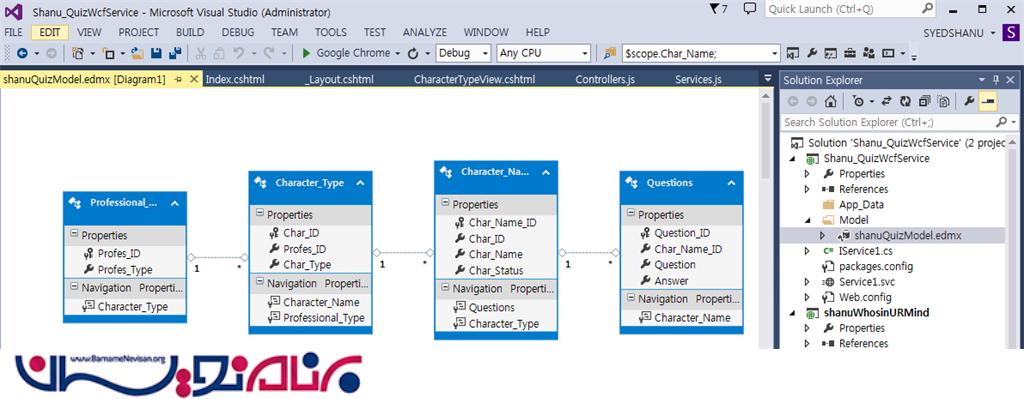
حالا بر روی Next کلیک کرده و جداولی که نیاز داریم را انتخاب و بر روی Finish کلیک می کنیم. در اینجا می توانیم ببینیم که Model بانک اطلاعاتی ما ایجاد شده است.

Service1.SVC
Service.SVC.CS اینترفیس IService را پیاده سازی و بازنویسی می کند و تمام متدهای Operation Contract را تعریف می کند. برای مثال در اینجا می توانیم ببینیم که IService1 را در کلاس Service1 پیاده سازی کرده ایم. ما یک شیئ برای مدل Entity خود ایجاد کرده ایم و در questionAnswers از LINQ Query استفاده کرده ایم:
public class Service1 : IService1
{
shanuQuizEntities OME;
public Service1()
{
OME = new shanuQuizEntities();
}
public List<whosInYourMinDataContract.questionAnswersDataContract> questionAnswers(string Char_ID)
{
var query = (from A in OME.Questions
join B in OME.Character_Name on A.Char_Name_ID equals B.Char_Name_ID
where B.Char_ID.Equals(Char_ID)
select new
{
A.Question_ID,
A.Char_Name_ID,
B.Char_ID,
A.Question,
A.Answer,
B.Char_Name,
B.Char_Status
}).ToList().OrderBy(q => Int32.Parse(q.Question_ID));
List<whosInYourMinDataContract.questionAnswersDataContract> questionAnswersList = new List<whosInYourMinDataContract.questionAnswersDataContract>();
query.ToList().ForEach(rec =>
{
questionAnswersList.Add(new whosInYourMinDataContract.questionAnswersDataContract
{
Question_ID =rec.Question_ID,
Char_Name_ID = rec.Char_Name_ID,
Char_ID = rec.Char_ID,
Question = rec.Question,
Answer = rec.Answer,
Char_Name = rec.Char_Name,
Char_Status = rec.Char_Status
});
});
return questionAnswersList;
}
}
کد کامل شده Service.SVC.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
using Shanu_QuizWcfService.Model;
namespace Shanu_QuizWcfService
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the class name "Service1" in code, svc and config file together.
// NOTE: In order to launch WCF Test Client for testing this service, please select Service1.svc or Service1.svc.cs at the Solution Explorer and start debugging.
public class Service1 : IService1
{
shanuQuizEntities OME;
public Service1()
{
OME = new shanuQuizEntities();
}
public List<whosInYourMinDataContract.CharacterTypeDataContract> GetCharacterType()
{
var query = (from a in OME.Character_Type
select a).Distinct();
List<whosInYourMinDataContract.CharacterTypeDataContract> CharacterTypeList = new List<whosInYourMinDataContract.CharacterTypeDataContract>();
query.ToList().ForEach(rec =>
{
CharacterTypeList.Add(new whosInYourMinDataContract.CharacterTypeDataContract
{
Char_ID = rec.Char_ID,
Character_Type = rec.Char_Type
});
});
return CharacterTypeList;
}
public List<whosInYourMinDataContract.CharacterNameDataContract> getCharacterNames()
{
List<whosInYourMinDataContract.CharacterNameDataContract> CharacterNameList = new List<whosInYourMinDataContract.CharacterNameDataContract>();
try
{
var query = (from a in OME.Character_Name
select a).ToList().OrderBy(q => Int32.Parse(q.Char_Name_ID));
query.ToList().ForEach(rec =>
{
CharacterNameList.Add(new whosInYourMinDataContract.CharacterNameDataContract
{
Char_Name_ID = rec.Char_Name_ID,
Char_ID = rec.Char_ID,
Char_Name = rec.Char_Name,
Char_Status = rec.Char_Status
});
});
return CharacterNameList;
}
catch (Exception ex)
{
throw new FaultException<string>
(ex.Message);
}
}
public List<whosInYourMinDataContract.questionAnswersDataContract> questionAnswers(string Char_ID)
{
var query = (from A in OME.Questions
join B in OME.Character_Name on A.Char_Name_ID equals B.Char_Name_ID
where B.Char_ID.Equals(Char_ID)
select new
{
A.Question_ID,
A.Char_Name_ID,
B.Char_ID,
A.Question,
A.Answer,
B.Char_Name,
B.Char_Status
}).ToList().OrderBy(q => Int32.Parse(q.Question_ID));
List<whosInYourMinDataContract.questionAnswersDataContract> questionAnswersList = new List<whosInYourMinDataContract.questionAnswersDataContract>();
query.ToList().ForEach(rec =>
{
questionAnswersList.Add(new whosInYourMinDataContract.questionAnswersDataContract
{
Question_ID =rec.Question_ID,
Char_Name_ID = rec.Char_Name_ID,
Char_ID = rec.Char_ID,
Question = rec.Question,
Answer = rec.Answer,
Char_Name = rec.Char_Name,
Char_Status = rec.Char_Status
});
});
return questionAnswersList;
}
}
}
در فایل Web.Config پروژه تغییرات زیر را اعمل کنید.
تغییرات:
<add binding="basicHttpsBinding" scheme="https" /> to <add binding="webHttpBinding" scheme="http" />
قسمتی که باید جایگزین کنیم به صورت زیر است:
</behaviors>
<endpointBehaviors>
<behavior>
<webHttp helpEnabled="True"/>
</behavior>
</endpointBehaviors>
</behaviors>
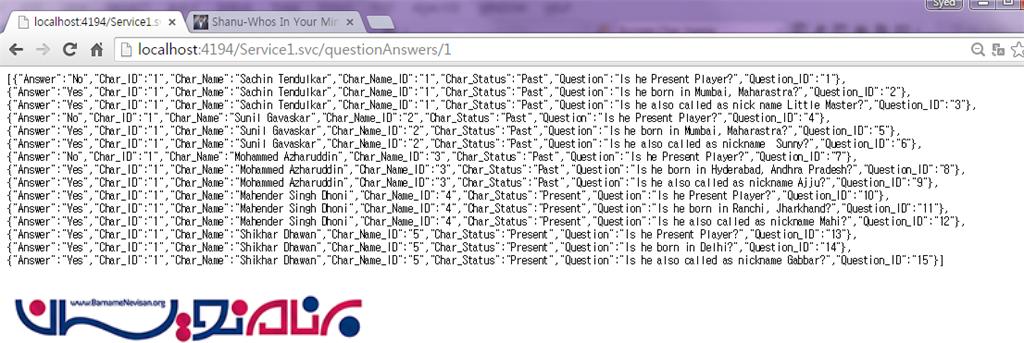
سرویس WCF را اجرا کنید.
در اینجا ما سرویس WCF Rest خود را ایجاد می کنیم. سپس آن را اجرا می کنیم.در service URL می توانیم نام متد خود را اضافه کرده و می توانیم نتیجه به صورت JSON را از پایگاه داده ببینیم.

ایجاد اپلیکیشن MVC
تا اینجا ما WCF را تکمیل کرده و حالا وقت آن است که اپلکیشن MVC Angular JS را ایجاد کنیم. ما می توانیم یک پروژه جدید به پروژه موجود خود اضافه کنیم و یک اپلیکیشن MVC web جدید ایجاد کنیم.
بر روی solution راست کلیک کرده و نام پروژه خود را وارد کنید و سپس OK رابزنید.

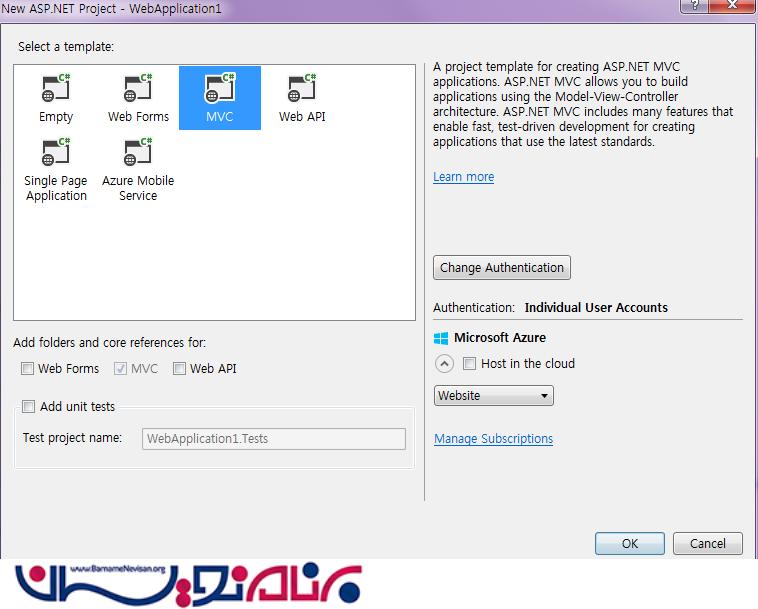
قالب MVC را انتخاب کنید.

حالا وقت آن است که یک سرویس WCF اضافه کرده و Angular JS را نصب کنید.
اضافه کردن سرویس WCF
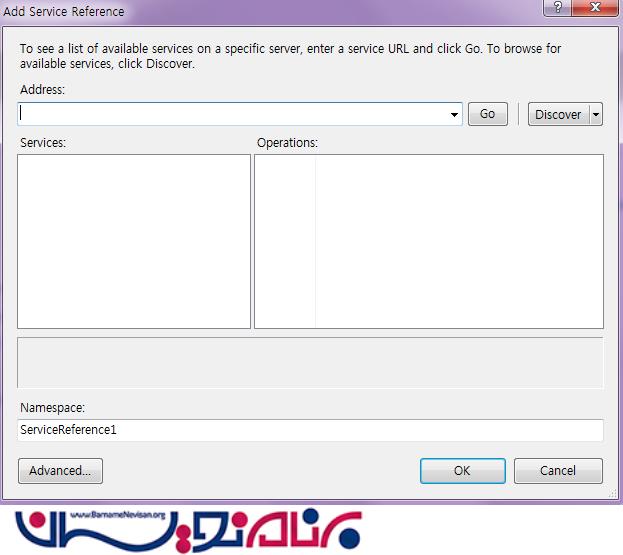
بر روی Solution راست کلیک کرده و بر روی Add کلیک کرده و Service Reference را انتخاب کنید.

WCF URL خود را وارد کرده و بر روی GO کلیک کنید. در اینجا WCF URL ما به صورت http://localhost:4194/Service1.svc می باشد.
نام مورد نظر را اضافه و بر روی OK کلیک کنید.
حالا در اینجا ما با موفقیت سرویس WCF خود را به اپلیکیشن MVC اضافه کرده ایم.

روش نصب Angular JS
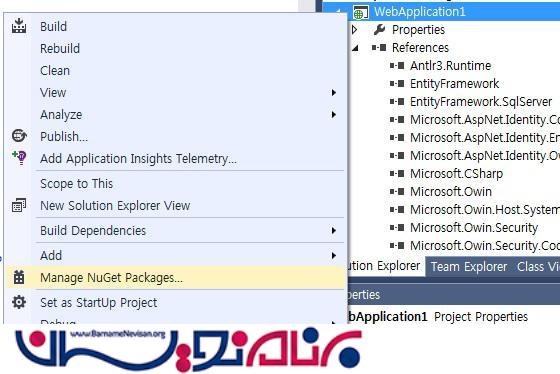
بر روی پروژه راست کلیک کرده و بر روی Manage NuGet Packages کلیک کنید.

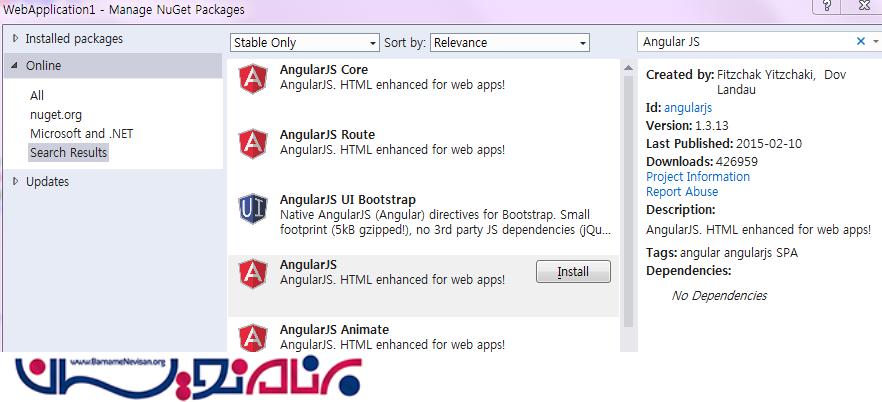
Online را انتخاب کرده و Angular JS را جستجو کرده و آن را نصب کنید.

حالا ما Angular Js خود را ایجاد می کنیم.
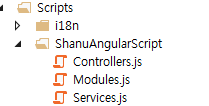
Modules.js
Controllers.js
Services.js
روش ایجاد فایل های اسکریپت Angular Js
بر روی پوشه Script راست کلیک کرده و فولدر خود را برای ایجاد Angular Js Model/Controller بسازید. در این فولدر اسکریپت سه فایل JavaScript ایجاد می کنیم و نام آنها را Modules.js، Controllers.js و Services,js به صورت زیر قرار می دهیم.

Modules.js
در اینجا ما رفرنس را به Angular.js JavaScript اضافه کرده و نام Angular Module را RESTClientModule قرار می دهیم.
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
var app;
(function () {
app = angular.module("RESTClientModule", []);
})();
Services.js
در اینجا ما رفرنس را به Angular.js JavaScript و Module.js خود اضافه می کنیم.
در اینجا نامی برای سرویس خود انتخاب می کنیم ما در اینجا نام AngularJs_WCFService را انتخاب کرده ایم. شما می توانید نام مورد نظر خود را انتخاب کنید اما در مورد تغییر نام در Controllers.js دقت کنید. در اینجا می توانیم در این متد ببینیم که URL را برای WCF Service URL خود ارسال کرده ایم.
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="Modules.js" />
app.service("AngularJs_WCFService", function ($http) {
//Get Order Master Records
this.GetCharacterType = function () {
return $http.get("http://localhost:4194/Service1.svc/GetCharacterType");
};
//Search Order Master Records
this.getCharacterNames = function () {
return $http.get("http://localhost:4194/Service1.svc/getCharacterNames/");
}
this.getquestionAnswers = function (Char_ID) {
return $http.get("http://localhost:4194/Service1.svc/questionAnswers/" + Char_ID);
}
});
Controllers.js
در اینجا رفرنس را به Angular.js JavaScript و Module.js و Services.js اضافه کرده ایم. همانند کاری که برای سرویس ها انجام می دهیم. برای کنترلر نام AngularJs_WCFController را قرار داده ایم. در کنترلر تمام business logic را انجام داده و داده را از WCF JSON به صفحه MVC HTML خود برگردانده ایم.
تعریف متغیرها
ابتدا ما تمام متغیرهای محلی که استفاده می شود را تعریف می کنیم و داده را با استفاده از $scope.date ذخیره می کنیم.
نکته : scope.finalresultCount = 3
این یک متغییر بسیار مهم است. در اینجا ما به طور پیش فرض مقدار 3 را قرار داده ایم. در این نمونه برنامه برای هر فرد سه سوال را قرار داده ایم. اگر بخواهیم تعداد سوالات را افزایش دهیم باید به طور مشابه یک Count تعریف کنیم.
متدها
Hidetables
این متد برای مخفی کردن و نشان دادن نمایش جدول TR برای بخش حرفه ی شخص می باشد و برای پاسخ به سوال و نمایش نتیجه نهایی در همان صفحه استفاده می شود.
getCharacterNames
در این متد نام تمام افراد را از JSON گرفته ونتایج را به صفحه اصلی متصل می کنیم. در اینجا کاربر نام یک شخص را در ذهن خود انتخاب کرده و گزینه شروع را می زند.
GetCharacterType
در این متد نوع شغل شخص از JSON گرفته شده و نتیجه نهایی در صفحه خودش به صورت Radio Button نشان داده می شود.
در اینجا کاربر می تواند پاسخ سوال را به صورت بله یا خیر بدهدو دکمه submit را بزند تا سوال بعدی نمایش داده شود.
findYourAnswer
این متد سوالات را به صورت یک به یک گرفته و سوالات را به پاسخ کاربران متصل می کند:
scope.findAnswers = function
این متد زمانی فراخوانی می شود که کاربر بر روی دکمه Submit کلیک کند. در این متد ما تمام business logic برای نمایش سوالات بعدی را انجام می دهیم نتیجه را بررسی و نام شخص به عنوان نتیجه نهایی نمایش داده می شود.
کد کامل Controller.js
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="Modules.js" />
/// <reference path="Services.js" />
app.controller("AngularJs_WCFController", function ($scope, $rootScope, $window, AngularJs_WCFService) {
$scope.date = new Date();
// 1) To Store the user selected Character Profession
$scope.CharacterID = 4;
$scope.CharacterType = 'kollywood Actor';
// 2) To show and Hide the Table to display Character Type Selection and Question
var firstbool = true;
var secondbool = false;
var thirdbool = false;
// * 3) Question and Answer final Judgement Local Variables
$scope.Question_ID;
$scope.Char_Name_ID;
$scope.Char_ID;
$scope.Question;
$scope.Answer;
$scope.Char_Name;
$scope.Char_Status;
$scope.User_Selected_Result = 'Yes';
$scope.loopCount = 0;
$scope.resultCount = 0;
$scope.finalresultCount = 3;
$scope.NextStar = 0;
$scope.totalQuestionCount = 0;
$scope.QuestionIncrement = 0;
$scope.YourDreamStarName = "";
// end 3)
Hidetables()
function Hidetables() {
if ($scope.firstbool == false) {
$scope.firstbool = true;
$scope.secondbool = false;
$scope.thirdbool = true
}
else
{
$scope.firstbool = false;
$scope.secondbool = true;
$scope.thirdbool = true;
}
}
hideresult()
function hideresult() {
if ($scope.thirdbool == false) {
$scope.thirdbool = true;
}
}
GetCharacterType();
getCharacterNames();
//To Get All Records
function GetCharacterType() {
var promiseGet = AngularJs_WCFService.GetCharacterType();
promiseGet.then(function (pl) {
$scope.getCharacterTypeDisp = pl.data
},
function (errorPl) {
});
}
//To Get Student Detail on the Base of Student ID
function getCharacterNames() {
var promiseGet = AngularJs_WCFService.getCharacterNames();
promiseGet.then(function (pl) {
$scope.getCharacterNamesDisp = pl.data;
// alert(res.Char_Name);
},
function (errorPl) {
});
}
$scope.radioCheckValue = function (CharID, CharType) {
$scope.CharacterID = CharID;
$scope.CharacterType = CharType;
};
$scope.get = function () {
$scope.firstbool = true;
$scope.secondbool = false;
$scope.NextStar = 0;
$scope.loopCount = 0;
findYourAnswer();
}
function findYourAnswer()
{
var promiseGet = AngularJs_WCFService.getquestionAnswers($scope.CharacterID);
promiseGet.then(function (pl) {
$scope.questionAnswersDisp = pl.data
$scope.totalQuestionCount = $scope.questionAnswersDisp.length;
for (x in $scope.questionAnswersDisp) {
if (x == $scope.loopCount) {
$scope.Question_ID = $scope.questionAnswersDisp[x].Question_ID;
$scope.Char_Name_ID = $scope.questionAnswersDisp[x].Char_Name_ID;
$scope.Char_ID = $scope.questionAnswersDisp[x].Char_ID;
$scope.Question = $scope.questionAnswersDisp[x].Question;
$scope.Answer = $scope.questionAnswersDisp[x].Answer;
$scope.Char_Name = $scope.questionAnswersDisp[x].Char_Name;
$scope.Char_Status = $scope.questionAnswersDisp[x].Char_Status;
$scope.QuestionIncrement = $scope.QuestionIncrement + 1;
}
}
},
function (errorPl) {
});
}
$scope.rdoAnschk = function (chkResult) {
$scope.User_Selected_Result = chkResult;
};
$scope.findAnswers = function () {
if ($scope.User_Selected_Result == 'Yes')
{
$scope.resultCount = $scope.resultCount + 1;
}
else
{
if ($scope.Answer == 'No') {
$scope.resultCount = $scope.resultCount + 1;
if ($scope.NextStar > 0) {
$scope.NextStar = $scope.NextStar - 1;
}
}
else {
if ($scope.resultCount > 0) {
$scope.resultCount = $scope.resultCount - 1;
}
$scope.NextStar = $scope.NextStar + 1;
}
}
if ($scope.NextStar == $scope.finalresultCount)
{
alert('Hope my guess was Wrong! lets start for other Star ')
$scope.NextStar = 0;
}
if ($scope.resultCount == $scope.finalresultCount) {
$scope.secondbool = true;
$scope.thirdbool = false;
$scope.YourDreamStarName = $scope.Char_Name;
alert('Your Dream Star in your mind is ' + $scope.YourDreamStarName)
return;
}
$scope.loopCount = $scope.loopCount + 1;
findYourAnswer();
if($scope.QuestionIncrement>= $scope.totalQuestionCount)
{
$scope.secondbool = true;
$scope.thirdbool = false;
$scope.YourDreamStarName = "Sorry My Dear Friend.All the Questions are Completed. I cont find your answer. Shall we try again"
alert($scope.YourDreamStarName);
return;
}
}
});
بنابراین حالا ما Angular Js Module /Controlle و Service خود را ایجاد کرده ایم.
Controller و View مورد نظر را برای نمایش نتیجه ایجاد می کنیم.
اضافه کردن Controller
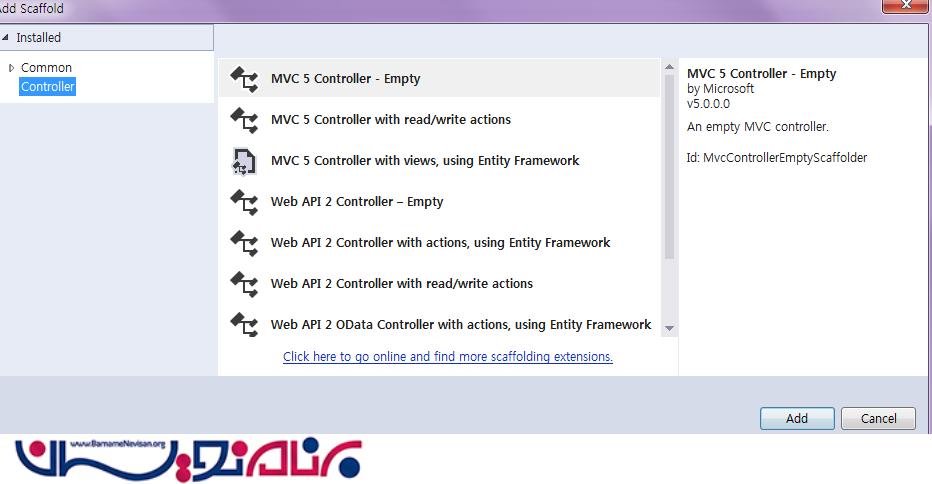
بر روی پوشه Controller راست کلیک کرده و Add Controller را انتخاب می کنیم و بر روی MVC 5 Controller – Empty کلیک و Add را انتخاب می کنیم.

نام کنترلر را WhosinYourMindController قرار دهید. سپس بر روی OK کلیک کنید.
اضافه کردن View
بر روی Controller Index راست کلیک کرده و Add View را انتخاب کنید.

View مربوط به Index
نام View را Index قرار دهید . در این View صفحه خود را طراحی کرده و angular.Js، Modules.js، Services.js و Controllers.js را رفرنس دهید.
در Angular JS ما از {{ }} برای bind کردن یا نمایش داده استفاده می کنیم.
در اینجا ما می توانیم ببینیم که ما در ابتدا یک جدول و برخی موارد برای جدول ها را ایجاد کرده ایم. در ابتدا در جدول ما از data-ng-controller="AngularJs_WCFController" استفاده کرده ایم و در اینجا می توانیم ببینیم data-ng-controller برای bind کردن داده از controller به جدول HTML استفاده شده است.
با استفاده از <tbody data-ng-repeat=" detail in getCharacterNamesDisp"> می توانیم تمام رکوردها را بگیریم و و با استفاده از <td><span>{{ detail.Char_Name}}</span></td> تمام داده ها را داخل جدول ثبت کنیم.
<html data-ng-app="RESTClientModule">
@{
ViewBag.Title = "Who is in Your Mind Reader";
}
<body>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table width="99%" style=" border-bottom:3px solid #3273d5;">
<tr>
<td width=" 250">
<table width="99%">
<tr>
<td>
Welcome Mr. {{'SHANU'}} .
</td>
</tr>
</table>
</td>
<td class="style1" align="center">
<h3>Who is in Your Mind Reader Quiz :)</h3>
</td>
<td align="right">
<div ng-controller="AngularJs_WCFController">
Today Date is :
{{date | date:'yyyy-MM-dd'}}
</div>
</td>
</tr>
</table>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table id="tblContainer" data-ng-controller="AngularJs_WCFController" style='width: 99%;table-layout:fixed;'>
<tr>
<td>
<table style=" background-color:#ECF3F4; border: solid 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<tr>
<th style=" background-color:#98AFC7; border-bottom: solid 4px #FFFFFF; padding: 5px;width: 99%;table-layout:fixed;">
<h3>Think Any one of your Dream Star in your mind from the list Below.</h3>
</th>
</tr>
<tbody data-ng-repeat="detail in getCharacterNamesDisp">
<tr>
<td style=" border: dashed 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<b> <span style="color:#9F000F">{{detail.Char_Name}}</span></b>
</td>
</tr>
</table>
</td>
</tr>
</tr>
</table>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table id="tblContainers" style='width: 20%;table-layout:fixed;' align="center">
<tr>
<td align="center">
<table style=" background-color:#F0F8FF;color:#566D7E; border: dashed 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<tr>
<td align="center" style="color:#9F000F;">
<h3>@Html.ActionLink("Get Ready to Play!", "CharacterTypeView", "WhosinYourMind")</h3>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/shanuAngularScript/Modules.js"></script>
<script src="~/Scripts/shanuAngularScript/Services.js"></script>
<script src="~/Scripts/shanuAngularScript/Controllers.js"></script>
View مربوط به CharacterTypeView
یک View دیگر با نام CharacterTypeView اضافه کنید. این View اصلی ما می باشد.در اینجا ما نوع شغل رادر اینجال نشان می دهیم و کاربر می تواند هر نوع شغلی را که میخواهد از صفحه index انتخاب کند. کاربر می تواند بازی را شروع کند.
<html data-ng-app="RESTClientModule">
@{
ViewBag.Title = "Select Your Character Profession";
}
<body>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table width="99%" style=" border-bottom:3px solid #3273d5;">
<tr>
<td width=" 250">
<table width="99%">
<tr>
<td>
Welcome Mr. {{'SHANU'}} .
</td>
</tr>
</table>
</td>
<td class="style1" align="center">
<h3>Who is in Your Mind Reader Quiz :)</h3>
</td>
<td align="right">
<div ng-controller="AngularJs_WCFController">
Today Date is :
{{date | date:'yyyy-MM-dd'}}
</div>
</td>
</tr>
</table>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table width="100%" data-ng-controller="AngularJs_WCFController">
<tr ng-hide="firstbool" ng-init="Hidetables()">
<td>
<table id="tblContainer" style='width: 99%;table-layout:fixed;'>
<tr>
<td>
<table style=" background-color:#ECF3F4; border: solid 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<tr>
<th style=" background-color:#98AFC7; border-bottom: solid 4px #FFFFFF; padding: 5px;width: 99%;table-layout:fixed;">
<h3>Select Your Character Profession which you have think in your mind.</h3>
</th>
</tr>
<tbody data-ng-repeat="detail in getCharacterTypeDisp">
<tr>
<td style=" border: dashed 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<b>
<input type="radio" name="rdoCharType" ng-model="detail.Character_Type" value="detail.Character_Type" ng-value="detail.Character_Type" ng-click="radioCheckValue(detail.Char_ID,detail.Character_Type)" />
<span style="color:#9F000F">{{detail.Character_Type}}</span>
</b>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table id="tblContainers" style='width: 60%;table-layout:fixed;' align="center">
<tr>
<td align="center">
<table style=" background-color:#F0F8FF;color:#566D7E; border: dashed 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<tr>
<td align="center" style="color:#566d7e;">
You have selected <div><h3 style="color:#9F000F">{{CharacterType}} </h3></div> as you have think in mind.
Now its time to read your mind lets start now.<br />
<h4> Time to Begin :)"</h4>
<input type="button" id="Detail" value="lets Start" data-ng-click="get()" style="background-color:#2B547E;color:#FFFFFF;width:100px;height:30px">
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr ng-hide="secondbool" ng-init="Hidetables()">
<td>
<table>
<tr>
<td>
<table id="tblContainer" style='width: 100%;table-layout:fixed;'>
<tr>
<td align="right">
<table id="tblContainers" style='width: 20%;table-layout:fixed;' align="right">
<tr>
<td align="center">
<table style=" background-color:#F0F8FF;color:#566D7E; border: dashed 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<tr>
<td align="center" style="color:#566d7e;">
<div>You have selected <h4 style="color:#9F000F">{{CharacterType}} </h4></div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table style=" background-color:#ECF3F4; border: solid 2px #6D7B8D; padding: 5px;width: 100%;table-layout:fixed;">
<tr>
<th style=" background-color:#98AFC7; border-bottom: solid 4px #FFFFFF; padding: 5px;width: 99%;table-layout:fixed;">
<h3>Answer Yes or No to the below Questions ,this will help me to read your mind Star !.</h3>
</th>
</tr>
<tr>
<td style=" border: dashed 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<b>
{{Question}}
</b>
<br />
<input type="radio" name="rdoAns" value="Yes" ng-click="rdoAnschk('Yes')" checked='checked' />YES
<input type="radio" name="rdoAns" value="No" ng-click="rdoAnschk('No')" />No
</td>
</tr>
</table>
</td>
</tr>
</table>
<tr>
<td>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
</td>
</tr>
<tr>
<td align="center">
<table style=" background-color:#F0F8FF;color:#566D7E; border: dashed 2px #6D7B8D; padding: 5px;width: 14%;table-layout:fixed;">
<tr>
<td align="center" style="color:#566d7e;">
<input type="button" id="Detail" value="Submit" data-ng-click="findAnswers()" style="background-color:#2B547E;color:#FFFFFF;width:100px;height:30px">
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr ng-hide="thirdbool" ng-init="hideresult()">
<td>
<table>
<tr>
<td align="center">
<table style=" background-color:#F0F8FF;color:#566D7E; border: dashed 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;">
<tr>
<td align="center" style="color:#566d7e;">
<div> I hope so this is your Star <h3 style="color:#9F000F">{{YourDreamStarName}} </h3> whom you think in your Mind. </div>
<h3 style="color:#566D7E;">@Html.ActionLink("Shall we play again :)", "Index", "WhosinYourMind")</h3>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/shanuAngularScript/Modules.js"></script>
<script src="~/Scripts/shanuAngularScript/Services.js"></script>
<script src="~/Scripts/shanuAngularScript/Controllers.js"></script>
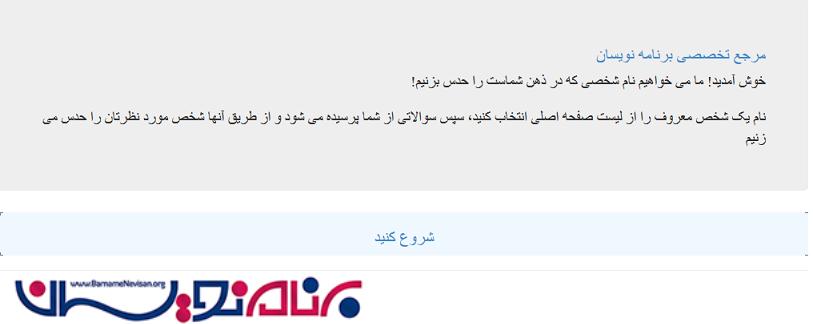
برنامه را اجرا کنید.

در اینجا بعد از کلیک بر روش شروع به صفحه بعدی می رویم

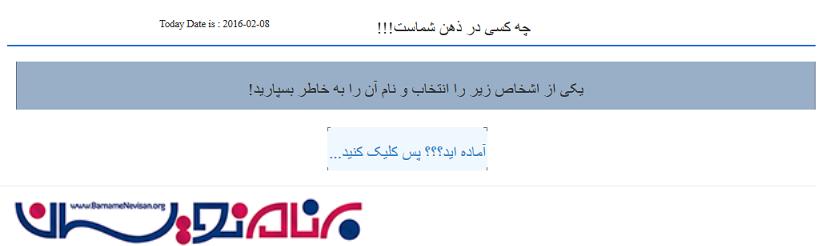
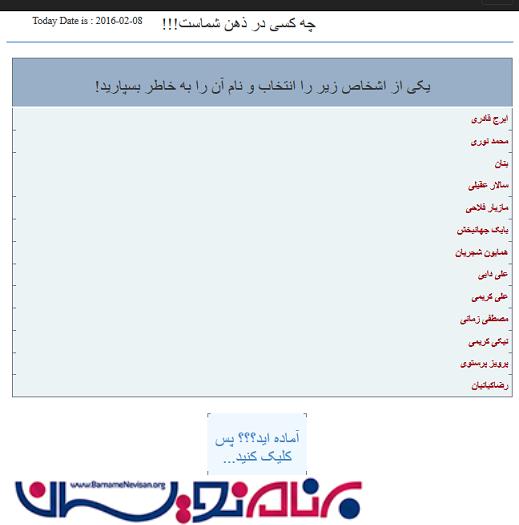
حالا نام شخص مورد نظر را به خاطر بسپارید:

در اینجا شما می توانید از لیست زیر شغل شخص را انتخاب کنید و سپس بازی را شروع کنید.

در مرحله بعد، می توانیم به سوالات با پاسخ بله یا خیر جواب دهیم و بعد Submit را بزنیم تا سوال بعدی نمایش داده شود.
توجه کنید که ما در اینجا فقط 3 سوال را برای هر شخص در نظر گرفته ایم . می توانید سوالات را بر اساس نیاز خود به پایگاه داده اضافه کنید و در Controler.js تعداد سوالات را به طور مشابه در “scope.finalresultCount = 3” اضافه کنید.
- ASP.net MVC
- 2k بازدید
- 4 تشکر
