فیلتر، مرتب سازی و انیمیشن AngularJS با استفاده از MVC و WCF Rest
سه شنبه 27 بهمن 1394در این مقاله با جزئیات نشان خواهیم داد چگونه می توان یک فیلتر ، مرتب سازی و انیمیشن ساده AngularJs را با استفاده از MVC و سرویس WCF Rest ایجاد کرد.

در این مقاله با جزئیات نشان خواهیم داد چگونه می توان یک فیلتر ، مرتب سازی و انیمیشن ساده AngularJs را با استفاده از MVC و سرویس WCF Rest ایجاد کرد.
1. چگونه می توان یک سرویس WCF Rest ایجاد و داده ها را از دیتابیس بازیابی کرد.
در صورت تمایل میتوانید به صورت رایگان آموزش WCF به همراه پروژه عملی را در سایت تاپ لرن مشاهده کنید .
2. چگونه می توان AngularJS Pakage را در اپلیکیشن های MVC نصب کرد.
3. چگونه می توان اپلیکیشن AngularJS را برای ایجاد Master Detail Grid خود ایجاد کنیم.
4. چگونه می توان از سرویس WCF در AngularJS برای استفاده فیلتر و مرتب سازی و انیمیشن استفاده کرد.
برنامه های Service-oriented
WCF یک فریم ورک برای ایجاد برنامه های Service-oriented است. در این برنامه ها با استفاده از یک پروتکل ، سرویس می تواند بر روی یک شبکه به اشتراک گذاشته شده و استفاده شود.
برای مثال اگر توابع دیتابیسی معمولی داشته باشیم که در چندین پروژه از آنها استفاده می شود و این پروژه ها در جاهای مختلفی قرار داشته باشند و توسط اینترنت متصل باشند، در این وضعیت می توانیم یک سرویس WCF ایجاد کنیم و توابع مورد نظر را در آن بنویسیم . می توان WCF را بر روی IIS توسعه داد و از Url آن در برنامه های خود استفاده کرد. در بخش کد خواهیم دید که چگونه می توان یک سرویس WCF REST ایجاد و از آن در برنامه های AngularJS استفاده کرد.
AngularJS
حتما با Model ,View ,ViewModel یا MVVM و Model ,View ,Controller یا MVCآشنا هستید . AngularJS نیز یک فریم ورک JavaScript است که صرفا بر اساس HTMl ,CSS و JavaScript ایجاد شده است.
الگوی AngularJS به صورت Model View Whatever یا MVW است که شبیه الگوی MVC و MVVM می باشد. در مثال ما این الگو Model, View,Service است . در بخش کد خواهید دید که چگونه AngularJS را در برنامه های MVC نصب و ایجاد کنید.
در اینجا مثالی را پیاده سازی میکینم که از فیلترینگ ، مرتب سازی و انیمیشن ساده ای در AngularJS استفاده میکند.
Ng-repeat : برای نمایش آرایه ای از داده ها یک به یک در TD جدول یا یک لیست استفاده می شود. فرض کنید می خواهیم داده های 1 تا 10 را نمایش دهیم. معمولا یک loop را ایجاد میکنیم داده ها را یک به یک نشان دهد یا مقادیر 1تا 10 را به یک آرایه اضافه میکنیمو سپس با یک Loop نمایش می دهیم. برای استفاده از looping و نمایش داده ها یک به یک در AngularJS از ng-repeat استفاده می شود.
برای مثال کد زیر را در نظر بگیرید که داده های 1 تا 10 را در یک جدول نمایش می دهد.
<table>
<tbody ng-repeat="Numbers in [1, 2, 3, 4,5,6,7,8,9,10] ">
<tr>
<td>
{{Numbers}}
</td>
</tr>
</tbody>
</table>
این مثال می تواند با استفاده از آرایه ای از نام ها نیز ایجاد شود.
<table>
<tbody ng-repeat="Names in ['sara','ali','farhad','milad','reza','mohammad'] ">
<tr>
<td>
{{Names}}
</td>
</tr>
</tbody>
</table>
برای تست این مثال به اضافه کردن angular.js به پوشه روت پروژه احتیاج داریم.
کد کامل شده به صورت زیر می باشد :
همانطور که میبینید ابتدا اسکریپت angular.js اضافه شده است.
<html ng-app="MyAngularModule" xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://code.angularjs.org/1.2.2/angular.js"></script>
<script>
angular.module('MyAngularModule', [])
.controller('myAngularController', function (
$scope
) {
});
</script>
</head>
<body ng-controller="myAngularController">
<table>
<tbody ng-repeat="Numbers in [1, 2, 3, 4,5,6,7,8,9,10] ">
<tr>
<td>
{{Numbers}}
</td>
</tr>
</tbody>
</table>
<table>
<tbody ng-repeat="Names in ['sara','ali','farhad','milad','reza','mohammad'] ">
<tr>
<td>
{{Names}}
</td>
</tr>
</tbody>
</table>
</body>
</html>
فیلتر
فیلترها می توانند توسط ng-repeat با استفاده از pipe symbol اضافه شوند. در مثال بالا آرایه ای از نام ها را با استفاده از ng-repeat نمایش دادیم اکنون می توانیم فیلتر را به آن اضافه کنیم. با استفاده از ng-repeat فیلترها را اضافه کرده و برای هر فیلتر یک Textbox Model id قرار می دهیم. هنگامی که کاربر textbox فیلتر را پر کند ،مقدار مناسب در جدول نمایش داده خواهد شد.
ng-repeat="Names in ['sara','ali','farhad','milad','reza','mohammad'] | filter:myNameFilters
کد تکمیل شده به صورت زیر خواهد بود .
<html ng-app="MyAngularModule" xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://code.angularjs.org/1.2.2/angular.js"></script>
<script>
angular.module('MyAngularModule', [])
.controller('myAngularController', function (
$scope
) {
});
</script>
</head>
<body ng-controller="myAngularController">
Filter By NAme : <input type="text" ng-model="myNameFilters">
<table border=1>
<tbody ng-repeat="Names in ['sara','ali','farhad','milad','reza','mohammad'] | filter:myNameFilters ">
<tr>
<td>
{{Names}}
</td>
</tr>
</tbody>
</table>
</body>
</html>
مرتب سازی
برای یک فیلتر یک فیلد orderBy اضافه میکنیم که مقدار ng-repeat را با استفاده از pipe symbol معکوس میکند. مثلا در جایی که آرایه ای از نام ها را نمایش دادیم توسط ng-repeat با استفاده از pipe symbol فیلتر orderBy را به آن اضافه میکنیم که نام ها را به صورت صعودی یا نزولی مرتب میکند.
ng-repeat="nme in Names | filter:myNameFilters | orderBy:predicate:reverse
کد تکمیل شده به صورت زیر خواهد بود:
<html ng-app="MyAngularModule" xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://code.angularjs.org/1.2.2/angular.js"></script>
<script>
angular.module('MyAngularModule', [])
.controller('myAngularController', function (
$scope
) {
});
</script>
</head>
<body ng-controller="myAngularController" ng-init="Names = [{name:'Mohammad'},
{name:'sara'},
{name:'ali'},
{name:'farhad'},
{name:'milad'},
{name:'reza'}]">
Filter By NAme : <input type="text" ng-model="myNameFilters">
<table border=1>
<tr>
<td ng-click="predicate = 'name'; reverse=!reverse">
<b>Toy Code</b>
</td>
</tr>
<tbody ng-repeat="nme in Names | filter:myNameFilters | orderBy:predicate:reverse">
<tr>
<td>
{{nme.name}}
</td>
</tr>
</tbody>
</table>
</body>
</html>
انیمیشن :
برای استفاده از انیمیشن در AngularJs باید “angular-animate.min.js” را در پروژه قرار دهیم و در ماژول ، پارامتر ngAnimate را پاس دهیم. کد به صورت زیر خواهد بود:
1. اضافه کردن منابع :
<script src="http://code.angularjs.org/1.2.2/angular-animate.min.js"></script>
2. پاس دادن پارمتر در ماژول به صورت ngAnimate :
angular.module('MyAngularModule', ['ngAnimate'])
3. اضافه کردن فایل CSS انیمیشن به صفحه HTML. در اینجا از حالت fade in و fade out برای انیمیشن استفاده شده است.
کد تکمیل شده به صورت زیر است.
<html ng-app="MyAngularModule" xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://code.angularjs.org/1.2.2/angular.js"></script>
<script src="http://code.angularjs.org/1.2.2/angular-animate.min.js"></script>
<style>
.ng-enter
{
-webkit-transition: 1s;
transition: 3s;
opacity: 0;
}
.ng-enter-active
{
opacity: 1;
}
.ng-leave
{
-webkit-transition: 1s;
transition: 2s;
}
.ng-leave-active {
opacity: 0;
}
</style>
<script>
angular.module('MyAngularModule', ['ngAnimate'])
.controller('myAngularController', function (
$scope
) {
});
</script>
</head>
<body ng-controller="myAngularController" ng-init="Names = [{name:'Mohammad'},
{name:'sara'},
{name:'ali'},
{name:'farhad'},
{name:'milad'},
{name:'reza'}]">
Filter By NAme : <input type="text" ng-model="myNameFilters">
<table border=1>
<tr>
<td ng-click="predicate = 'name'; reverse=!reverse">
<b>Toy Code</b>
</td>
</tr>
<tbody ng-repeat="nme in Names | filter:myNameFilters | orderBy:predicate:reverse">
<tr>
<td>
{{nme.name}}
</td>
</tr>
</tbody>
</table>
</body>
</html>
ایجاد دیتابیس و جداول
در این بخش قصد داریم به سراغ ایجاد دیتابیس و جدول مورد نظر برویم. یک جدول ToyDetails برای جزئیات اسباب بازی ها در دیتابیس ToyDB ایجاد میکنیم. از اسکریپت زیر برای ایجاد دیتابیس استفاده میکنیم.
USE MASTER GO
کد زیر چک میکند که اگر دیتابیس وجود دارد ، آن را حذف و دوباره ایجاد کند.
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'ToysDB' ) DROP DATABASE ToysDB GO CREATE DATABASE ToysDB GO USE ToysDB GO
جدول ToysDetails
کد زیر جدول ToysDetails را ایجاد میکند. این جدول برای ذخیره اطلاعات اسباب بازیها استفاده می شود.
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'ToysDetails' ) DROP TABLE Professional_Type GO CREATE TABLE ToysDetails ( Toy_ID NVARCHAR(20) NOT NULL, Toy_Name NVARCHAR(100) NOT NULL, Toy_Price int NOT NULL, Image_Name NVARCHAR(100) NOT NULL, Item_Date DateTime NOT NULL, AddedBy NVARCHAR(100) NOT NULL, CONSTRAINT [PK_ToysDetails] PRIMARY KEY CLUSTERED ( [Toy_ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO
از کدهای زیر برای وارد کردن داده هایی به جدول استفاده می شود.
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy001','چرتکه ',250,'Abacus.png',getdate(),'علی')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy002','ماهی زرد',350,'Babelfish.png',getdate()-10,'مسعود')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy003','توپ بیس بال',1400,'Baseball.png',getdate()-24,'علی')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy004','توپ بسکت بال',1390,'BasketballBall.png',getdate()-36,'علی')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy005','ماهی آبی',450,'BlueFish.png',getdate()-90,'مسعود')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy006','خرس قهوه ای',1250,'BrownBear.png',getdate()-34,'میلاد')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy007','ماشین قرمز',950,'CabrioletRed.png',getdate()-20,'میلاد')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy008','ماشین زرد',1150,'Chevelot.png',getdate()-26,'علی')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy009','اردک',399,'Duck.png',getdate()-44,'مسعود')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy010','ماشین آتش نشانی',897,'FireEscape.png',getdate()-12,'مسعود')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy011','ماشین کوچک',750,'MiniCar.png',getdate(),'علی')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy012','نمو',675,'Nemo.png',getdate()-1,'علی')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy013','ماشین قدیمی',1950,'OldCar.png',getdate()-3,'علی')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy014','ماشین قرمز جدید',679,'RedCar.png',getdate(),'مسعود')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy015','توپ فوتبال',950,'SoccerBall.png',getdate(),'میلاد')
Insert into ToysDetails(Toy_ID,Toy_Name,Toy_Price,Image_Name,Item_Date,AddedBy) values('Toy016','توپ تنیس',350,'TennisBall.png',getdate()-29,'مسعود')
select * from ToysDetails
ایجاد سرویس WCF REST
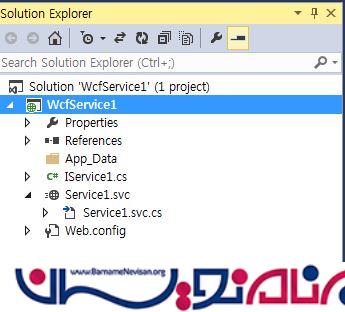
در ویژوال استودیو 2013 گزینه WCF Service Application را انتخاب میکنیم. بعد از ایجاد سرویس مورد نظر در Solution دو آیتم IService.CSو Service1.svc را مشاهده میکنید.

در IService.CS می توانیم سه قرارداد را به صورت پیش فرض ببینیم.
[ServiceContract] متدها یا هر عمل موجودی را برای سرویس تعریف میکند. یک اینترفیس است و و متدها می توانند درون اینترفیس سرویس با استفاده از صفت Operation Contract تعریف شوند.
[OprationContract] شبیه Web service یا WebMethod است .
[DataContract] تبادل داده ها بین سرویس گیرنده و سرویس را تعریف میکند.
Service Contract
کد زیر به صورت خودکار برای همه فایل های IService.csایجاد می شود. می توانیم کد خود را در آن بنویسیم.
public interface IService1
{
[OperationContract]
string GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
// TODO: Add your service operations here
}
// Use a data contract as illustrated in the sample below to add composite types to service operations.
[DataContract]
public class CompositeType
{
bool boolValue = true;
string stringValue = "Hello ";
[DataMember]
public bool BoolValue
{
get { return boolValue; }
set { boolValue = value; }
}
[DataMember]
public string StringValue
{
get { return stringValue; }
set { stringValue = value; }
}
}
DataContract
در مثال ما لازم است تا تمام جزئیات اسباب بازی ها دریافت شود. بنابراین یک Data Contract با نام ToyItemDataContract را ایجاد میکنیم. در اینجا می توانید نام ستونهای جدول را به عنوان Data Member ببینید.
public class ToysDetailDataContract
{
[DataContract]
public class ToyItemDataContract
{
[DataMember]
public string Toy_ID { get; set; }
[DataMember]
public string Toy_Name { get; set; }
[DataMember]
public string Toy_Price { get; set; }
[DataMember]
public string Image_Name { get; set; }
[DataMember]
public string Item_Date { get; set; }
[DataMember]
public string AddedBy { get; set; }
}
}
در OperationContract دو آیتم WebInvoke و WebGet رامی توانیم مشاهده کنیم که داده ها را از دیتابیس در سرویس REST بازیابی میکنند.
RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json,
برای فرمت درخواست و پاسخ از JSON استفاده شده است.
JSON مخفف JavaScript Object Notation است. یک فرمت تبادل داده سبک است.
UriTemplate نام متد ماست و نوع بازگشتی متد به صورت List است.
متد GetToyDetails برای دریافت همه اسباب بازی ها از دیتابیس استفاده می شود.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetToyDetails/")]
List<ToysDetailDataContract.ToyItemDataContract> GetToyDetails();
}
در زیر کد کامل IService.cs را مشاهده میکنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace Shanu_AngularJsFilterWcfService
{.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetToyDetails/")]
List<ToysDetailDataContract.ToyItemDataContract> GetToyDetails();
}
public class ToysDetailDataContract
{
[DataContract]
public class ToyItemDataContract
{
[DataMember]
public string Toy_ID { get; set; }
[DataMember]
public string Toy_Name { get; set; }
[DataMember]
public string Toy_Price { get; set; }
[DataMember]
public string Image_Name { get; set; }
[DataMember]
public string Item_Date { get; set; }
[DataMember]
public string AddedBy { get; set; }
}
}
}
اضافه کردن دیتابیس با استفاده از ADO.net Entity Data Model
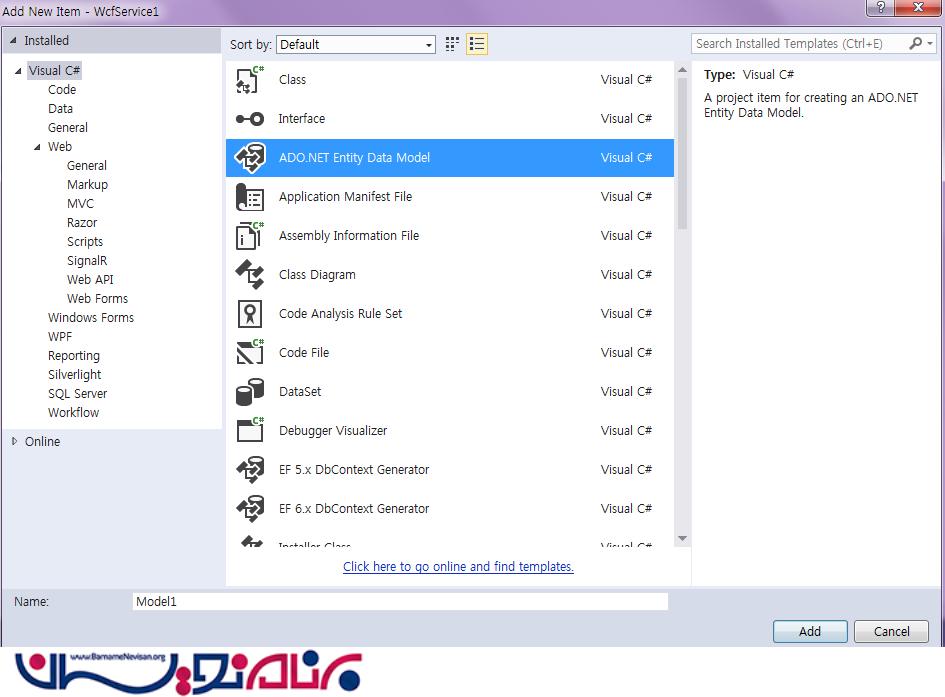
بر روی پروژه WCF خود کلیک راست کرده و از قسمت Add New Item ، گزینه ADO.net Entity Data Model را انتخاب کنید.

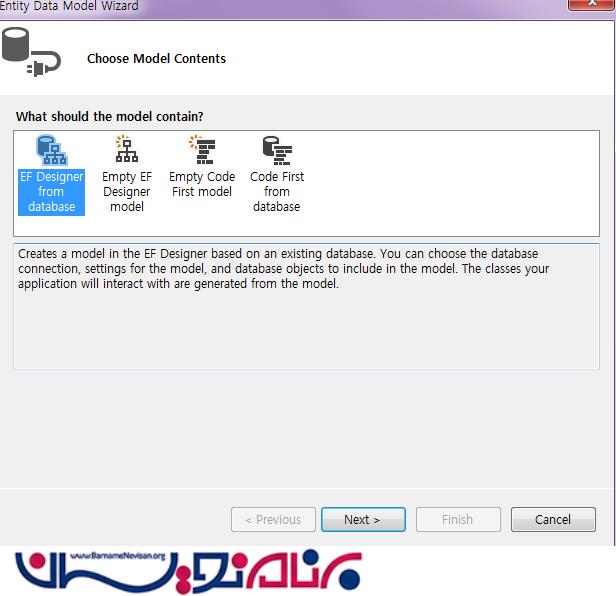
پس از آن EF Designer from Database را انتخاب کنید.

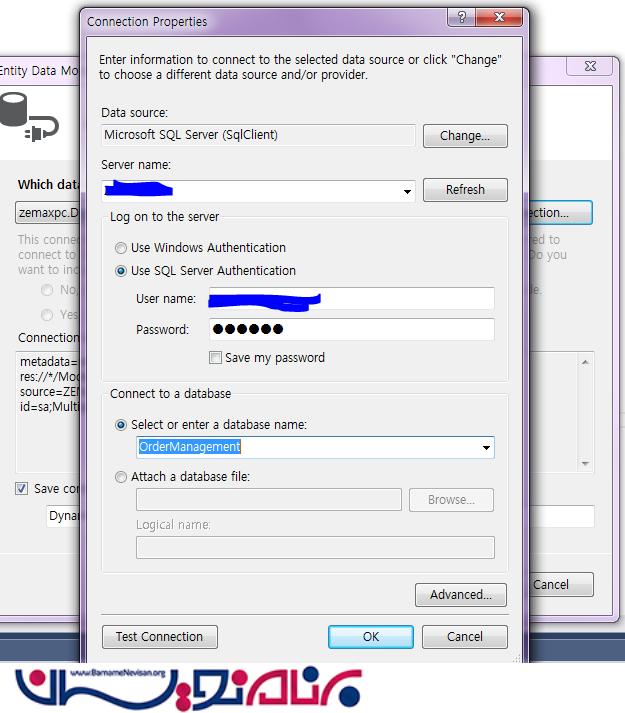
بر روی New Connection کلیک کنید.

در این قسمت دیتابیس خود را انتخاب کرده و جداول مورد نظر را به مدل اضافه میکنیم.

Service1..svc
در این بخش اینترفیس IService را پیاده سازی کرده و همه متد های Operation Contract را باز نویسی میکنیم.
public class Service1 : IService1
{
ToysDBEntities2 OME;
public Service1()
{
OME = new ToysDBEntities2();
}
// This method is get the Toys details from Db and bind to list using the Linq query
public List<ToysDetailDataContract.ToyItemDataContract> GetToyDetails()
{
var query = (from a in OME.ToysDetails
select a).Distinct();
List<ToysDetailDataContract.ToyItemDataContract> ToyDetailList = new List<ToysDetailDataContract.ToyItemDataContract>();
query.ToList().ForEach(rec =>
{
ToyDetailList.Add(new ToysDetailDataContract.ToyItemDataContract
{
Toy_ID = rec.Toy_ID,
Toy_Name = rec.Toy_Name,
Toy_Price = Convert.ToString(rec.Toy_Price),
Image_Name = rec.Image_Name,
Item_Date = Convert.ToString(rec.Item_Date),
AddedBy = rec.AddedBy
});
});
return ToyDetailList;
}
}
Web.Config
در پروژه های WCF، بخش Web.config به صورت زیر می باشد:
1. تغییر <add binding=”basicHttpsBinding” scheme=”https”/> به <add binding=”webHttpBinding” scheme=”http”/>
2. تغییر behavior به :
<behavior>
<endpointBehaviors>
<webHttp helpEnabled="True"/>
</behavior>
</endpointBehaviors>
</behaviors>
اجرای سرویس WCF :
به سراغ اجرا و تست سرویس WCF خود می رویم. در URL سرویس خود می توانیم نام متد را اضافه کنیم و نتیجه داده ها را از دیتابیس به صورت JSON ببینیم.

ایجاد برنامه MVC
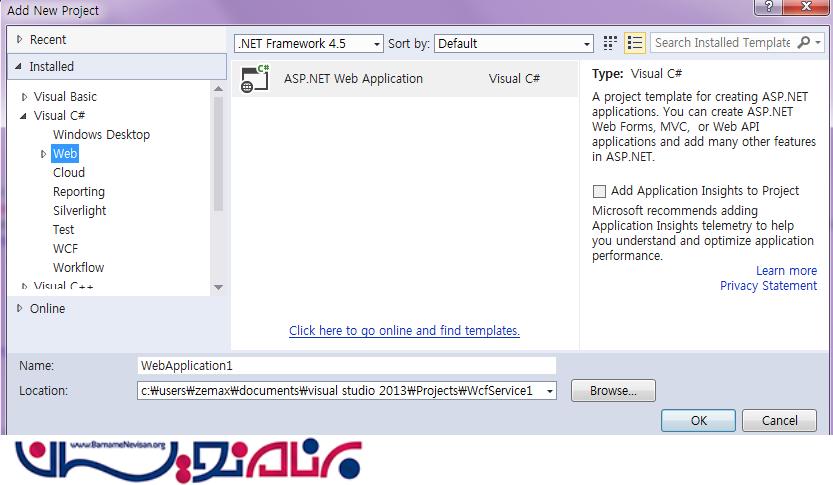
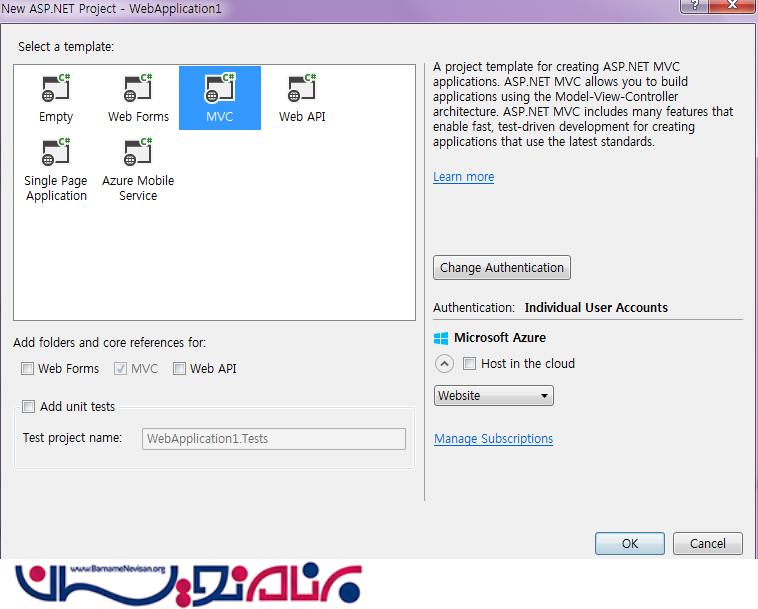
می توانیم پروژه جدیدی به پروژه فعلی خود اضافه کنیم و یک MVC web application با راست کلیک بر روی Solution و انتخاب گزینه Add New Project ایجاد کنیم.

MVCرا انتخاب کرده و OK کنید.

حالا وقت اضافه کردن سرویس WCF و نصب پکیج AngularJS به Solution ماست.
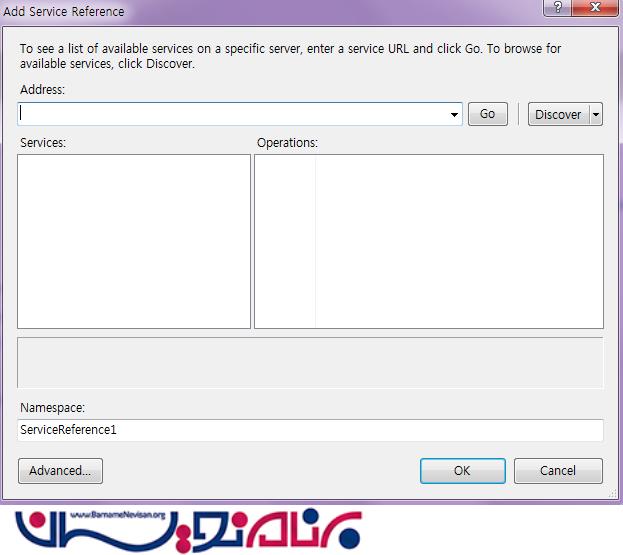
با کلیک راست بر روی پروژه MVC و انتخاب گزینه Add بر روی Service Reference کلیک کنید.

URL سرویس WCF خود را وارد کرده و بر روی GO کلیک کنید.
با موفقیت سرویس WCF به برنامه MVC اضافه می شود.

روند نصب پکیج AngularJS
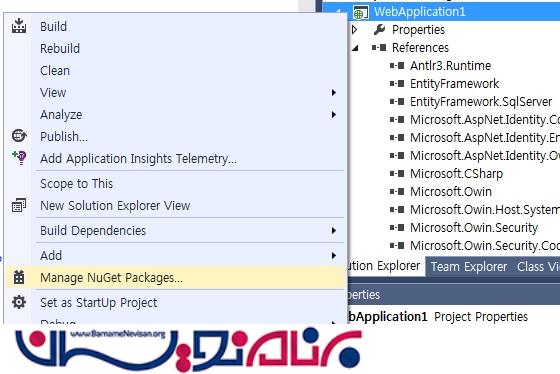
بر روی پروژه MVC کلیک راست کرده و Manage NuGet Pakage را انتخاب کنید.

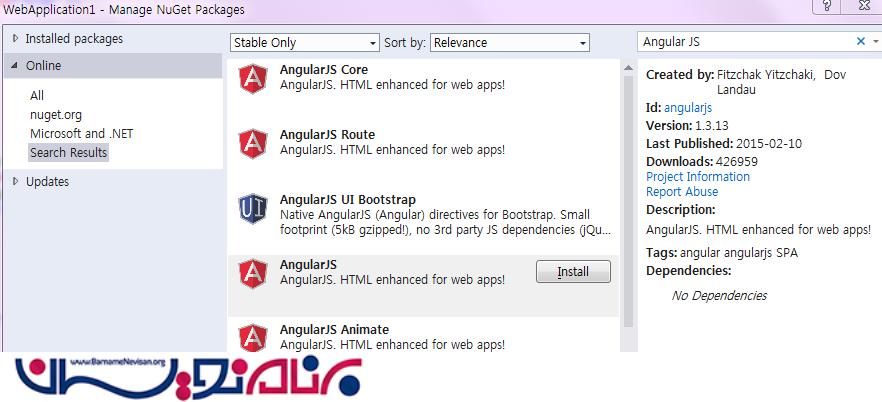
گزینه Onlineرا انتخاب کرده و AngularJS را جستجو کنید. آن را انتخاب و نصب کنید.

AngularJS به پروژه اضافه شد. اکنون وقت ایجاد آن است.
. Modules.js
. Controllers.js
. Services.js
روند ایجاد فایلهای اسکریپت AngularJS
بر روی پوشه Script راست کلیک کرده و یک پوشه جدید برای ایجاد AngularJs Model/Controller و سرویس JavaScript اضافه میکنیم. در این پوشه سه فایل JavaScript با نام های Modules.js ، Controller.js و Service.js به صورت زیر اضافه کنید.

Modules.js : در اینجا منابع را برای Angular.js JavaScript اضافه میکنیم. در برنامه خود از AngularJs animation نیز استفاده خواهیم کرد. برای استفاده از آن باید angular-animate.js و angular-animate.min.js را اضافه کنیم. نام ماژول خود را RESTClientModule قرار دادیم و برای استفاده از animation لازم است تا پارمتری به مازول با عنوان ngAnimate پاس داده شود.
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
var app;
(function ()
{
app = angular.module("RESTClientModule", ['ngAnimate']);
})();
Sevice.js : در اینجا هم منابع را برای Angular.js و Module.js اضافه میکنیم.
یک نام برای سرویس خود فراهم کرده و از این نام در Controller.js استفاده میکنیم. برای سرویس Angular خود نام را AngularJs_WCFService قرار دادیم. در متد ، URL سرویس WCF خود را پاس داده ایم.
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
/// <reference path="Modules.js" />
app.service("AngularJs_WCFService", function ($http)
{
//Get Order Master Records
this.GetToyDetails = function ()
{
return $http.get("http://localhost:5029/Service1.svc/GetToyDetails/");
};
});
Controller.js : در اینجا منابع را برای Angular.js JavaScript ، Module.js و Service.js اضافه میکنیم. همانند سرویس ها برای کنترلر نیز نامی را قرار دادیم، AngularJs_WCFController
در کنترلر همه منطق های کاری و بازگرداندن داده از داده های WCF JSON به صفحه MVC HTML را اجرا میکنیم.
Variable declarations .1 : ابتدا متغیرهای محلی که استفاده می شوند را اعلان میکنیم . و برای تاریخ جاری و ذخیره تاریخ از $scope.date استفاده میکنیم.
Methods .2 : متد GetToyDetails() برای دریافت جزئیات اسباب بازیها از JSON و اتصال نتیجه به صفحه اصلی استفاده می شود.
$scope.showImage=function(imgeNm,ToyCode,ToyNAme,ToyPrize,animatval) .3
وقتی که ماوس بر روی صفحه حرکت داده شود به هر آیتم که برسد عکس و جزئیات آن نمایش داده خواهد شد .در این متد از مقدار بولین $scope.showAnim برای افکت fade in/fade out برای نمایش جزئیات استفاده کردیم .
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
/// <reference path="Modules.js" />
/// <reference path="Services.js" />
app.controller("AngularJs_WCFController", function ($scope,$timeout, $rootScope, $window, AngularJs_WCFService) {
$scope.date = new Date();
// To show and Hide the Table to display Character Type Selection and Question
var firstbool = true;
$scope.Imagename = "";
$scope.ToyCode = "";
$scope.ToyName = "";
$scope.ToyPrize = "";
$scope.showAnim = true;
GetToyDetails();
//To Get All Records
function GetToyDetails()
{
var promiseGet = AngularJs_WCFService.GetToyDetails();
promiseGet.then(function (pl) {
$scope.getToyDetailsDisp = pl.data
if($scope.getToyDetailsDisp.length>0)
{
$scope.Imagename = $scope.getToyDetailsDisp[0].Image_Name;
$scope.ToyCode = $scope.getToyDetailsDisp[0].Toy_ID;
$scope.ToyName = $scope.getToyDetailsDisp[0].Toy_Name;
$scope.ToyPrize = $scope.getToyDetailsDisp[0].Toy_Price;
}
else
{
$scope.Imagename = "";
$scope.ToyCode ="";
$scope.ToyName = "";
$scope.ToyPrize = "";
}
},
function (errorPl)
{
});
}
$scope.showImage = function (imageNm, ToyCode, ToyName, ToyPrize,animatval) {
$scope.Imagename = imageNm;
$scope.ToyCode = ToyCode;
$scope.ToyName = ToyName;
$scope.ToyPrize = ToyPrize;
if(animatval==1)
{
$scope.showAnim = false;
}
else
{
$scope.showAnim = true;
}
}});
ایجاد Controller و Viewدر MVC
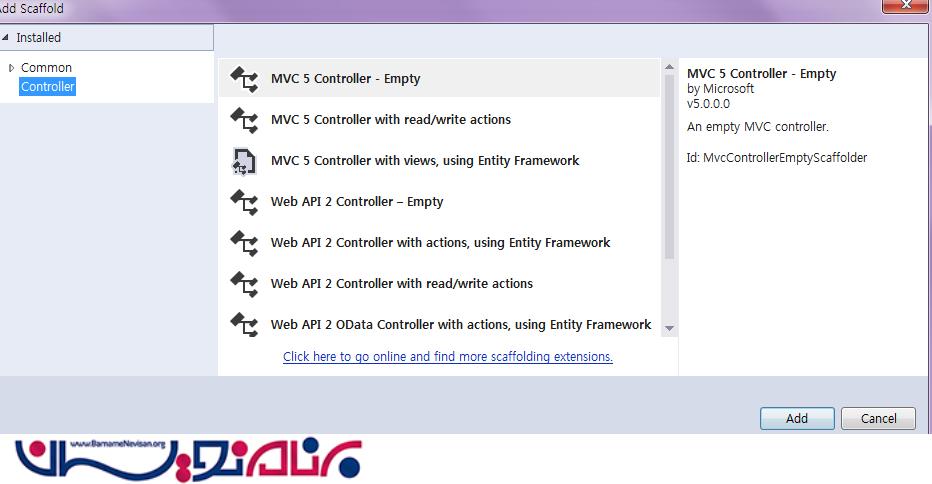
حالا به سراغ MVCرفته و برای نمایش نتیجه Controller و View را برای آن ایجاد میکنیم. برای اضافه کردن کنترلر آن را به صورت Empty ایجاد میکنیم.

بر روی index موجود در کنترلر راست کلیک کرده و View را اضافه میکنیم.

در Angularjs از {{ }} برای اتصال یا نمایش داده ها استفاده میکنیم. ابتدا یک جدول ایجاد میکنیم. در آن از data-ng-controller=”AngularJs_WcfController” استفاده کردیم که برای اتصال داده از کنترلر به جدول HTML ما استفاده می شود. در این جدول عناصری به شرح زیر وجود دارند.
. Data Bind با استفاده از Data-ng-repeat و فیلترهای اضافه شده و OrderBy به منظور اجرای فیلترینگ و مرتب سازی برای نمایش داده ها استفاده می شود.
<tbody data-ng-repeat="detail in getToyDetailsDisp | filter:search | orderBy:predicate:reverse" ng-animate="{enter: 'animate-enter', leave: 'animate-leave'}">
. استفاده از TextBox برای فیلتر کردن ستونها بر اساس نام آنها به صورت زیر انجام می شود:
<input ng-model="search.Toy_ID" style="width:100px"> <input ng-model="search.Toy_Name" >
. هنگامی که یک کاربر بر روی Head یک ستون کلیک میکند با استفاده از رویداد ng-click داده های آن ستون مرتب می شوند.
<td ng-click="predicate = 'Toy_Name'; reverse=!reverse">
<b>نام اسباب بازی</b>
</td>
. Image Mouse Over و رویداد Mouse برای نمایش تصویر جزئیات همراه با انیمیشن.
<img src="~/Images/Thumb/{{detail.Image_Name}}" alt="{{detail.Toy_Name}}" ng-mouseover="showImage(detail.Image_Name,detail.Toy_ID,detail.Toy_Name,detail.
Toy_Price,1)" ng-mouseleave="showImage(detail.Image_Name,detail.Toy_ID,detail.Toy_Name,
detail.Toy_Price,2)">
در Detail image کدها به صورت زیر است:
<div >
<div class="animate-show" ng-show="showAnim">
<img alt="" src="~/Images/Actual/{{Imagename}}" />
</div>
</div>
کد کامل شده این View به صورت زیر خواهد بود :
<style type="text/css">
.ng-enter
{
-webkit-transition: 1s;
transition: 1s;
opacity:0;
}
.ng-enter-active
{
-webkit-transition: 1s;
transition: 1s;
opacity:1;
}
.ng-leave
{
-webkit-transition: 1s;
transition: 1s;
}
.ng-leave-active
{
opacity:0;
}
.animate-show {
opacity: 1;
}
.animate-show.ng-hide-add.ng-hide-add-active,
.animate-show.ng-hide-remove.ng-hide-remove-active {
-webkit-transition: all linear 0.5s;
transition: all linear 0.5s;
}
.animate-show.ng-hide {
opacity: 0;
}
</style>
<html data-ng-app="RESTClientModule">
@{
ViewBag.Title = "فیلترینگ و مرتب سازی در Angular JS";
}
<body>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table width="99%" style=" border-bottom:3px solid #3273d5;">
<tr>
<td width=" 250">
<table width="99%">
<tr>
<td>
{{'علی'}} خوش آمدید
</td>
</tr>
</table>
</td>
<td class="style1" align="center">
<h3><a href="http://barnamenevisan.org/">مرجع تخصصی برنامه نویسان</a></h3>
</td>
<td align="right">
<div ng-controller="AngularJs_WCFController">
تاریخ امروز:
{{date | date:'yyyy-MM-dd'}}
</div>
</td>
</tr>
</table>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table id="tblContainer" data-ng-controller="AngularJs_WCFController" style='width: 99%;table-layout:fixed;'>
<tr>
<td >
<table style=" background-color:#FFFFFF; border: solid 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;" cellpadding="2" cellspacing="2">
<tr style="height: 30px; background-color:#336699 ; color:#FFFFFF ;border: solid 1px #659EC7;">
<td >
تصویر اسباب بازی
</td>
<td>
جزئیات
</td>
</tr>
<tr style="height: 30px; background-color:#FFFFFF ; color:#336699 ;border: solid 1px #659EC7;">
<td >
<div >
<div class="check-element animate-show" ng-show="showAnim">
<img alt="" src="~/Images/Actual/{{Imagename}}" />
</div>
</div>
</td>
<td>
<h3 style="color:#9F000F"> کد اسباب بازی : <b>{{ToyCode}} </b></h3><br />
<h3 style="color:#9F000F"> نام اسباب بازی : <b>{{ToyName}} </b></h3><br />
<h3 style="color:#9F000F"> قیمت اسباب بازی : <b>{{ToyPrize}} </b></h3><br />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table style=" background-color:#FFFFFF; border: solid 2px #6D7B8D; padding: 5px;width: 99%;table-layout:fixed;" cellpadding="2" cellspacing="2">
<tr style="height: 30px; background-color:#336699 ; color:#FFFFFF ;border: solid 1px #659EC7;">
<td width="40" align="center">
<b>تصویر</b>
</td>
<td width="40" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;cursor: pointer;" ng-click="predicate = 'Toy_ID'; reverse=!reverse">
<b>کد اسباب بازی</b>
</td>
<td width="120" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;cursor: pointer;" ng-click="predicate = 'Toy_Name'; reverse=!reverse">
<b>نام </b>
</td>
<td width="40" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;cursor: pointer;" ng-click="predicate = 'Toy_Price'; reverse=!reverse">
<b>قیمت </b>
</td>
<td width="90" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;cursor: pointer;" ng-click="predicate = 'Item_Date'; reverse=!reverse">
<b>تاریخ </b>
</td>
<td width="90" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;cursor: pointer;" ng-click="predicate = 'AddedBy'; reverse=!reverse">
<b>نام کاربری</b>
</td>
</tr>
<tr style="height: 30px; background-color:#336699 ; color:#FFFFFF ;border: solid 1px #659EC7;">
<td width="40" align="center">
فیلتر توسط ->
</td>
<td width="40" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;">
<input ng-model="search.Toy_ID" style="width:100px">
</td>
<td width="120" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;">
<input ng-model="search.Toy_Name">
</td>
<td width="40" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;">
</td>
<td width="90" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;">
<input ng-model="search.Item_Date">
</td>
<td width="90" align="center" style="border: solid 1px #FFFFFF; padding: 5px;table-layout:fixed;">
<input ng-model="search.AddedBy">
</td>
</tr>
<tbody data-ng-repeat="detail in getToyDetailsDisp | filter:search | orderBy:predicate:reverse" ng-animate="{enter: 'animate-enter', leave: 'animate-leave'}">
<tr>
<td align="center" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">
<img src="~/Images/Thumb/{{detail.Image_Name}}" alt="{{detail.Toy_Name}}" ng-mouseover="showImage(detail.Image_Name,detail.Toy_ID,detail.Toy_Name,detail.Toy_Price,1)"
ng-mouseleave="showImage(detail.Image_Name,detail.Toy_ID,detail.Toy_Name,detail.Toy_Price,2)">
</span>
</td>
<td style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">
{{detail.Toy_ID}}
</span>
</td>
<td style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">
{{detail.Toy_Name}}
</span>
</td>
<td align="right" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">
{{detail.Toy_Price}}
</span>
</td>
<td style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">
{{detail.Item_Date}}
</span>
</td>
<td style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;">
<span style="color:#9F000F">
{{detail.AddedBy}}
</span>
</td>
</tr>
</table>
</td>
</tr>
</table>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
</body>
</html>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/angular-animate.js"></script>
<script src="~/Scripts/angular-animate.min.js"></script>
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/shanuAngularScript/Modules.js"></script>
<script src="~/Scripts/shanuAngularScript/Services.js"></script>
<script src="~/Scripts/shanuAngularScript/Controllers.js"></script>
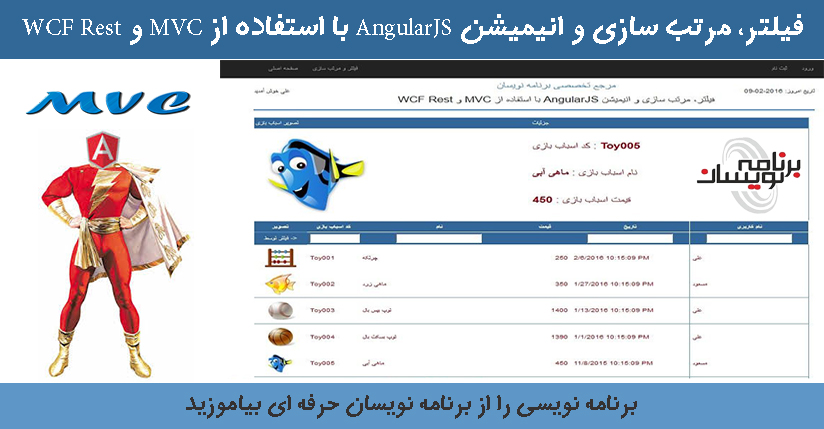
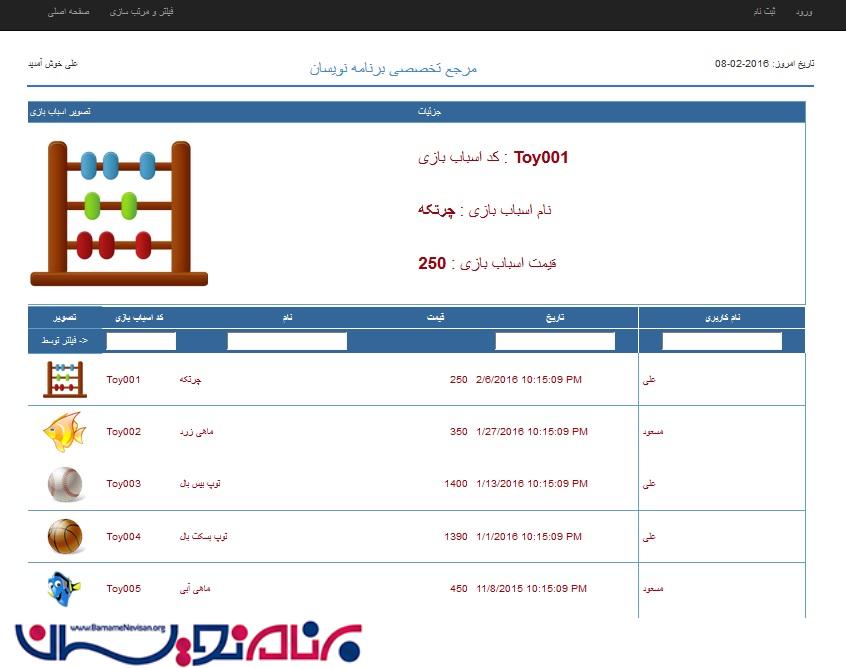
برنامه را اجرا کنید . اولین بار نتیجه به صورت زیر است:

اگر در فیلتر نام حرفی یا کلمه ای را وارد کنید ، نتیجه را به صورت زیر مشاهده خواهید کرد:

و اگر بر روی نام ستون کلیک کنیم ، ستون مرتب شده به صورت زیر نمایش داده می شود.

آموزش angular
- AngularJs
- 2k بازدید
- 9 تشکر
