ارسال اطلاعات به یک دامنه ی دیگر با استفاده از PostMessage
سه شنبه 18 اسفند 1394در این مقاله ما به بررسی این مطلب میپردازیم که چگونه میتوان از اطلاعات یک نرم افزار در نرم افزار دیگر استفاده کرد. ما روش انجام این کار را با ایجاد دو نرم افزار ساده شرح خواهیم داد.

در این مقاله، ما میخواهیم اطلاعات را ازapplication خودمان به دامنه ی دیگر بفرستیم.شما میتوانید به راحتی با اشتراک گذاری دامنه ، آنرا صدا بزنید.در موارد کمی ، ممکن است ما به بعضی از اطلاعات از دامنه ها یا applicationهای دیگرمان نیاز داشته باشیم.ما این نیازمندی را با استفاده از متد postMassage برطرف میکنیم.متد window.postMassage به ما کمک میکند که ارتباطات سرتاسری داشته باشیم.
در گذشته ما مجبور بودیم که بعضی از cookieها را به applicationدوم خودمان اضافه کنیم تا بتوانیم تنظیمات مشابه ای که در application اول مان داریم را درapplication جدیدمان نیز پیاده سازی کنیم.برای نمونه ما در اینجا دو application ایجاد کرده ایم.
_CrossDomainSharing
_ Reciever
با استفاده از کد:
در ابتدا ما بر روی برنامه CrossDomainSharing تمرکز میکنیم و میخواهیم اطلاعات را از این برنامه به برنامه Reciever بفرستیم.
برای شروع شما نیاز دارید که منابع jQuery را به صفحه اضافه کنید. و برای اینکه اینapplicationرا به applicationهای مرسوم تبدیل کنیم Smart Alert را به پروژه مان اضافه میکنیم،شما میتوانید منابع مورد نیاز و styleها در زیر مشاهده کنید.
<script src="Scripts/jquery-2.2.0.min.js"></script> <script src="js/alert.min.js"></script> <link href="css/alert.min.css" rel="stylesheet" /> <link href="themes/dark/theme.css" rel="stylesheet" />
قدم بعدی صدا زدن تابع "window On Load" است:
1. window.onload = function () {
2. document.getElementById('btnSend').addEventListener('click', sendData);
3. };
در این مرحله ما یک رویداد click به button که id آن btnSend است اضافه میکنیم.قبل از اضافه کردن رویداد مورد نظر،لطفا اطمینان حاصل کنید که شما یک button ایجاد کرده اید.
window.onload = function () {
document.getElementById('btnSend').addEventListener('click', sendData);
};
مرحله بعدی ایجاد ifram و بار گذاری لینک applicationدوم بوسیله دادن مقدار src است.
<iframe id="ifrLoad" src="http://localhost:55592/Receiver/Cross-Domain-Data-Sharing-Receiver.html" style="display: none;"> <p>Oops!. Your browser does not support iframes.</p> </iframe>
دقت کردید که در اینجا تابع متد sendData صدا زده شد؟ اجازه بدهید تا بررسی کنیم که این تابع چه کاری انجام میدهد.
1. function sendData(e) {
2. try {
3. $.alert.open('prompt', 'لطفا فیدبک خود را وارد کنید', function (button, value) {
4. if (button == 'ok') {
5. e.preventDefault();;
6. var myIfr = window.frames['ifrLoad'].contentWindow;
7. myIfr.postMessage(value, 'http://localhost:55592/Receiver/Cross-Domain-Data-Sharing-Receiver.html')
8. $.alert.open('از فیدبک شما بسیار ممنونیم' || 'هیچ مقداری وارد نشده است');
9. }
10. });
11. }
12. catch (e) {
13. console.log('Error: ' + e.message);
14. }
15. {
ما ابتدا یک smart alert ایجاد کردیم که اگر کاربر ‘ok’ داد،ما با کمک متد postMassage، فید بک داده شده را به application دوم پاس میدهیم.
شما میتوانید button را به صورت زیر برنامه نویسی کنید.
<style>
#btnSend {
margin-left: 11px;
border: solid 1px #000;
padding: 9px 22px 7px;
min-width: 32px;
font-weight: bold;
line-height: 13px;
color: #fff;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
background-color: #232323;
background-image: linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
background-image: -webkit-linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
background-image: -moz-linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
background-image: -o-linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
background-image: -ms-linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
-pie-background: linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 01px rgba(255, 255, 255, 0.06) inset;
-webkit-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
-moz-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 00 1px rgba(255, 255, 255, 0.06) inset;
-ms-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 00 1px rgba(255, 255, 255, 0.06) inset;
-o-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 01px rgba(255, 255, 255, 0.06) inset;
}
#btnSend:hover {
background-color: #404040;
background-image: linear-gradient(#515151 1%, #2e2e2e);
background-image: -webkit-linear-gradient(#515151 1%, #2e2e2e);
background-image: -moz-linear-gradient(#515151 1%, #2e2e2e);
background-image: -o-linear-gradient(#515151 1%, #2e2e2e);
background-image: -ms-linear-gradient(#515151 1%, #2e2e2e);
-pie-background: linear-gradient(#515151 1%, #2e2e2e);
box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 01px rgba(255, 255, 255, 0.06) inset;
-webkit-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
-moz-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 00 1px rgba(255, 255, 255, 0.06) inset;
-ms-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 00 1px rgba(255, 255, 255, 0.06) inset;
-o-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 01px rgba(255, 255, 255, 0.06) inset;
}
</style>
این تمام قسمتی است که باید به application دوم فرستاده شود،شما میتوانید کد کامل application اول را در اینجا مشاهده کنید.
1. <!DOCTYPE html>
2. <html>
3.
4. <head>
5. <title>Cross Domain Data Sharing Demo - Sibeesh Passion</title>
6. <script src="Scripts/jquery-2.2.0.min.js"></script>
7. <script src="js/alert.min.js"></script>
8. <link href="css/alert.min.css" rel="stylesheet" />
9. <link href="themes/dark/theme.css" rel="stylesheet" />
10. <style>
11. #btnSend {
12. margin-left: 11px;
13. border: solid 1px #000;
14. padding: 9px 22px 7px;
15. min-width: 32px;
16. font-weight: bold;
17. line-height: 13px;
18. color: #fff;
19. text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
20. background-color: #232323;
21. background-image: linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
22. background-image: -webkit-linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
23. background-image: -moz-linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
24. background-image: -o-linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
25. background-image: -ms-linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
26. -pie-background: linear-gradient(#2b2b2b 1%, #1d1d1d 99%);
27. border-radius: 3px;
28. -webkit-border-radius: 3px;
29. -moz-border-radius: 3px;
30. -ms-border-radius: 3px;
31. box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
32. -webkit-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
33. -moz-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
34. -ms-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
35. -o-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
36. }
37.
38. #btnSend:hover {
39. background-color: #404040;
40. background-image: linear-gradient(#515151 1%, #2e2e2e);
41. background-image: -webkit-linear-gradient(#515151 1%, #2e2e2e);
42. background-image: -moz-linear-gradient(#515151 1%, #2e2e2e);
43. background-image: -o-linear-gradient(#515151 1%, #2e2e2e);
44. background-image: -ms-linear-gradient(#515151 1%, #2e2e2e);
45. -pie-background: linear-gradient(#515151 1%, #2e2e2e);
46. box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
47. -webkit-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
48. -moz-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
49. -ms-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
50. -o-box-shadow: 0 1px rgba(2, 3, 3, 0.5), 0 1px rgba(255, 255, 255, 0.07) inset, 0 0 0 1px rgba(255, 255, 255, 0.06) inset;
51. }
52. </style>
53. <script>
54. window.onload = function () {
55. document.getElementById('btnSend').addEventListener('click', sendData);
56. };
57.
58. function sendData(e) {
59. try {
60. $.alert.open('prompt', 'لطفا فیدبک خود را وارد کنید', function (button, value) {
61. if (button == 'ok') {
62. e.preventDefault();;
63. var myIfr = window.frames['ifrLoad'].contentWindow;
64. myIfr.postMessage(value, 'http://localhost:55592/Receiver/Cross-Domain-Data-Sharing-Receiver.html')
65. $.alert.open('از فیدبک شما بسیار ممنونیم' || 'هیچ مقداری وارد نشده است');
66. }
67. });
68. } catch (e) {
69. console.log('Error: ' + e.message);
70. }
71. }
72. </script>
73. </head>
74.
75. <body> <button id="btnSend">Send Feedback</button> <iframe id="ifrLoad" src="http://localhost:55592/Receiver/Cross-Domain-Data-Sharing-Receiver.html" style="display: none;">
76. <p>Oops!. Your browser does not support iframes.</p>
77. </iframe> </body>
78.
79. </html>
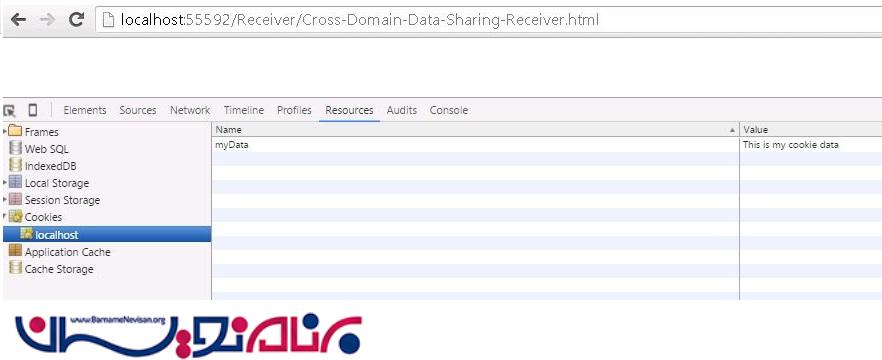
حالا به سراغ application دوم (Reciever)میرویم.
در این مرحله یک window load function بهمراه event listener اضافه میکنیم که اطلاعات را از application میپذیرد.برای درک بهتر کد زیر را مشاهده کنید.
$(window).load(function () {
window.addEventListener('message', addData);
function addData(e) {
document.cookie = "myData=" + e.data;
};
});
در اینجا نام cookie را myDate گذاشته ایم.
شما میتوانید کدهای کامل application دوم را در این قسمت مشاهده کنید.
<!DOCTYPE html>
<html>
<head>
<title>Cross Domain Data Sharing Receiver - Sibeesh Passion</title>
<script src="Scripts/jquery-2.2.0.min.js"></script>
<script>
$(window).load(function () {
window.addEventListener('message', addData);
function addData(e) {
document.cookie = "myData=" + e.data;
};
});
</script>
</head>
<body> </body>
</html>
1.
حالا زمان آن فرا رسیده است که خروجی را ببینیم.
خروجی:
هنگامیکه که اطلاعات در حال فرستاده شدن به application :


هنگام دریافت اطلاعات در application

- Jquery
- 4k بازدید
- 3 تشکر
