پیاده سازی سبد خرید AngularJS با استفاده از MVC و سرویس WCF REST
چهارشنبه 28 بهمن 1394در این مقاله با جزئیات نشان خواهیم داد که چگونه می توان با استفاده از AngularJS و سرویس WCF Rest سبد خرید آنلاینی را پیاده سازی کرد.

در این مقاله با جزئیات نشان خواهیم داد که چگونه می توان با استفاده از AngularJS و سرویس WCF Rest سبد خرید آنلاینی را پیاده سازی کرد.
در صورت تمایل میتوانید به صورت رایگان آموزش WCF به همراه پروژه عملی را در سایت تاپ لرن مشاهده کنید .
برنامه های Service-oriented
WCF یک فریم ورک برای ایجاد برنامه های Service-oriented است. در این برنامه ها با استفاده از یک پروتکل ، سرویس می تواند بر روی یک شبکه به اشتراک گذاشته شده و استفاده شود.
برای مثال اگر توابع دیتابیسی معمولی داشته باشیم که در چندین پروژه از آنها استفاده می شود و این پروژه ها در جاهای مختلفی قرار داشته باشند و توسط اینترنت متصل باشند، در این وضعیت می توانیم یک سرویس WCF ایجاد کنیم و توابع مورد نظر را در آن بنویسیم . می توان WCF را بر روی IIS توسعه داد و از Url آن در برنامه های خود استفاده کرد. در بخش کد خواهیم دید که چگونه می توان یک سرویس WCF REST ایجاد و از آن در برنامه های AngularJS استفاده کرد.
AngularJS
حتما با Model ,View ,ViewModel یا MVVM و Model ,View ,Controller یا MVCآشنا هستید . AngularJS نیز یک فریم ورک JavaScript است که صرفا بر اساس HTMl ,CSS و JavaScript ایجاد شده است.
الگوی AngularJS به صورت Model View Whatever یا MVW است که شبیه الگوی MVC و MVVM می باشد. در مثال ما این الگو Model, View,Service است . در بخش کد خواهید دید که چگونه AngularJS را در برنامه های MVC نصب و ایجاد کنید.
ایجاد دیتابیس
یک جدول ItemDetails را تحت دیتابیس DatabaseDB ایجاد خواهیم کرد. در زیر دستورات را برای ایجاد دیتابیس مشاهده میکنید.
USE MASTER
GO
-- 1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'ShoppingDB' )
DROP DATABASE ShoppingDB
GO
CREATE DATABASE ShoppingDB
GO
USE ShoppingDB
GO
-- 1) //////////// ToysDetails table
-- Create Table ToysDetails ,This table will be used to store the details like Toys Information
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'ItemDetails' )
DROP TABLE ItemDetails
GO
CREATE TABLE ItemDetails
(
Item_ID int identity(1,1),
Item_Name NVARCHAR(100) NOT NULL,
Item_Price int NOT NULL,
Image_Name NVARCHAR(100) NOT NULL,
Description NVARCHAR(100) NOT NULL,
AddedBy NVARCHAR(100) NOT NULL,
CONSTRAINT [PK_ItemDetails] PRIMARY KEY CLUSTERED
(
[Item_ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
-- Insert the sample records to the ToysDetails Table
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('Access Point','Access Pointبرای استفاده WIFI',950,'AccessPoint.png','علی')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('CD','Compact Disk',350,'CD.png','Afraz')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('Desktop Computer','کامپیوتر رومیزی',1400,'DesktopComputer.png','علی')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('DVD','دیسک دیجیتال چند منظوره',1390,'DVD.png','مسعود')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('DVD Player','DVD Player ',450,'DVDPlayer.png','میلاد')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('Floppy','Floppy',1250,'Floppy.png','علی')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('HDD','Hard Disk',950,'HDD.png','علی')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('MobilePhone','موبایل',1150,'MobilePhone.png','علی')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('Mouse','ماوس',399,'Mouse.png','مسعود')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('MP3 Player ','Multi MediaPlayer',897,'MultimediaPlayer.png','میلاد')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('Notebook','نوت بوک',750,'Notebook.png','میلاد')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('Printer','پرینتر',675,'Printer.png','علی')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('RAM','Random Access Memory ',1950,'RAM.png','مسعود')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('Smart Phone','Smart Phone',679,'SmartPhone.png','علی')
Insert into ItemDetails(Item_Name,Description,Item_Price,Image_Name,AddedBy) values('USB','USB',950,'USB.png','علی')
select * from ItemDetails
ایجاد سرویس WCF REST
در ویژوال استودیو 2013 از قسمت File به New و سپس Project رفته، آنگاه WCF Service Application را انتخاب کنید.

بعد از ایجاد سرویس مورد نظر در Solution دو آیتم IService.CSو Service1.svc را مشاهده میکنید.

در IService.CS می توانیم سه قرارداد را به صورت پیش فرض ببینیم.
[ServiceContract] متدها یا هر عمل موجودی را برای سرویس تعریف میکند. یک اینترفیس است و و متدها می توانند درون اینترفیس سرویس با استفاده از صفت Operation Contract تعریف شوند.
[OprationContract] شبیه Web service یا WebMethod است .
[DataContract ] تبادل داده ها بین سرویس گیرنده و سرویس را تعریف میکند.
Service Contract
کد زیر به صورت خودکار برای همه فایل های IService.csایجاد می شود. می توانیم کد خود را در آن بنویسیم.
public interface IService1
{
[OperationContract]
string GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
// TODO: Add your service operations here
}
// Use a data contract as illustrated in the sample below to add composite types to service operations.
[DataContract]
public class CompositeType
{
bool boolValue = true;
string stringValue = "Hello ";
[DataMember]
public bool BoolValue
{
get { return boolValue; }
set { boolValue = value; }
}
[DataMember]
public string StringValue
{
get { return stringValue; }
set { stringValue = value; }
}
}
Data Contract
در این مثال به دریافت همه جزئیات محصولات از دیتابیس نیاز داریم . بنابراین یک DataContract با نام itemDetailsDataContract ایجاد میکنیم. نام ستونهای جدول خود را به عنوان Data Member مشخص کردیم.
public class shoppingCartDataContract
{
[DataContract]
public class itemDetailsDataContract
{
[DataMember]
public string Item_ID { get; set; }
[DataMember]
public string Item_Name { get; set; }
[DataMember]
public string Description { get; set; }
[DataMember]
public string Item_Price { get; set; }
[DataMember]
public string Image_Name { get; set; }
[DataMember]
public string AddedBy { get; set; }
}
}
در OperationContract دو آیتم WebInvoke و WebGet رامی توانیم مشاهده کنیم که داده ها را از دیتابیس در سرویس REST بازیابی میکنند.
RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json,
برای فرمت درخواست و پاسخ از JSON استفاده شده است.
JSON مخفف JavaScript Object Notation است. یک فرمت تبادل داده سبک است.
UriTemplate نام متد ماست و نوع بازگشتی متد به صورت List است.
در اینجا سه متد با نام های GetOrderMaster , SearchOrderMaster و OrderDetails را تعریف میکنیم.
متد GetOrderMaster رکوردهای Order Master را دریافت میکند. در متد OrderDetails پارامتر order_No فیلتر جزئیات سفارش را توسط Order Number فراهم میکند.
یک متد GetItemDetails تعریف کرده و از آن برای دریافت جزئیات محصولات از دیتابیس استفاده میکنیم. و یک addItemMaster برای افزودن محصول جدید در دیتابیس استفاده میکینم.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetItemDetails/")]
List<shoppingCartDataContract.itemDetailsDataContract> GetItemDetails();
// TODO: Add your service operations here
// to Insert the Item Master
[OperationContract]
[WebInvoke(Method = "POST",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/addItemMaster")]
bool addItemMaster(shoppingCartDataContract.itemDetailsDataContract itemDetails);
}
IService.cs کامل شده به صورت زیر می باشد:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace ShanuSchoppingCart_WCF
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the interface name "IService1" in both code and config file together.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetItemDetails/")]
List<shoppingCartDataContract.itemDetailsDataContract> GetItemDetails();
// TODO: Add your service operations here
// to Insert the Item Master
[OperationContract]
[WebInvoke(Method = "POST",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/addItemMaster")]
bool addItemMaster(shoppingCartDataContract.itemDetailsDataContract itemDetails);
}
// Use a data contract as illustrated in the sample below to add composite types to service operations.
public class shoppingCartDataContract
{
[DataContract]
public class itemDetailsDataContract
{
[DataMember]
public string Item_ID { get; set; }
[DataMember]
public string Item_Name { get; set; }
[DataMember]
public string Description { get; set; }
[DataMember]
public string Item_Price { get; set; }
[DataMember]
public string Image_Name { get; set; }
[DataMember]
public string AddedBy { get; set; }
}
}
}
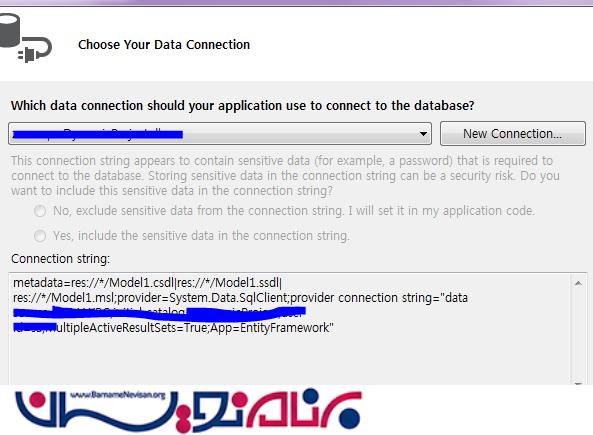
اضافه کردن دیتابیس با استفاده از ADO.net Entity Data Model
بر روی پروژه WCF خود کلیک راست کرده و از قسمت Add New Item ، گزینه ADO.net Entity Data Model را انتخاب کنید.
 پس از آن EF Designer from Database را انتخاب کنید.
پس از آن EF Designer from Database را انتخاب کنید.

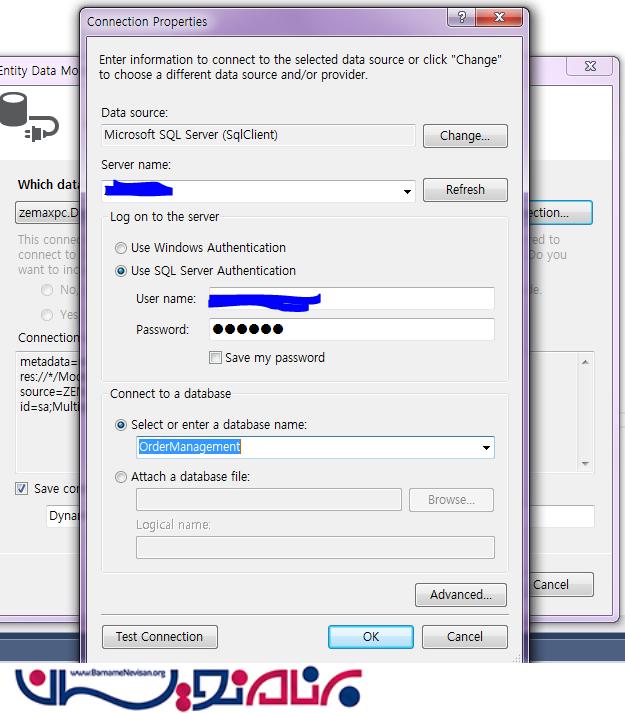
New Connection را کلیک کنید.

در این قسمت دیتابیس خود را انتخاب کرده و جداول مورد نظر را به مدل اضافه میکنیم.

Service1.svc
در این بخش اینترفیس IService را پیاده سازی کرده و همه متد های Operation Contract را باز نویسی میکنیم.
public class Service1 : IService1
{
ShoppingDBEntities1 OME;
public Service1()
{
OME = new ShoppingDBEntities1();
}
// This method is get the Toys details from Db and bind to list using the Linq query
public List<shoppingCartDataContract.itemDetailsDataContract> GetItemDetails()
{
var query = (from a in OME.ItemDetails select a).Distinct();
List<shoppingCartDataContract.itemDetailsDataContract> ItemDetailsList = new List<shoppingCartDataContract.itemDetailsDataContract>();
query.ToList().ForEach(rec =>
{
ItemDetailsList.Add(new shoppingCartDataContract.itemDetailsDataContract
{
Item_ID = Convert.ToString(rec.Item_ID),
Item_Name = rec.Item_Name,
Description=rec.Description,
Item_Price = Convert.ToString(rec.Item_Price),
Image_Name = rec.Image_Name,
AddedBy = rec.AddedBy
});
});
return ItemDetailsList;
}
کد کامل Service.svc.cs به صورت زیر است :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
using ShanuSchoppingCart_WCF.Module;
namespace ShanuSchoppingCart_WCF
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the class name "Service1" in code, svc and config file together.
// NOTE: In order to launch WCF Test Client for testing this service, please select Service1.svc or Service1.svc.cs at the Solution Explorer and start debugging.
public class Service1 : IService1
{
ShoppingDBEntities1 OME;
public Service1()
{
OME = new ShoppingDBEntities1();
}
// This method is get the Toys details from Db and bind to list using the Linq query
public List<shoppingCartDataContract.itemDetailsDataContract> GetItemDetails()
{
var query = (from a in OME.ItemDetails select a).Distinct();
List<shoppingCartDataContract.itemDetailsDataContract> ItemDetailsList = new List<shoppingCartDataContract.itemDetailsDataContract>();
query.ToList().ForEach(rec =>
{
ItemDetailsList.Add(new shoppingCartDataContract.itemDetailsDataContract
{
Item_ID = Convert.ToString(rec.Item_ID),
Item_Name = rec.Item_Name,
Description=rec.Description,
Item_Price = Convert.ToString(rec.Item_Price),
Image_Name = rec.Image_Name,
AddedBy = rec.AddedBy
});
});
return ItemDetailsList;
}
public bool addItemMaster(shoppingCartDataContract.itemDetailsDataContract ItmDetails)
{
try
{
ItemDetail itm = OME.ItemDetails.Create();
itm.Image_Name = ItmDetails.Item_Name;
itm.Description=ItmDetails.Description;
itm.Item_Price = Convert.ToInt32(ItmDetails.Item_Price);
itm.Image_Name = ItmDetails.Image_Name;
itm.AddedBy = ItmDetails.AddedBy;
OME.ItemDetails.Add(itm);
OME.SaveChanges();
}
catch (Exception ex)
{
throw new FaultException<string>
(ex.Message);
}
return true;
}
}
}
Web.Config
در پروژه های WCF، بخش Web.config به صورت زیر می باشد:
تغییر :
<add binding="basicHttpsBinding" scheme="https" /> to <add binding="webHttpBinding" scheme="http" />
جایگزینی behavior با :
<endpointBehaviors>
<behavior>
<webHttp helpEnabled="True"/>
</behavior>
</endpointBehaviors>
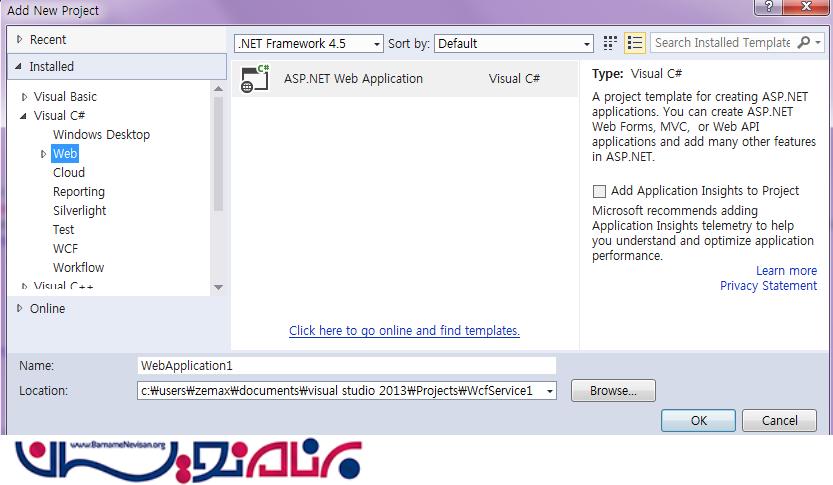
ایجاد برنامه MVC
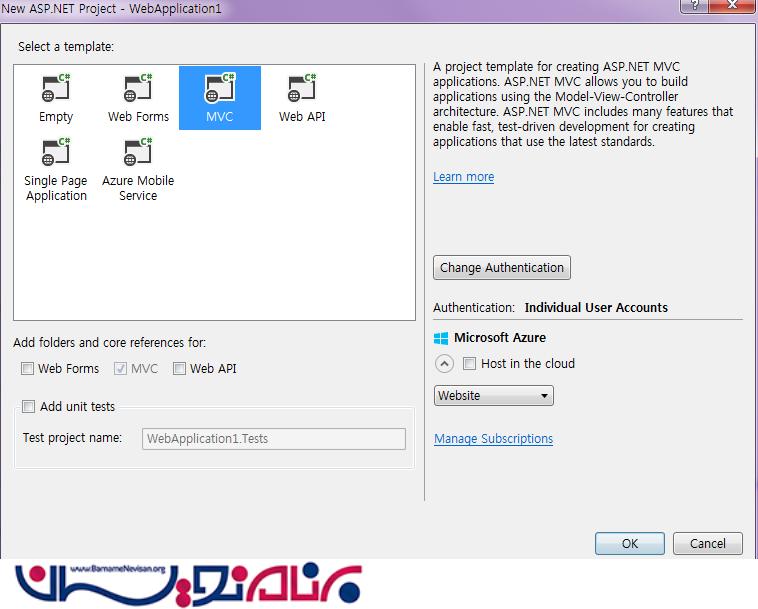
می توانیم پروژه جدیدی به پروژه فعلی خود اضافه کنیم و یک MVC web application با راست کلیک بر روی Solution و انتخاب گزینه Add New Project ایجاد کنیم.

MVC را انتخاب کرده و OK کنید.

حالا وقت اضافه کردن سرویس WCF و نصب پکیج AngularJS به Solution ماست.
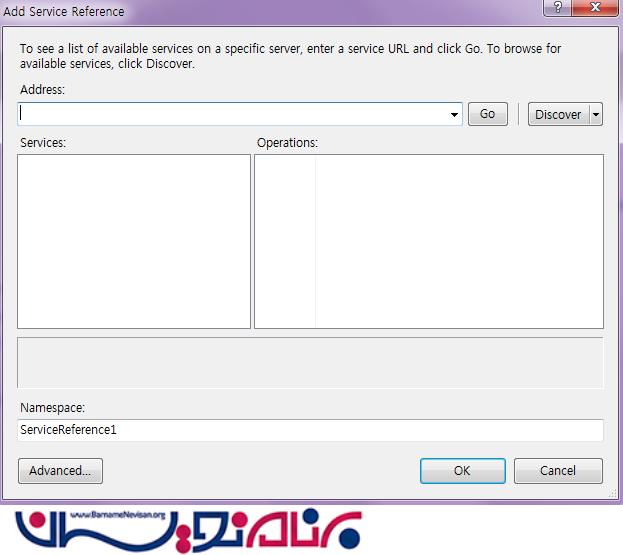
با کلیک راست بر روی پروژه MVC و انتخاب گزینه Add بر روی Service Reference کلیک کنید.

URL سرویس WCF خود را وارد کرده و بر روی GO کلیک کنید.
با موفقیت سرویس WCF به برنامه MVC اضافه می شود.

روند نصب پکیج AngularJS
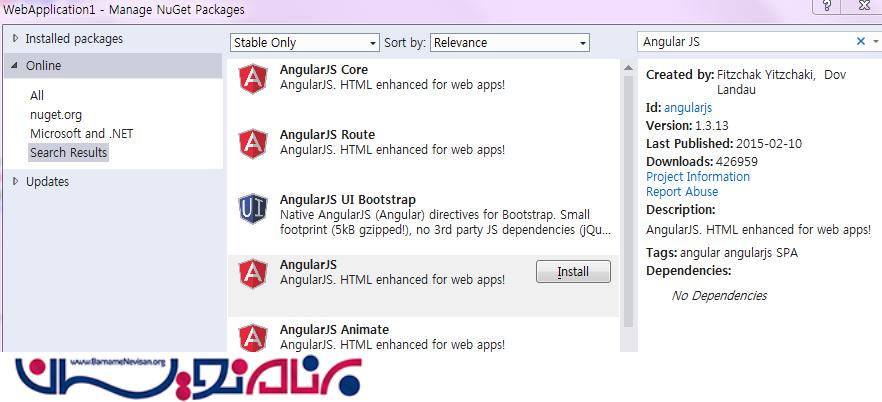
بر روی پروژه MVC کلیک راست کرده و Manage NuGet Pakage را انتخاب کنید.

گزینه Onlineرا انتخاب کرده و AngularJS را جستجو کنید. آن را انتخاب و نصب کنید.

AngularJS به پروژه اضافه شد. اکنون وقت ایجاد آن است.
. Modules.js
. Controllers.js
. Services.js
. ShopingController.js
روند ایجاد فایلهای اسکریپت AngularJS
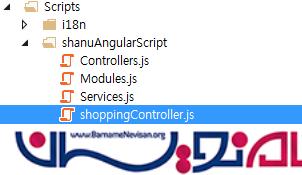
بر روی پوشه Script راست کلیک کرده و یک پوشه جدید برای ایجاد AngularJs Model/Controller و سرویس JavaScript اضافه میکنیم. در این پوشه سه فایل JavaScript با نام های Modules.js ، Controller.js و Service.js به صورت زیر اضافه کنید.

: Modules.js در اینجا منابع را برای Angular.js JavaScript اضافه میکنیم. در برنامه خود از AngularJs FileUpload نیز استفاده خواهیم کرد. برای استفاده از آن باید angular-File-Upload.js و angular- File-Upload.min.js را اضافه کنیم. نام ماژول خود را RESTClientModule قرار دادیم .
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
/// <reference path="../angular-file-upload.js" />
/// <reference path="../angular-file-upload.min.js" />
var app;
var shoppingCartList = [{ Item_IDs: '', Item_Names: '', Item_Prices: '', Image_Names: '', Descriptions: '', ItemCount: 0 }];
(function () {
app = angular.module("RESTClientModule", []);
})()
Sevice.js :Sevice.js در اینجا هم منابع را برای Angular.js و Module.js اضافه میکنیم.
یک نام برای سرویس خود فراهم کرده و از این نام در Controller.js استفاده میکنیم. برای سرویس Angular خود نام را AngularJs_WCFService قرار دادیم. در متد ، URL سرویس WCF خود را پاس داده ایم. AngularJS می تواند داده های JSON را دریافت کند . میتوانید در اینجا ببینید که برای دریافت جزئیات محصولات به صورت JSON آدرس سرویس خود را در این بخش قرار داده ایم. برای وارد کردن اطلاعات محصول در دیتابیس نیز داده ها به صورت JSON به عنوان پارامتر به متد Insert سرویس فرستاده می شوند.
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
/// <reference path="Modules.js" />
app.service("AngularJs_WCFService", function ($http) {
//Get Order Master Records
this.GetItemDetails = function () {
return $http.get("http://localhost:4191/Service1.svc/GetItemDetails/");
};
//To Save the Item Details with Image Name to the Database
this.post = function (ItemDetails) {
var request = $http({
method: "post",
url: "http://localhost:4191/Service1.svc/addItemMaster",
data: ItemDetails
});
return request;
}
});
کنترلرهای AngularJS
دو کنترلر AngularJS با نام های controller.js و ShopingController ایجاد کردیم. از کنترلر ShopingController.js برای صفحه سبد خرید استفاده خواهیم کرد و Controller.js برای اضافه کردن آیتم جدید و بارگذاری تصویر جدید در روت پروژه استفاده می شود.
shopingController.js : در اینجا منابع را برای Angular.js JavaScript و Module.js و Sevice.js اضافه میکنیم. برای این کنترلر نام AngularJs_ShoppingFController قرار داده شده است.
در کنترلر همه منطق های کاری و بازگرداندن داده از داده های WCF JSON به صفحه MVC HTML را اجرا میکنیم.
Variable declarations : ابتدا متغیرهای محلی که استفاده می شوند را اعلان میکنیم . و برای تاریخ جاری و ذخیره تاریخ از $scope.date استفاده میکنیم.
Methods : متد GetItemDetails()
$scope.showImage = function(imgeNm , ItemID, ItemName, ItemPrize, ItemDescription)
این متد همه جزئیات آیتم ها را برای اضافه کردن به سبد خرید زمانی که کاربر بر روی تصویر محصول کلیک میکند، نمایش می دهد.
$Scope.ShowMyCart=function()
این متد جدول جزئیات را پنهان کرده و آیتم های سبد را نمایش می دهد.
Function getItem Totalresult()
این متد قیمت TotalPrice ، جمع تعداد TotalQty و جمع کل GrandTotal را محاسبه میکند.
Function addItemstoCart()
این متد آیتم ها را به سبد خرید اضافه میکند و اگر در سبد موجود باشد تعداد آن را یکی یکی بالا می برد.
$Scope.removeFromCart=function(index)
این متد آیتم ها را از سبد خرید حذف میکند .هر آیتم درون سبد خرید می تواند حذف شود. از صفحه HTML شماره Row index به این متد برای حذف شدن از آرایه ارسال می شود.
کد کامل شده ShoppingController.js به صورت زیر خواهد بود.
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
/// <reference path="Modules.js" />
/// <reference path="Services.js" />
app.controller("AngularJs_ShoppingFController", function ($scope, $http, $timeout, $rootScope, $window, AngularJs_WCFService) {
$scope.date = new Date();
// To set and get the Item Details values
var firstbool = true;
$scope.Imagename = "";
$scope.Item_ID = "";
$scope.Item_Name = "";
$scope.Description = "";
$scope.Item_Price = "0";
$scope.txtAddedBy = "";
// Item List Arrays.This arrays will be used to Add and Remove Items to the Cart.
$scope.items = [];
//to display the Table for Shopping cart Page.
$scope.showItem = false;
$scope.showDetails = false;
$scope.showCartDetails = false;
//This variable will be used to Increment the item Quantity by every click.
var ItemCountExist = 0;
//This variable will be used to calculate and display the Cat Total Price,Total Qty and GrandTotal result in Cart
$scope.totalPrice = 0;
$scope.totalQty = 0;
$scope.GrandtotalPrice = 0;
// This is publich method which will be called initially and load all the item Details.
GetItemDetails();
//To Get All Records
function GetItemDetails() {
$scope.showItem = false;
$scope.showDetails = true;
$scope.showCartDetails = false;
var promiseGet = AngularJs_WCFService.GetItemDetails();
promiseGet.then(function (pl) {
$scope.getItemDetailsDisp = pl.data
},
function (errorPl) {
});
}
//This method used to get all the details when user clicks on Image Inside the Grid and display the details to add items to the Cart
$scope.showImage = function (imageNm, ItemID, ItemName, ItemPrize, ItemDescription) {
$scope.Imagename = imageNm;
$scope.Item_ID = ItemID;
$scope.Item_Name = ItemName;
$scope.Description = ItemDescription;
$scope.Item_Price = ItemPrize;
$scope.showItem = true;
$scope.showDetails = true;
$scope.showCartDetails = false;
ItemCountExist = 0;
}
//This method will hide the detail table Row and display the Cart Items
$scope.showMyCart = function () {
if ($scope.items.length > 0)
{
alert("You have added " +$scope.items.length + " Items in Your Cart !");
$scope.showItem = false;
$scope.showDetails = false;
$scope.showCartDetails = true;
}
else {
alert("محصولی در سبد خرید شما موجود نمی باشد. بری مشاهده سبد خرید ، محصولی را اضافه کنید. ")
}
}
//This method will hide the detail table Row and display the Cart Items
$scope.showCart = function () {
//alert(shoppingCartList.length);
$scope.showItem = true;
$scope.showDetails = false;
$scope.showCartDetails = true;
addItemstoCart();
}
// This method is to calculate the TotalPrice,TotalQty and Grand Total price
function getItemTotalresult() {
$scope.totalPrice = 0;
$scope.totalQty = 0;
$scope.GrandtotalPrice = 0;
for (count = 0; count < $scope.items.length; count++) {
$scope.totalPrice += parseInt($scope.items[count].Item_Prices );
$scope.totalQty += ($scope.items[count].ItemCounts);
$scope.GrandtotalPrice += ($scope.items[count].Item_Prices * $scope.items[count].ItemCounts);
}
}
//This method will add the Items to the cart and if the Item already exist then the Qty will be incremnet by 1.
function addItemstoCart() {
if ($scope.items.length > 0)
{
for (count = 0; count < $scope.items.length; count++) {
if ($scope.items[count].Item_Names == $scope.Item_Name) {
ItemCountExist = $scope.items[count].ItemCounts + 1;
$scope.items[count].ItemCounts = ItemCountExist;
}
} }
if (ItemCountExist <= 0)
{
ItemCountExist = 1;
var ItmDetails = {
Item_IDs: $scope.Item_ID,
Item_Names: $scope.Item_Name,
Descriptions: $scope.Description,
Item_Prices: $scope.Item_Price,
Image_Names: $scope.Imagename,
ItemCounts: ItemCountExist
};
$scope.items.push(ItmDetails);
$scope.item = {};
}
getItemTotalresult();
}
//This method is to remove the Item from the cart.Each Item inside the Cart can be removed.
$scope.removeFromCart = function (index) {
$scope.items.splice(index, 1);
}
//This Method is to hide the Chopping cart details and Show the Item Details to add more items to the cart.
$scope.showItemDetails = function () {
$scope.showItem = false;
$scope.showDetails = true;
$scope.showCartDetails = false;
}
});
Controller.js : در اینجا منابع را برای Angular.js JavaScript ، Module.js و Service.js اضافه میکنیم. همانند سرویس ها برای کنترلر نیز نامی را قرار دادیم، AngularJs_WCFController
در کنترلر همه منطق های کاری و بازگرداندن داده از داده های WCF JSON به صفحه MVC HTML را اجرا میکنیم.
Variable declarations : ابتدا متغیرهای محلی که استفاده می شوند را اعلان میکنیم . و برای تاریخ جاری و ذخیره تاریخ از $scope.date استفاده میکنیم.
GetItemDetails() : Methods
این متد همه جزئیات آیتم ها را از JSON دریافت کرده و نتیجه را به صفحه فروش اتصال می دهد.
$scope.CheckFileValid
این متد فایل تصویر پیوست شده را چک میکند که معتبر است یا نه . اگر فایل تصویر نامعتبر باشد آنگاه پیغام خطایی چاپ می شود.
$Scope.SaveFile=function()
در این متد فایل تصویر به متد UploadFile فرستاده می شود و هنگامی که تصویر با موفقیت در روت پروژه بارگذاری شد ، جزئیات آیتم ها درون دیتابیس وارد می شود.
Fac.UploadFile=function(file)
در این متد با استفاده از $http.post فایل تصویر خود را به کنترلر MVC و متد HTTPpost خود می فرستیم.
$http.post("/shanuShopping/UploadFile", formData,
{
withCredentials: true,
headers: { 'Content-Type': undefined },
transformRequest: angular.identity
})
در $http.post("") نام کنترلر MVC و متد HTTPpost خود را قرار می دهیم. در زیر کد مورد نظر برای آپلود تصویر در کنترلر MVC را آورده ایم.
[HttpPost]
public JsonResult UploadFile()
{
string Message, fileName;
Message = fileName = string.Empty;
bool flag = false;
if (Request.Files != null)
{
var file = Request.Files[0];
fileName = file.FileName;
try
{
file.SaveAs(Path.Combine(Server.MapPath("~/Images"), fileName));
Message = "فایل آپلود شد.";
flag = true;
}
catch (Exception)
{
Message = "آپلود فایل ناموفق ! دوباره تلاش کنید.";
}
}
return new JsonResult { Data = new { Message = Message, Status = flag } };
}
MVC Controller WEB Method
کد کامل شده Controller.js به صورت زیر خواهد بود.
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
/// <reference path="Modules.js" />
/// <reference path="Services.js" />
app.controller("AngularJs_WCFController", function ($scope, $timeout, $rootScope, $window, AngularJs_WCFService, FileUploadService) {
$scope.date = new Date();
// To set and get the Item Details values
var firstbool = true;
$scope.Imagename = "";
$scope.Item_ID = "0";
$scope.Item_Name = "";
$scope.Description = "";
$scope.Item_Price = "0";
$scope.txtAddedBy = "";
// This is publich method which will be called initially and load all the item Details.
GetItemDetails();
//To Get All Records
function GetItemDetails() {
var promiseGet = AngularJs_WCFService.GetItemDetails();
promiseGet.then(function (pl) {
$scope.getItemDetailsDisp = pl.data
},
function (errorPl) {
});
}
//Declarationa and Function for Image Upload and Save Data
//--------------------------------------------
// Variables
$scope.Message = "";
$scope.FileInvalidMessage = "";
$scope.SelectedFileForUpload = null;
$scope.FileDescription_TR = "";
$scope.IsFormSubmitted = false;
$scope.IsFileValid = false;
$scope.IsFormValid = false;
//Form Validation
$scope.$watch("f1.$valid", function (isValid) {
$scope.IsFormValid = isValid;
});
// THIS IS REQUIRED AS File Control is not supported 2 way binding features of Angular
// ------------------------------------------------------------------------------------
//File Validation
$scope.ChechFileValid = function (file) {
var isValid = false;
if ($scope.SelectedFileForUpload != null) {
if ((file.type == 'image/png' || file.type == 'image/jpeg' || file.type == 'image/gif') && file.size <= (800 * 800)) {
$scope.FileInvalidMessage = "";
isValid = true;
}
else {
$scope.FileInvalidMessage = "فقط تصاویر JPEG/PNG/Gif می توانند بارگذاری شوند. )";
}
}
else {
$scope.FileInvalidMessage = "وارد کردن تصویر اجباری است";
}
$scope.IsFileValid = isValid;
};
//File Select event
$scope.selectFileforUpload = function (file) {
var files = file[0];
$scope.Imagename = files.name;
alert($scope.Imagename);
$scope.SelectedFileForUpload = file[0];
}
//----------------------------------------------------------------------------------------
//Save File
$scope.SaveFile = function () {
$scope.IsFormSubmitted = true;
$scope.Message = "";
$scope.ChechFileValid($scope.SelectedFileForUpload);
if ($scope.IsFormValid && $scope.IsFileValid) {
FileUploadService.UploadFile($scope.SelectedFileForUpload).then(function (d) {
var ItmDetails = {
Item_ID:$scope.Item_ID,
Item_Name: $scope.Item_Name,
Description: $scope.Description,
Item_Price: $scope.Item_Price,
Image_Name: $scope.Imagename,
AddedBy: $scope.txtAddedBy
};
var promisePost = AngularJs_WCFService.post(ItmDetails);
promisePost.then(function (pl) {
alert(p1.data.Item_Name);
GetItemDetails();
}, function (err) {
// alert("Data Insert Error " + err.Message);
});
alert(d.Message + " محصول ذخیره شد!");
$scope.IsFormSubmitted = false;
ClearForm();
}, function (e) {
alert(e);
});
}
else {
$scope.Message = "وارد کردن همه فیلدها اجباری است";
}
};
//Clear form
function ClearForm() {
$scope.Imagename = "";
$scope.Item_ID = "0";
$scope.Item_Name = "";
$scope.Description = "";
$scope.Item_Price = "0";
$scope.txtAddedBy = "";
angular.forEach(angular.element("input[type='file']"), function (inputElem) {
angular.element(inputElem).val(null);
});
$scope.f1.$setPristine();
$scope.IsFormSubmitted = false;
}
})
.factory('FileUploadService', function ($http, $q) {
var fac = {};
fac.UploadFile = function (file) {
var formData = new FormData();
formData.append("file", file);
var defer = $q.defer();
$http.post("/shanuShopping/UploadFile", formData,
{
withCredentials: true,
headers: { 'Content-Type': undefined },
transformRequest: angular.identity
})
.success(function (d) {
defer.resolve(d);
})
.error(function () {
defer.reject("آپلود فایل با شکست مواجه شد!");
});
return defer.promise;
}
return fac;
//---------------------------------------------
//End of Image Upload and Insert record
});
ایجاد Controller و Viewدر MVC
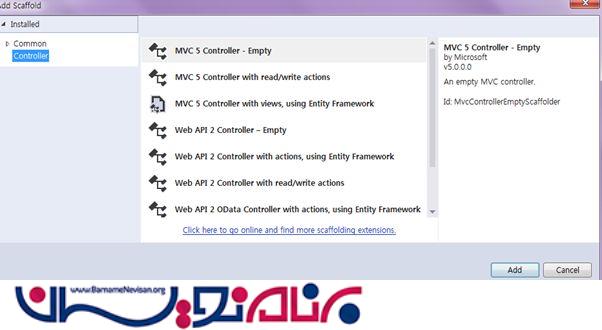
حالا به سراغ MVCرفته و برای نمایش نتیجه Controller و View را برای آن ایجاد میکنیم. برای اضافه کردن کنترلر آن را به صورت Empty ایجاد میکنیم.

بر روی index موجود در کنترلر راست کلیک کرده و View را اضافه میکنیم.
دو ActionResult در کنترلر داریم یکی index و دیگری ItemMaster . یک View برای index ایجاد میکنیم که نمایش جزئیات سبد خرید را به عهده دارد و یک View نیز برای ItemMaster ایجاد میکنیم که برای برای نمایش جزئیات محصولات استفاده می شود.
public class shanuShoppingController : Controller
{
// GET: shanuShopping
public ActionResult Index()
{
return View();
}
public ActionResult ItemMaster()
{
return View();
}
[HttpPost]
public JsonResult UploadFile()
{
string Message, fileName;
Message = fileName = string.Empty;
bool flag = false;
if (Request.Files != null)
{
var file = Request.Files[0];
fileName = file.FileName;
try
{
file.SaveAs(Path.Combine(Server.MapPath("~/Images"), fileName));
Message = "فایل آپلود شد.";
flag = true;
}
catch (Exception)
{
Message = "آپلود فایل ناموفق ! دوباره تلاش کنید.";
}
}
return new JsonResult { Data = new { Message = Message, Status = flag } };
}
}
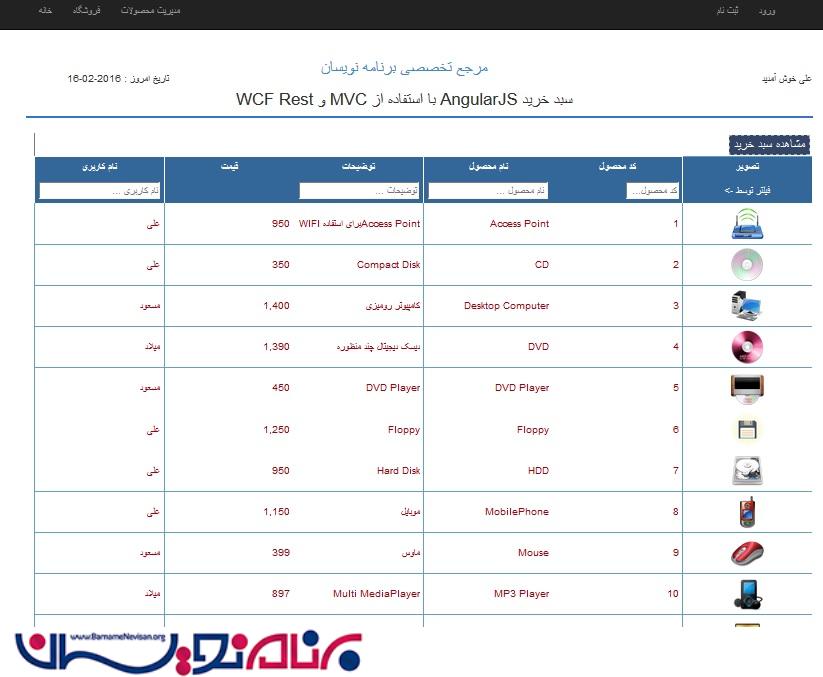
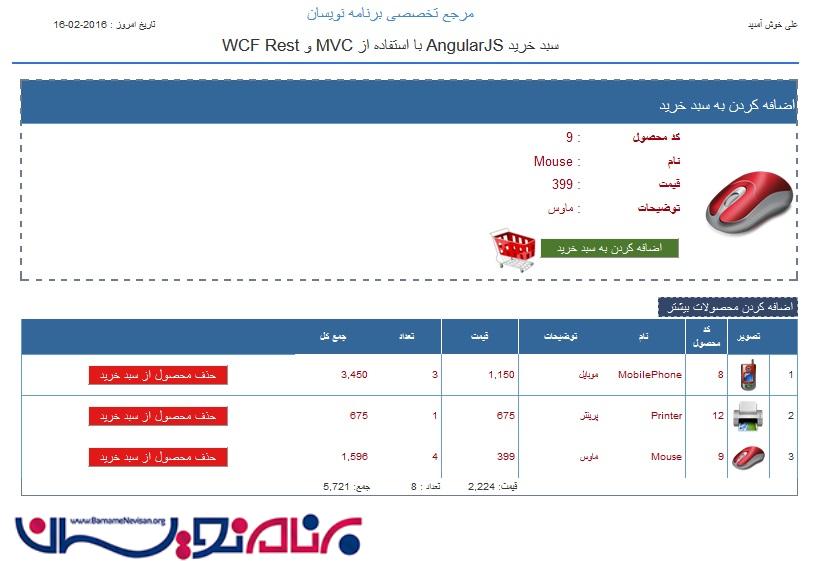
برنامه خود را اجرا کنید. در بخش فروشگاه به صورت پیش فرض تمام محصولات با جزئیات نمایش داده می شوند. کاربر می تواند محصول مورد نظر خود را با استفاده از فیلتر هایی که در بالای جدول قرار داده شده است پیدا کند . و با کلیک بر روی نام ستونها جدول را بر اساس نیاز خود مرتب کند.

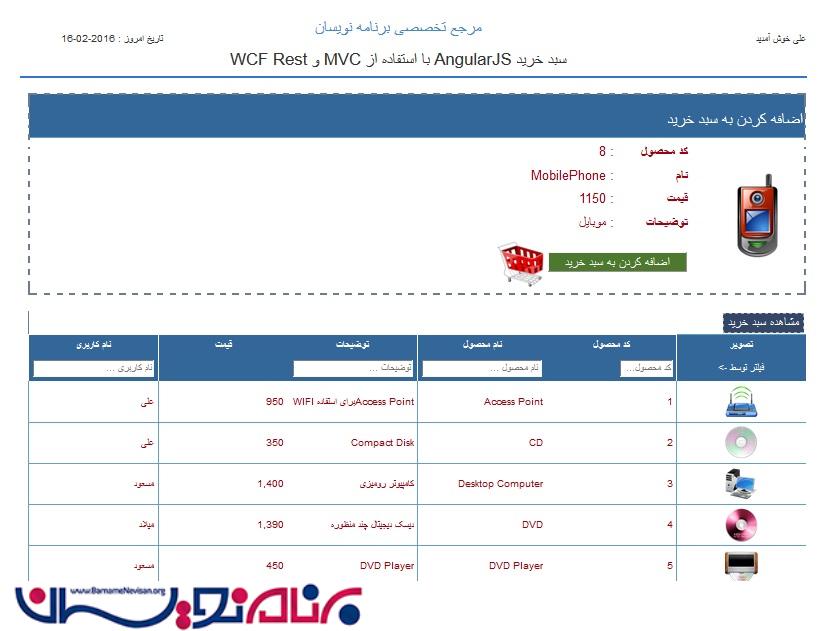
با کلیک بر روی هر محصول ، جزئیات آن در بالای صفحه نمایش داده می شود .

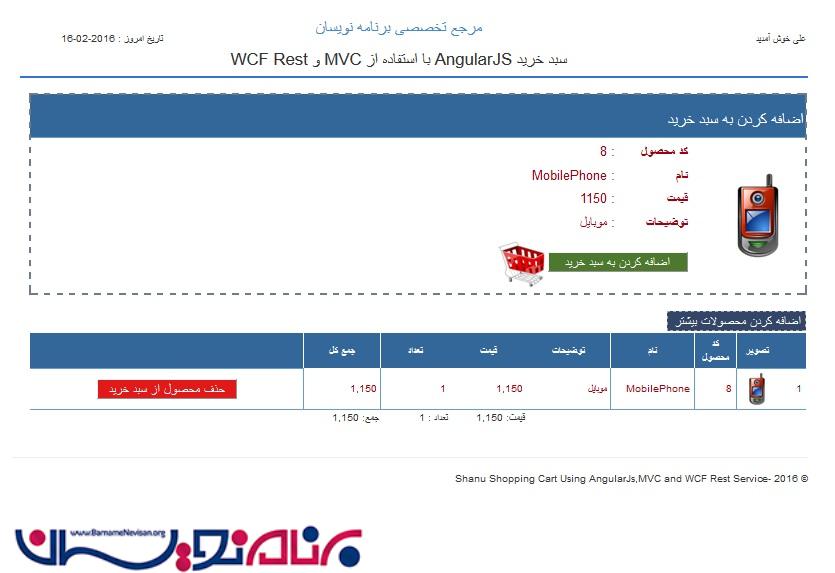
و با کلیک بر روی اضافه کردن به سبد خرید می توانید آن را در سبد خرید خود مشاهده کنید.

برای اولین بار که برای یک کالا برروی اضافه کردن به سبد خرید کلیک می شود تعداد آن 1 است و اگر کالا در سبد خرید موجود باشد با هر بار کلیک برروی آن تعداد نیز یک به یک بالا می رود.

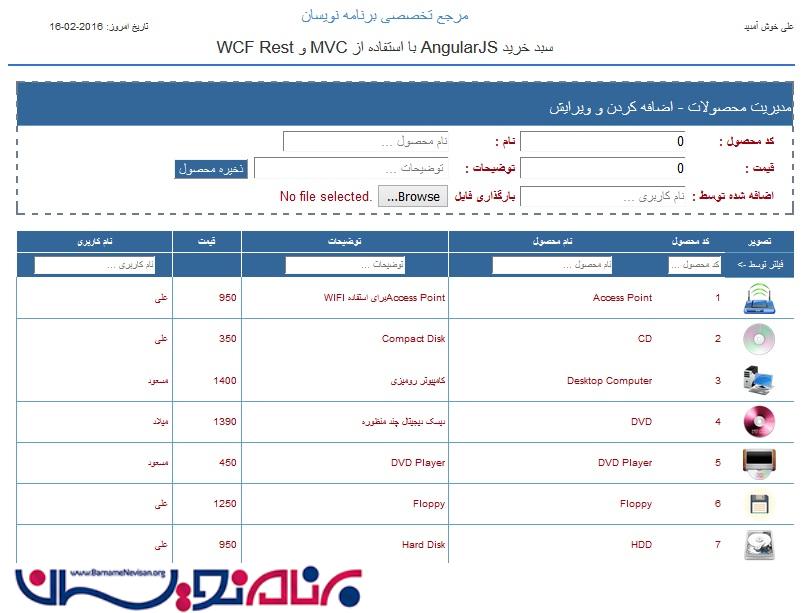
در قسمت مدیریت محصولات نیز به صورت پیش فرض لیستی از محصولات نمایش داده می شود. و فیلتر ها و مرتب سازی نیز به همان صورت عمل میکند. و کاربر می تواند رکوردهای جدیدی را اضافه کند.

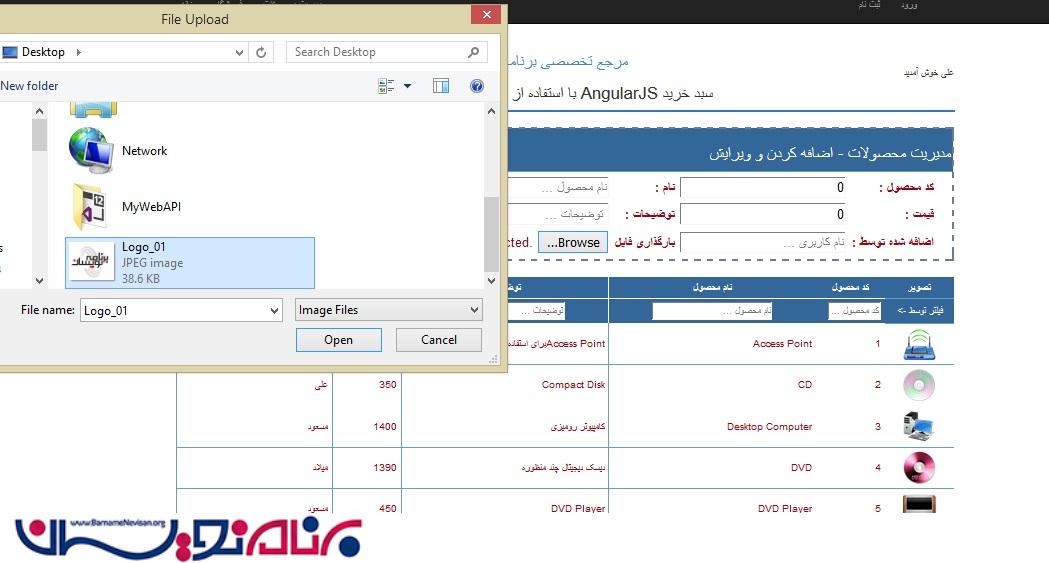
تصویر مناسب را جستجو کرده و فایل را آپلود کنید. و آیتم را ذخیره کنید.

می توانید این پروژه را بسته به نیاز های خود گسترش دهید.
- ASP.net MVC
- 3k بازدید
- 9 تشکر
