Html Helper سفارشی از نوع strongly در Mvc
یکشنبه 16 خرداد 1395در این مقاله می خواهیم چگونه می توان یک html helper سفارشی از نوع strongle ایجاد کرد، html helper تنها یک متد است که رشته ای را بر می گرداند و این رشته می تواند حاوی هر نوع محتوای دلخواهی باشد.

در مقاله ی Html Helper سفارشی در MVC در مورد ساخت htmlhelper سفارشی صحبت کردیم، حالا در این مقاله می خواهیم در مورد htmlhelper از نوع strongly صحبت نماییم و اینکه چگونه می توانیم یک htmlhelper سفارشی از نوع strongly ایجاد کنیم.
برای ساختن strongly type ها ما نیاز داریم ابتدا در مورد ایجاد یک htmlhelper بدانیم،strongly type ها برای ارسال داده ها از یک مدل با استفاده از عبارت HtmlHelper<TModel> استفاده می شوند، که این کلاس از نوع strongly است و زیر مجموعه ی کلاس htmlhelper است.
ایجاد htmlper سفارشی از نوع strongly:
برای ایجاد helper سفارشی از نوع strongly ما extension method را برای کلاس ‘HtmlHelper<TModel>’ می گذاریم.
1-Expression:
برای ایجاد helper از نوع strongly ما از عبارت lambda استفاده می نماییم .
به عنوان مثال:
یک کلاس داخل پوشه ی model اصافه می نماییم و یک متغییر برای آن تعریف می کنیم به صورت زیر:
public class User
{
public string UserName { get; set; }
}
یک پوشه ای به نام class می سازیم و یک extentionmethod اضافه می نماییم خود کلاس ایجاد شده را static می کنیم.
using System;
using System.Linq.Expressions;
using System.Web.Mvc;
namespace StrongCustomHelpers
{
public static class CustomHelper
{
public static MvcHtmlString CustomTextBoxFor < TModel, TProperty > (this HtmlHelper < TModel > htmlHelper, Expression < Func < TModel, TProperty >> expression)
{
var name = ExpressionHelper.GetExpressionText(expression);
var metadata = ModelMetadata.FromLambdaExpression(expression, htmlHelper.ViewData);
TagBuilder tb = new TagBuilder("input");
tb.Attributes.Add("type", "text");
tb.Attributes.Add("name", name);
tb.Attributes.Add("value", metadata.Model as string);
tb.Attributes.Add("style", "color:red");
return new MvcHtmlString(tb.ToString());
}
}
}
در کد بالا ما یک متد استاتیک به نام CustomTextBoxFor برای کلاس خود ایجاد می نماییم، در این متد ما یک taghtml با کمک کلاس TagBuilder ایجاد می نماییم، یک متغییر نام که در model خود ایجاد کرده ایم را با کمک متد GetExpressionText در کلاس Expression ارسال می نماییم.
این نام به عنوان id برای element یک helper در view استفاده می شود، ما modeldata را با کمک متد FromLambdaExpression دریافت می نماییم. و سپس از این داده به عنوان یک مقدار یک element در helper خود استفاده می کنیم، همین طور می توانید رنگ داخل input را هم با استفاده از forecolor تغییر دهید.
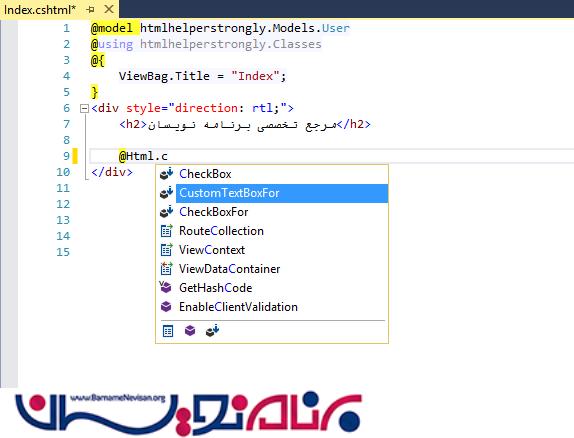
استفاده از این helper به صورت زیر خواهد بود:

برای نمایش متغییر یک view به صورت زیر اضافه می نماییم:
@Html.CustomTextBoxFor(m => m.UserName)
زمانی که برنامه را اجرا بگیرید به صورت زیر خواهد بود:

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 4 تشکر
