نحوه ایجاد تب های داینامیک با استفاده از AngularJS در MVC
یکشنبه 23 اسفند 1394در این مقاله قصد داریم با استفاده از AngularJS بر برنامه خود در MVC تب های داینامیک را ایجاد کنیم. در AngularJS یک کنترل tab وجود دارد. در اینجا خواهیم دید این تب ها چگونه می توانند با داده های داینامیک ایجاد شوند .

همانطور که همه مطلع هستید در AngularJS یک کنترل tab وجود دارد. در اینجا خواهیم دید این تب ها چگونه می توانند با داده های داینامیک و واکشی آنها از دیتابیس ایجاد شوند.
در ابتدا یک بر نامه MVC ایجاد کرده و AngularJS را از طریق NuGet به آن می افزاییم. می توانیم فایلهای CSS و Script جدید را پس از نصب آن ببینیم.
یک کنترلر ایجاد میکنیم ، در اینجا کنترلری با نام Home ایجاد کردیم. در آن یک مدل را فراخوانی میکنیم که داده های داینامیک را باز می گرداند.
public class HomeController: Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public JsonResult TabData()
{
Test t = new Test();
var myList = t.GetData();
return Json(myList, JsonRequestBehavior.AllowGet);
}
}
یک ActionResult و یک JsonResult داریم که سرویس AngularJS را فراخوانی خواهد کرد. در این کنترلر نمونه ای از مدل با نام Test را ایجاد کردیم . اکنون به سراغ ایجاد کردن آن مدل می رویم.
مدلی با نام Test ایجاد میکنیم. بعضی داده های داینامیک را با استفاده از loop و انتساب مقادیر به یک لیست ایجاد میکنیم.
public class Test
{
public List < Customer > GetData()
{
try
{
List < Customer > cst = new List < Customer > ();
for (int i = 0; i < 15; i++)
{
Customer c = new Customer();
c.CustomerID = i;
c.CustomerCode = "CST" + i;
cst.Add(c);
}
return cst;
} catch (Exception)
{
throw new NotImplementedException();
}
}
}
public class Customer
{
public int CustomerID
{
get;
set;
}
public string CustomerCode
{
get;
set;
}
}
همانطور که میبینید لیستی از انواع Customer را ایجاد کردیم.
در کنترلر با کلیک راست بر روی متد ، View مربوط به index را ایجاد میکنیم. برای نمایش تب ها در آن ، کدها به صورت زیر خواهند بود.
<div ng-controller="tabController" class="sample tabsdemoDynamicTabs" layout="column" ng-cloak="" ng-app="tab">
<md-content class="md-padding">
<md-tabs md-selected="selectedIndex" md-border-bottom="" md-autoselect="">
<md-tab ng-repeat="tab in tabs" ng-disabled="tab.disabled" label="{{tab.title}}">
<div class="demo-tab tab{{$index}}" style="padding: 25px; text-align: center;">
<div ng-bind="tab.content"></div>
<br>
<md-button class="md-primary md-raised" ng-click="removeTab( tab )" ng-disabled="tabs.length <= 1">حذف تب</md-button>
</div>
</md-tab>
</md-tabs>
</md-content>
<form ng-submit="addTab(tTitle,tContent)" layout="column" class="md-padding" style="padding-top: 0;">
<div layout="row" layout-sm="column">
<div flex="" style="position: relative;">
<h2 class="md-subhead" style="position: absolute; bottom: 0; left: 0; margin: 0; font-weight: 500; text-transform: uppercase; line-height: 35px; white-space: nowrap;">ایجاد تب جدید</h2>
</div>
<md-input-container>
<label for="label">تیتر</label>
<input type="text" id="label" ng-model="tTitle">
</md-input-container>
<md-input-container>
<label for="content">محتوا</label>
<input type="text" id="content" ng-model="tContent">
</md-input-container>
<md-button class="add-tab md-primary md-raised" ng-disabled="!tTitle || !tContent" type="submit" style="margin-right: 0;">افزودن تب</md-button>
</div>
</form>
</div>
همانطور که میبینید کنترلر AngularJS و app name را به صورت زیر تعریف کردیم.
ng-controller="tabController" class="sample tabsdemoDynamicTabs" layout="column" ng-cloak="" ng-app="tab"
به منابع در View خود نیاز داریم.
<link href="~/CSS/angular-material.css" rel="stylesheet" />
<link href="~/CSS/docs.css" rel="stylesheet" />
استایل های زیر را برای تب ها به View اضافه میکنیم.
<style>
.tabsdemoDynamicTabs md-content
{
background-color: transparent !important;
}
.tabsdemoDynamicTabs md-content md-tabs
{
border: 1px solid #e1e1e1;
}
.tabsdemoDynamicTabs md-content md-tabs md-tab-content
{
background: #f6f6f6;
}
.tabsdemoDynamicTabs md-content md-tabs md-tabs-wrapper
{
background: white;
}
.tabsdemoDynamicTabs md-content h1:first-child
{
margin-top: 0;
}
.tabsdemoDynamicTabs md-input-container
{
padding-bottom: 0;
}
.tabsdemoDynamicTabs .remove-tab
{
margin-bottom: 40px;
}
.tabsdemoDynamicTabs .demo-tab > div > div
{
padding: 25px;
box-sizing: border-box;
}
.tabsdemoDynamicTabs .edit-form input
{
width: 100%;
}
.tabsdemoDynamicTabs md-tabs
{
border-bottom: 1px solid rgba(0, 0, 0, 0.12);
}
.tabsdemoDynamicTabs md-tab[disabled]
{
opacity: 0.5;
}
.tabsdemoDynamicTabs label
{
text-align: left;
}
.tabsdemoDynamicTabs .long > input
{
width: 264px;
}
.tabsdemoDynamicTabs .md-button.add-tab
{
transform: translateY(5px);
}
</style>
منابع JS را نیز اضافه میکنیم.
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/angular-animate.min.js"></script>
<script src="~/Scripts/angular-route.js"></script>
<script src="~/Scripts/angular-aria.min.js"></script>
<script src="~/Scripts/angular-messages.min.js"></script>
<script src="~/Scripts/svg-assets-cache.js"></script>
<script src="~/Scripts/angular-material.js"></script>
<script src="~/Scripts/Module.js"></script>
در اینجا Module.js فایلی است که کنترلر AngularJS ، Service و App را ایجاد خواهیم کرد. کدها به صورت زیر می باشند :
(function()
{
'use strict';
var app;
(function()
{
//create app
app = angular.module("tab", ['ngMaterial', 'ngMessages', 'material.svgAssetsCache']);
//create controller
app.controller('tabController', function($scope, tabService)
{
var serv = tabService.getAll();
serv.then(function(d)
{
tabController(d.data, $scope);
}, function(error)
{
console.log('اشکالی پیش آمده است. لطفا بعد از دقایقی دوباره امتحان کنید.');
})
});
//create service
app.service('tabService', function($http)
{
this.getAll = function()
{
return $http
({
url: "/Home/TabData", //Here we are calling our controller JSON action
method: "GET"
});
};
});
})();
})();
همانطور که میبینید داده ها را از سرویس AngularJS برای کنترلر دریافت میکنیم. داده را به یک تابع با نام tabController ارسال میکنیم. در زیر کدهای این تابع را میبینید.
function tabController(data, $scope) {
var tabsArray = [];
for (var i = 0; i < data.length; i++) {
tabsArray.push(
{
'title':data[i].CustomerID+"کد مشتری ",
'content': data[i].CustomerCode + " اطلاعاتی که مشاده میکنید برای مشتری با کد "
});
}
var tabs = tabsArray,
selected = null,
previous = null;
$scope.tabs = tabs;
$scope.selectedIndex = 0;
$scope.$watch('selectedIndex', function (current, old) {
previous = selected;
selected = tabs[current];
});
$scope.addTab = function (title, view) {
view = view || title + " Content View";
tabs.push({ title: title, content: view, disabled: false });
};
$scope.removeTab = function (tab) {
var index = tabs.indexOf(tab);
tabs.splice(index, 1);
};
}
})();
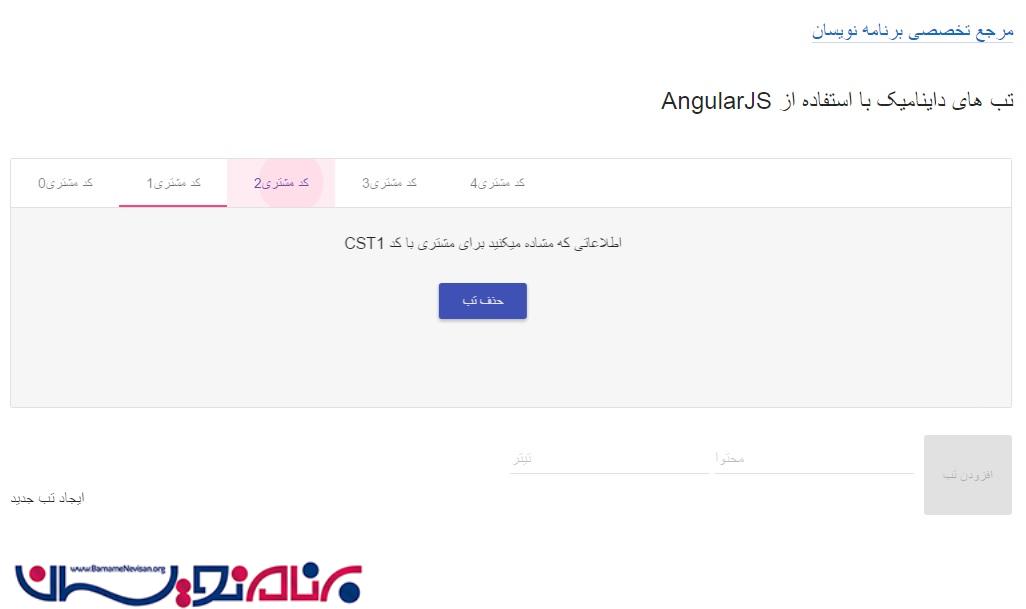
به این صورت توانستیم با استفاده از AngularJS تب های داینامیکی را ایجاد کنیم که می توان آنها را حذف یا اضافه کرد. خروجی به صورت زیر است :

آموزش angular
- AngularJs
- 2k بازدید
- 8 تشکر
